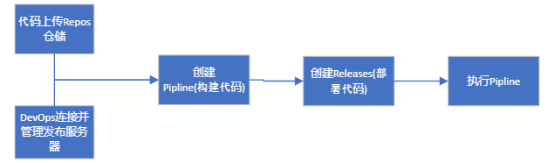
Azure DevOps主要通过管理代码、管理服务器、管理发布的管道来实现一体化解决方案
发布流程:

1、代码上传Repos仓储
略
2、DevOps连接并管理发布服务器
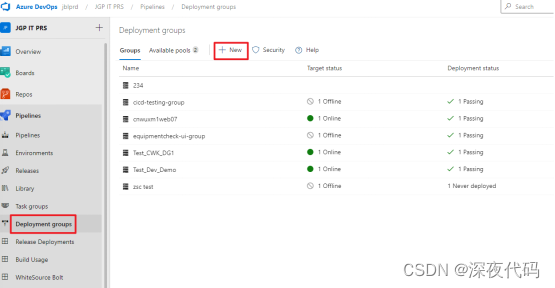
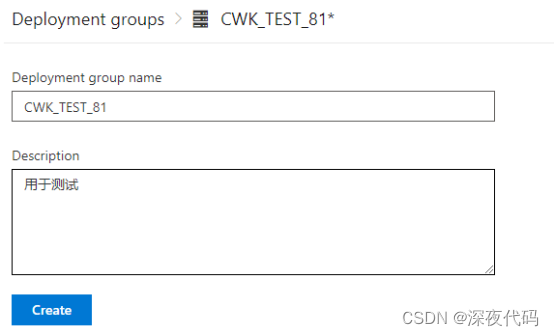
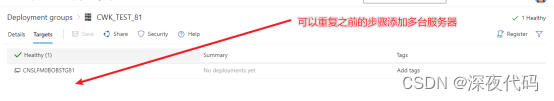
2.1、Deployment Groups配置



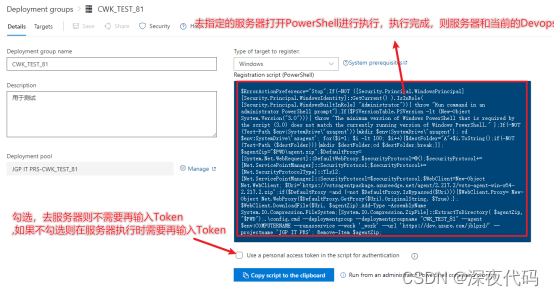
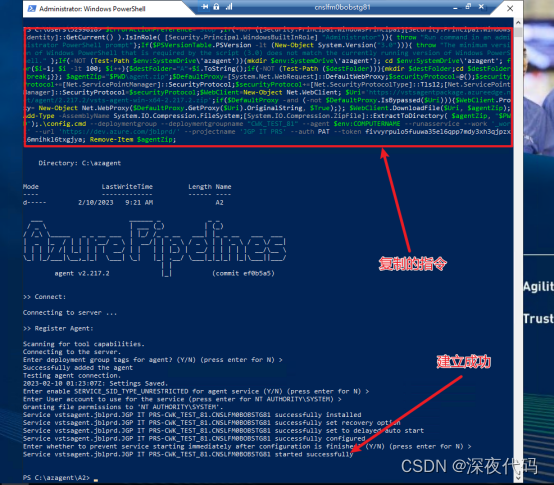
2.2、服务器执行连接指令

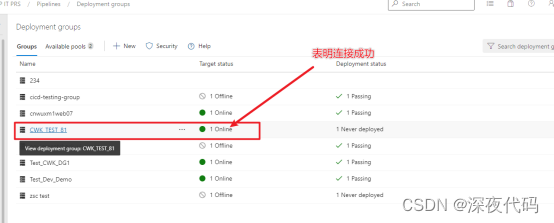
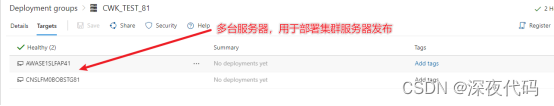
2.3、服务器状态查看



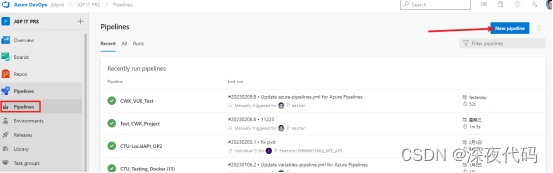
3、创建 Pipline(构建代码)


3.1、NET构建
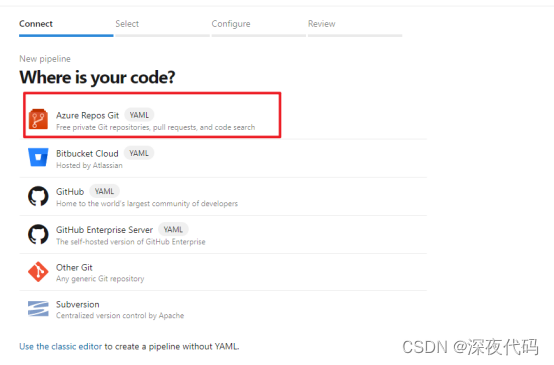
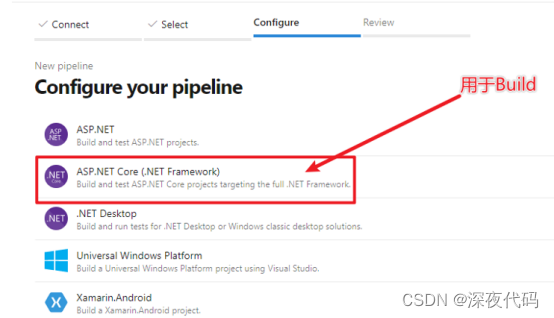
3.1.1、选择构建模板

3.1.2、生成的YAML

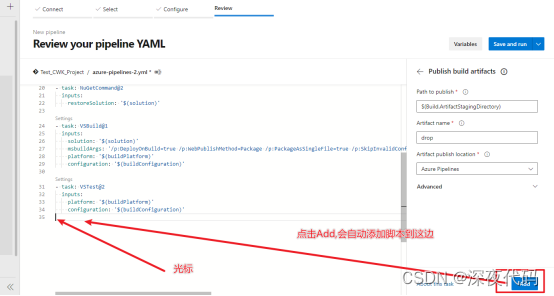
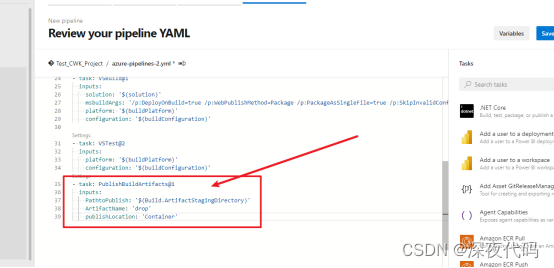
3.1.3、编辑YAML




3.2、NET Core构建
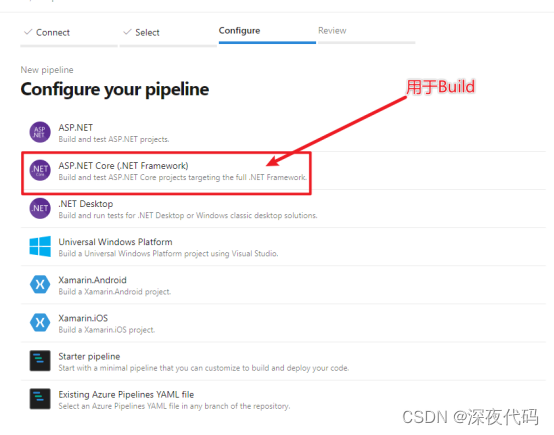
3.2.1、选择构建模板

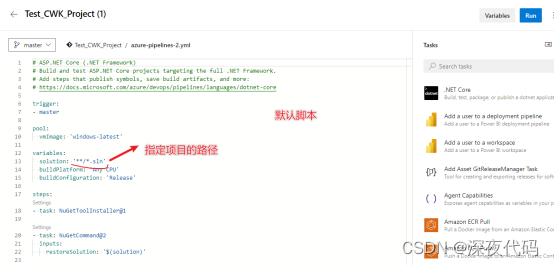
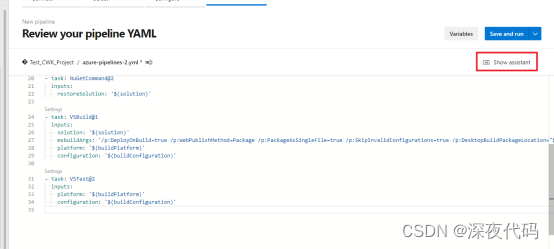
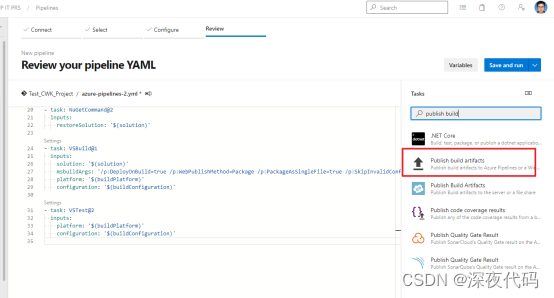
3.2.2、编辑YAML
trigger:
- master
pool:
vmImage: 'windows-latest'
variables:
solution: '**/Backend/VOL.WebApi/*.csproj'
buildPlatform: 'Any CPU'
buildConfiguration: 'Release'
steps:
- task: UseDotNet@2
inputs:
version: '6.x'
includePreviewVersions: true
- task: DotNetCoreCLI@2
displayName: 'Build'
inputs:
command: build
projects: $(solution)
configuration: $(buildConfiguration)
- task: DotNetCoreCLI@2
inputs:
command: publish
publishWebProjects: True
arguments: '--configuration $(BuildConfiguration) --output $(Build.ArtifactStagingDirectory)'
zipAfterPublish: True
- task: PublishPipelineArtifact@1
inputs:
targetPath: '$(Build.ArtifactStagingDirectory)'
artifactName: 'drop'
3.3、Vue构建
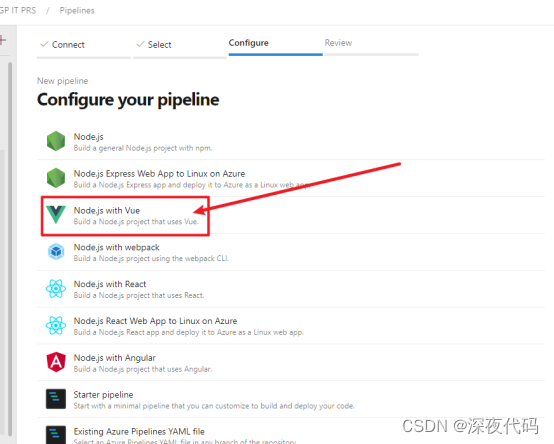
3.3.1、选择构建模板

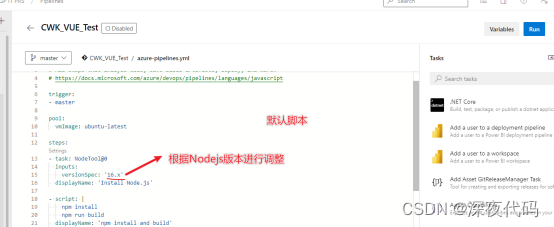
3.3.2、生成的YAML

3.3.3、编辑YAML
3.3.3.1、单项目YAML编辑
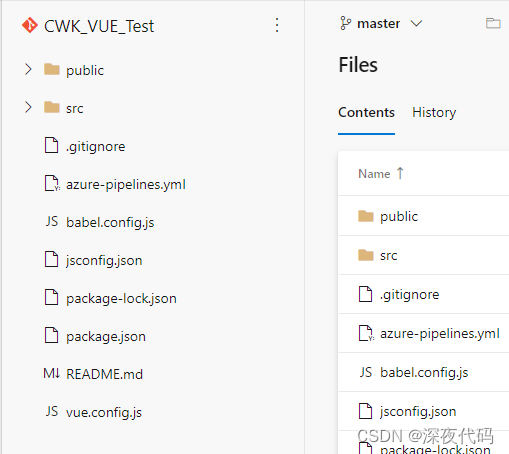
3.3.3.1.1、对应的项目Repos结构

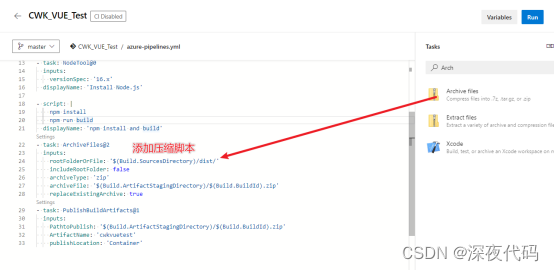
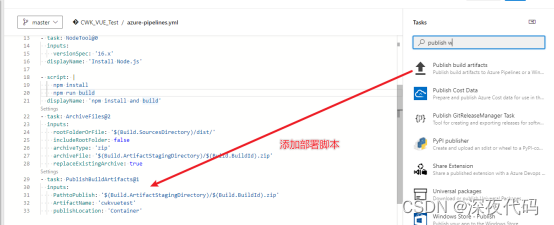
3.3.3.1.2、维护YAML截图


3.3.3.1.3、维护的脚本
- task: ArchiveFiles@2
inputs:
rootFolderOrFile: '$(Build.SourcesDirectory)/dist/'
includeRootFolder: false
archiveType: 'zip'
archiveFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
replaceExistingArchive: true
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
ArtifactName: 'cwkvuetest'
publishLocation: 'Container'
3.3.3.2、多项目混合开发YAML编辑
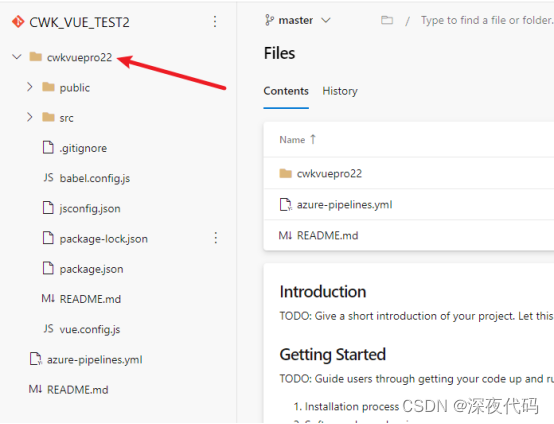
3.3.3.2.1、对应的项目Repos结构

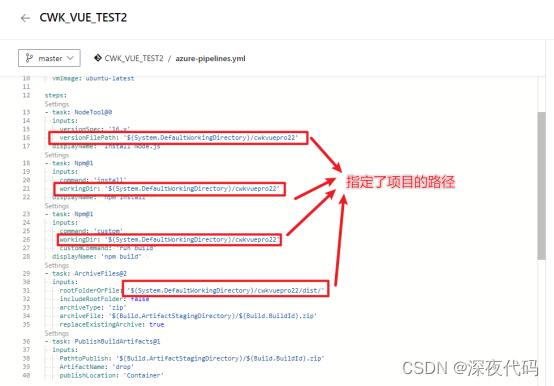
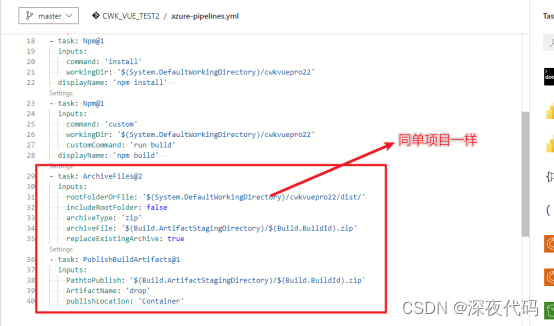
3.3.3.2.2、维护YAML截图


3.3.3.2.3、维护的脚本
# Node.js with Vue
# Build a Node.js project that uses Vue.
# Add steps that analyze code, save build artifacts, deploy, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/javascript
trigger:
- master
pool:
vmImage: ubuntu-latest
steps:
- task: NodeTool@0
inputs:
versionSpec: '16.x'
versionFilePath: '$(System.DefaultWorkingDirectory)/cwkvuepro22'
displayName: 'Install Node.js'
- task: Npm@1
inputs:
command: 'install'
workingDir: '$(System.DefaultWorkingDirectory)/cwkvuepro22'
displayName: 'npm install'
- task: Npm@1
inputs:
command: 'custom'
workingDir: '$(System.DefaultWorkingDirectory)/cwkvuepro22'
customCommand: 'run build'
displayName: 'npm build'
- task: ArchiveFiles@2
inputs:
rootFolderOrFile: '$(System.DefaultWorkingDirectory)/cwkvuepro22/dist/'
includeRootFolder: false
archiveType: 'zip'
archiveFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
replaceExistingArchive: true
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
ArtifactName: 'drop'
publishLocation: 'Container'
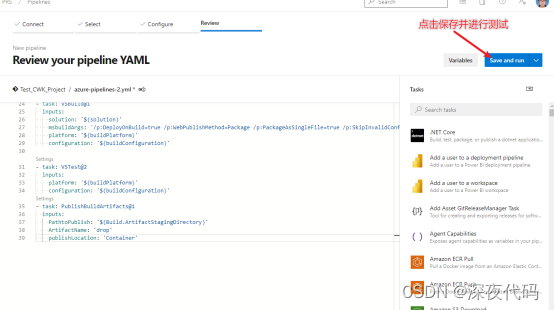
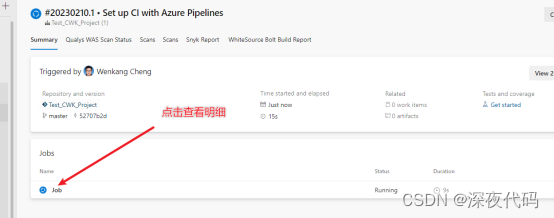
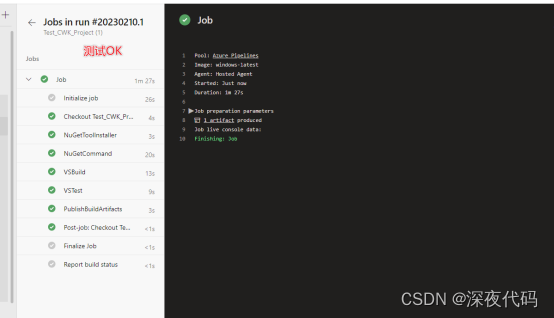
3.3、保存并测试



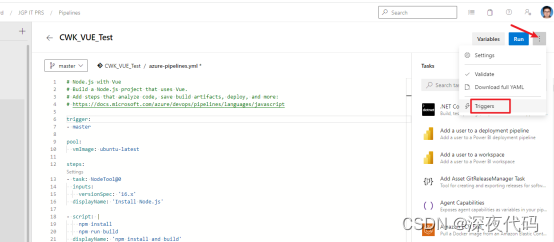
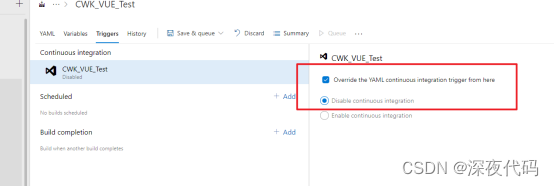
3.4、设置不要自动构建


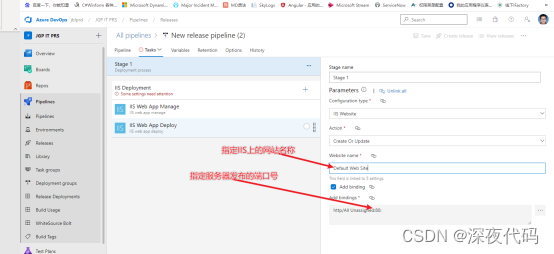
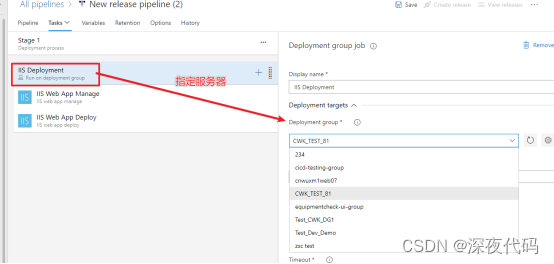
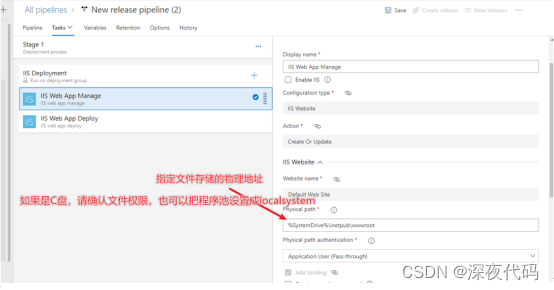
4、创建Releases(部署代码)
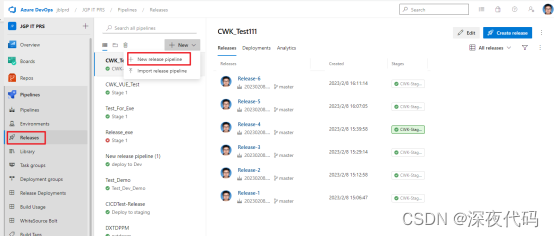
4.1、New release pipeline
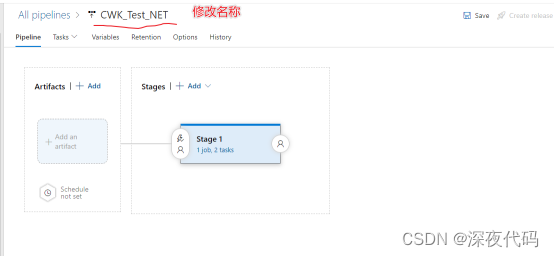
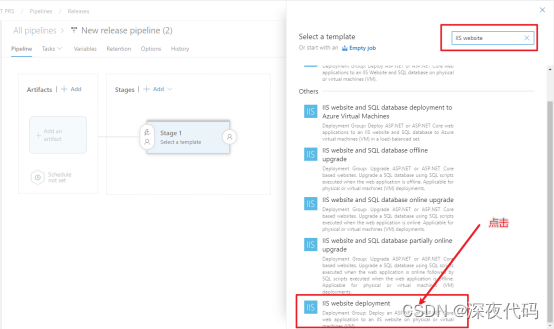
4.1.1、New release pipeline


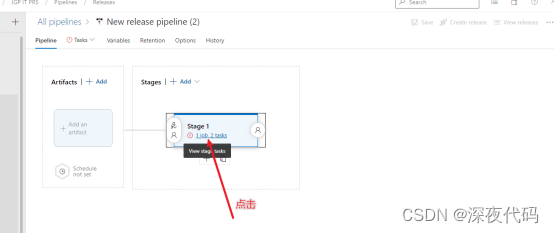
4.1.2、设置Stages





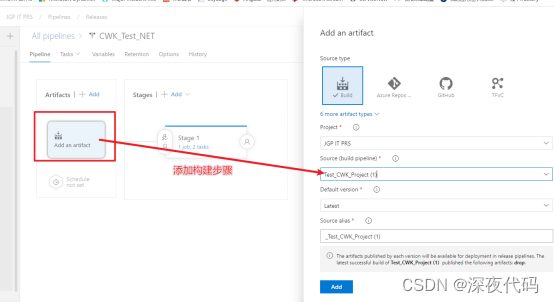
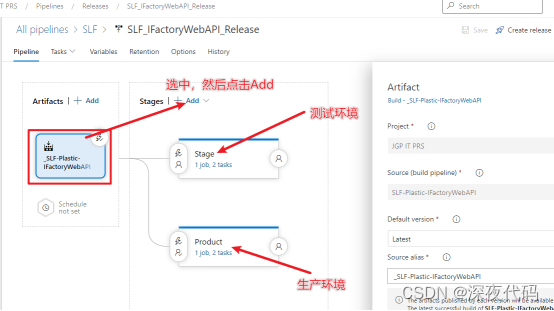
4.1.3、设置Artifacts


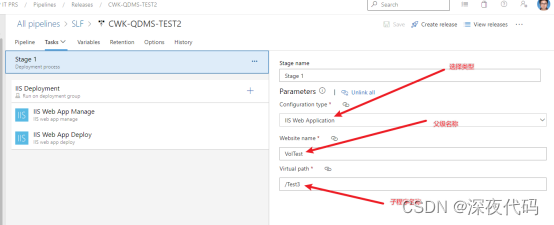
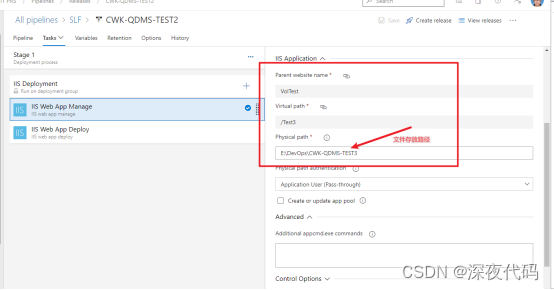
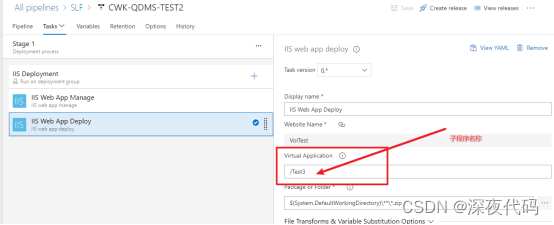
4.2、二级目录部署



***其他步骤参考4.1
4.3、多环境部署
4.3.1、一个构建对应多个部署环境

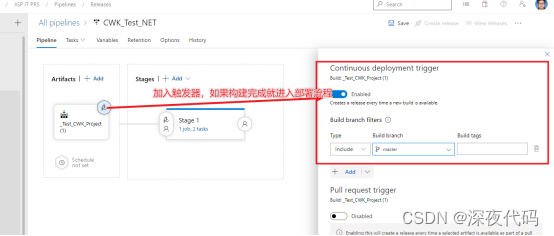
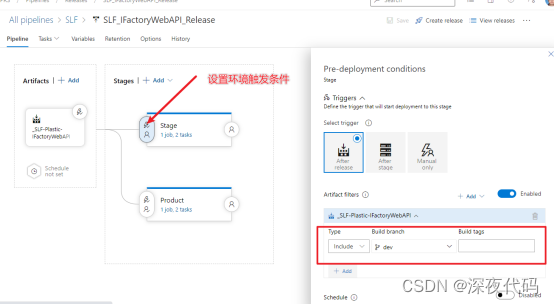
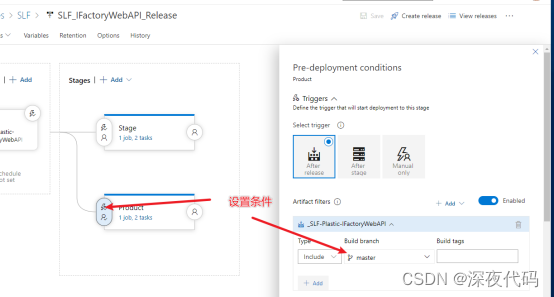
4.3.1、设置环境触发的条件
通过设置不同的条件触发对应的环境发布,下图为dev分支的构建对应Stage的部署,master分支的构建对应Product的部署


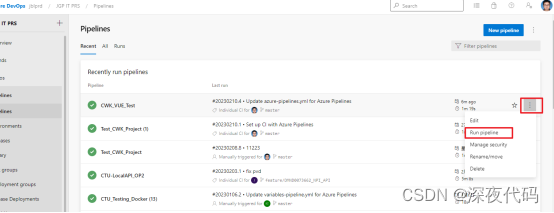
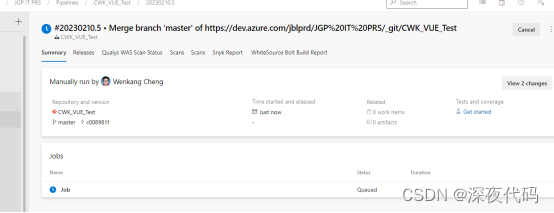
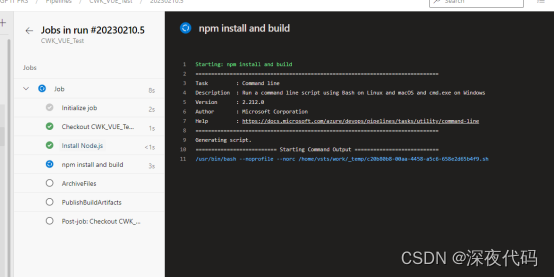
5、执行Pipline



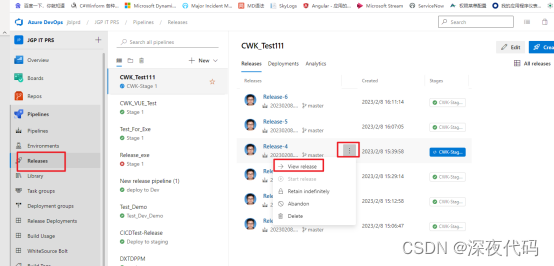
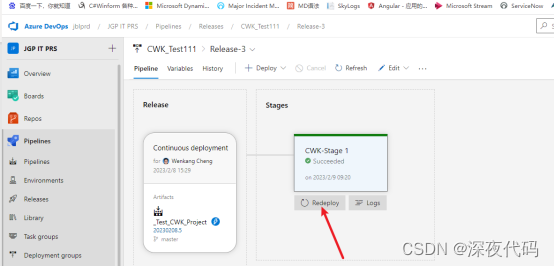
6、回滚代码