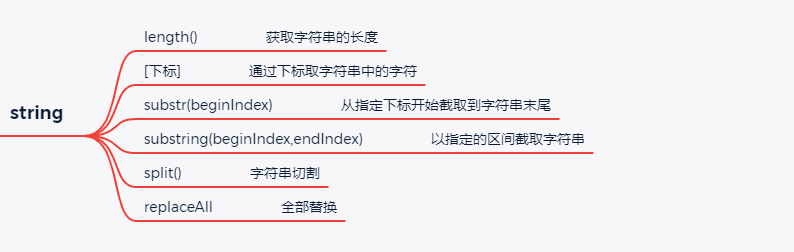
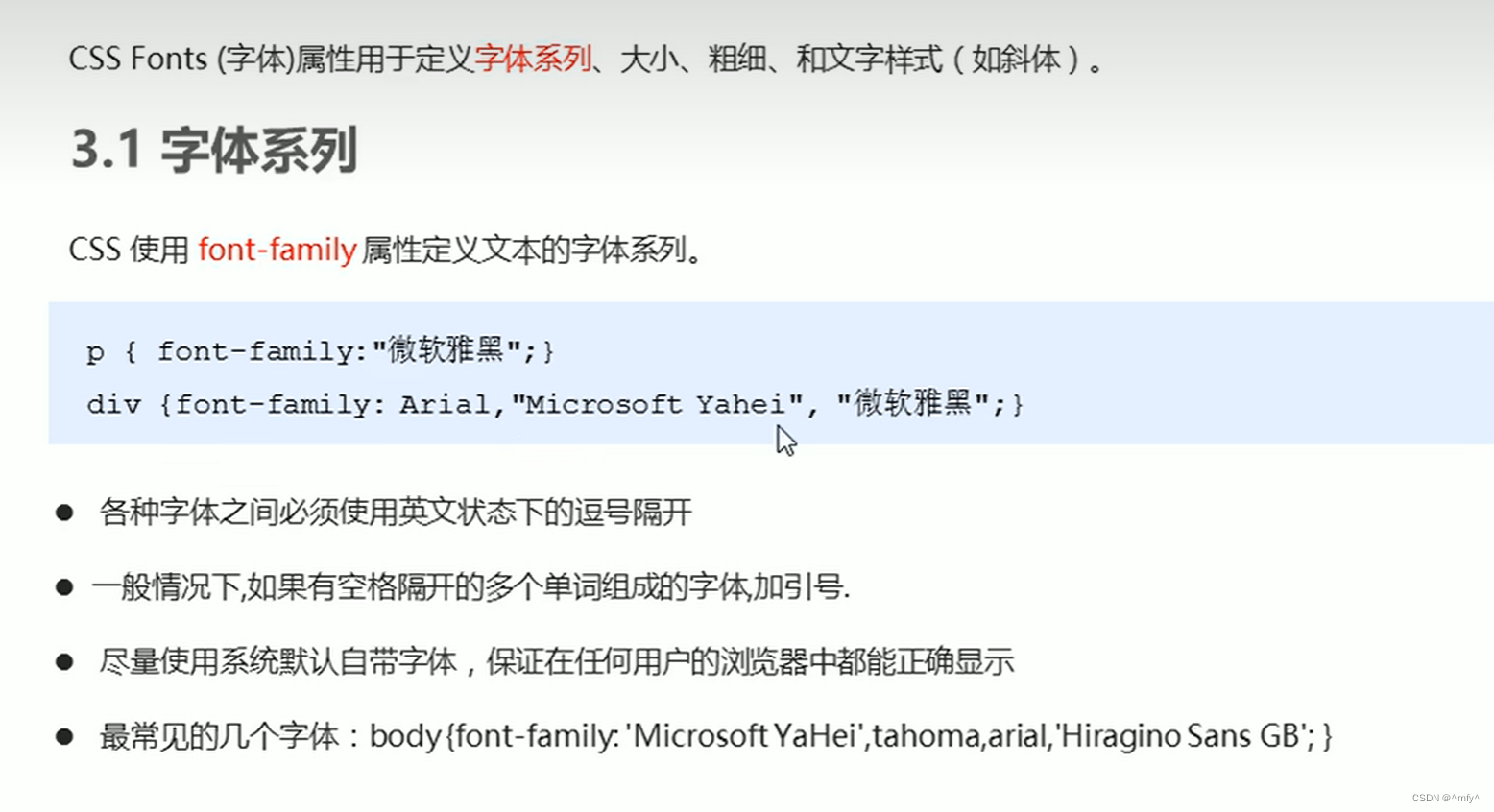
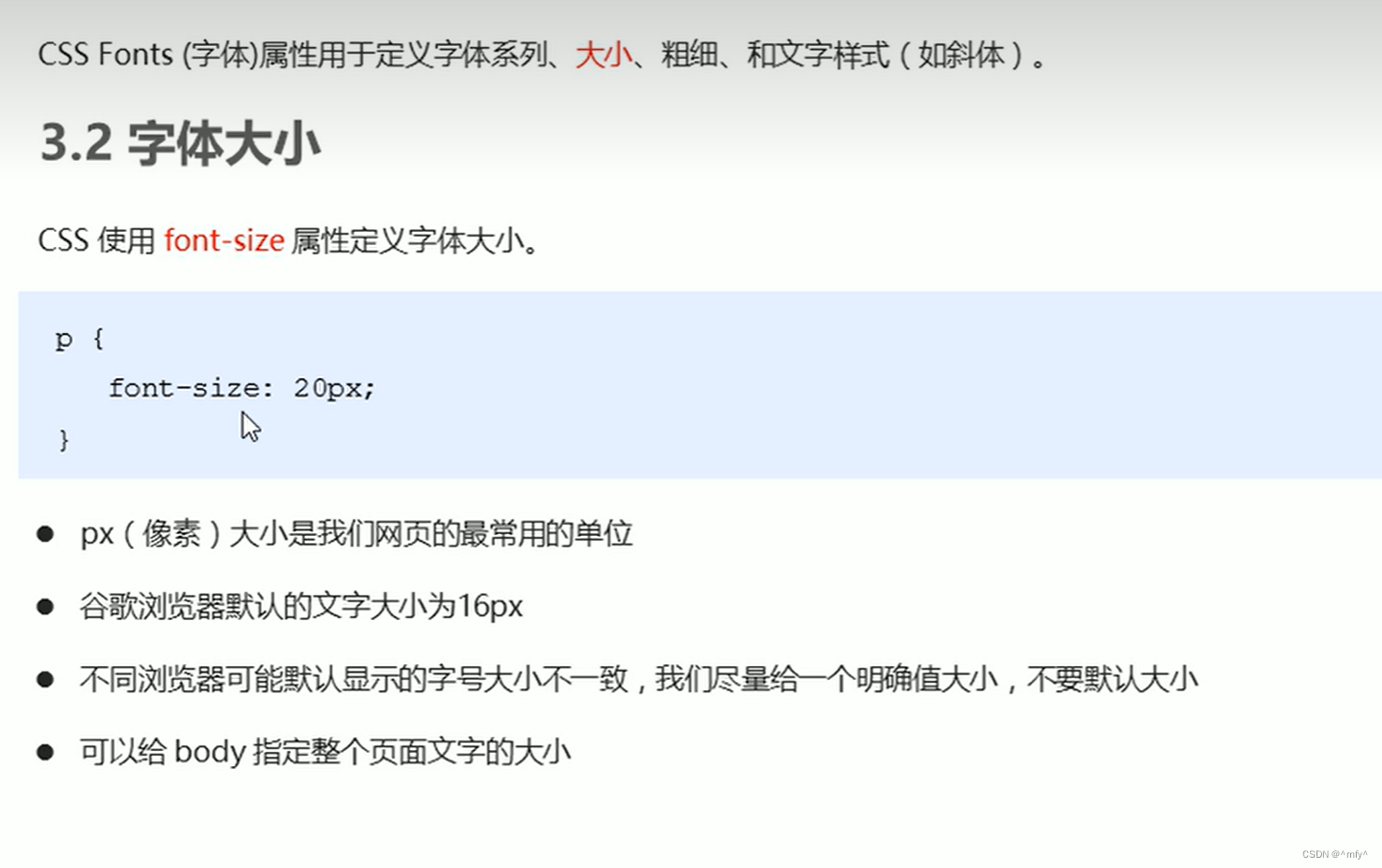
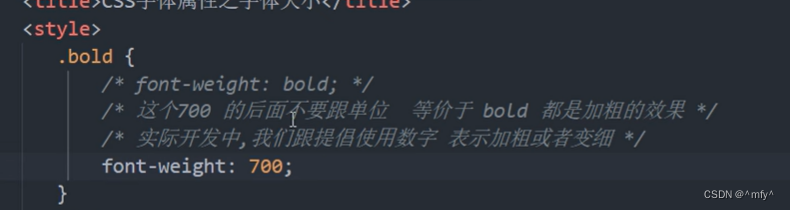
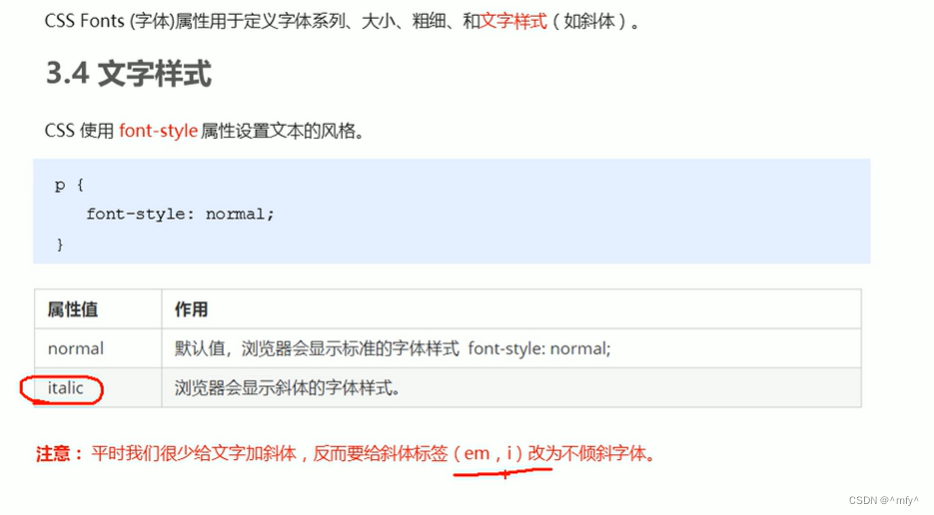
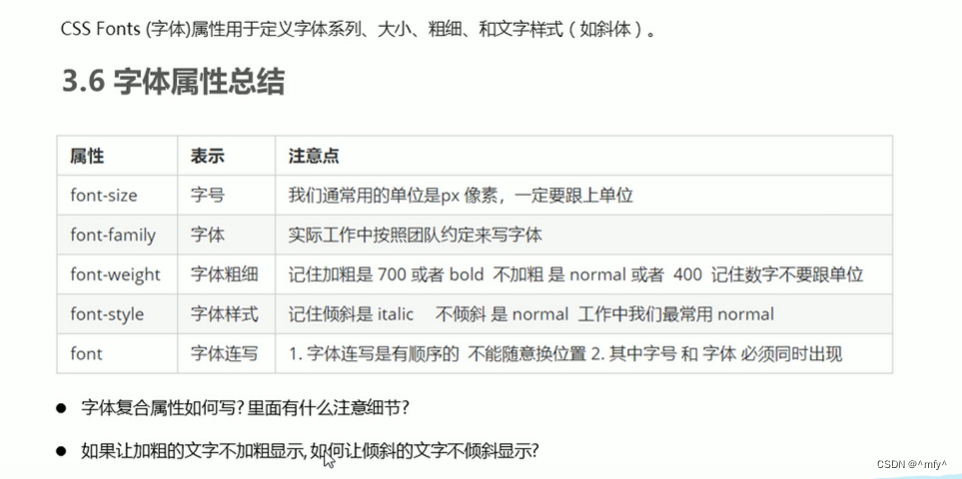
知识点:








运行截图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体大小</title>
<style>
body{
font-size: 16px;
}
/* 标题标签比较特殊,需要单独制定文字大小 */
h2{
font-size:16px;
}
/* 字体的加粗,第三句诗里面 */
.bold{
font-weight: bold;
/* 700后面不需要加单位,等价于bold都是加粗的效果 */
/* 实际开发过程中,我们更提倡使用数字,表示加粗或者变细 */
/* font-weight: 700; */
}
p {
font-style: italic;
}
div{
/* 第一种写法: */
/* font-style: italic; */
/* font-weight: 700; */
/* font-size: 16px; */
/* font-family: 'Microsoft yahei'; */
/* 第二种写法: */
/* 这种写法是复合属性:简写的方式 节约代码 */
/* 使用font属性时,,必须按照上面语法格式中的顺序来写,不能更换顺序,并且各个属性间使用空格隔开 */
/* 不需要设置的属性可以进行省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用 */
/* font: font-style font-weight font-size/line-height font-family; */
font:italic 700 16px "Microsoft yahei";
/* font: 200px; */
}
</style>
</head>
<body>
<div>三生三世十里桃花,三生三世枕上书</div>
<h2>春夜喜雨</h2>
<p>好雨知时节⑴,当春乃发生⑵。</p>
<p>好雨知时节⑴,当春乃发生⑵。</p>
<p class="bold">野径云俱黑⑸,江船火独明⑹。</p>
<p>好雨知时节⑴,当春乃发生⑵。</p>
</body>
</html>