官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
分析工程结构
vue3新添加的东西或修改的内容

首先import { createApp } from 'vue'引入的不再是Vue的构造函数了,而是一个createAPP的工厂函数,什么是工厂函数?
 就是普通的函数还需要new一下,而这个不需要new了,而且首字母小写
就是普通的函数还需要new一下,而这个不需要new了,而且首字母小写
 确实比之前的vm上的属性要少
确实比之前的vm上的属性要少
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})
关闭语法检测
 用一个定时器,实现页面的卸载
用一个定时器,实现页面的卸载
注意vue2的写法 new一个对象实现挂载,在Vue3是不能用的,会报错的
 这个是v3跟v2的最大区别之一,v3组件中的模板结构可以没有根标签
这个是v3跟v2的最大区别之一,v3组件中的模板结构可以没有根标签
安装开发者工具
 就去Google商店找最新的vue开发者工具就可以了
就去Google商店找最新的vue开发者工具就可以了
初始setup
理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有`<strong style="color:#DD5145">`Composition API(组合API)`</strong><i style="color:gray;font-weight:bold">`“ 表演的舞台 ”`</i>`。

组件中所用到的:数据、方法等等,均要配置在setup中。
setup函数的两种返回值:
1. 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)

2. `<span style="color:#aad">`若返回一个渲染函数:则可以自定义渲染内容。(了解)

使用vue自带的h,它里面有俩个值第一个是创建的标签,第二个是内容
当然v3是向下兼容,也可以用v2的写法
 注意点:
注意点:
1. 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中`<strong style="color:#DD5145">`可以访问到`</strong>`setup中的属性、方法。
- 但在setup中`<strong style="color:#DD5145">`不能访问到`</strong>`Vue2.x配置(data、methos、computed...)。
- 如果有重名, setup优先。
2. setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
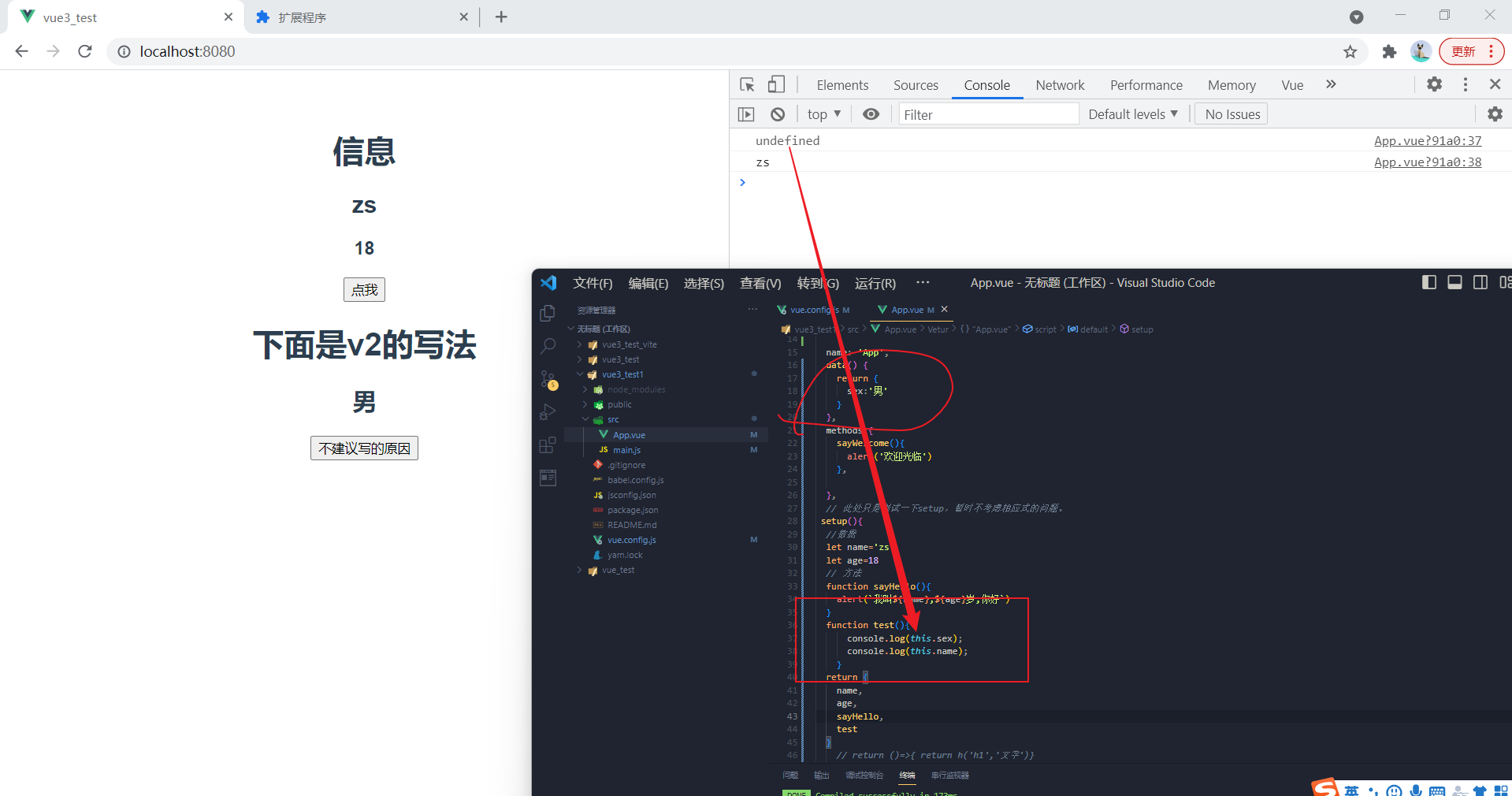
 v2是能拿到v3的数据,但是v3不能拿到v2的数据,v2的数据是undefined
v2是能拿到v3的数据,但是v3不能拿到v2的数据,v2的数据是undefined