目录
1.什么是JavaScript?
1.1.JS、HTML、CSS关系
1.2.JS是如何运行的?
2.JS前置知识
2.1.第一个JS程序
PS:JS书写位置
2.2.JS书写格式
2.2.1.行内格式
2.2.2.内嵌格式
2.2.3.外部格式
2.3.注释(script标签中)"ctrl+/"自动生成
2.4.消息打印
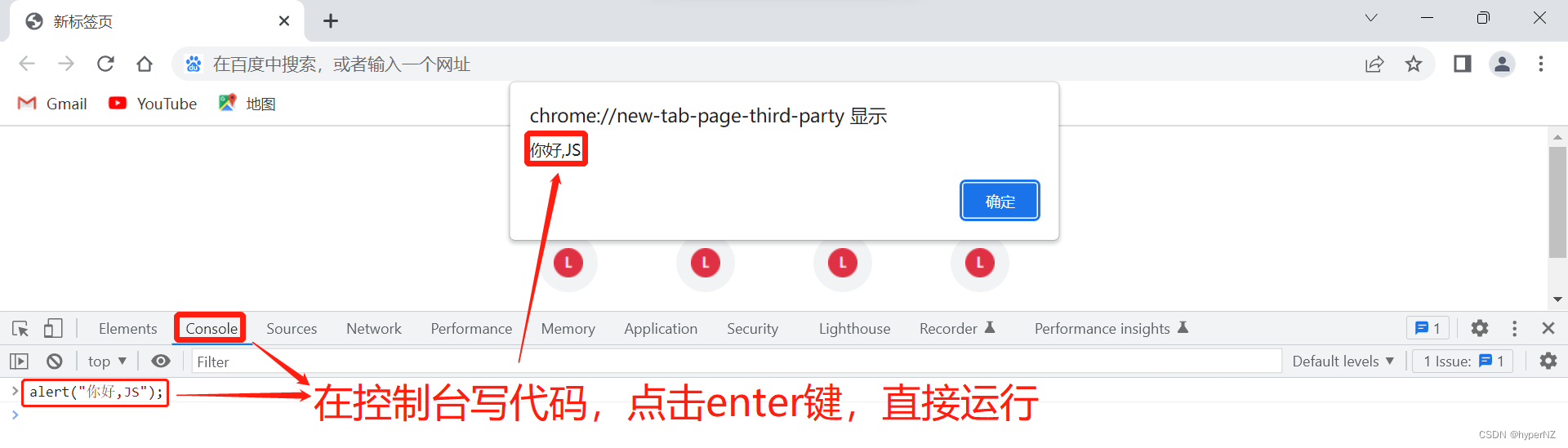
PS:JS单点调试的方法
3.JS基础语法
3.1.定义变量
3.1.1.创建变量
3.1.2.使用变量
3.1.3.JS数据类型
3.2.定义方法
3.3.条件判断
3.3.1.if判断
3.3.2.switch
3.3.3.循环语句
4.JS操作DOM
4.1.得到控件
4.2.操纵控件
4.2.1.获取元素值
4.2.2.设置元素的值
4.2.3.innerText/innerHTML
4.2.4.实战计算器
4.2.5.jQuery框架学习
1.什么是JavaScript?
JavaScript(简称 JS)是世界上最流⾏的编程语⾔之⼀,它是⼀个脚本语⾔,通过解释器运⾏,它主要在客户端(浏览器)上运⾏(前端),现在也可以基于 node.js 在服务器端运⾏(后端)。
JS 最初只是为了完成简单的表单验证(验证数据合法性),结果后来不⼩⼼就⽕了。
JS 能做的事情:
- ⽹⻚开发(更复杂的特效和⽤户交互)
- ⽹⻚游戏开发
- 服务器开发(node.js)
- 桌⾯程序开发(VSCode 就是这么来的)
- ⼿机 app 开发
1.1.JS、HTML、CSS关系

前端三剑客:
- HTML: ⽹⻚的结构(骨)
- CSS: ⽹⻚的表现(皮)
- JS: ⽹⻚的⾏为(魂)(前后端数据交互)
1.2.JS是如何运行的?
JS 通过浏览器可以直接运⾏,JS 通常是包含在 HTML ⻚⾯中的,双击 HTML ⻚⾯就可以直接运⾏。
浏览器中包含了渲染引擎(HTML 渲染引擎和 CSS 渲染引擎)+ JS 执⾏引擎。
JS 引擎也叫做 JS 解释器。典型的就是 Chrome 中内置的 V8 引擎。
JS 引擎逐⾏读取 JS 代码内容, 然后解析成⼆进制指令,再执⾏。
.java(源代码)-> .class(字节码)-> 二进制机器码
字节码就是为了使得Java代码一处编写,处处运行,字节码根据不同的硬件设备生成不同的机器码。
JS -> 二进制机器码(也可跨平台执行,V8引擎自己做了实现)

2.JS前置知识
2.1.第一个JS程序
<script>
alert("你好!");
</script>JavaScript 代码可以嵌⼊到 HTML 的 script 标签中。
- 如果是JS代码,页面加载到那一行会执行。
- 如果是JS方法,页面加载到那一行不会执行,直到有调用那个方法时才会去执行。
PS:JS书写位置
- <head></head>标签中:通常是引用的外部框架的JS,在页面加载之初,先引入外部资源。
- <body></body>标签中:等页面加载完成之后,再写业务代码的JS。
写法一:
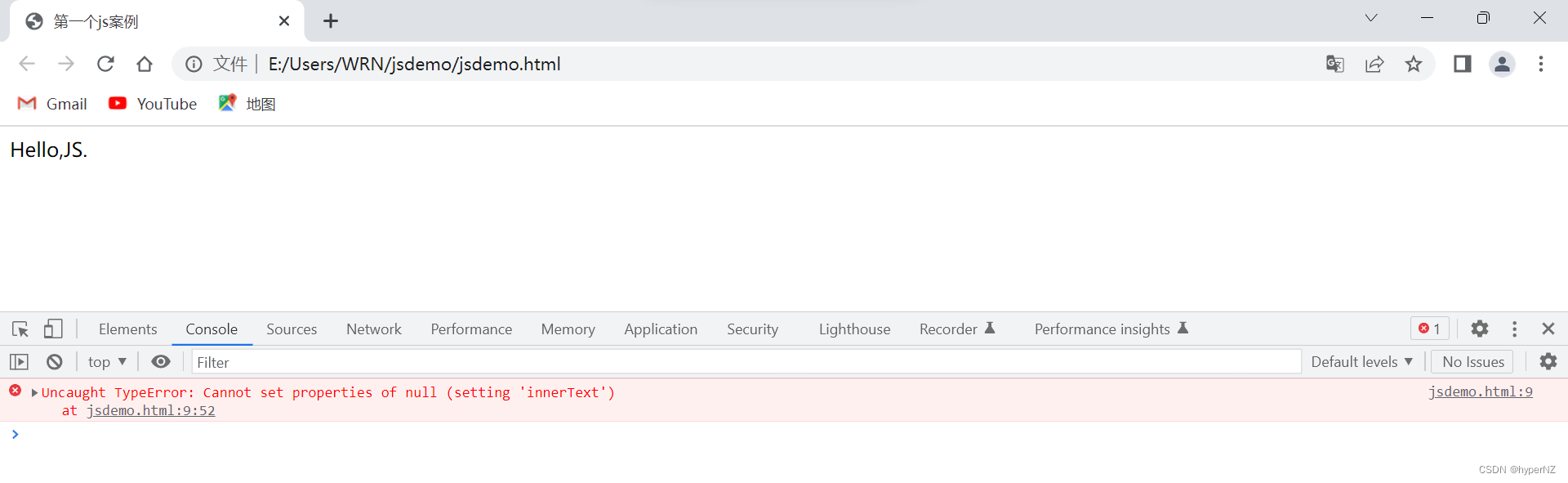
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>第一个js案例</title> </head> <body> <div id="mydiv">Hello,JS.</div> <script> document.getElementById("mydiv").innerText = "你好,JS。" //document拿到当前的上下文,getElementById根据id得到一个控件,innerText设置值 </script> </body> </html>
写法二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>第一个js案例</title> <script> document.getElementById("mydiv").innerText = "你好,JS。" //document拿到当前的上下文,getElementById根据id得到一个控件,innerText设置值 </script> </head> <body> <div id="mydiv">Hello,JS.</div> </body> </html>
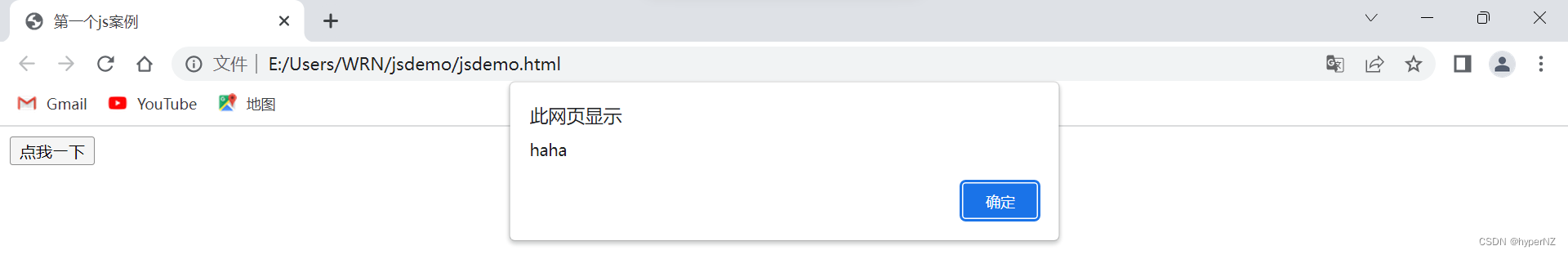
整个页面DOM树的执行顺序是从上往下的,当执行到document.getElementById("mydiv").innerText = "你好,JS。"时拿不到mydiv(还没加载),报错但不影响JS往下执行,会继续执行<div id="mydiv">Hello,JS.</div>,最终结果如上图。
2.2.JS书写格式
JS 有 3 种书写格式:
- ⾏内格式
- 内嵌格式
- 外部格式
2.2.1.行内格式
直接嵌⼊到 html 元素内部。
<input type="button" value="点我⼀下" onclick="alert('haha')">注意,JS 中字符串常量可以使⽤单引号表示,也可以使⽤双引号表示。
HTML 中推荐使⽤双引号,JS 中推荐使⽤单引号。
- onclick是当点击时,会执行的事件
- ondblclick是当双击时,会执行的事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<div>
<input type="button" value="点我⼀下" onclick="alert('haha')">
</div>
</body>
</html> 2.2.2.内嵌格式
2.2.2.内嵌格式
写到 script 标签中。实现了JS和html页面的分离,但不彻底。
<script>
alert("haha");
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
<div>
<input value="点击我" type="button" onclick="myck('12345')">
</div>
</head>
<body>
<script>
//js的一个方法,方法名使用小驼峰命名法
function myck(msg) { //js中参数不需要写类型
alert("收到信息:" + msg); //打印信息
}
</script>
</body>
</html> 2.2.3.外部格式
2.2.3.外部格式
写到单独的 .js ⽂件中。实现了JS和html页面的彻底分离。
注意,这种情况下 script 标签中间不能写代码。必须空着(写了代码也不会执⾏)。
适合代码多的情况。
<script src="hello.js"></script>alert("hehe");创建base.js文件:
function myck2(msg) {
alert("方法2收到内容:" + msg);
}引入js到jsdemo.html页面中,使用JS:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
<!-- 1.引入外部js -->
<script src="base.js"></script>
</head>
<body>
<!-- 2.使用js -->
<div>
<input value="点击我" type="button" onclick="myck2('67890')">
</div>
</body>
</html>通常前端页面代码由xxx.html、xxx.css、xxx.js组成,在xxx.html中调用xxx.css和xxx.js。
2.3.注释(script标签中)"ctrl+/"自动生成
单行注释:
// 单⾏注释
alert("打印");多行注释:
// 我是单⾏注释
/*
我是多⾏注释
我是多⾏注释
我是多⾏注释
*/2.4.消息打印
弹出输入框:
alert("hello");弹出选择框:
confirm("确认删除?");输出信息到控制台:
console.log("这是⼀条⽇志");<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
<div>
<input value="点击我" type="button" onclick="showLog(1516)">
</div>
</head>
<body>
<script>
//控制台输出信息
function showLog(msg) {
console.log(msg);
}
</script>
</body>
</html>
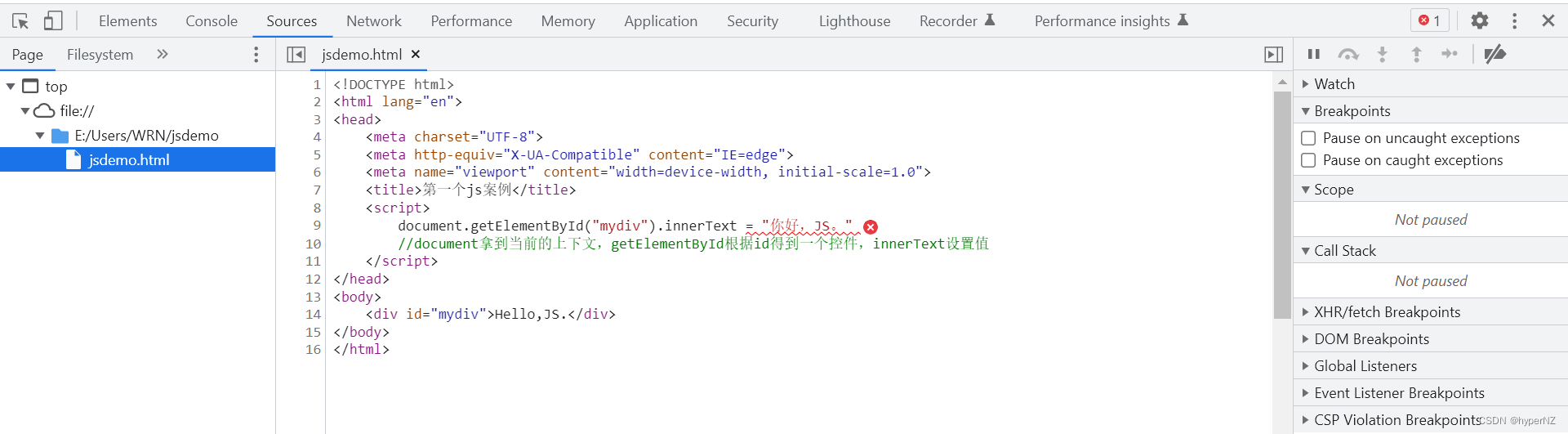
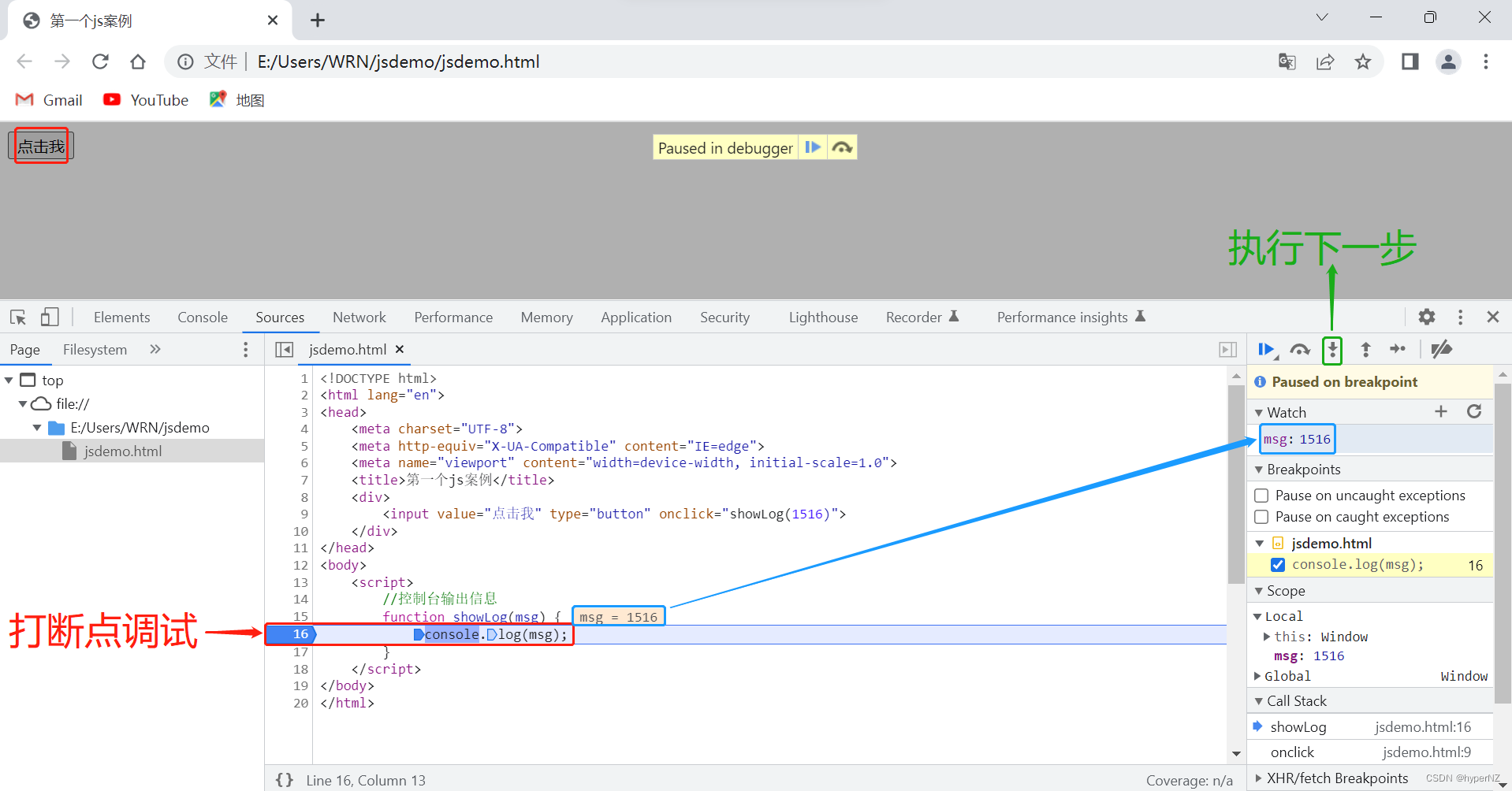
PS:JS单点调试的方法
①打开开发者工具。
②点击Sources资源面板。
③找到要调式的JS代码,在那一行的首部数字部分单击,设置断点。
④触发并执行JS(点击"点击我"按钮)。
重要概念:日志
⽇志是程序员调试程序的重要⼿段。
去医院看病,医⽣会让患者做各种检查,⾎常规,尿常规,B超,CT等... 此时得到⼀堆检测结果。这些结果普通⼈看不懂,但是医⽣能看懂,并且医⽣要通过这些信息来诊断病情。 这些检测结果就是医⽣的 "⽇志"。
3.JS基础语法
3.1.定义变量
3.1.1.创建变量
var name = 'zhangsan';
var age = 20;- var 是 JS 中的关键字,表示这是⼀个变量。
- = 在 JS 中表示 "赋值",相当于把数据放到内存的盒⼦中。= 两侧建议有⼀个空格。
- 每个语句最后带有⼀个 ; 结尾。JS 中可以省略 ; 但是建议还是加上。
- 注意此处的 ; 为英⽂分号。JS 中所有的标点都是英⽂标点。
- 初始化的值如果是字符串,那么就要使⽤单引号或者双引号引起来。
- 初始化的值如果是数字,那么直接赋值即可。
3.1.2.使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容3.1.3.JS数据类型
- number: 数字,不区分整数和⼩数。
- boolean: true 真,false 假。
- string: 字符串类型。
- undefined: 只有唯⼀的值 undefined,表示未定义的值。
- null: 只有唯⼀的值 null,表示空值。
所有的数据类型都可以使⽤ var 来定义:var 变量名 = 值。js 是弱类型的数据语⾔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
<div>
<input value="点击我" type="button" onclick="myalt()">
</div>
</head>
<body>
<script>
var name1 = "张三";
var name2 = "李四";
//控制台输出信息
function myalt(msg) {
var num1 = "2";
var num2 = "3";
var num3 = 2;
var num4 = 3;
alert(name1); //张三
alert(name2); //李四
alert(num1); //2
alert(num2); //3
alert(num1 + num2); //23
alert(num3 + num4); //5
}
</script>
</body>
</html>
3.2.定义方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<script>
// 定义⽅法
function myfun1() {
alert("执⾏了 myfun1 ⽅法");
}
// 调⽤⽅法
myfun1();
// 定义⽅法带参数,参数不需要类型,可传多个参数,多个参数之间只能通过顺序来进行匹配
function myfun2(name) {
alert(name + ":执⾏了 myfun2 ⽅法");
}
// 调⽤方法
myfun2('Java');
//可以先写调用方法,再写定义方法
myfun3('Web', 'JSP');
function myfun3(name1, name2) {
alert(name1 + ":执行了 myfun3 方法 | " + name2 + "执行了 myfun3 方法");
}
</script>
</body>
</html>3.3.条件判断
3.3.1.if判断
if 判断的语法和 Java 语⾔类似,具体使⽤如下:
// 形式1
if (条件) {
语句;
}
// 形式2
if (条件) {
语句1;
} else {
语句2;
}
// 形式3
if (条件1) {
语句1;
} else if (条件2) {
语句2;
} else if .... {
语句...
} else {
语句N;
}JS 也⽀持三元表达式:
条件 ? 表达式1 : 表达式2
//条件为true,执行表达式1,条件为false,执行表达式2<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<script>
var flag = false;
flag ? alert("为真") : alert("为假");
</script>
</body>
</html>JS中"=="是判断值的;"==="是判断地址的。
3.3.2.switch
更适合多分⽀的场景。
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2;
break;
default:
语句N;
}var day = 4;
switch (day) {
case 1:
console.log("星期⼀");
break;
case 2:
console.log("星期⼆");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期⽇");
break;
default:
console.log("其他");
}3.3.3.循环语句
①while循环
while (条件) {
循环体;
}- 先执⾏条件语句
- 条件为 true, 执⾏循环体代码
- 条件为 false, 直接结束循环
var num = 1;
while (num <= 10) {
console.log(num);
num++;
}var i = 1;
while (i <= 5) {
if (i == 3) {
break; //跳出循环
}
console.log("我在吃第" + i + "个李⼦");
i++;
}②for循环
for(表达式1; 表达式2; 表达式3) {
循环体;
}- 表达式1: ⽤于初始化循环变量
- 表达式2: 循环条件
- 表达式3: 更新循环变量
//打印1-10的数字
for (var num = 1; num <= 10; num++) {
console.log(num);
}4.JS操作DOM
4.1.得到控件
根据 id 得到 HTML 控件:
document.getElementById("元素id");4.2.操纵控件
4.2.1.获取元素值
document.getElementById("username").value;4.2.2.设置元素的值
document.getElementById("username").value = "java";4.2.3.innerText/innerHTML
- .value的方式设置元素的值:对<input>控件可行,对<div>控件不可行。
- <div>控件使用.innerText(获取文本值)/innerHTML(获取HTML信息)的方式设置元素的值。
获取元素开始和结束标签之间的 Text 或 HTML:
引号里若还想有引号表示嵌套,则必须单引号和双引号依次嵌套,不能连续单引号里有单引号/连续双引号里有双引号(这是分割)。" 好学生 ' 张磊 ' 爱学习 "
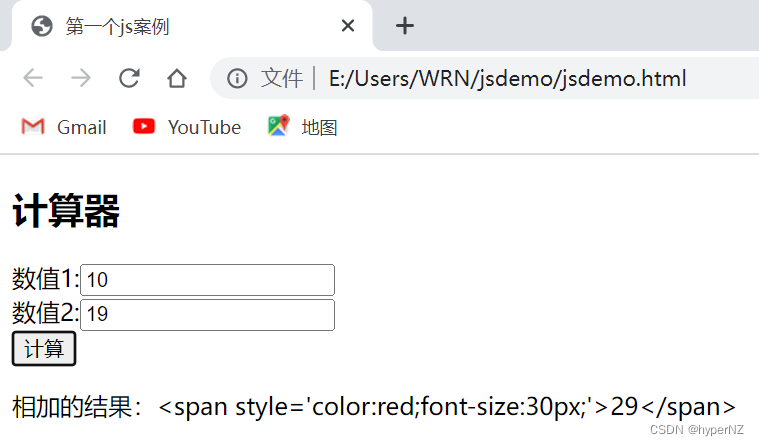
innerText:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计算" onclick="mycalc()">
<p></p>
<div id="resultDiv"></div>
<script>
function mycalc() {
//1.得到第一个输入框的值
var num1 = document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2 = document.getElementById("ipt_num2").value;
//3.类型转换,输入框1的值 + 输入框2的值
document.getElementById("resultDiv").innerText="相加的结果:<span style='color:red;font-size:30px;'>" + parseInt((parseInt(num1) + parseInt(num2))) + "</span>";
}
function mytest() {
//给num1和num2赋一个默认的值0
//1.得到控件
var iptNum1 = document.getElementById("ipt_num1");
var iptNum2 = document.getElementById("ipt_num2");
//2.操作控件
iptNum1.value = 0;
iptNum2.value = 0;
}
mytest();
</script>
</body>
</html>
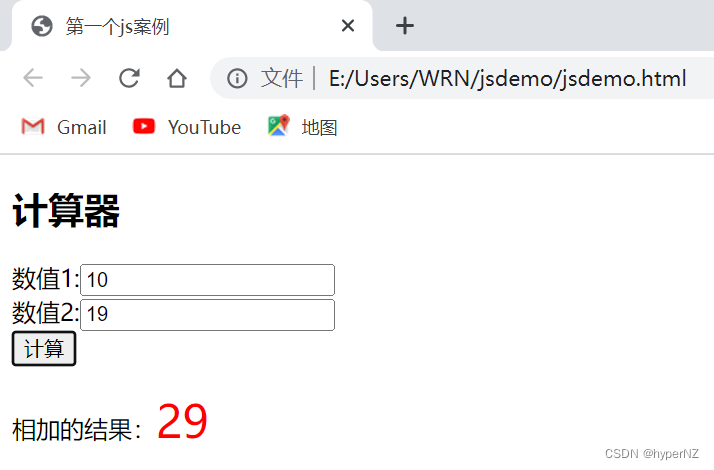
innerHTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计算" onclick="mycalc()">
<p></p>
<div id="resultDiv"></div>
<script>
function mycalc() {
//1.得到第一个输入框的值
var num1 = document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2 = document.getElementById("ipt_num2").value;
//3.类型转换,输入框1的值 + 输入框2的值
document.getElementById("resultDiv").innerHTML="相加的结果:<span style='color:red;font-size:30px;'>" + parseInt((parseInt(num1) + parseInt(num2))) + "</span>";
}
function mytest() {
//给num1和num2赋一个默认的值0
//1.得到控件
var iptNum1 = document.getElementById("ipt_num1");
var iptNum2 = document.getElementById("ipt_num2");
//2.操作控件
iptNum1.value = 0;
iptNum2.value = 0;
}
mytest();
</script>
</body>
</html>
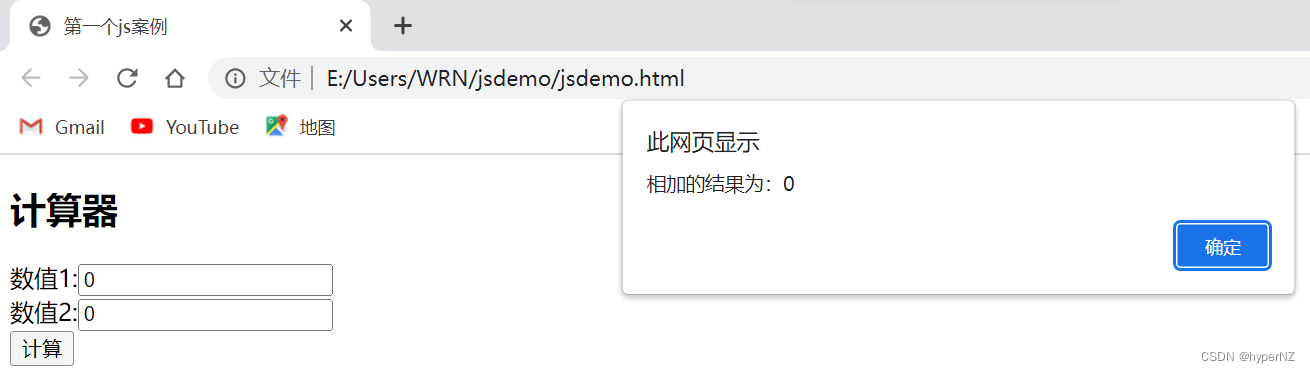
4.2.4.实战计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计算" onclick="mycalc()">
<script>
function mycalc() {
//1.得到第一个输入框的值
var num1 = document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2 = document.getElementById("ipt_num2").value;
//3.类型转换,输入框1的值 + 输入框2的值,并弹出结果
alert("相加的结果为:" + parseInt(parseInt(num1) + parseInt(num2)));
}
</script>
</body>
</html>
改进:使得在没输入值时,显示结果不为NaN,可以赋初值0来设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计算" onclick="mycalc()">
<script>
function mycalc() {
//1.得到第一个输入框的值
var num1 = document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2 = document.getElementById("ipt_num2").value;
//3.类型转换,输入框1的值 + 输入框2的值,并弹出结果
alert("相加的结果为:" + parseInt(parseInt(num1) + parseInt(num2)));
}
function mytest() {
//给num1和num2赋一个默认的值0
//1.得到控件
var iptNum1 = document.getElementById("ipt_num1");
var iptNum2 = document.getElementById("ipt_num2");
//2.操作控件
iptNum1.value = 0;
iptNum2.value = 0;
}
mytest();
</script>
</body>
</html>
4.2.5.jQuery框架学习
jQuery 是⼀个 JavaScript 库,jQuery 极⼤地简化了 JavaScript 编程,jQuery 很容易学习。
- jQuery在2017年之前是几乎所有前端都会用到的JS框架,原因是其语法简单且功能强大;不同浏览器有不同行为,为了保证其行为一致,需要使用一个兼容的框架:jQuery。
- 而现在几乎不用是因为浏览器能保证主流行为是一致的,没必要使用jQuery,因为jQuery在使用时也是需要时间的。
| 原生JS | jQuery框架(推荐) | |
| 获取控件 | document.getElementById("id"); | jQuery("#id");(推荐)(要严格遵循大小写限制)或$("#id");($是外部框架的别名,当引入多个外部框架时会冲突) |
| 得到/设置控件的值(<input>控件) | 控件.value; 控件.value=" "; | 控件.val(); 控件.val("值"); |
| 得到/设置控件的值(<div> 控件) | document.getElementById("id").innerText=" "; document.getElementById("id").innerHTML=" "; | jQuery("#id").text("赋值"); jQuery("#id").html("赋值"); |
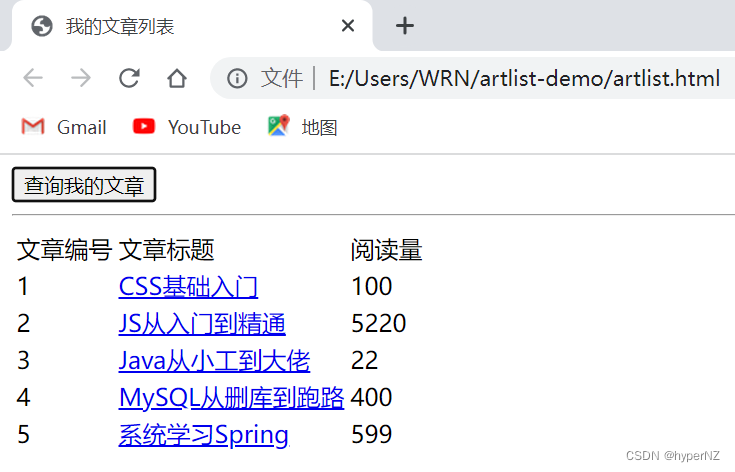
实现功能1:
当点击setlist时,要去后端拿到当前用户的文章列表,再把用户的文章列表动态地赋值到当前页面。
jQuery建议使用jquery-1.9.1.min.js这个版本,比较稳定。
在JS6之后可以使用let来表示当前的变量,建议还是使用var,新老版本均支持。
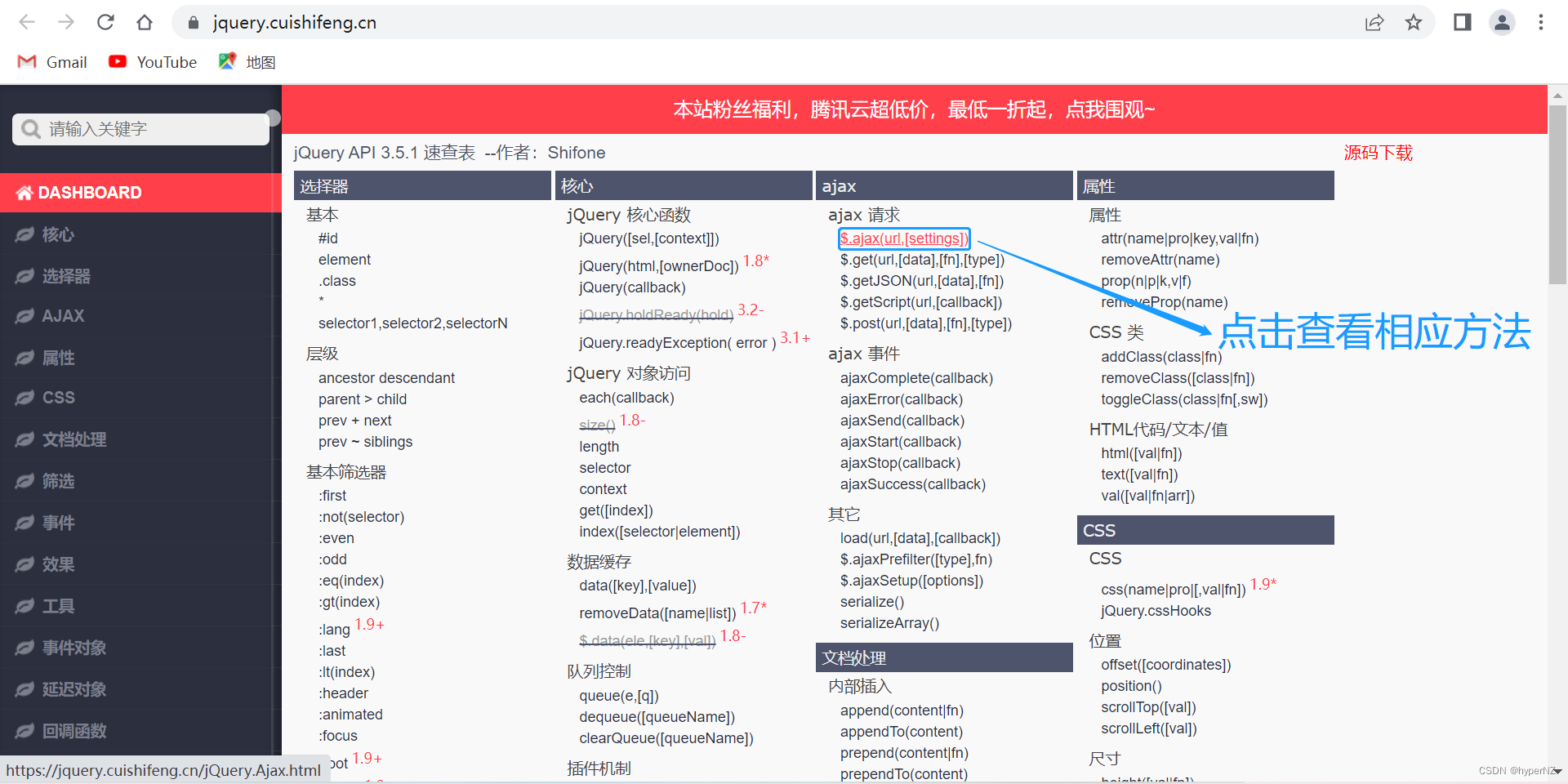
jQuery API
artlist.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的文章列表</title>
<!-- 引入jQuery这个外部框架 -->
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<input type="button" value="查询我的文章" onclick="setlist()">
<!-- hr是分割线 -->
<hr>
<table id="mytab">
<tr>
<td>文章编号</td>
<td>文章标题</td>
<td>阅读量</td>
</tr>
<!-- <tr>
<td>1</td>
<td>
<a href="https://www.baidu.com">
CSS 基础用法
</a>
</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>
<a href="https://www.baidu.com">
JS 基础用法
</a>
</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>
<a href="https://www.baidu.com">
Http 协议和 Tomcat
</a>
</td>
<td>300</td>
</tr> -->
</table>
<script>
function setlist() {
//1.根据当前登录用户的id去后端请求数据(当前登录用户的列表)伪代码
var ids = [1,2,3,4,5];
var titles = ["CSS基础入门","JS从入门到精通","Java从小工到大佬","MySQL从删库到跑路","系统学习Spring"];
var rcount = [100, 5220, 22, 400, 599];
//2.得到控件并且进行赋值
var table = jQuery("#mytab");
var appHtml = "";
for(var index = 0; index < ids.length; index++) {
//拼接一个tr
var trHtml = "<tr>";
trHtml += "<td>" + ids[index] + "</td>";
trHtml += "<td><a href='#'>" + titles[index] + "</a></td>";
trHtml += '<td>' + rcount[index] + '</td>';
appHtml += (trHtml + "</tr>");
}
table.append(appHtml);
}
</script>
</body>
</html>

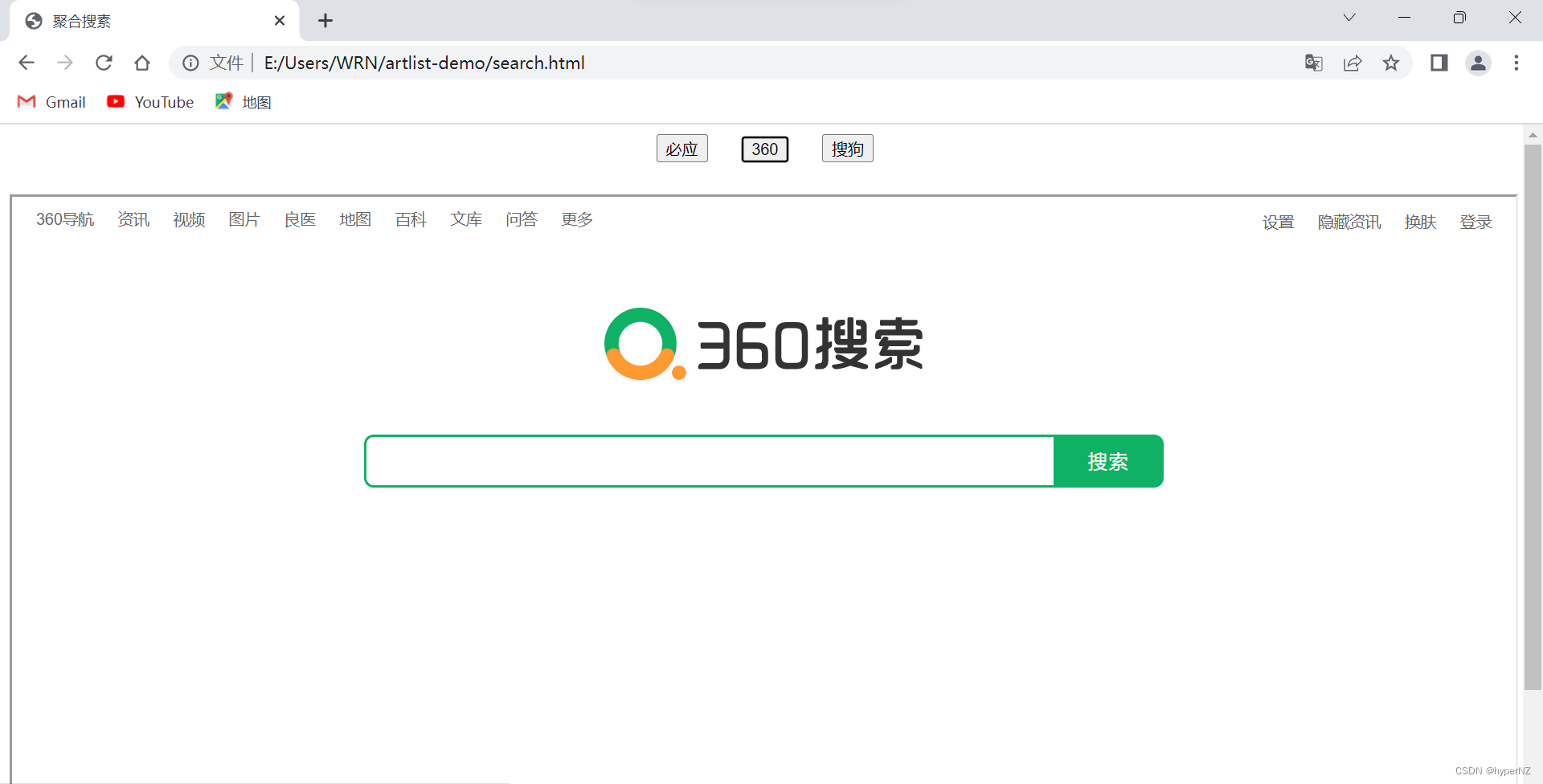
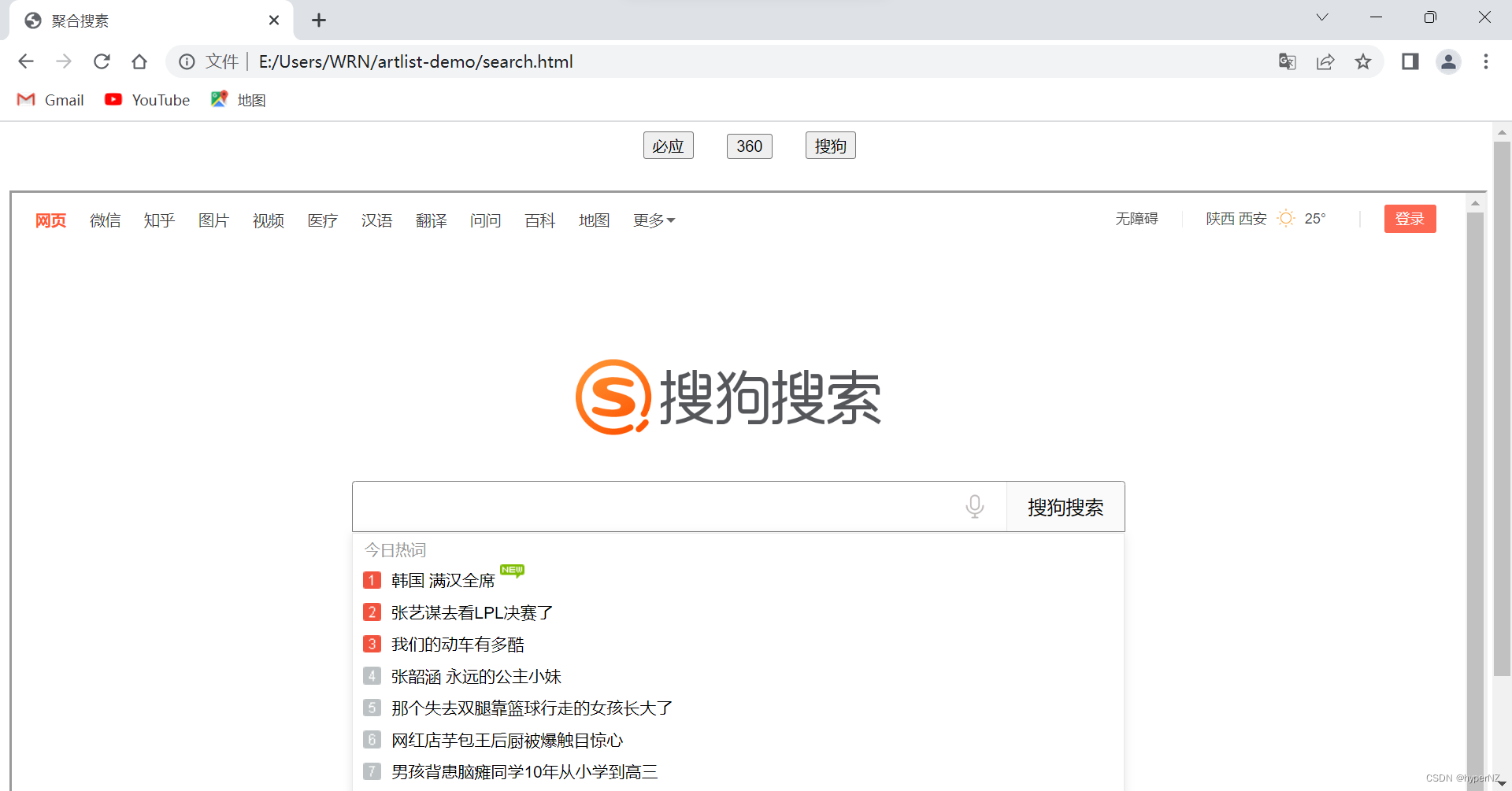
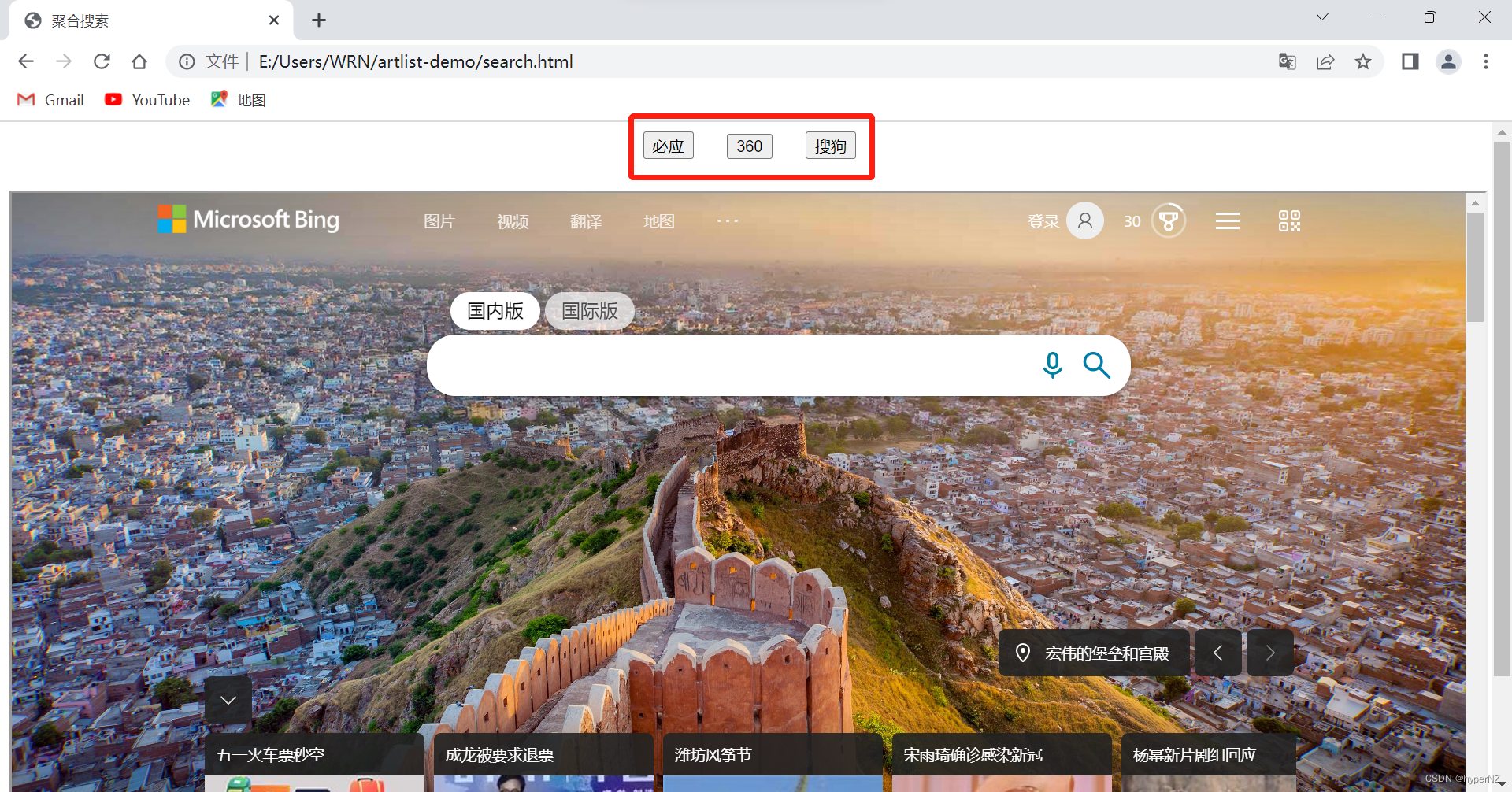
实现功能2:
聚合搜索功能实现。

<iframe>:内联框架,在当前的框架中引入别人的框架,拿来直接用。

search.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聚合搜素</title>
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<div>
<div style="height: 50px; margin-left: 43%;">
<input value="必应" type="button" onclick="switchSearch('https://cn.bing.com/')">
<input value="360" type="button" onclick="switchSearch('https://www.so.com/')">
<input value="搜狗" type="button" onclick="switchSearch('https://www.sogou.com/')">
</div>
<div>
<iframe id="ifr" style="width: 100%; height: 600px;" src="https://cn.bing.com/"></iframe>
</div>
</div>
<script>
function switchSearch(site) {
jQuery("#ifr").attr("src", site);
}
</script>
</body>
</html>
"百度"做了相关处理,那么用"必应"代替"百度"。

结果展示:

默认是必应的界面,当点击其他按钮会跳转到其他界面: