目录
为什么要规范代码
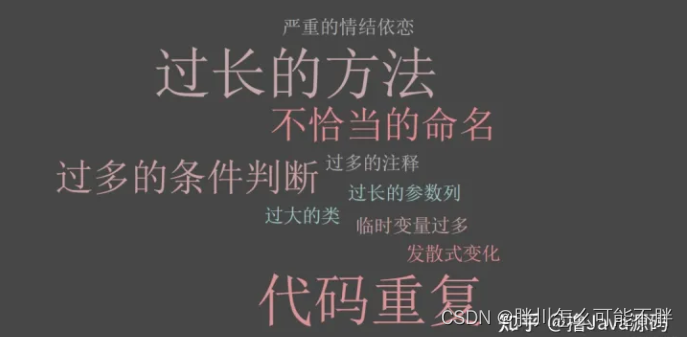
不规范的代码有什么特点
编辑
不规范的坏处
规范代码是什么样的
如何规范代码
1.代码中不要出现莫名其妙的数字
2.深度嵌套
3.注释
4.避免创建大函数
5.重复代码
6.变量命名
7.函数命名
8.命名时注意动词的使用
9. 常量值所有都大写
10. 避免变量使用字母
为什么要规范代码
1.提升个人形象。在保证满足需求的同时,如果还符合代码规范,既可以减少愚蠢错误,也可以提升个人形象。
2.代码是需要维护的。无论是自己维护,还是其他人维护,都需要阅读代码(长时间后自己的代码也会忘记)。符合规范的代码,能减少理解成本。按照规范设计的代码能够减少思维阅读的负担。
3.团队合作。项目往往不是一个人完成。符合规范的代码方便团队合作,并且尽量减少愚蠢错误。在离开岗位(升职,换岗,换项目,辞职)时,方便团队成员接手代码。降低团队合作过程中的阻力
4.赏心悦目。规范的代码就像整洁的桌面;摆放整齐的书架;井井有条的卧室。能给人一种很舒服的感觉。
不规范的代码有什么特点
代码重复
- 实现逻辑相同、执行流程相同
方法过长
- 方法中的语句不在同一个抽象层级
- 逻辑难以理解,需要大量的注释
- 面向过程编程而非面向对象
过大的类
- 类做了太多的事情
- 包含过多的实例变量和方法
- 类的命名不足以描述所做的事情
逻辑分散
- 发散式变化:某个类经常因为不同的原因在不同的方向上发生变化
- 散弹式修改:发生某种变化时,需要在多个类中做修改
严重的情结依恋
- 某个类的方法过多的使用其他类的成员
数据泥团/基本类型偏执
- 两个类、方法签名中包含相同的字段或参数
- 应该使用类但使用基本类型,比如表示数值与币种的Money类、起始值与结束值的Range类
不合理的继承体系
- 继承打破了封装性,子类依赖其父类中特定功能的实现细节
- 子类必须跟着其父类的更新而演变,除非父类是专门为了扩展而设计,并且有很好的文档说明
过多的条件判断
过长的参数列
临时变量过多
令人迷惑的暂时字段
- 某个实例变量仅为某种特定情况而设置
- 将实例变量与相应的方法提取到新的类中
纯数据类
- 仅包含字段和访问(读写)这些字段的方法
- 此类被称为数据容器,应保持最小可变性
不恰当的命名
- 命名无法准确描述做的事情
- 命名不符合约定俗称的惯例
过多的注释
不规范的坏处
- 难以复用
- 系统关联性过多,导致很难分离可重用部分
- 难于变化
- 一处变化导致其他很多部分的修改,不利于系统稳定
- 难于理解
- 命名杂乱,结构混乱,难于阅读和理解
- 难以测试
- 分支、依赖较多,难以覆盖全面
规范代码是什么样的
借鉴博客
- 代码逻辑直截了当,缺陷难以隐藏
- 尽量减少依赖,便于维护,便于阅读
- 分层战略完善代码逻辑,不冗余
- 有单元测试,性能调优
- 只提供一种做一件事的途径
如何规范代码
参考博客
1.代码中不要出现莫名其妙的数字
很多程序员在实现功能的时候会分配一个没有明确意义的数字,用于特定的目的,写完这个数字后没有即使去做注释,然后过两天当程序出现问题时,翻看代码碰到这个数字,连自己都忘了它的意义。当程序需要固定的数值参与时,给予特定的名称。
//错误的示范:
for(let i = 0; i < 50; i++){
//do something
}
//正确的示范:
let NUMBER_OF_STUDENTS= 50
for(let i = 0; i < NUMBER_OF_STUDENTS; i++){
//do something
}2.深度嵌套
有些程序需要使用到无数次的嵌套循环,看着看着就晕了,这时可以将所有循环提取到单独的函数中。
假设有一个包含两层嵌套的数组,想要拿到最后一个数组的值?一般情况下开发者都会使用嵌套循环,但不是最佳的办法。可以尝试使用函数的反复调用来完成操作执行相同操作的,这样一来代码重复性更小,更易于阅读、重用性高。
// 错误示范
const array = [ [ ['Shoaib Mehedi'] ] ]
array.forEach((firstArr) =>{
firstArr.forEach((secondArr) => {
secondArr.forEach((element) => {
console.log(element);
})
})
})
// 正确示范
const array = [ [ ['Shoaib Mehedi'] ] ]
const getValuesOfNestedArray = (element) => {
if(Array.isArray(element)){
return getValuesOfNestedArray(element[0])
}
return element
}
getValuesOfNestedArray(array)3.注释
注释是一个老生常谈的话题,很多人不重视,为了快速完成项目忽略注释,导致后期修改和复用出现很大问题,得不偿失。参考博客
1.1 项目开发中,尽量保持代码注释规范和统一。
1.2 注释方便了代码的阅读和维护。
1.3 边写代码边注释,修改代码时要相应修改注释,保证注释和代码的一致性。
1.4 注释要简洁明确,不要出现形容词。
1.5 通过注释可以快速知道所写函数的功能,返回值,参数的使用。
1.6 一般情况下,源程序有效注释量必须在20%以上。 注释不宜太多、不宜太少,准确易懂简洁。
4.避免创建大函数
当一个函数或一个类需要实现的功能太多时,建议将其分成多个小的函数。
假设我们需要加减两个数字。我们可以用一个功能做到这一点。但是好的做法是将它们分为两部分。如果有单独的功能,则可以在整个应用程序中重复使用。
// 错误示范
const addSub = (a,b) => {
// add
const addition = a+b
// sub
const sub = a-b
// returning as a string
return `${addition}${sub}`
}
//正确示范
// add
const add = (a,b) => {
return a+b
}
// sub
const sub = (a,b) => {
return a-b
}
5.重复代码
重复代码也是常见的问题,如遇到此情况,将重复代码提取到函数中。
继续用上面的第2点“深层嵌套”中的例子来举例。
// 错误示范
const array = [ [ ['Shoaib Mehedi'] ] ]
array.forEach((firstArr) =>{
firstArr.forEach((secondArr) => {
secondArr.forEach((element) => {
console.log(element);
})
})
})
// 正确示范
const array = [ [ ['Shoaib Mehedi'] ] ]
const getValuesOfNestedArray = (element) => {
if(Array.isArray(element)){
return getValuesOfNestedArray(element[0])
}
return element
}
getValuesOfNestedArray(array)6.变量命名
变量命名也是有讲究的,好的变量命名可以让代码更加通俗易懂,一般来说命名遵循以下标准,名称以小写字母开头,之后的每一个单词首字母都用大写,比如骆驼的大小写为camelCase
函数和变量都必须遵循此规则。
7.函数命名
函数的命名基本与上述提到的变量命名规则基本一样,但需要注意的是,命名尽量注意详细,比如我们需要一个能够获取用户银行信息的功能,那么要尽量将命名具体化,如下
错误的示范:getUserInfo。
正确的示范:getUserBankInfo
8.命名时注意动词的使用
比如我们需要从数据库中获取用户信息,函数的名称可以是userInfo,user或者fetchUser,但我推荐使用含有动词的命名 getUser。
9. 常量值所有都大写
常量命名都使用全大写的名称,并用下划线分割所有单词
10. 避免变量使用字母
在功能性的命名中尽量避免使用单个字母,不过如果在循环中,可以忽略这一点
//错误示范
const q = () => {
//....
}
//正确示范
const query = () => {
//....
}//this is also okay
for(let i = 0;i < 10; i++){
//...
}其他规范可以参考这个