目标:在linux centos下使用VuePress搭建博客系统,最好能利用docker进行备份和迁移。
本节内容:本节主要讲述VuePress的环境搭建过程,VuePress的基本配置以及备份和迁移。详细记录了从零开始搭建的过程,以及搭建过程中遇到的各种错误和解决过程。
软硬件环境:
宿主机:centos
docker(centos镜像)
参考:https://hellogitlab.com/about/blog/build_your_vuepress_blog.html
文章目录
- 一、安装docker
- 二、在docker 的centos中安装vuepress
- 2.1 docker中安装centos 7
- 2.2 安装node.js
- 2.3 安装yarn
- 2.4 全局安装VuePress
- 2.5 创建VuePress项目
- 三、VuePress基本配置
- 3.1 网站信息
- 3.2 端口号设置
- 3.3 Markdown显示代码行号
- 3.3 主题配置
- 3.3.1 导航栏设置
- 3.4 侧边栏设置
- 3.5 自定义页面
- 四、VuePress的备份和迁移
一、安装docker
docker的安装过程参考我另一篇博客:
https://blog.csdn.net/AnChenliang_1002/article/details/125397467
该链接的文章中第2.2节记录了docker的安装过程。
二、在docker 的centos中安装vuepress
2.1 docker中安装centos 7
docker pull centos:7.8.2003

然后运行该镜像生成容器:
docker run -it -p 8080:8080 afb6fca791e0 bash
2.2 安装node.js
curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
yum install nodejs -y
如下

查看node.js版本信息node --version

2.3 安装yarn
#添加yarn的yum源
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | tee /etc/yum.repos.d/yarn.repo
#安装yarn
yum install yarn -y
结果如下

查看yarn版本

2.4 全局安装VuePress
使用yarn工具安装VuePress。
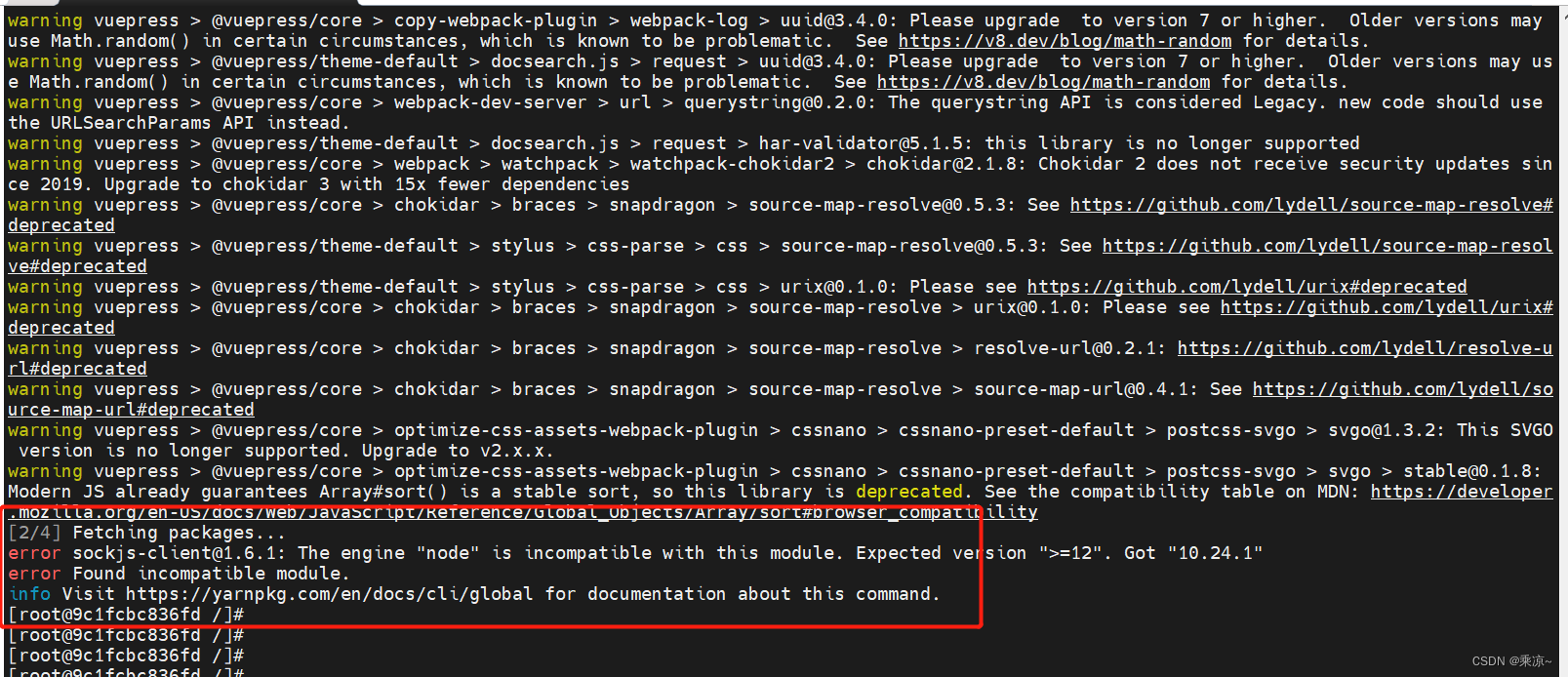
yarn global add vuepress
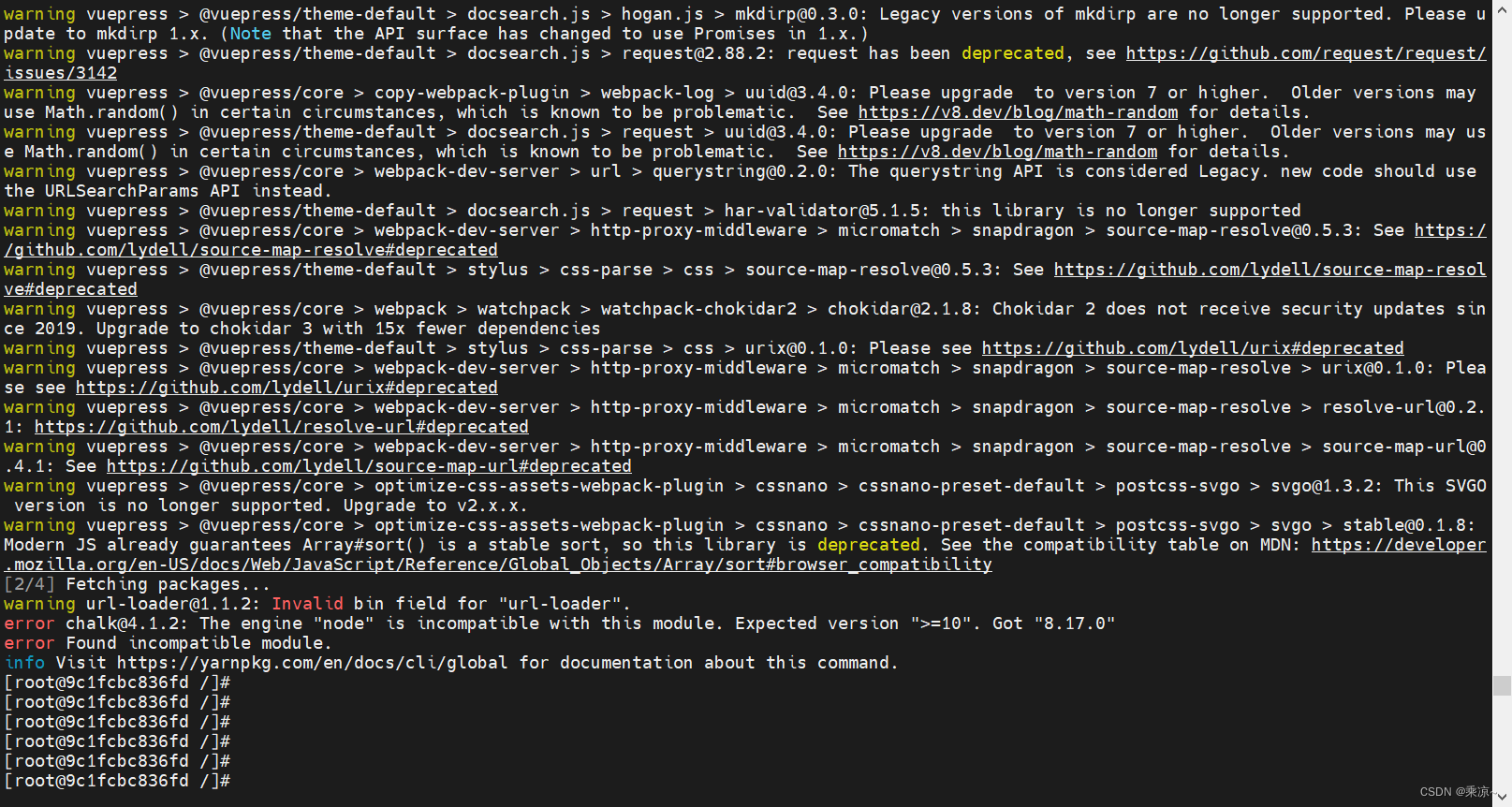
报错如下:
warning url-loader@1.1.2: Invalid bin field for "url-loader".
error chalk@4.1.2: The engine "node" is incompatible with this module. Expected version ">=10". Got "8.17.0"
error Found incompatible module.
info Visit https://yarnpkg.com/en/docs/cli/global for documentation about this command.

看错误是node版本不匹配,需要的是10以上的版本,但是现在的版本是8.17.0.
解决办法:
yum clean all && yum makecache fast
yum install -y gcc-c++ make
curl -sL https://rpm.nodesource.com/setup_12.x | bash -
yum install nodejs
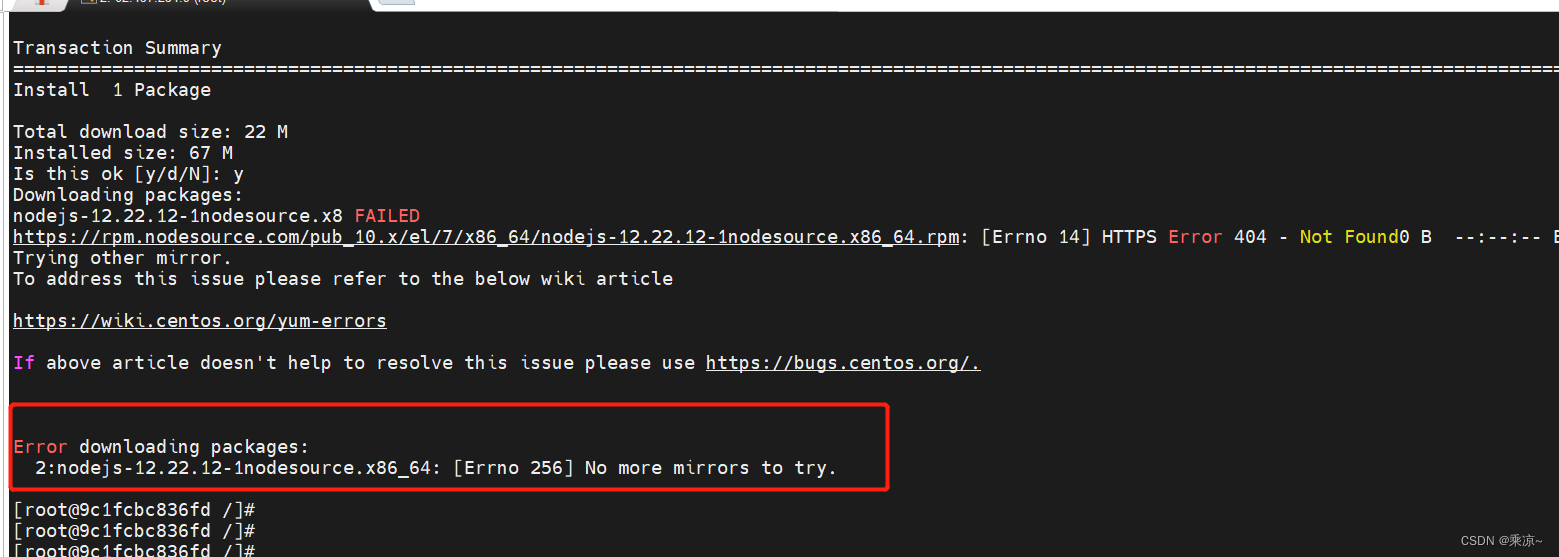
安装时再次报错:
nodejs-12.22.12-1nodesource.x8 FAILED
https://rpm.nodesource.com/pub_10.x/el/7/x86_64/nodejs-12.22.12-1nodesource.x86_64.rpm: [Errno 14] HTTPS Error 404 - Not Found0 B --:--:-- ETA
Trying other mirror.
To address this issue please refer to the below wiki article
https://wiki.centos.org/yum-errors
If above article doesn't help to resolve this issue please use https://bugs.centos.org/.
Error downloading packages:
2:nodejs-12.22.12-1nodesource.x86_64: [Errno 256] No more mirrors to try.

报错原因:
之前系统中已经安装了nodejs,系统中有重复文件,导致无法安装
解决方法:
1、yum命令清除缓存,执行下列命令:
yum clean all
清除后,再次执行安装命令
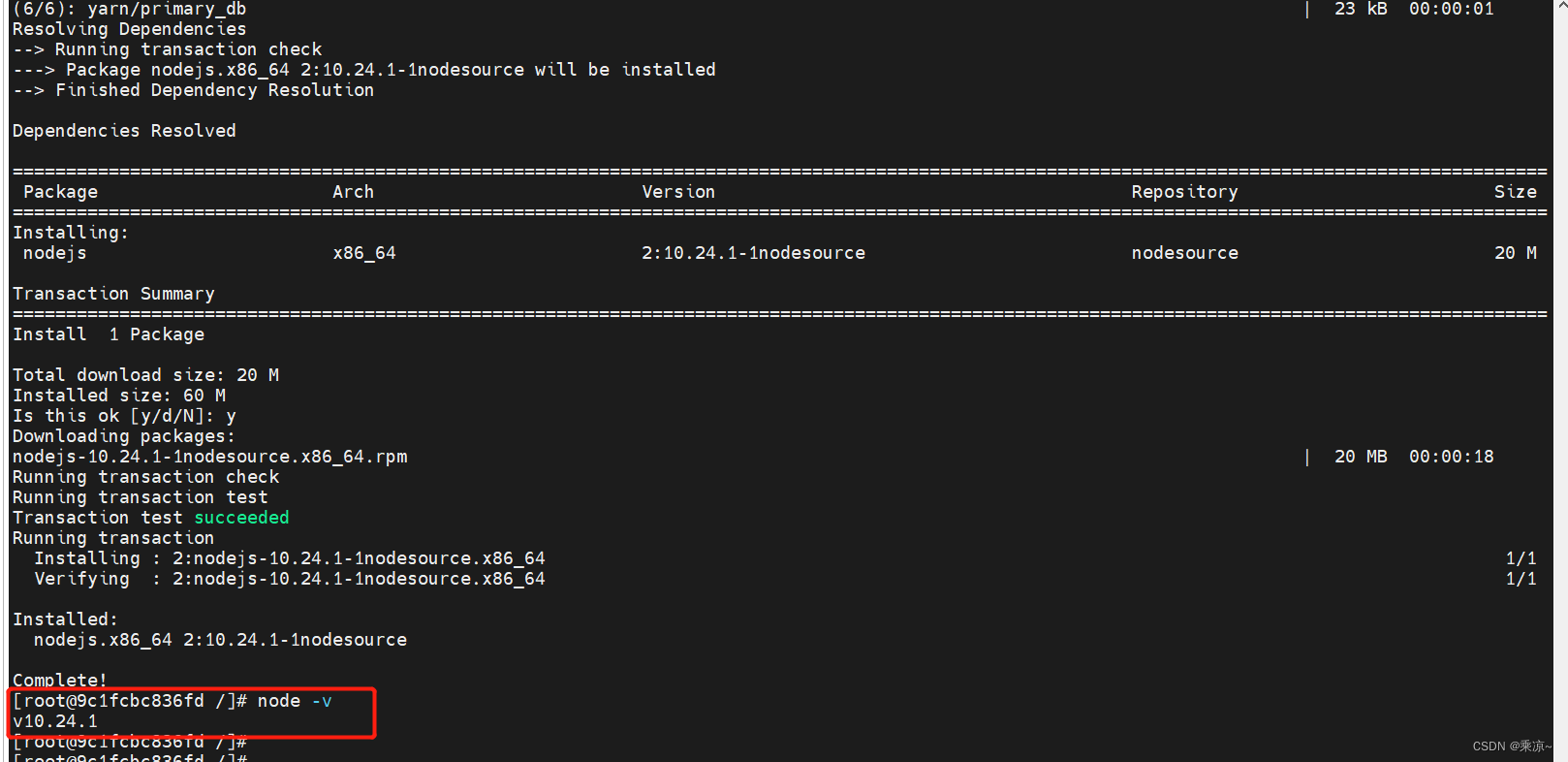
yum install nodejs
可以发现安装成功,版本是10.24.1

然后再安装yarn:
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | tee /etc/yum.repos.d/yarn.repo
yum install yarn -y
yarn -v
再次安装yarn global add vuepress,如果你可以安装成功就不用看下面的了。
我这边发现发现还是报错版本不匹配:

没办法了,只能忽略版本检测了。
yarn config set ignore-engines true
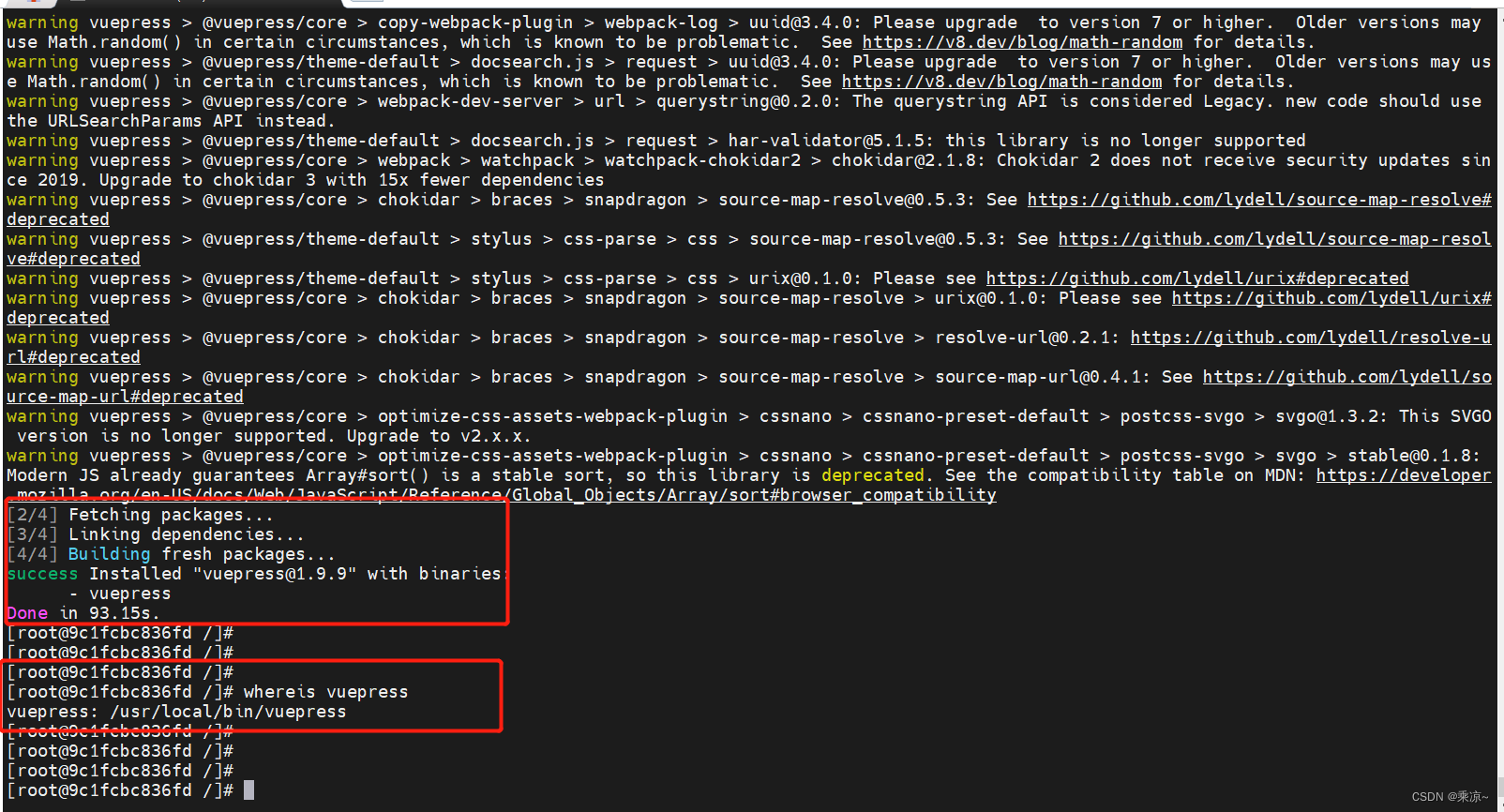
再次安装yarn global add vuepress发现可以了:

查看vuepress命令是否可用
whereis vuepress
ls -lah /usr/local/bin/vuepress
添加软链接
ln -s /usr/local/bin/vuepress /usr/bin/vuepress
查看vuepress的版本信息
vuepress -v
2.5 创建VuePress项目
初始化项目
[root@9c1fcbc836fd /]# cd /home/
[root@9c1fcbc836fd home]# ls
[root@9c1fcbc836fd home]# mkdir myblog && cd myblog
[root@9c1fcbc836fd myblog]# yarn init -y
yarn init v1.22.19
warning The yes flag has been set. This will automatically answer yes to all questions, which may have security implications.
success Saved package.json
Done in 0.07s.
[root@9c1fcbc836fd myblog]# ls
package.json
[root@9c1fcbc836fd myblog]# cat package.json
{
"name": "myblog",
"version": "1.0.0",
"main": "index.js",
"license": "MIT"
}
新建docs文件夹
docs文件夹作为项目文档根目录,主要放置Markdown类型的文章和.vuepress文件夹。
[root@9c1fcbc836fd myblog]# mkdir docs
[root@9c1fcbc836fd myblog]# ls -lah
total 16K
drwxr-xr-x 3 root root 4.0K Apr 9 06:07 .
drwxr-xr-x 1 root root 4.0K Apr 9 06:05 ..
drwxr-xr-x 2 root root 4.0K Apr 9 06:07 docs
-rw-r--r-- 1 root root 87 Apr 9 06:05 package.json
设置package.json
VuePress中有两个命令,vuepress dev docs命令运行本地服务,通过访问http://localhost:8080即可预览网站,vuepress build docs命令用来生成静态文件,默认情况下,放置在docs/.vuepress/dist目录中,当然你也可以在docs/.vuepress/config.js中的dest字段来修改默认存放目录。
在package.json中添加以下内容
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
添加后,内容如下:
[root@9c1fcbc836fd myblog]# vim package.json
[root@9c1fcbc836fd myblog]# cat package.json
{
"name": "myblog",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"license": "MIT"
}
创建README.md
在docs目录下新建README.md文件,并写入内容:
[root@9c1fcbc836fd myblog]# echo '# Hello VuePress!' > docs/README.md
[root@9c1fcbc836fd myblog]# cat docs/README.md
# Hello VuePress!
[root@9c1fcbc836fd myblog]#
运行项目
使用yarn docs:dev运行项目
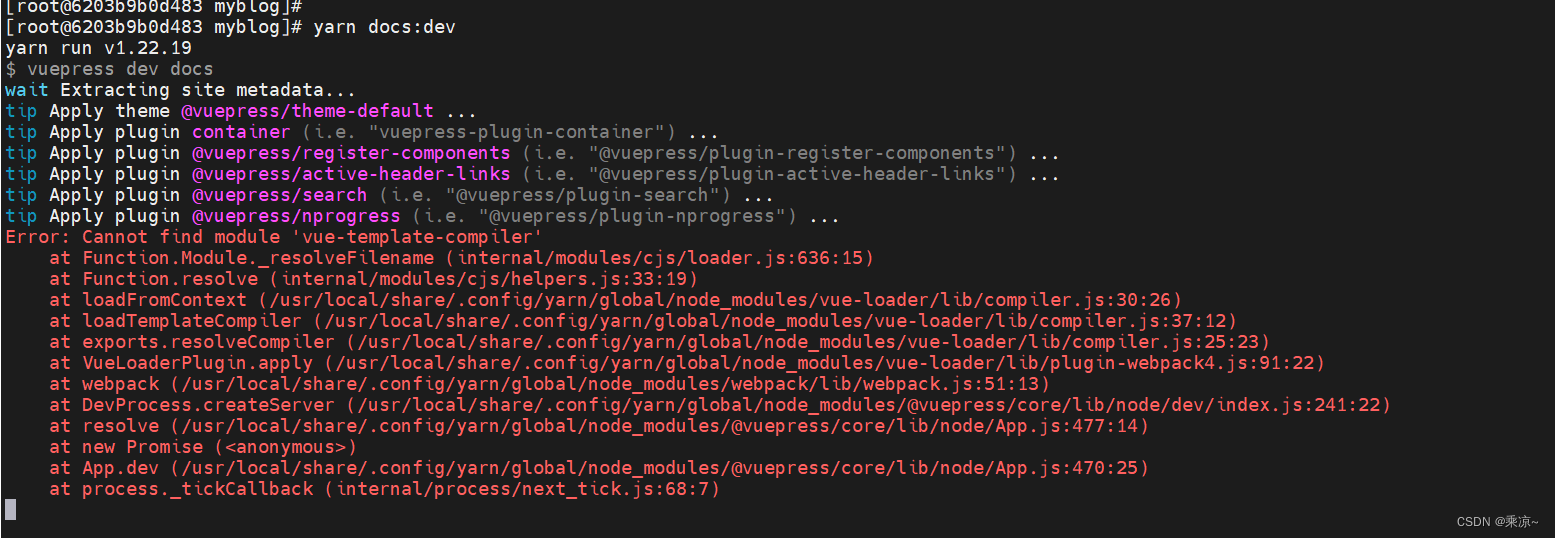
运行时报错:
[root@6203b9b0d483 myblog]# yarn docs:dev
yarn run v1.22.19
$ vuepress dev docs
wait Extracting site metadata...
tip Apply theme @vuepress/theme-default ...
tip Apply plugin container (i.e. "vuepress-plugin-container") ...
tip Apply plugin @vuepress/register-components (i.e. "@vuepress/plugin-register-components") ...
tip Apply plugin @vuepress/active-header-links (i.e. "@vuepress/plugin-active-header-links") ...
tip Apply plugin @vuepress/search (i.e. "@vuepress/plugin-search") ...
tip Apply plugin @vuepress/nprogress (i.e. "@vuepress/plugin-nprogress") ...
Error: Cannot find module 'vue-template-compiler'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.resolve (internal/modules/cjs/helpers.js:33:19)
at loadFromContext (/usr/local/share/.config/yarn/global/node_modules/vue-loader/lib/compiler.js:30:26)
at loadTemplateCompiler (/usr/local/share/.config/yarn/global/node_modules/vue-loader/lib/compiler.js:37:12)
at exports.resolveCompiler (/usr/local/share/.config/yarn/global/node_modules/vue-loader/lib/compiler.js:25:23)
at VueLoaderPlugin.apply (/usr/local/share/.config/yarn/global/node_modules/vue-loader/lib/plugin-webpack4.js:91:22)
at webpack (/usr/local/share/.config/yarn/global/node_modules/webpack/lib/webpack.js:51:13)
at DevProcess.createServer (/usr/local/share/.config/yarn/global/node_modules/@vuepress/core/lib/node/dev/index.js:241:22)
at resolve (/usr/local/share/.config/yarn/global/node_modules/@vuepress/core/lib/node/App.js:477:14)
at new Promise (<anonymous>)
at App.dev (/usr/local/share/.config/yarn/global/node_modules/@vuepress/core/lib/node/App.js:470:25)
at process._tickCallback (internal/process/next_tick.js:68:7)

出现这个问题的原因是缺少了 ‘vue-template-compiler’ 模块,解决办法:
在myblog目录下安装vue-template-compiler’:
[root@6203b9b0d483 myblog]# pwd
/home/myblog
[root@6203b9b0d483 myblog]# npm install vue-template-compiler
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN myblog@1.0.0 No description
npm WARN myblog@1.0.0 No repository field.
+ vue-template-compiler@2.7.14
added 3 packages from 2 contributors and audited 3 packages in 3.554s
found 0 vulnerabilities
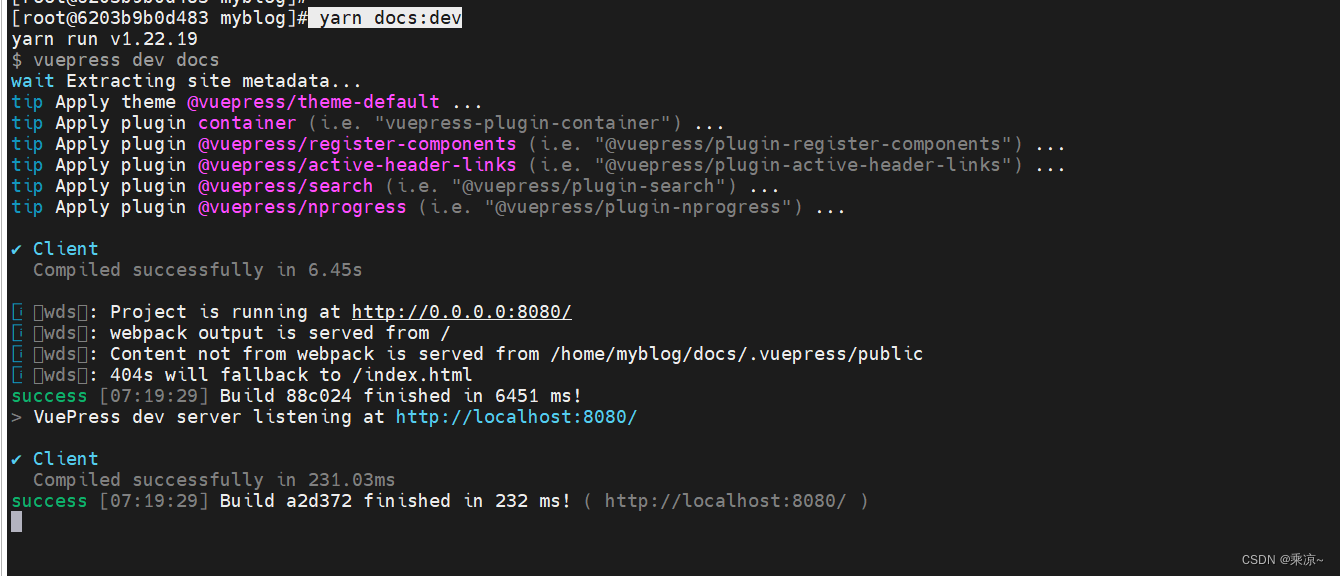
然后再运行 yarn docs:dev即可成功:

访问http://你的ip或域名:8080/ 此时可以在界面上面看到"Hello VuePress!",说明一个基础的VuePress博客就配置好。

生成静态文件
使用yarn docs:build命令生成静态文件。
默认情况下,文件将会被生成在 .vuepress/dist,当然,你也可以通过 .vuepress/config.js 中的 dest 字段来修改,生成的文件可以部署到任意的静态文件服务器上。
[root@6203b9b0d483 myblog]# yarn docs:build
yarn run v1.22.19
$ vuepress build docs
wait Extracting site metadata...
tip Apply theme @vuepress/theme-default ...
tip Apply plugin container (i.e. "vuepress-plugin-container") ...
tip Apply plugin @vuepress/register-components (i.e. "@vuepress/plugin-register-components") ...
tip Apply plugin @vuepress/active-header-links (i.e. "@vuepress/plugin-active-header-links") ...
tip Apply plugin @vuepress/search (i.e. "@vuepress/plugin-search") ...
tip Apply plugin @vuepress/nprogress (i.e. "@vuepress/plugin-nprogress") ...
✔ Client
Compiled successfully in 11.72s
✔ Server
Compiled successfully in 7.37s
wait Rendering static HTML...
success Generated static files in docs/.vuepress/dist.
Done in 14.23s.
[root@6203b9b0d483 myblog]# ls docs/
README.md
[root@6203b9b0d483 myblog]# ls -a docs/
. .. README.md .vuepress
此时,生成了.vuepress目录。
- docs/.vuepress: 用于存放全局的配置、组件、静态资源等。
- docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。
创建config.js
进入到.vuepress目录中,然后创建config.js,config.js是VuePress必要的配置文件,它导出为一个javascript对象。
[root@6203b9b0d483 myblog]# cd docs/
[root@6203b9b0d483 docs]# ls -a
. .. README.md .vuepress
[root@6203b9b0d483 docs]# cd .vuepress/
[root@6203b9b0d483 .vuepress]# ls
dist
[root@6203b9b0d483 .vuepress]# vim config.js
[root@6203b9b0d483 .vuepress]#
[root@6203b9b0d483 .vuepress]#
[root@6203b9b0d483 .vuepress]#
[root@6203b9b0d483 .vuepress]#
[root@6203b9b0d483 .vuepress]# cat config.js
module.exports = {
title: 'Hello ACL VuePress',
description: 'Just playing around'
}
[root@6203b9b0d483 .vuepress]#
创建public文件夹
进入到.vuepress目录中,然后创建public文件夹,此文件夹主要放静态资源文件,例如favicons和PWA的图标。
[root@6203b9b0d483 .vuepress]# mkdir -p public/{img,css}
[root@6203b9b0d483 .vuepress]# ls
config.js dist public
[root@6203b9b0d483 .vuepress]# ls public/
css img
[root@6203b9b0d483 .vuepress]#
img存放图片,css存放样式文件。此时,项目的结构差不多就出来了。
myblog
├─── docs
│ ├── README.md
│ └── .vuepress
│ ├── public
│ │ ├── img
│ │ └── css
│ └── config.js
└── package.json
以上只是简单了搭建了一下博客的开发环境,接下来是博客主要的基本配置config.js,也是必须要做的。
此时回到mylog目录下yarn docs:dev运行项目,打开http://你的ip或域名:8080/ 查看到界面如下图所示:

三、VuePress基本配置
一个docs/.vuepress/config.js的主要配置包括网站的标题、描述、主题、端口号的配置。这里简单的列举一下常用配置。
3.1 网站信息
我们对docs/.vuepress/config.js进行一些修改,首先设置网站的标题和网站的描述信息。
module.exports = {
title: '个人主页',
description: '乘凉的博客',
head: [
['link', { rel: 'icon', href: '/img/logo.ico' }],
]
}
- title:网站标题
- description:网站描述
- head:额外的需要被注入到当前页面的HTML"head"中的标签,其中路径的"/"就是public资源目录。
具体配置详情请看文档:https://hellogitlab.com/about/blog/build_your_vuepress_blog.html#%E5%9F%BA%E6%9C%AC%E9%85%8D%E7%BD%AE
3.2 端口号设置
VuePress默认的端口号是8080,通过以下设置可以将端口设置为80,并将logo.png图片放到/home/myblog/docs/.vuepress/public/img下面
module.exports = {
title: '个人主页',
description: '乘凉的博客',
head: [
['link', { rel: 'icon', href: '/img/logo.ico' }],
],
port: 80
}
备注:如果你是在容器内进行修改的端口,则需要对该容器进行重新端口映射,因为启动容器时只对8080端口进行了映射。重新映射端口的方法,建议使用docker commit对容器生成镜像,再用新生成的镜像生成新容器,生成新容器时端口选择80即可。可参考下面第四节网站备份和迁移过程。
此时回到mylog目录下yarn docs:dev运行项目,打开http://你的ip或域名/ 查看到界面如下图所示:

3.3 Markdown显示代码行号
vim docs/.vuepress/config.js
[root@f32a88ff5dc6 myblog]# vim docs/.vuepress/config.js
[root@f32a88ff5dc6 myblog]# cat docs/.vuepress/config.js
module.exports = {
title: '个人主页',
description: '乘凉的博客',
head: [
['link', { rel: 'icon', href: '/img/logo.ico' }],
],
port: 80,
markdown: {
lineNumbers: true, // 代码显示行号
}
}
3.3 主题配置
3.3.1 导航栏设置
导航栏设置配置themeConfig.nav属性。参考:https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E5%AF%BC%E8%88%AA%E6%A0%8F-logo
[root@f32a88ff5dc6 myblog]# vim docs/.vuepress/config.js
[root@f32a88ff5dc6 myblog]# cat docs/.vuepress/config.js
module.exports = {
title: '个人主页',
description: '乘凉的博客',
head: [
['link', { rel: 'icon', href: '/img/logo.ico' }],
],
port: 80,
markdown: {
lineNumbers: true, // 代码显示行号
},
themeConfig: {
nav: [
{ text:'首页', link: '/'},
{
text: '博文',
items: [
{ text: 'Python', link: '/python/' },
{ text: 'Golang', link: '/golang/' },
{ text: 'Web', link: '/web/' }
]
},
{ text:'关于', link: '/about/'},
{ text: 'Github', link: 'https://www.github.com/meizhaohui' }
]
}
}
- 导航栏配置
nav,此配置主要用于配置导航栏的链接,例如以上首页的link为"/",默认是根目录(docs目录)下的README.md。 "/python/"链接到根目录docs下的python文件夹下的README.md文件。"/golang/"链接到根目录docs下的golang文件夹下的README.md文件。"/web/"链接到根目录docs下的web文件夹下的README.md文件。"/about/"链接到根目录docs下的about文件夹下的README.md文件。
准备博文或关于页面的基础数据,在docs目录下面新建python,golang,web,about等文件夹,并在各文件夹下面创建README.md文件。
[root@f32a88ff5dc6 myblog]# cd docs/
[root@f32a88ff5dc6 docs]# mkdir -p ./{python,golang,web,about}
[root@f32a88ff5dc6 docs]# echo "# test:Python Docs" > python/README.md
[root@f32a88ff5dc6 docs]# echo "# test:Golang Docs" > golang/README.md
[root@f32a88ff5dc6 docs]# echo "# test:web Docs" > web/README.md
[root@f32a88ff5dc6 docs]# echo "# test:About Docs" > about/README.md
[root@f32a88ff5dc6 docs]#
以上首先创建几个子文件夹,然后在各目录中创建README.md文件。
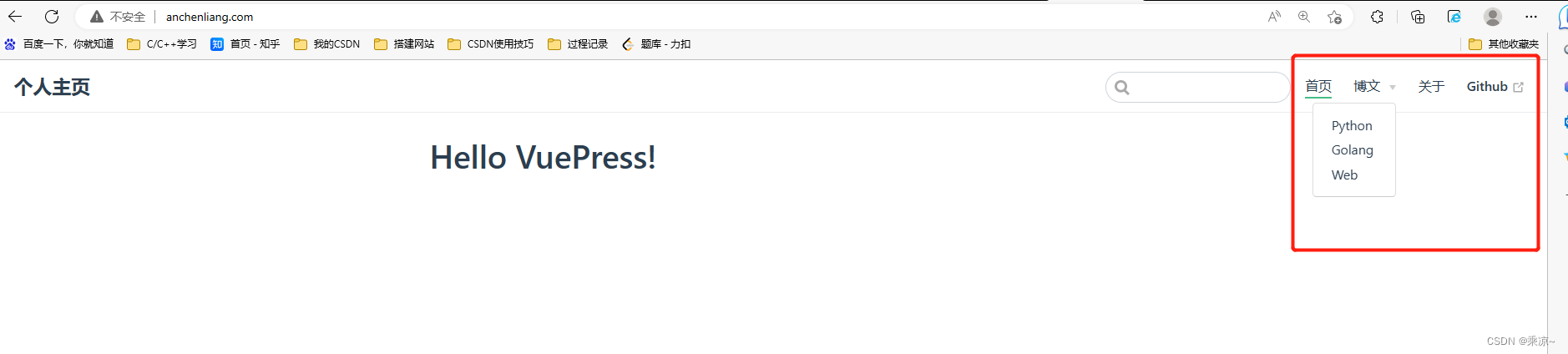
此时回到mylog目录下yarn docs:dev运行项目,打开http://你的ip或域名/ 查看到界面如下图所示:

可以看到在右上角出现了导航栏,可以看到多出了"首页"、“博文”、“关于”、“Github"等导航,我们点击"博文”,可以看到下拉框中显示了我们定义的"Python"、“Golang”、"Web"三个超链接。
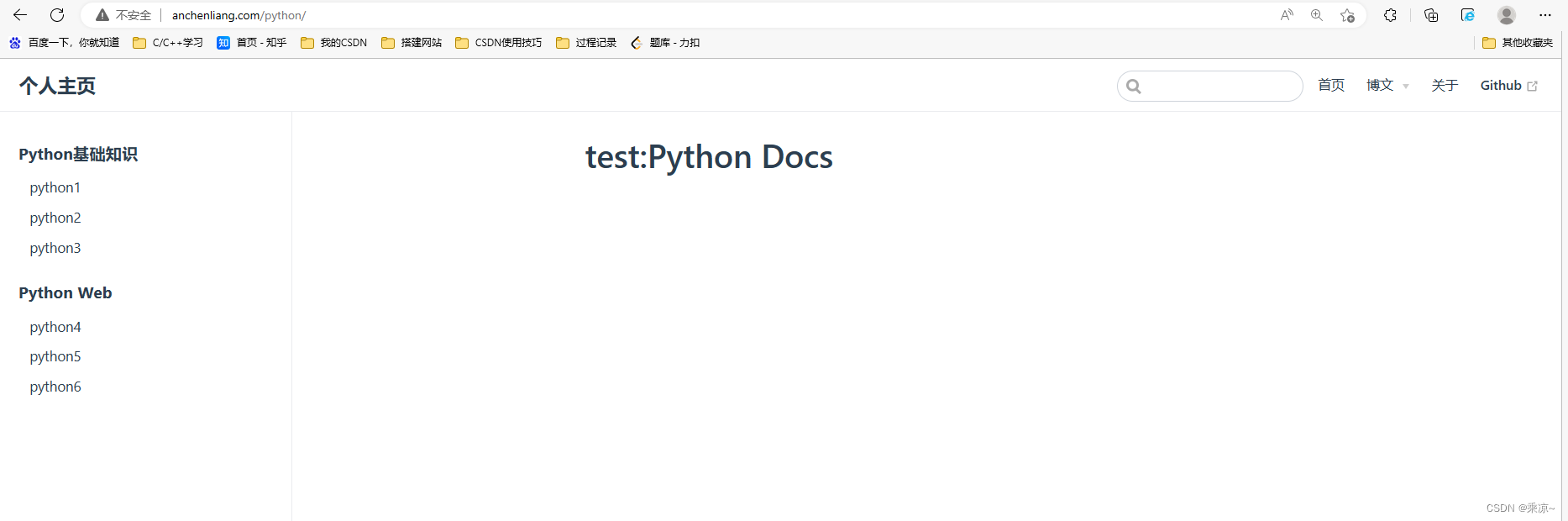
点击相应的超链接,可以打开各自的页面,如打开"Python"超链接,跳转到 http://anchenliang.com/python/页面:
3.4 侧边栏设置
想要使侧边栏(Sidebar)生效,需要配置themeConfig.sidebar,基本的配置,需要一个包含了多个链接的数组。
侧边栏设置示例:
[root@f32a88ff5dc6 myblog]# vim docs/.vuepress/config.js
[root@f32a88ff5dc6 myblog]# cat docs/.vuepress/config.js
module.exports = {
title: '个人主页',
description: '乘凉的博客',
head: [
['link', { rel: 'icon', href: '/img/logo.ico' }],
],
port: 80,
markdown: {
lineNumbers: true // 代码显示行号
},
themeConfig: {
nav: [
{ text:'首页', link: '/'},
{
text: '博文',
items: [
{ text: 'Python', link: '/python/' },
{ text: 'Golang', link: '/golang/' },
{ text: 'Web', link: '/web/' }
]
},
{ text:'关于', link: '/about/'},
{ text: 'Github', link: 'https://www.github.com/meizhaohui' }
],
sidebar: {
'/python/': [
{
title: 'Python基础知识',
collapsable: false, // 是否可折叠,默认可折叠true
children: [
"python1",
"python2",
"python3"
]
},
{
title: 'Python Web',
collapsable: false,
children: [
"python4",
"python5",
"python6"
]
},
],
'/golang/': [
"",
"golang1",
"golang2",
"golang3"
],
'/web/': [
"",
"web1"
],
},
sidebarDepth: 2, // 侧边栏显示深度,默认为1,即显示一级标题
}
}
[root@f32a88ff5dc6 myblog]#
sidebar用于设置侧边栏,‘/python/’、 ‘/golang/’、'/web/'与导航栏类似,分别指代docs根目录下的python,golang,web等文件夹。- '/python/'定义下,通过在list中定义两个json数据进行侧边栏分组,将"python1"、“python2”、“python3"分到’Python基础知识’组中,将"python4”、“python5”、"python6"分到’Python Web’组中。
- collapsable: false表示侧边栏是否可折叠,false为不可折叠,默认为true,表示可折叠,可参加golang或web侧边栏的效果。
‘- /python/’、 ‘/golang/’、'/web/'的定义就组成了多个侧边栏,不同的博文子类的侧边栏显示不一样。 - 侧边栏children列表中定义的是Markdown文件对应的名称,如"python1"对应python文件夹下面python1.md文件,"python2"对应python文件夹下面python2.md文件,"golang1"对应golang文件夹下面golang1.md文件。
- sidebarDepth嵌套的标题链接深度,默认的深度为1。
准备侧边栏的基础数据:
[root@f32a88ff5dc6 docs]# echo "# python1" > python/python1.md
[root@f32a88ff5dc6 docs]# echo "# python2" > python/python2.md
[root@f32a88ff5dc6 docs]# echo "# python3" > python/python3.md
[root@f32a88ff5dc6 docs]# echo "# python4" > python/python4.md
[root@f32a88ff5dc6 docs]# echo "# python5" > python/python5.md
[root@f32a88ff5dc6 docs]# echo "# python6" > python/python6.md
[root@f32a88ff5dc6 docs]# echo -e "# Golang 1\n## 二级标题\n" > golang/golang1.md
[root@f32a88ff5dc6 docs]# echo -e "# Golang 2\n## 二级标题\n" > golang/golang2.md
[root@f32a88ff5dc6 docs]# echo -e "# Golang 3\n## 二级标题\n" > golang/golang3.md
[root@f32a88ff5dc6 docs]# echo -e "# web 1\n ## head 2" > web/web1.md
[root@f32a88ff5dc6 docs]#
此时回到mylog目录下yarn docs:dev运行项目,打开http://你的ip或域名/python 查看到界面如下图所示:

可以看到Python相关的侧边栏正常显示出来了,并且进行了分组显示。
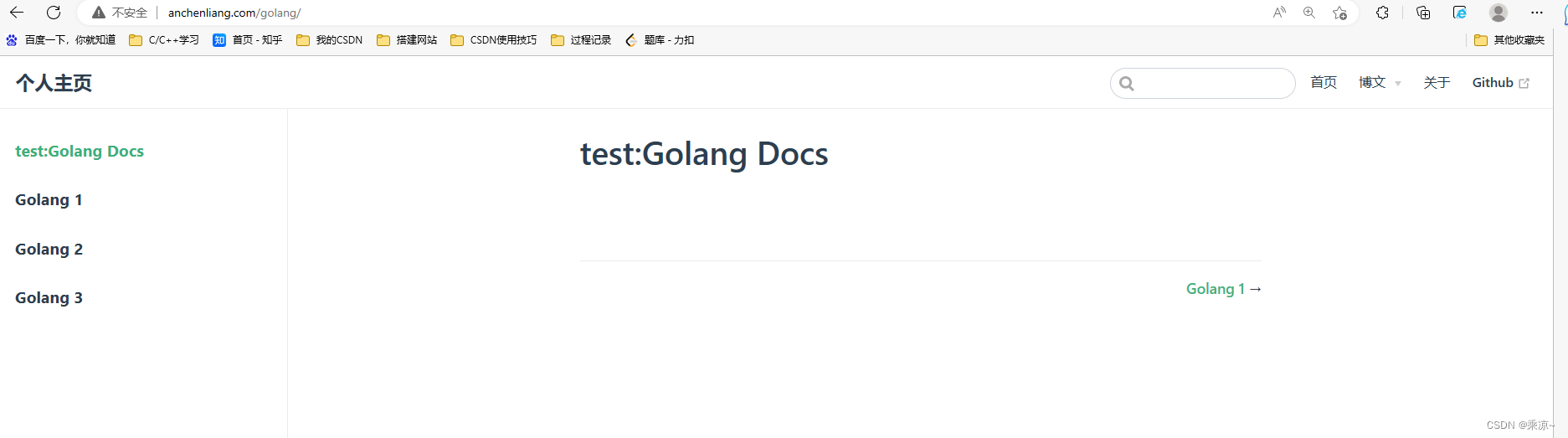
打开http://你的ip或域名/golang` 查看到界面如下图所示:

可以看到golang相关的侧边栏正常显示出来了,并且进行了分组显示。
3.5 自定义页面
默认的主题提供了一个首页(Homepage)的布局(用于这个网站的主页)。想要使用它,需要在你的根级 README.md设置home: true,然后添加数据。
重新定义一下docs目录下的README.md文件:
[root@f32a88ff5dc6 myblog]# vim docs/README.md
[root@f32a88ff5dc6 myblog]#
[root@f32a88ff5dc6 myblog]# cat docs/README.md
---
home: true
heroImage: img/logo.png
actionText: 查看我的博文 →
actionLink: /python/
features:
- title: Hello Python
details: 欢迎学习python
- title: Hello Golang
details: 欢迎学习Golang
- title: Hello Web
details: 欢迎学习web
footer: MIT Licensed | Copyright © 2019-present Chenliang An
---
[root@f32a88ff5dc6 myblog]#
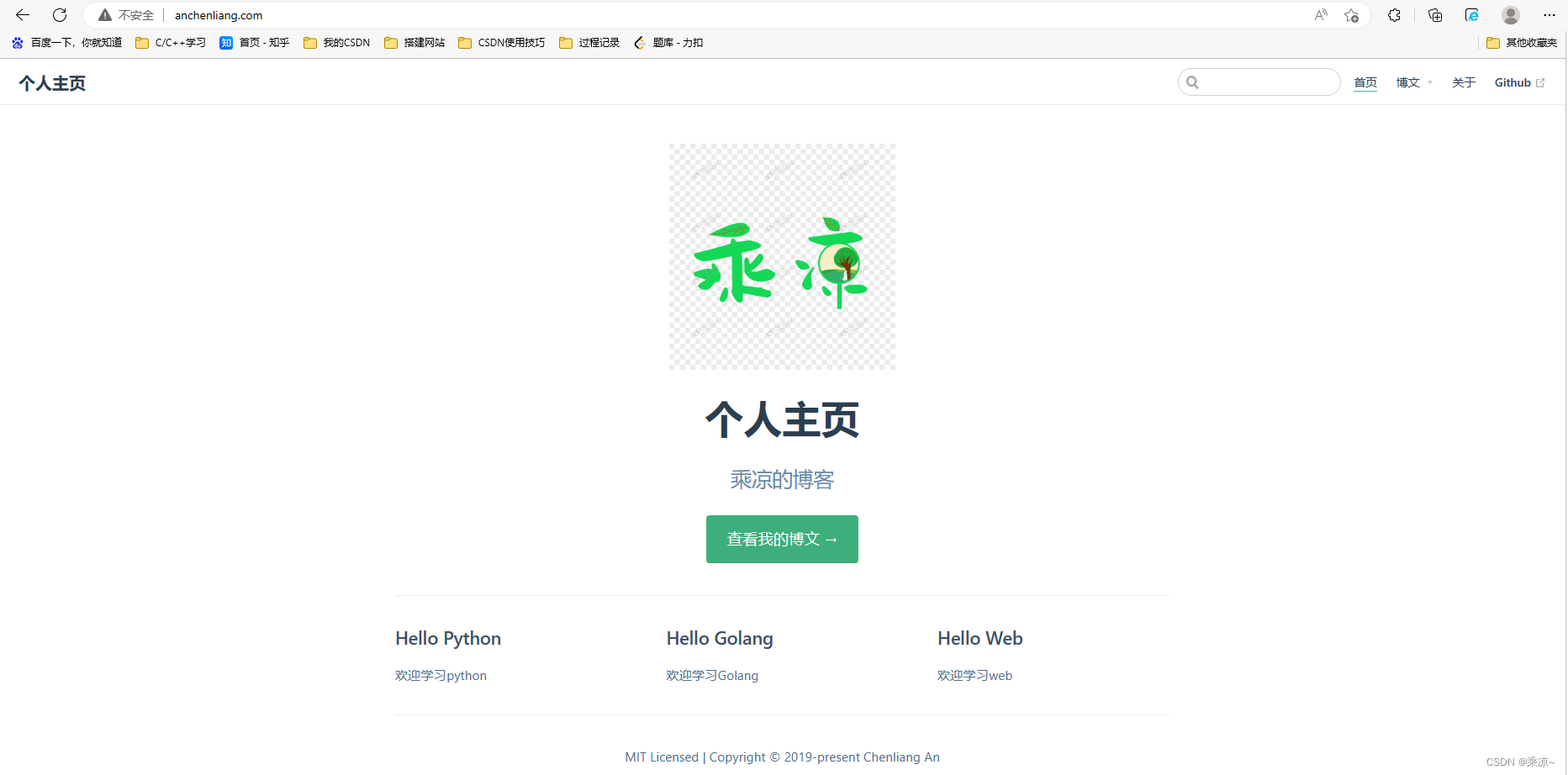
此时回到mylog目录下yarn docs:dev运行项目,打开http://你的ip或域名/ 查看到界面如下图所示:

四、VuePress的备份和迁移
我选择在docker中安装VuePress,目的就是方便网站的备份和迁移,思路是直接对配置好VuePress的容器commit生成镜像文件,使用该镜像文件就可以在任意设备上进行迁移了。
在宿主机上进行如下操作:
[root@VM-8-3-centos VuePress]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8573841b0f63 1d80b997d056 "bash" About a minute ago Up About a minute 0.0.0.0:80->80/tcp, :::80->80/tcp, 8080-8081/tcp reverent_burnell
[root@VM-8-3-centos VuePress]#
[root@VM-8-3-centos VuePress]# docker commit -a "anchenliang" -m "creat new vuepress img" 8573841b0f63 vuepress:v1.2
sha256:f263a905063f420d853dfdbf49abd9f641739ed76ffeda21bd67846cf96f0fa8
[root@VM-8-3-centos VuePress]#
[root@VM-8-3-centos VuePress]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
vuepress v1.2 f263a905063f 7 seconds ago 1.22GB
vuepress v1.1 1d80b997d056 2 hours ago 1.22GB
vuepress v1.0 619973d5bf32 3 hours ago 1.22GB
vuepress_0409 latest 9862b7a7ff70 5 hours ago 1.22GB
centos 7.8.2003 afb6fca791e0 2 years ago 203MB
以上docker commit指令的含义是:对8573841b0f63 容器进行commit操作,生成vuepress:v1.2镜像,该镜像的作者是anchenliang,该镜像的描述是creat new vuepress img。可以看到宿主机内有了新的镜像,id是f263a905063f420d853dfdbf49abd9f641739ed76ffeda21bd67846cf96f0fa8。
将该镜像导出为tar文件:
#将vuepress:v1.2镜像导出,以vorepress_bak_0409.tar命名
[root@VM-8-3-centos VuePress]# docker save -o vorepress_bak_0409.tar vuepress:v1.2
[root@VM-8-3-centos VuePress]# ls
vorepress_bak_0409.tar
在当前目录下生成了vuepress_bak.tar文件。
将此文件保存下来,将其导入到另一台服务器设备;
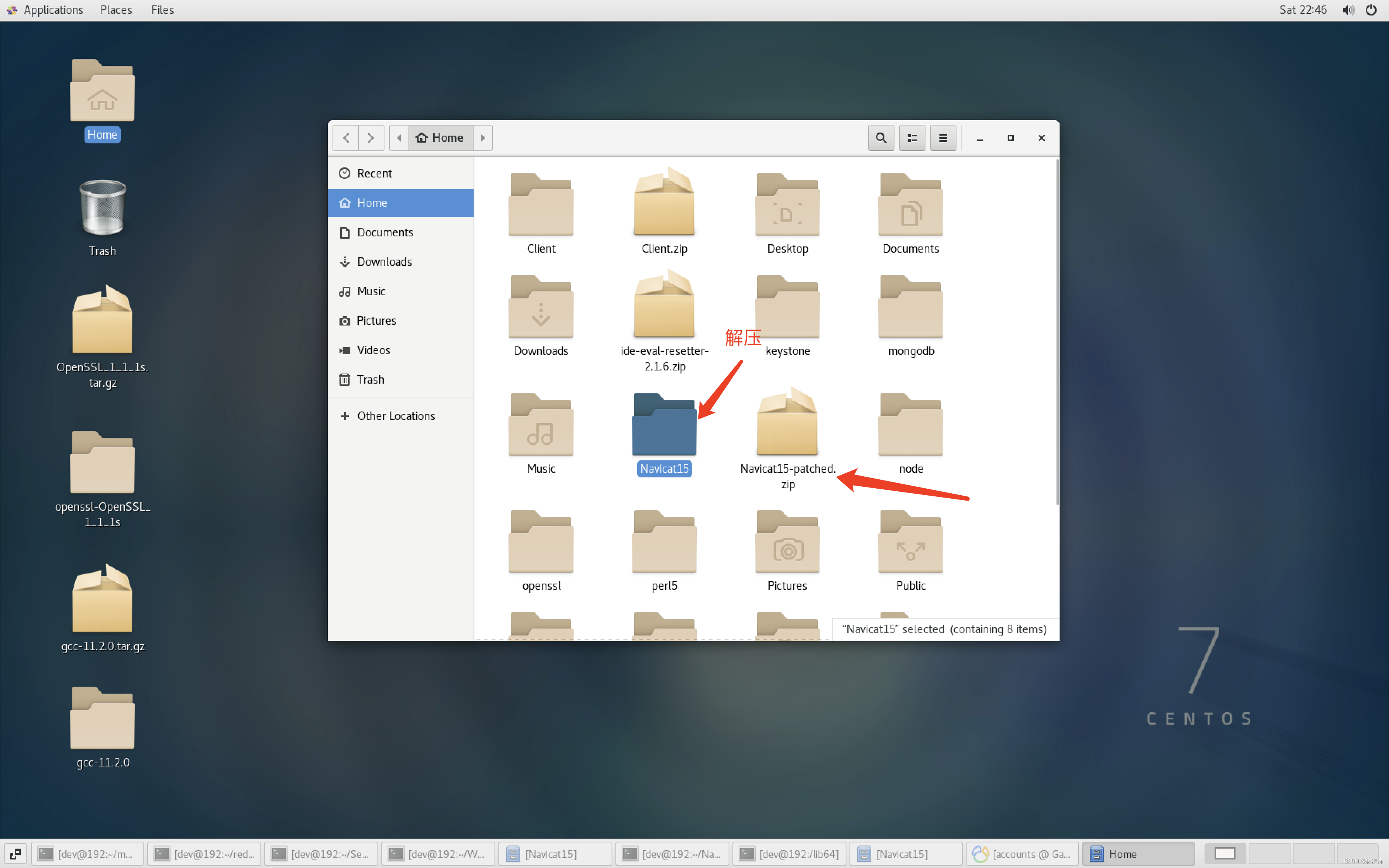
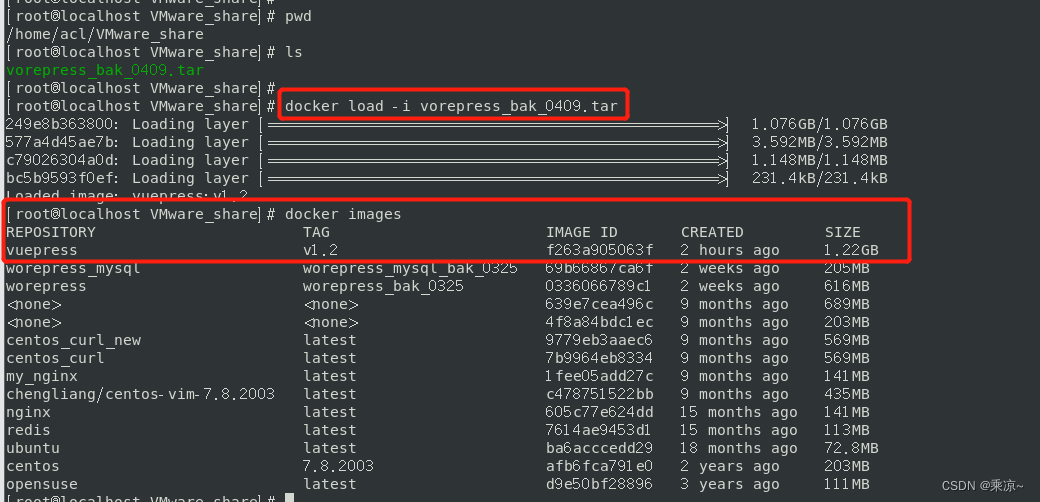
使用docker load -i vorepress_bak_0409.tar导入镜像,如下所示:

然后运行该容器生成镜像:
docker run -it -p 80:80 f263a905063f bash
进入容器后,启动项目即可:
cd /home/myblog/
yarn docs:dev
访问本机ip查看效果:

需要注意的是,使用容器里运行vuePress有个缺点,那就是如果退出终端页面,此程序就会结束,因此为了能维持程序的声明周期,可以通过tmux;首先在宿主机上输入tmux(如果没有该命令,那就安装一下:yum install tmux),然后就会出现一个终端页面,在此终端里进入容器,启动项目,这样即使关闭中断,程序也不会断。
那么在关闭终端后,想要再次进入该终端,该怎么办呢?
先用tmux ls查看刚刚关闭的终端的id,然后tmux a -t +id即可恢复,如下图所示