文章目录
- 什么是Node.js
- 简介
- 常用命令
- Node内置模块
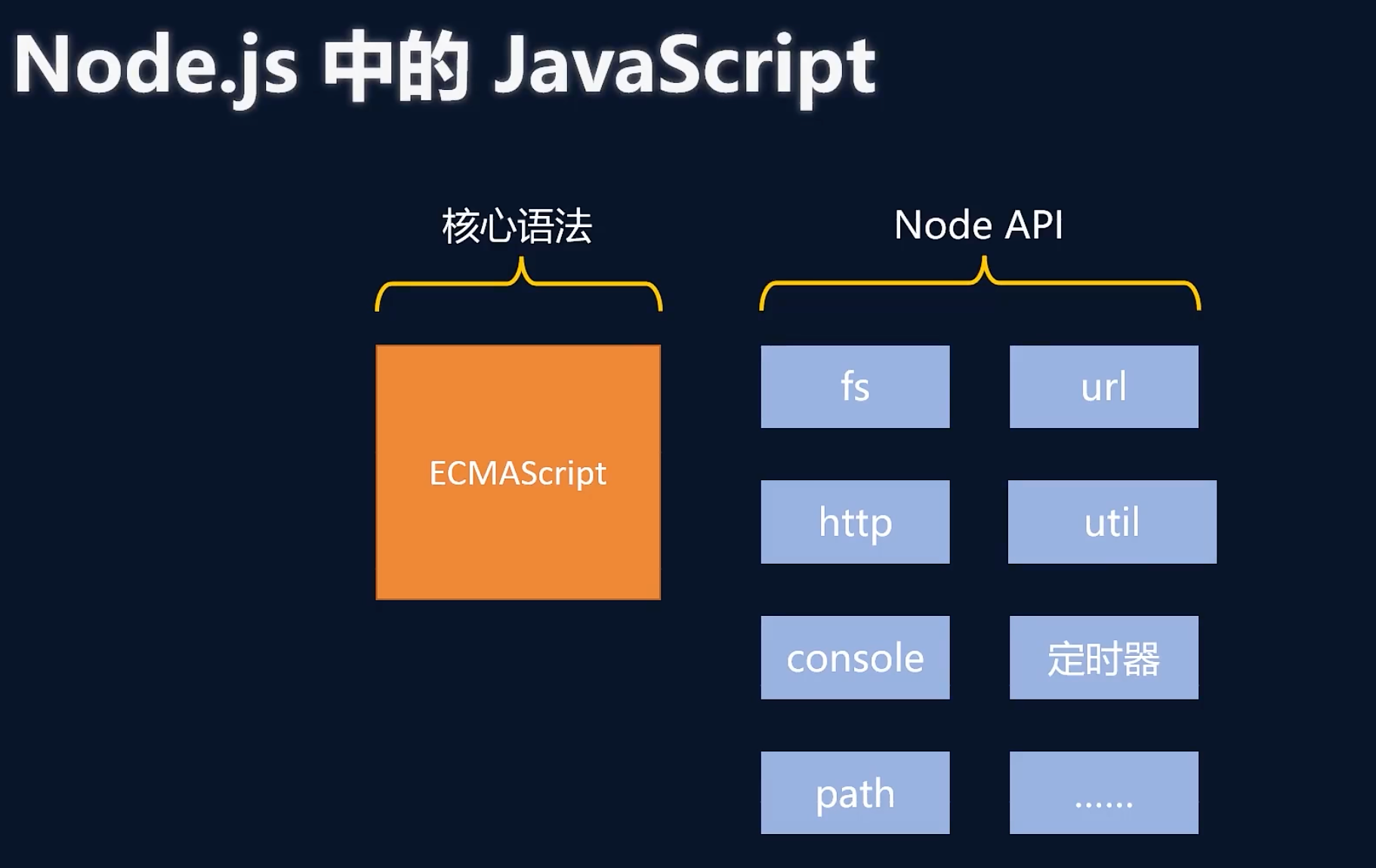
- Node.js和JavaScript的区别
什么是Node.js
简介
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它允许开发者使用JavaScript编写服务器端代码,而不仅仅是浏览器端的代码。Node.js的出现使得JavaScript可以在服务器端运行,这为前后端分离的开发模式提供了更多的可能性。Node.js的特点包括事件驱动、非阻塞I/O模型、轻量级和高效性等。它还拥有丰富的模块库,可以方便地进行模块化开发。
常用命令
| 命令 | 说明 |
|---|---|
| node | 启动node解释器 |
| node -v | 查看node版本 |
| node <“js文件”> | 运行js文件 |
Node内置模块
- fs:文件系统模块,用于读写文件和目录操作。
- http:HTTP模块,用于创建HTTP服务器和客户端。
- path:路径模块,用于处理文件路径。
- os:操作系统模块,提供了与操作系统相关的信息和方法。
- events:事件模块,用于实现事件驱动的编程。
- stream:流模块,用于处理大量数据的输入输出。
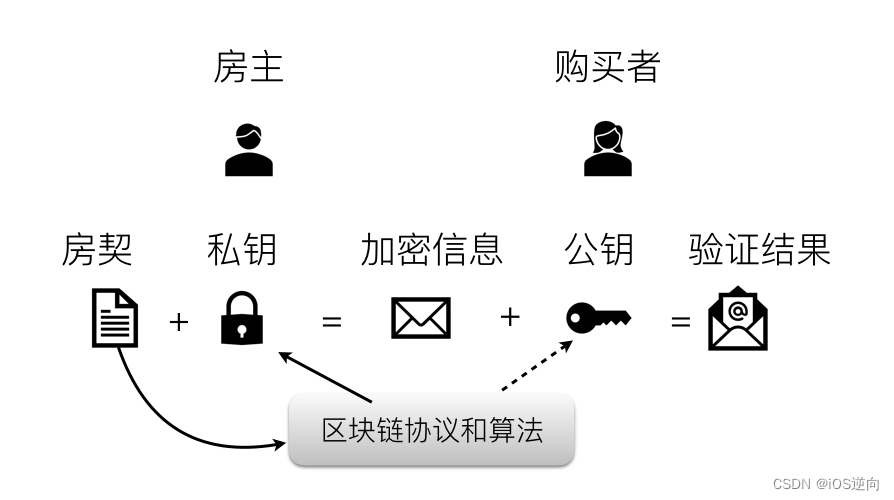
- crypto:加密模块,提供了各种加密算法。
- net:网络模块,用于创建TCP服务器和客户端。
- child_process:子进程模块,用于创建和控制子进程。
- readline:逐行读取模块,用于逐行读取用户输入。
- url:URL模块,用于解析和格式化URL。
- querystring:查询字符串模块,用于解析和格式化查询字符串。
- zlib:压缩模块,用于压缩和解压缩数据。
- timers:定时器模块,用于创建定时器和计时器。
- util:实用工具模块,提供了一些实用的工具方法
Node.js和JavaScript的区别