功能需求
①用户在市场活动主页面,选择要删除的市场活动,点击"删除"按钮,弹出确认窗口;
②用户点击"确定"按钮,完成删除市场活动的功能.
③*每次至少删除一条市场活动
④*可以批量删除市场活动
⑤*删除成功之后,刷新市场活动列表,显示第一页数据,保持每页显示条数不变
⑥*删除失败,提示信息,列表不刷新
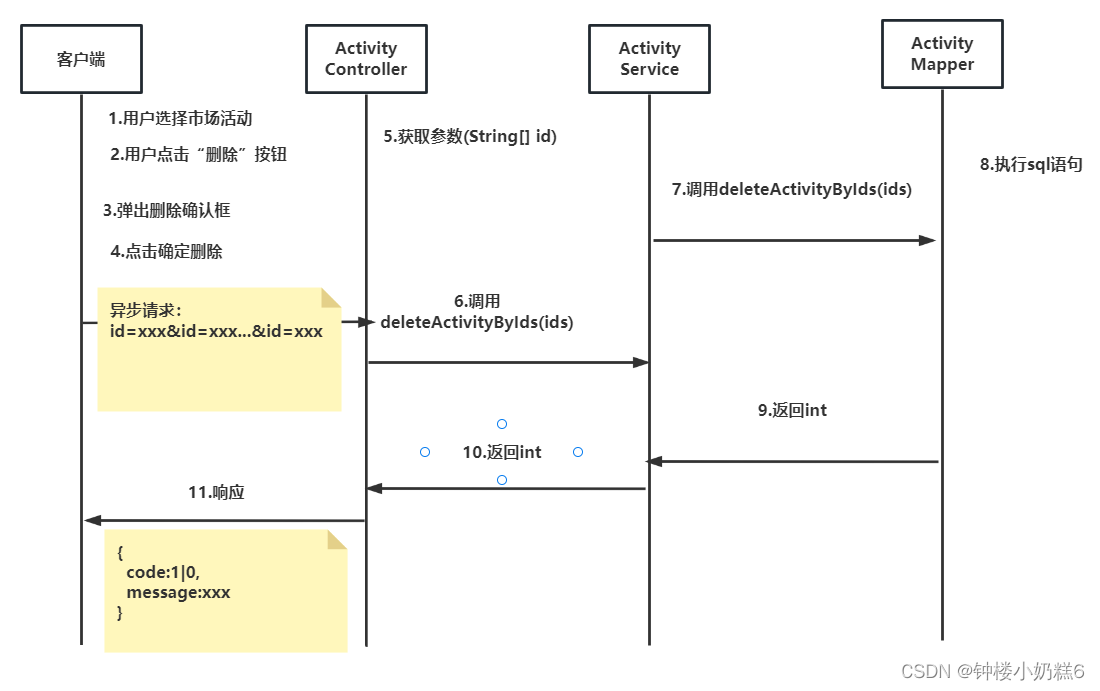
流程图

代码实现
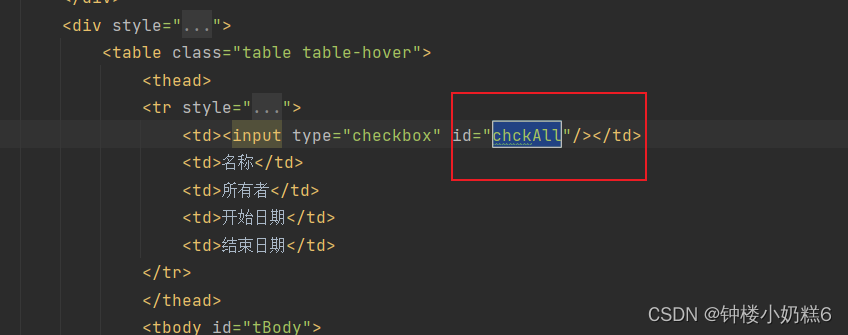
市场活动的全选和取消全选1

//4.全选: 按钮添加单击事件
$("#chckAll").click(function () {
//判断 如果全选按钮选中,列表都选中checkbox
// if(this.checked==true){
// $("#tBody input[type='checkbox']").prop("checked",true); //获取表格列表下的checkbox
// }else{
// $("#tBody input[type='checkbox']").prop("checked",false); //获取表格列表下的checkbox
// }
$("#tBody input[type='checkbox']").prop("checked",this.checked);
});删除活动代码实现
一、ActivityMapper
1.ActivityMapper接口添加删除方法
/**
*根据id数组批量删除
*/
int deleteActivityByIds(String[] id);2.写ActivityMapper的映射文件
<foreach>标签进行循环遍历,然后进行字符串的拼接
- collection代表遍历的类型,数组是array,集合是list
- item 把每次遍历的结果存放这里
- #{id} 把每一个id的值获取
<!--int deleteActivityByIds(String ids);-->
<delete id="deleteActivityByIds">
delete
from tbl_activity
where id in
<foreach collection="array" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>二、ActivityService
/**
* 根据id删除
*/
int deleteActivityByIds(String[] id); @Override
public int deleteActivityByIds(String[] id) {
return activityMapper.deleteActivityByIds(id);
}三、ActivityController
@RequestMapping("/workbench/activity/deleteActivityIds.do")
public @ResponseBody
Object deleteActivityIds(String[] id) {
ReturnObject returnObject = new ReturnObject();
try {
// 调用service方法
int ret = activityService.deleteActivityByIds(id);
if (ret > 0) {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
} else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后再试...");
}
} catch (Exception e) {
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后再试...");
}
return returnObject;
}四、前端
发请求
处理响应
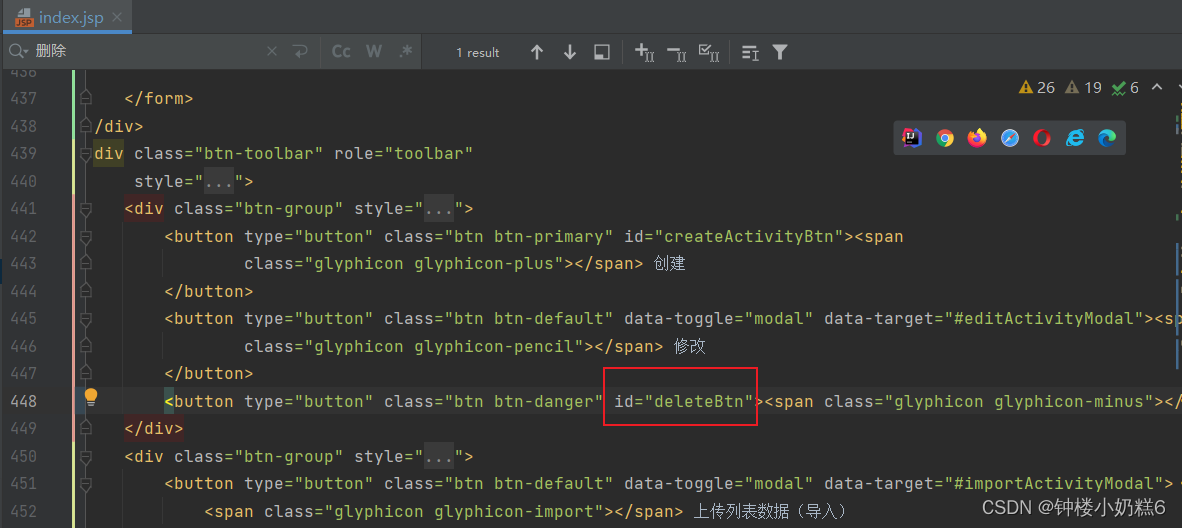
1.用户点击“删除按钮”,给删除按钮添加点击事件

2.删除按钮绑定单击事件
$("#deleteBtn").click(function () {
....
}2.1获取列表中选中的checkbox
var checkedIds = $("#tBody input[type='checkbox']:checked");
if (checkedIds.size() == 0) {
alert("请选择删除的事件");
return;
}2.2遍历checkbox 获取事件id的值
// this 就是每次遍历的值 // 把id=xxx&id=xxx...&id=xxx发送到后台
//5.2获取id--遍历数组
// this 就是每次遍历的值
// 把id=xxx&id=xxx...&id=xxx发送到后台
var ids="";
$.each(checkedIds,function () {
ids+="id="+this.value+"&";
});
// 删除结尾的&
ids=ids.substr(0,ids.length-1);2.3后台发送请求
ajax向后台发送请求data参数的格式
①一个参数名对应一个参数值
data:{
K:V
}
②一个参数名对应多个参数值
data:k1=v1&k2=v2&k3=v3...
K都是id ,后台用数组id接收
③提交字符串数据和二进制数据
data:FormData对象
$.ajax({
url:'workbench/activity/deleteActivityIds.do',
data:ids,
type:'post',
//响应
dataType:'json',
success:function (data) {
if (data.code=='1'){
//删除成功
//刷新
queryActivityByConditionForPage(1,10);
}else {
alert(data.message);
}
}
});2.4提示信息:是否删除
if (window.confirm("确定删除吗?")) {
...
}完整的js
//5.删除: 删除按钮
$("#deleteBtn").click(function () {
// 收集参数
// 5.1获取列表中选中的checkbox
var checkedIds = $("#tBody input[type='checkbox']:checked");
if (checkedIds.size() == 0) {
alert("请选择删除的事件");
return;
}
if (window.confirm("确定删除吗?")) {
//5.2获取id--遍历数组
// this 就是每次遍历的值
// 把id=xxx&id=xxx...&id=xxx发送到后台
var ids = "";
$.each(checkedIds, function () {
ids += "id=" + this.value + "&";
});
// 取出&
ids = ids.substr(0, ids.length - 1);
//5.3发送请求
$.ajax({
url: 'workbench/activity/deleteActivityIds.do',
data: ids,
type: 'post',
//响应
dataType: 'json',
success: function (data) {
if (data.code == '1') {
//删除成功
//刷新
queryActivityByConditionForPage(1, 10);
} else {
alert(data.message);
}
}
});
}
});