顾客在家政服务小程序可以在线提交预约信息,预约成功后可以查看订单的进度。我们本篇就来实现一下我的页面的功能。
1 新建页面
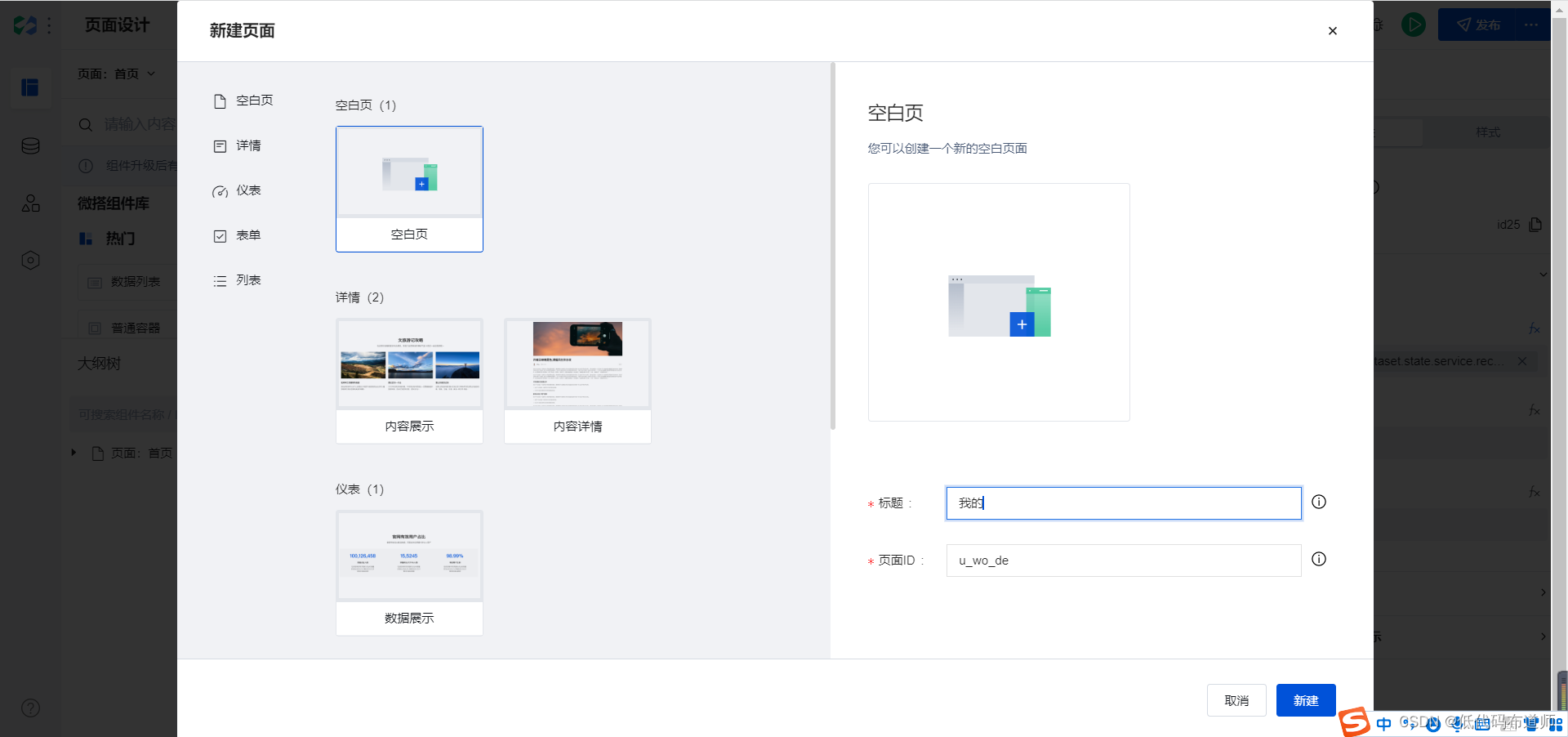
进入编辑器,在组件页面区域点击+号,创建我的页面


2 未登录页面开发
我的页面的逻辑是如果用户未注册,那么显示注册按钮,要求用户注册。如果用户已经注册,则显示我的预约菜单
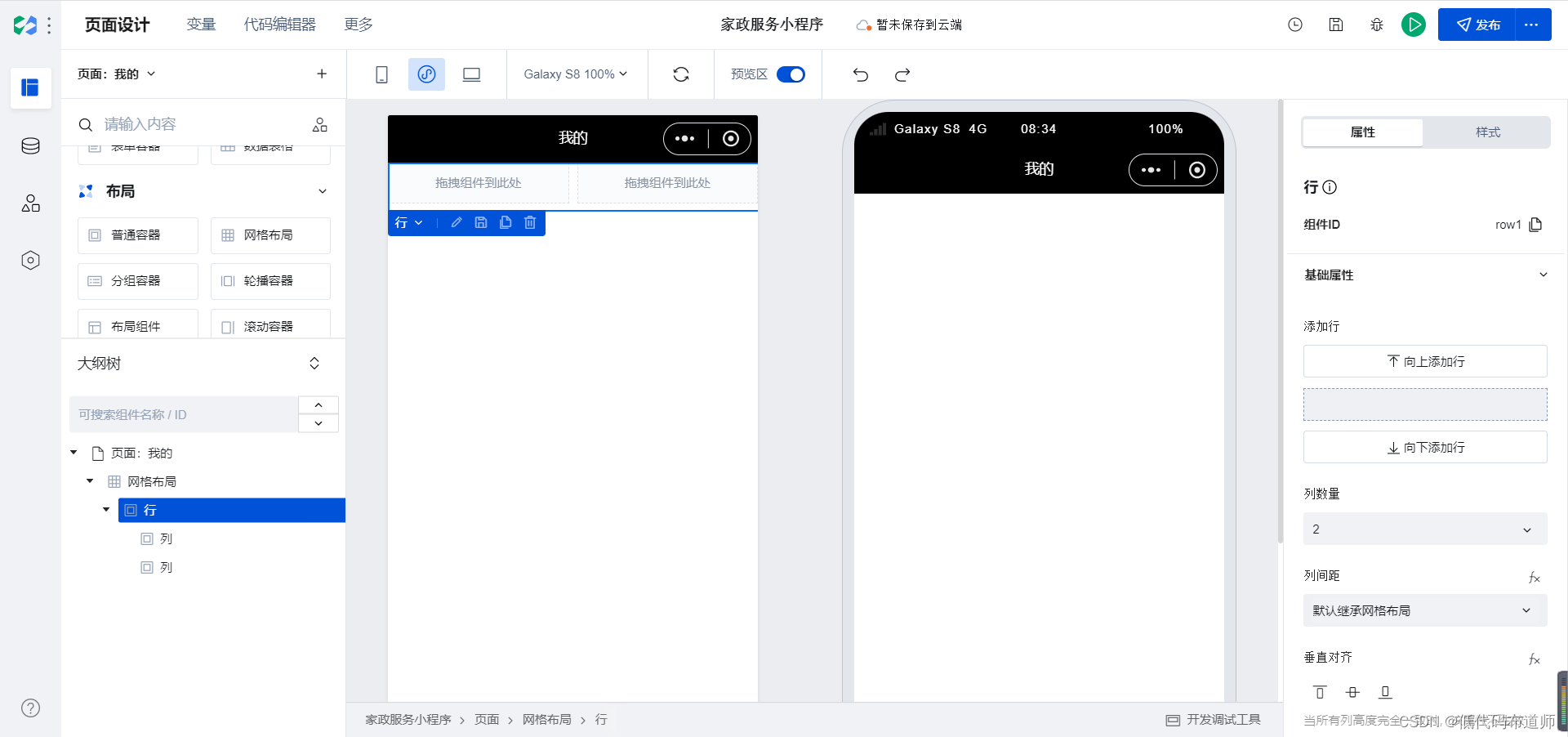
往页面放入网格布局,修改列数量为2

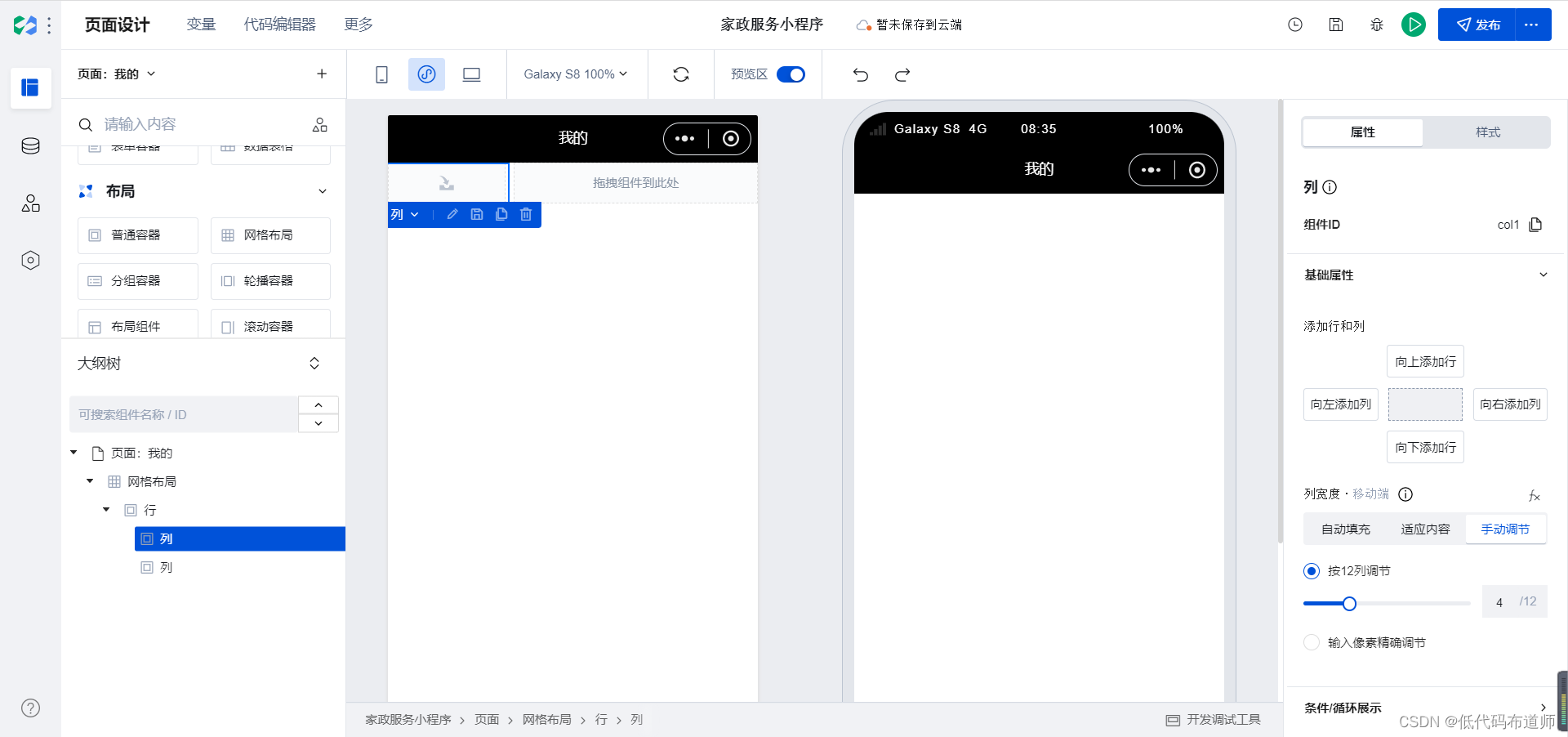
选中第一列,修改列宽度为手动调节,我们让列宽占到4

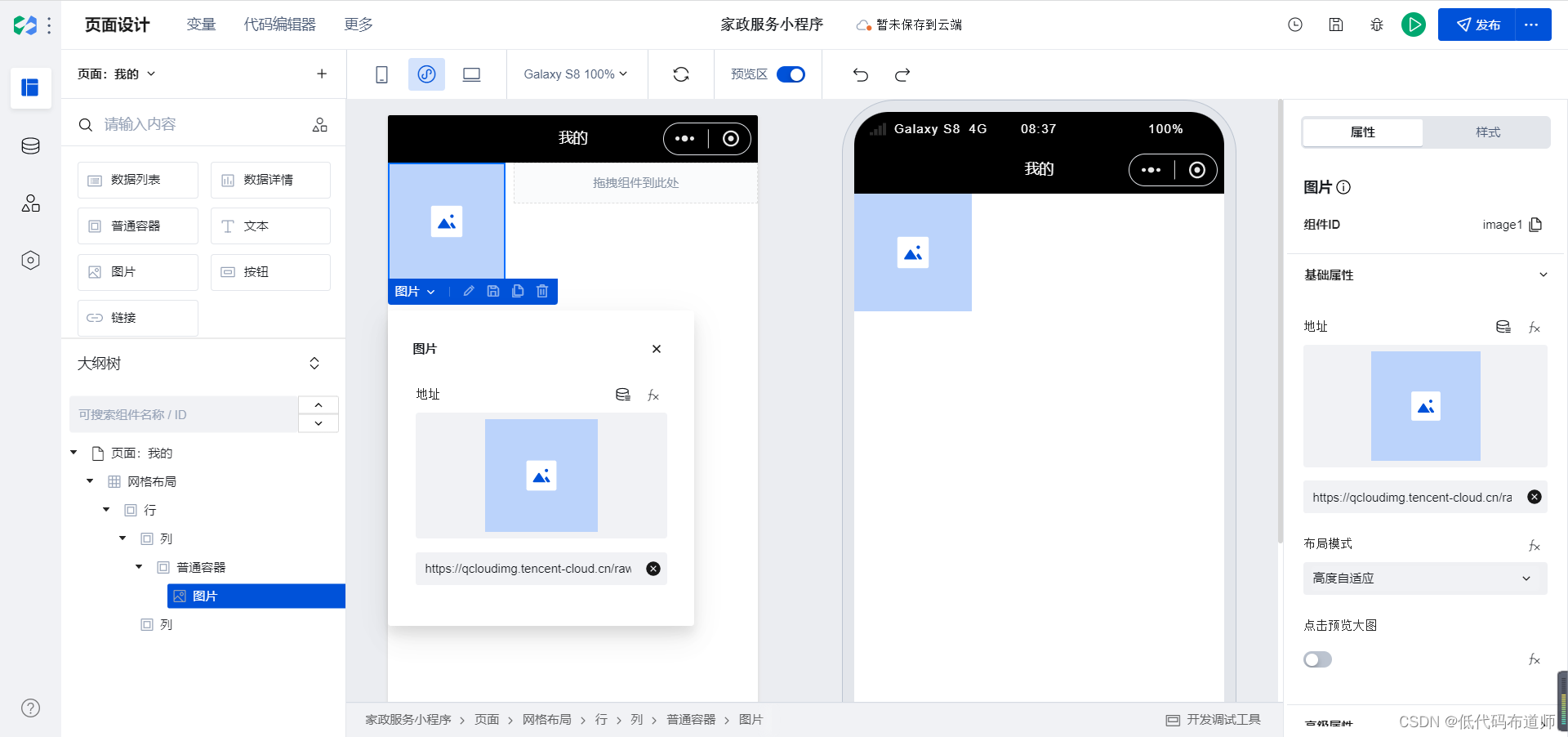
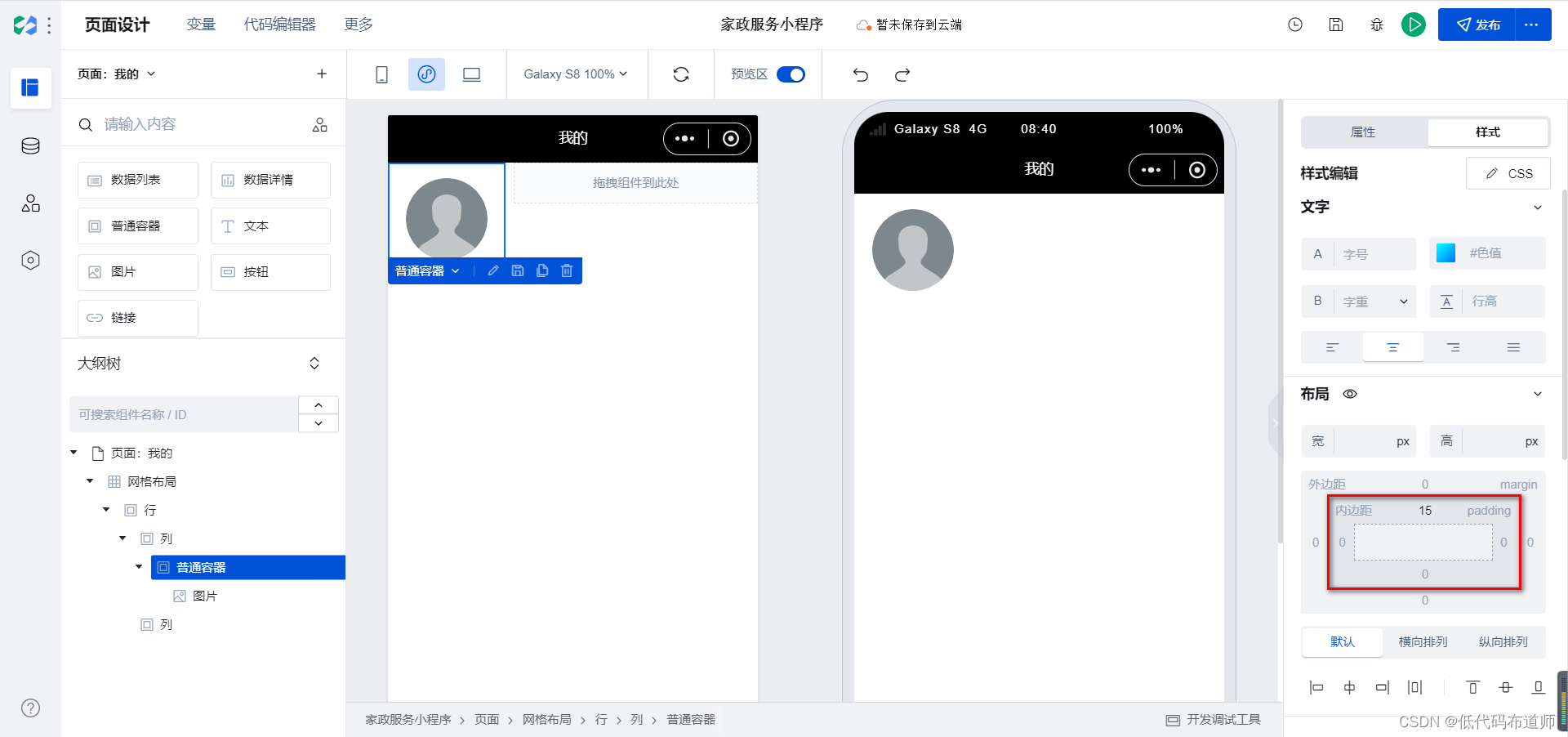
然后往列里放入普通容器,普通容器里放入图片组件

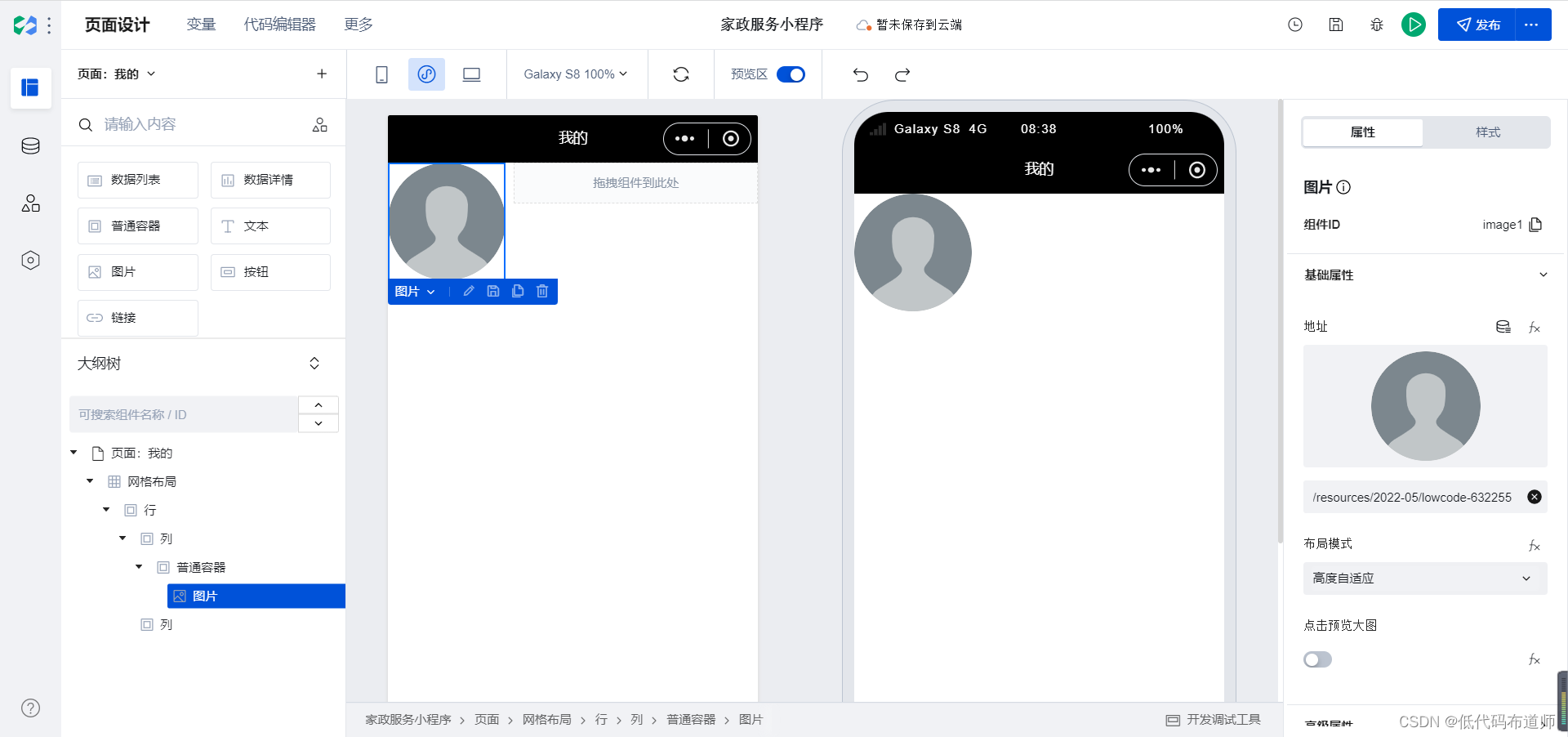
在未登录之前,我们给图片一个默认的头像图片,从素材库选择一个默认登录的图片

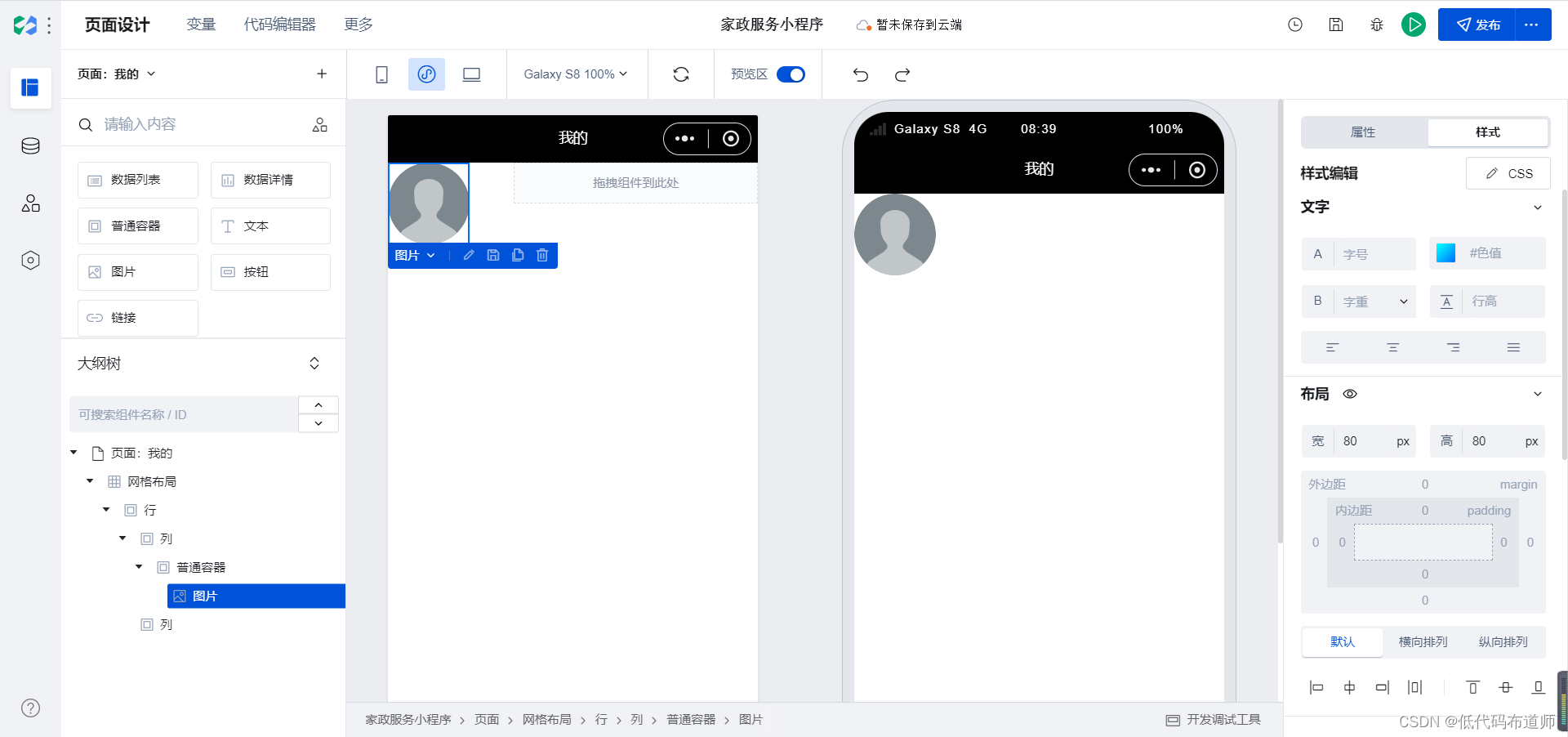
设置图片的布局模式为裁剪填满,修改图片的宽和高

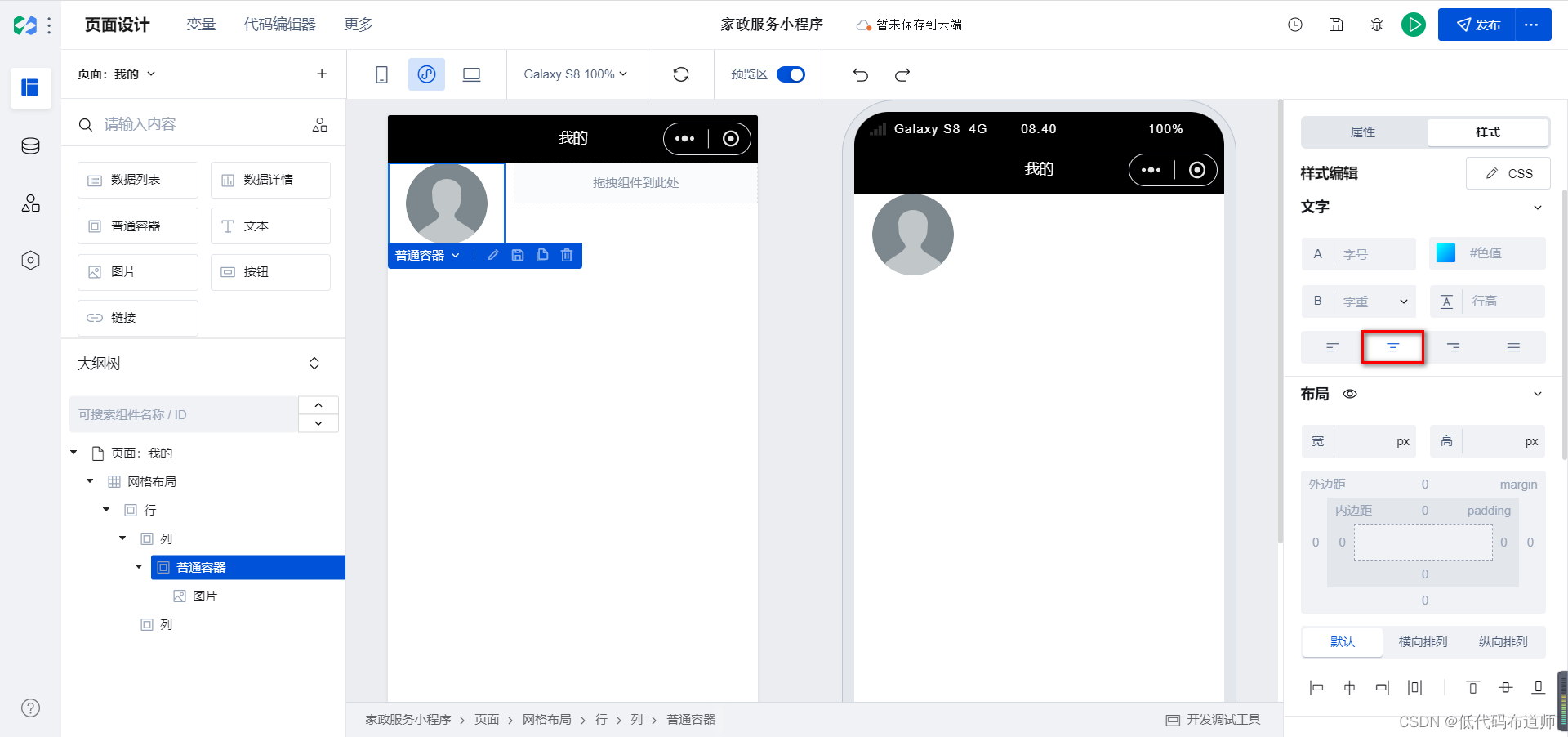
设置普通容器为居中对齐

设置15像素的内边距

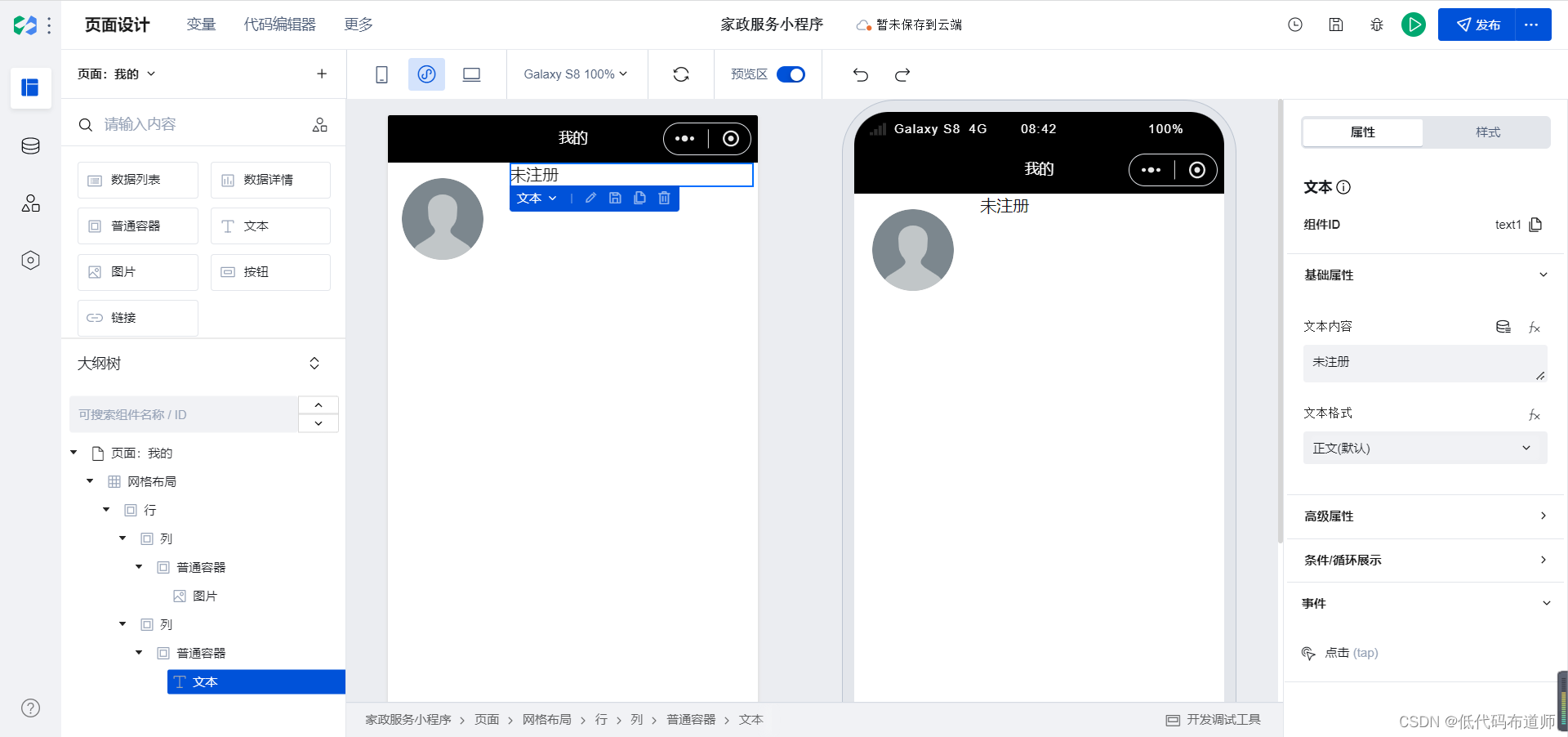
第二列增加一个普通容器,里边放一个文本组件,修改文本内容为未注册

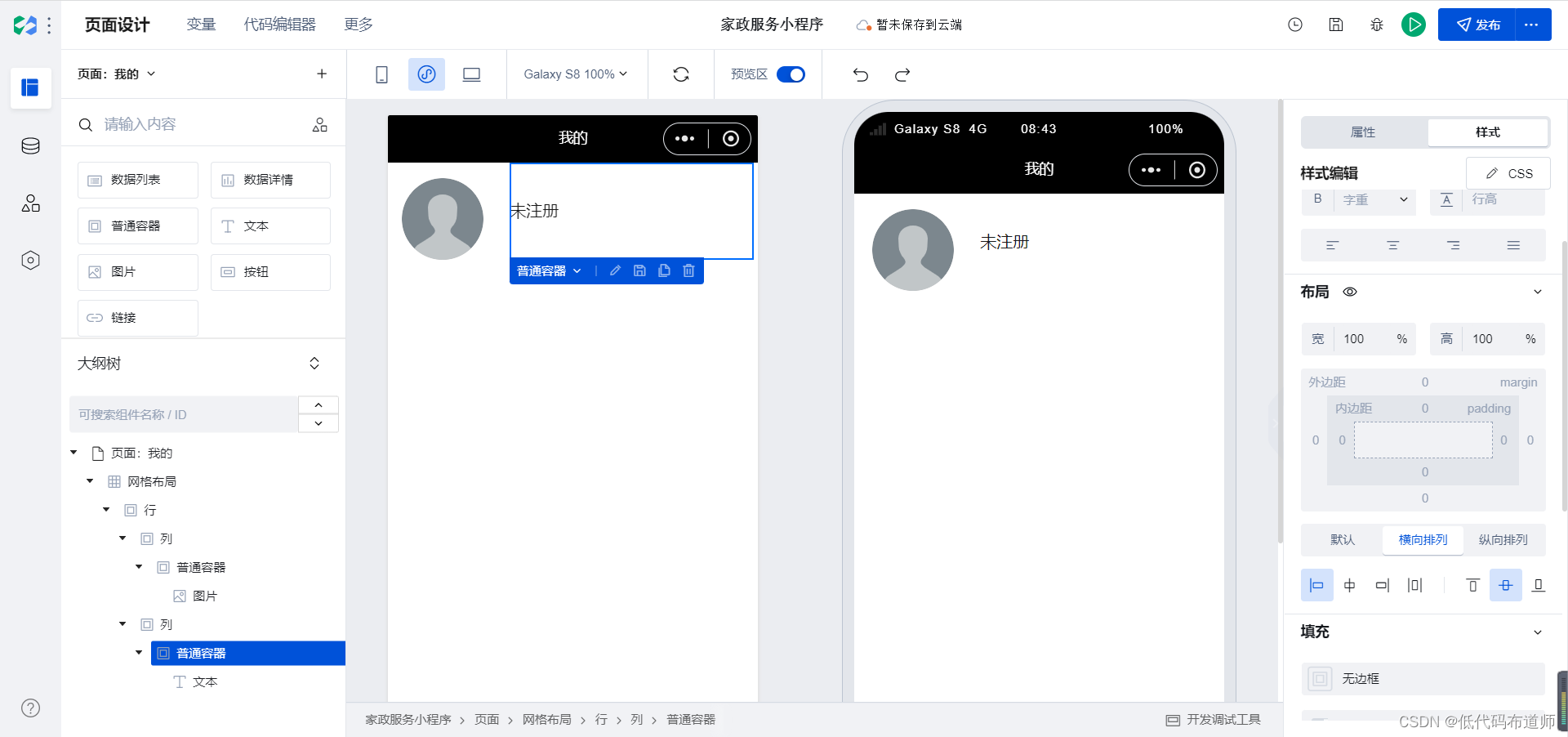
设置普通容器的宽和高为100%,布局为横向排列,左对齐,垂直居中对齐

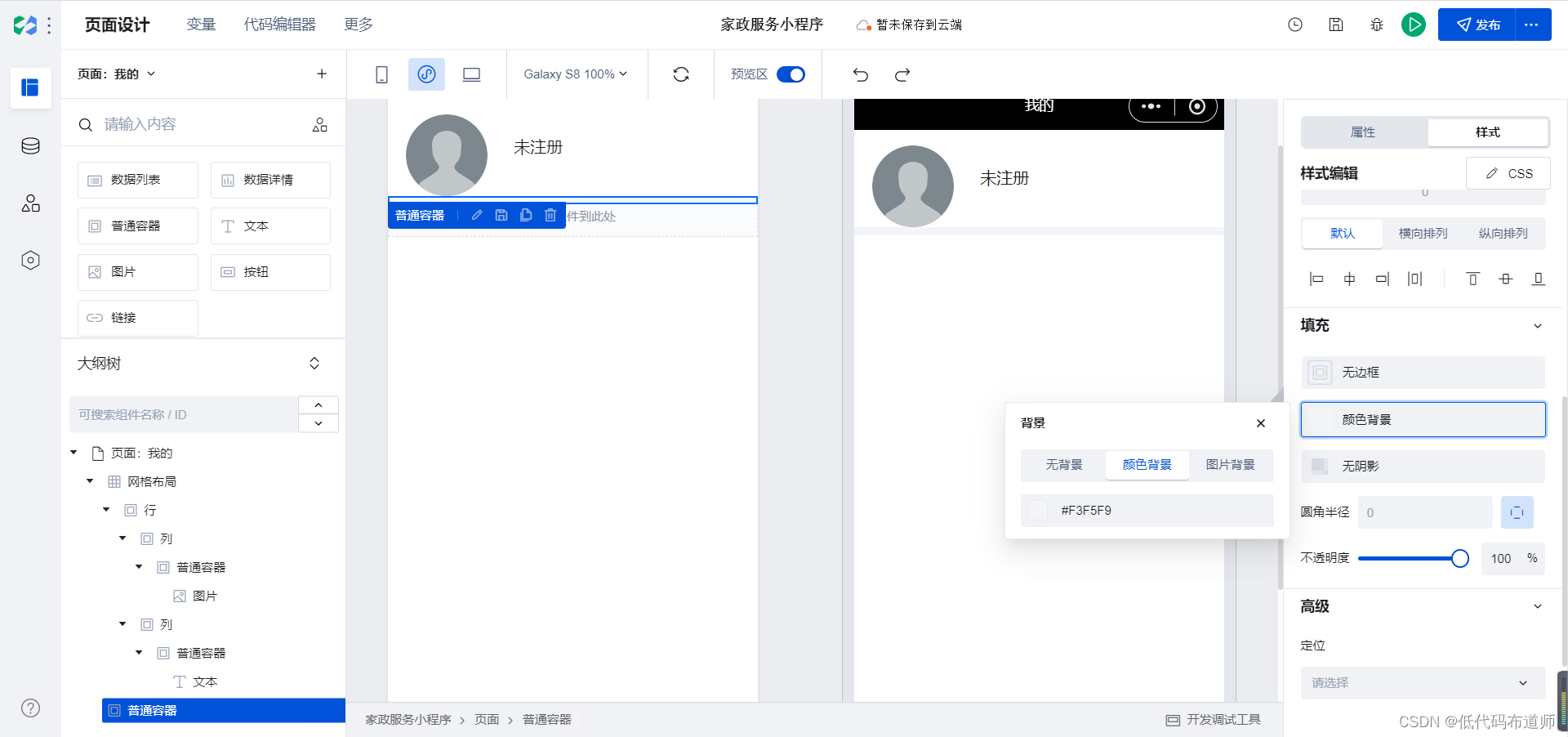
网格布局下放置一个普通容器,设置为灰色的背景,高度为8Px

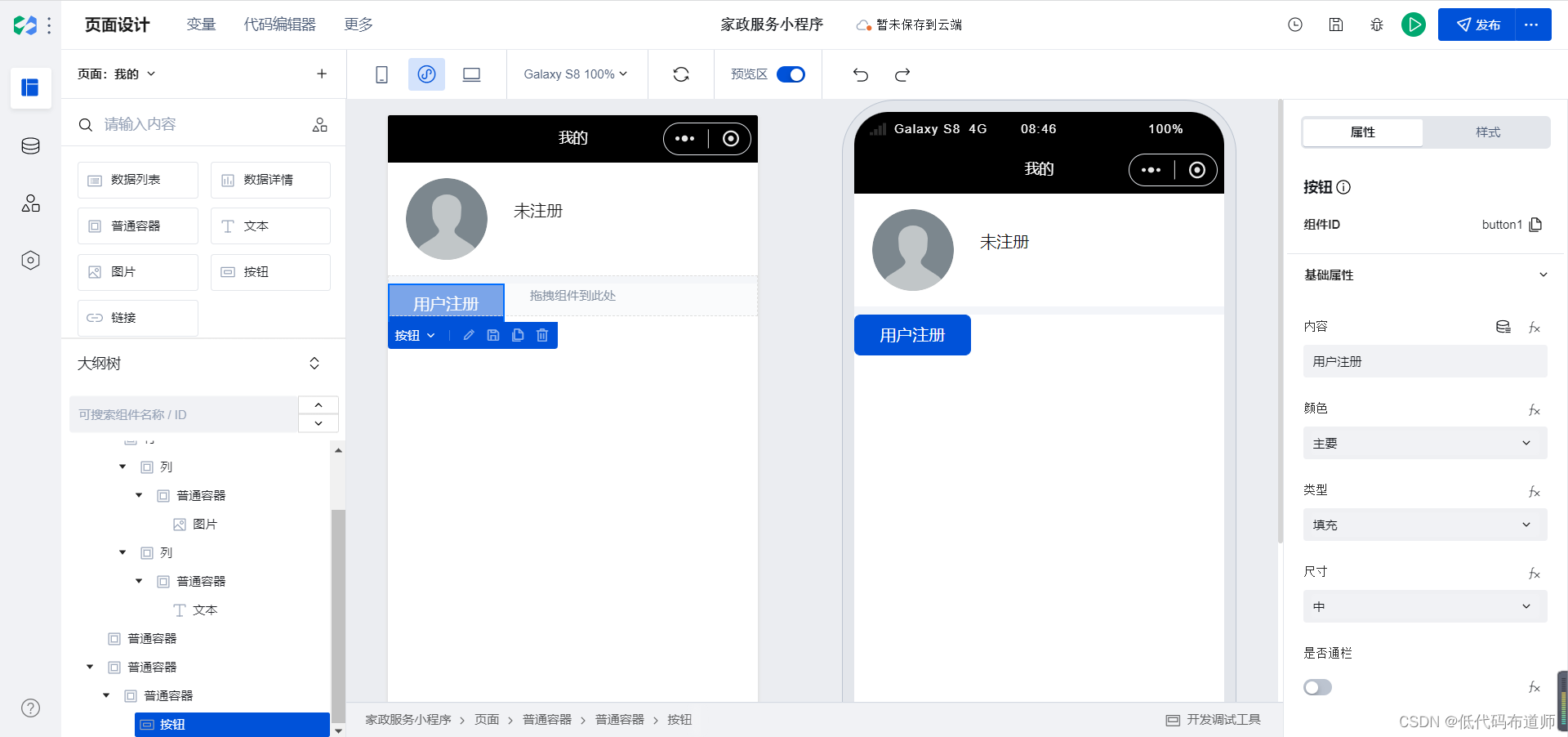
下边放置一个普通容器,里边放置一个按钮组件

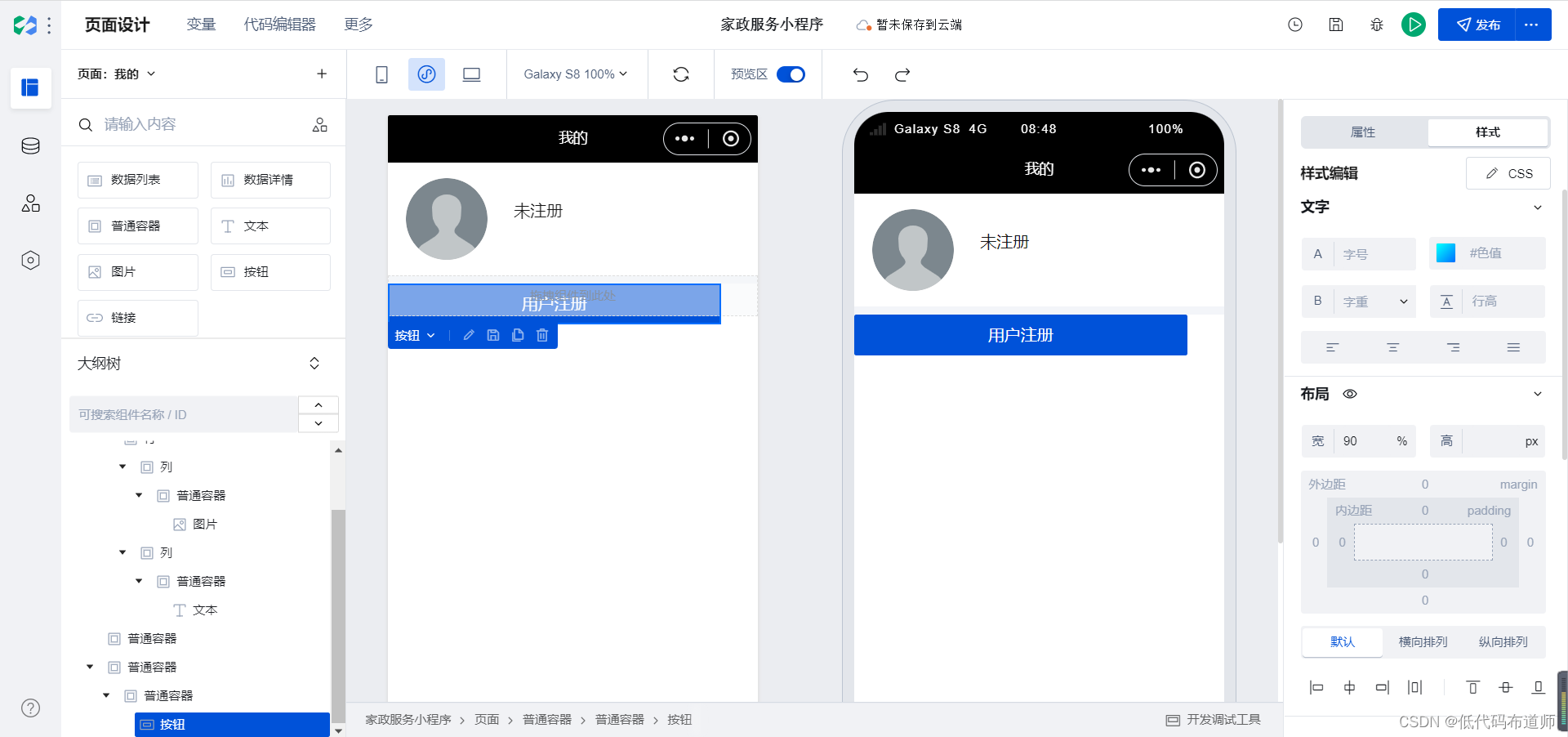
设置按钮的宽度为90%

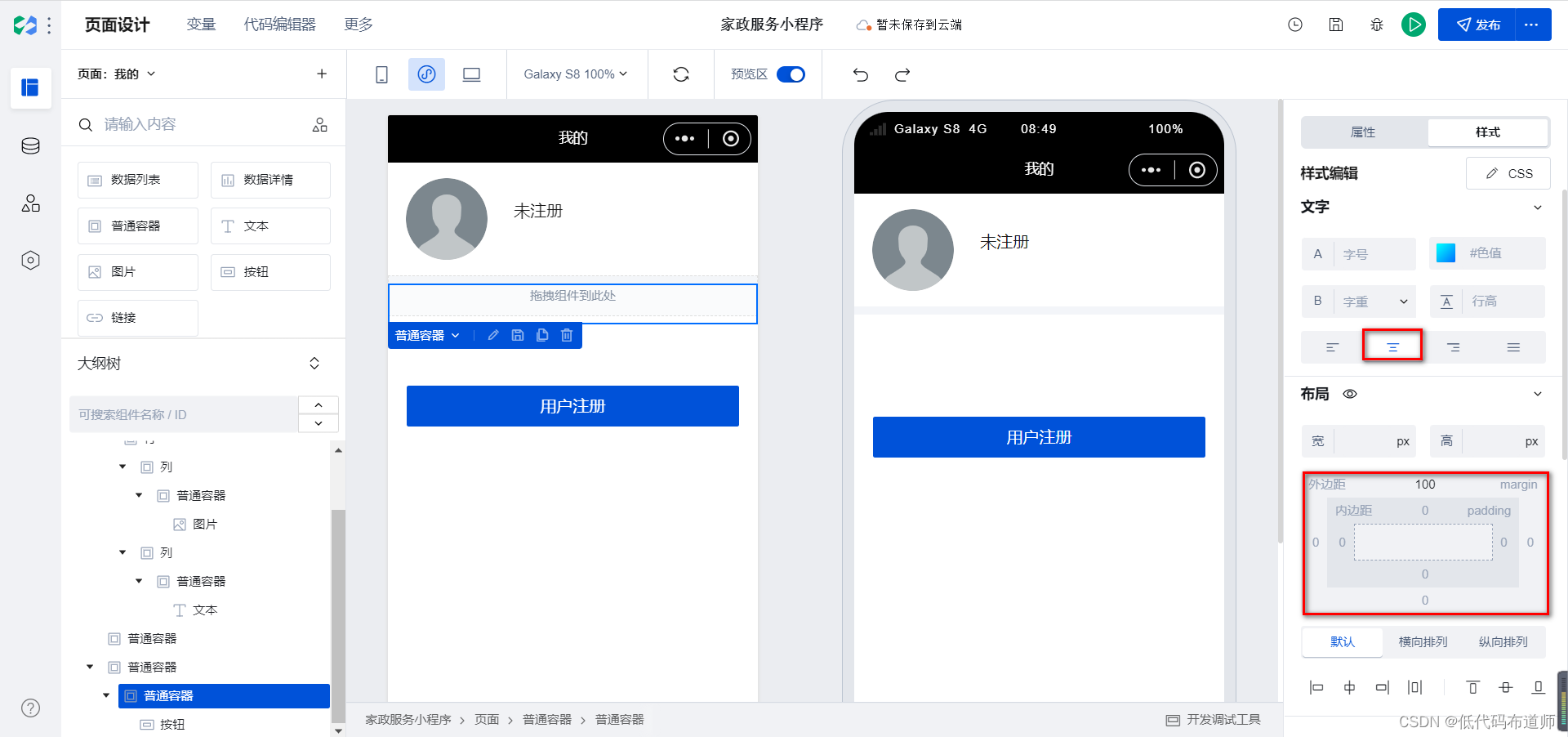
设置普通容器为居中对齐,外边距为100

3 控制未登录显示
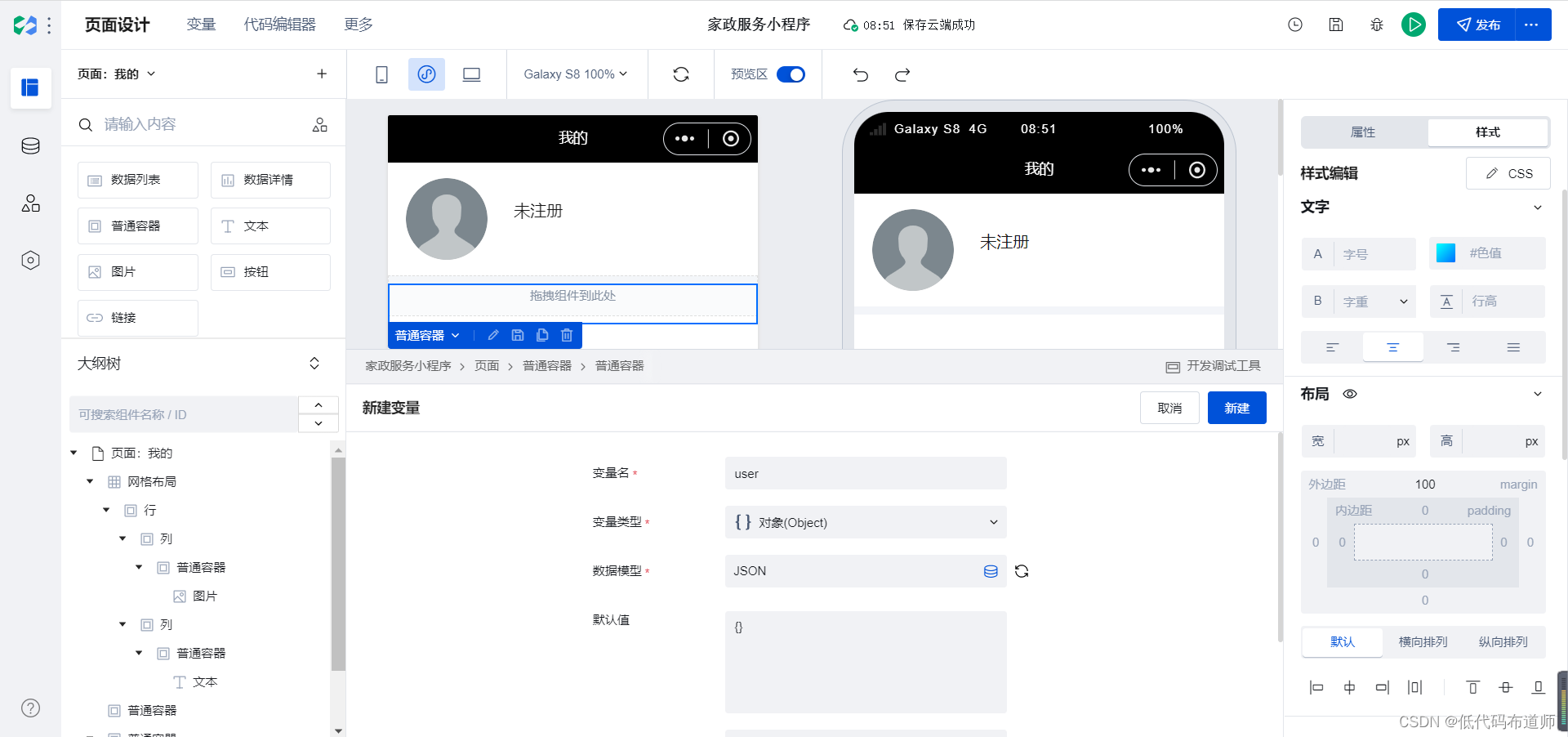
页面搭建好之后,我们就需要判断什么状态下用户是未注册。我们先定义一个变量来表示用户信息

默认值我们自己初始化一下
{"_id":""}
当用户启动小程序的时候我们需要在生命周期函数里去加载一下信息,逻辑是根据当前用户的openid来去数据源查询,如果找到数据说明用户已经注册了,如果未找到数据说明用户未注册
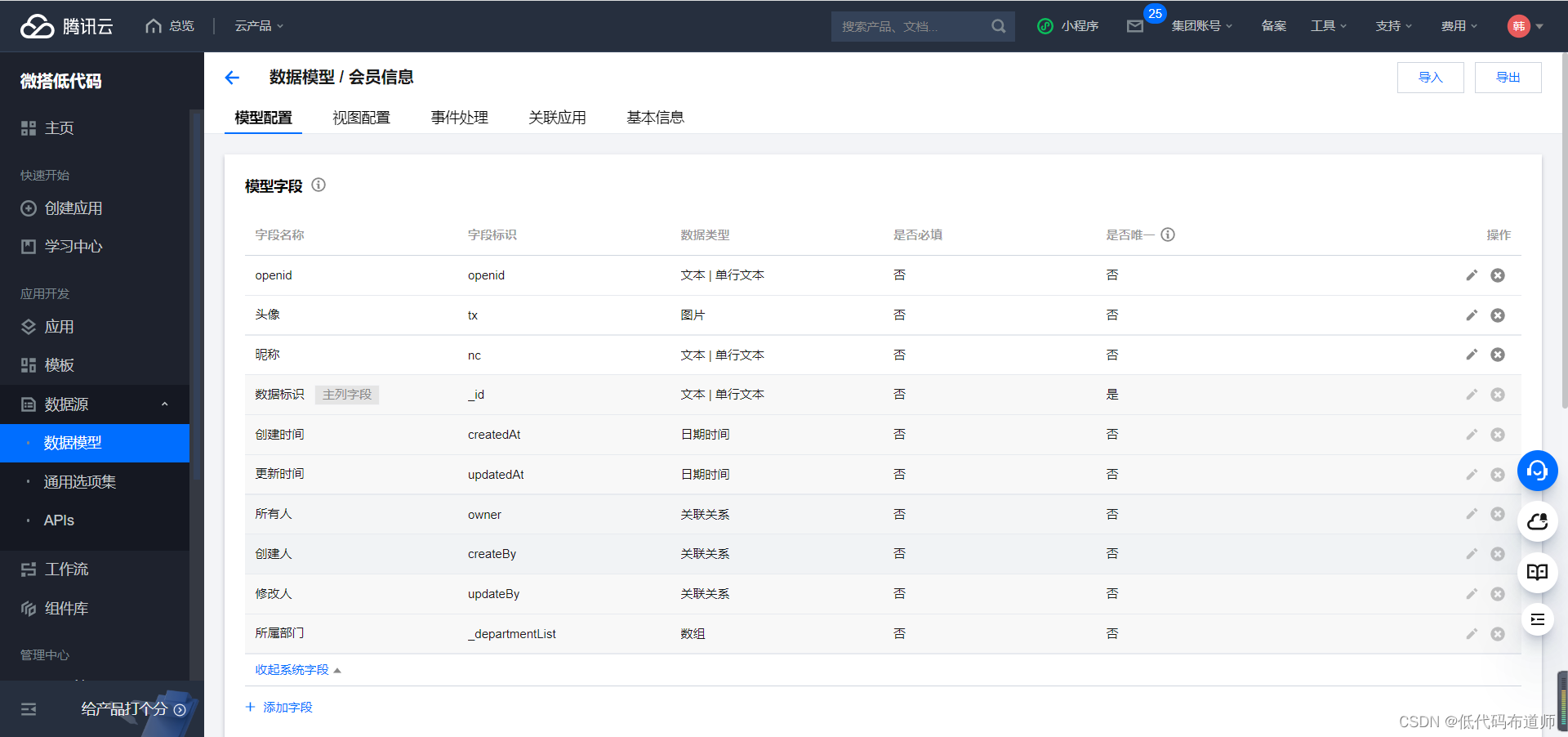
如果需要存储信息,我们先需要新建一个数据源,字段包含三个,昵称、头像、openid
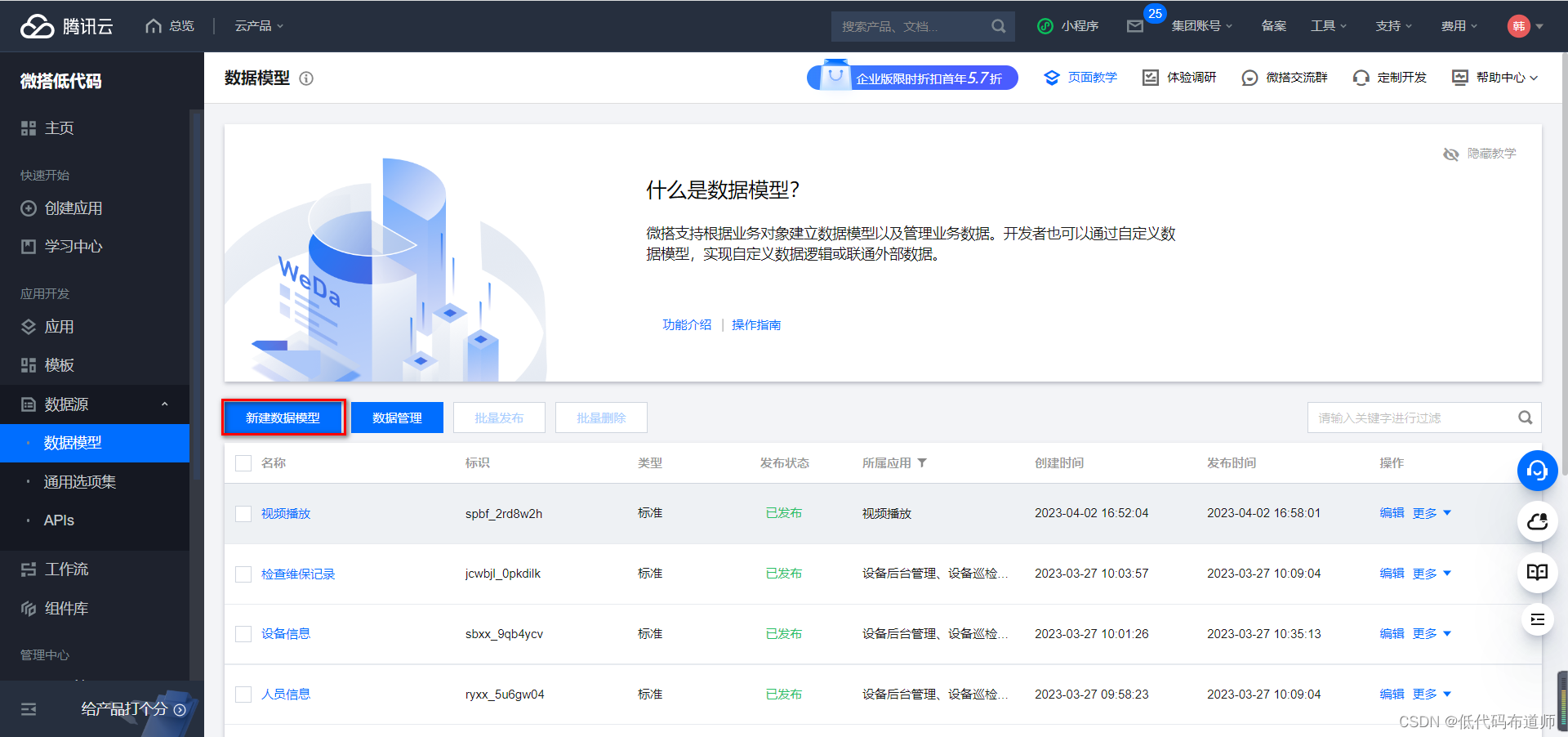
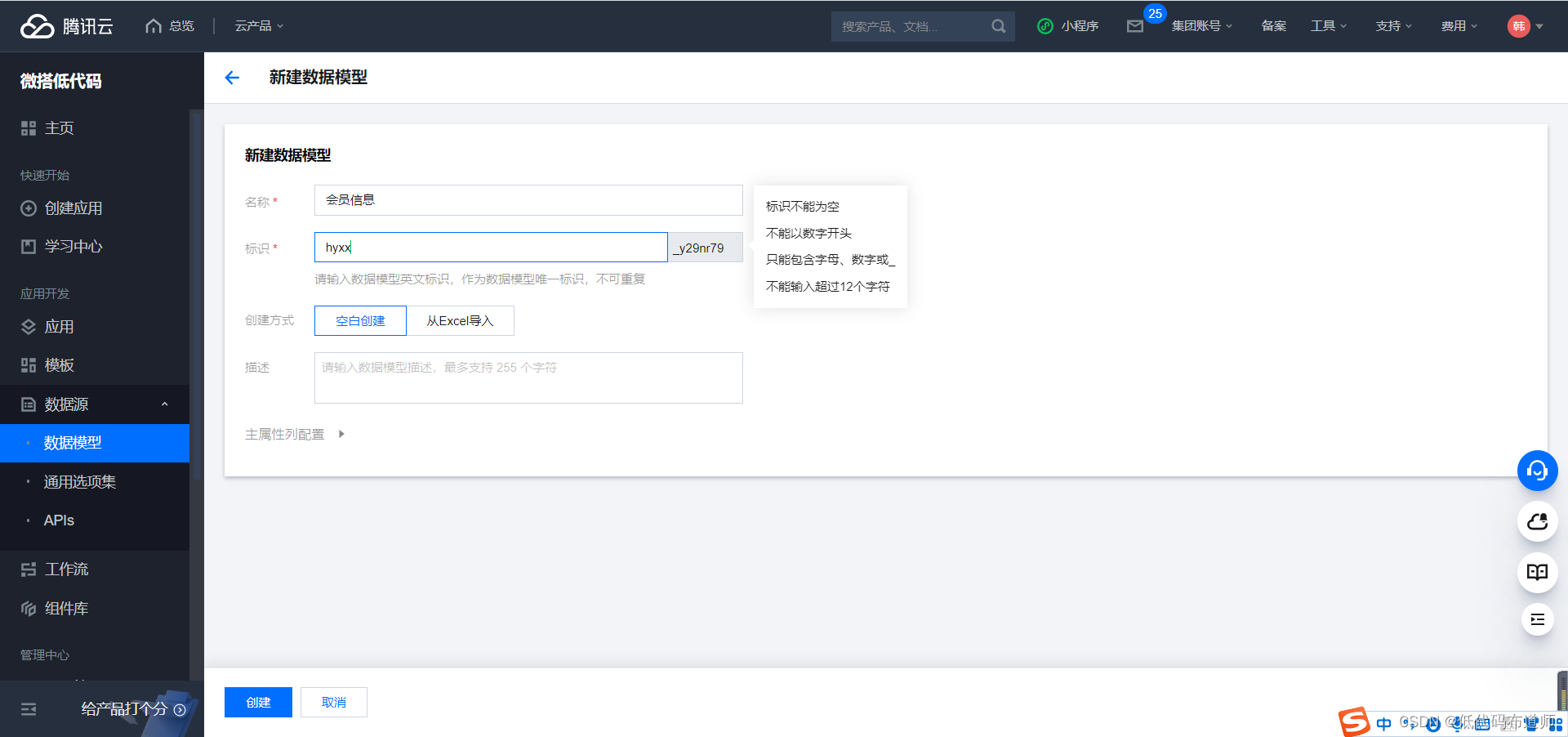
在控制台点击新建数据模型,将三个字段都建立好



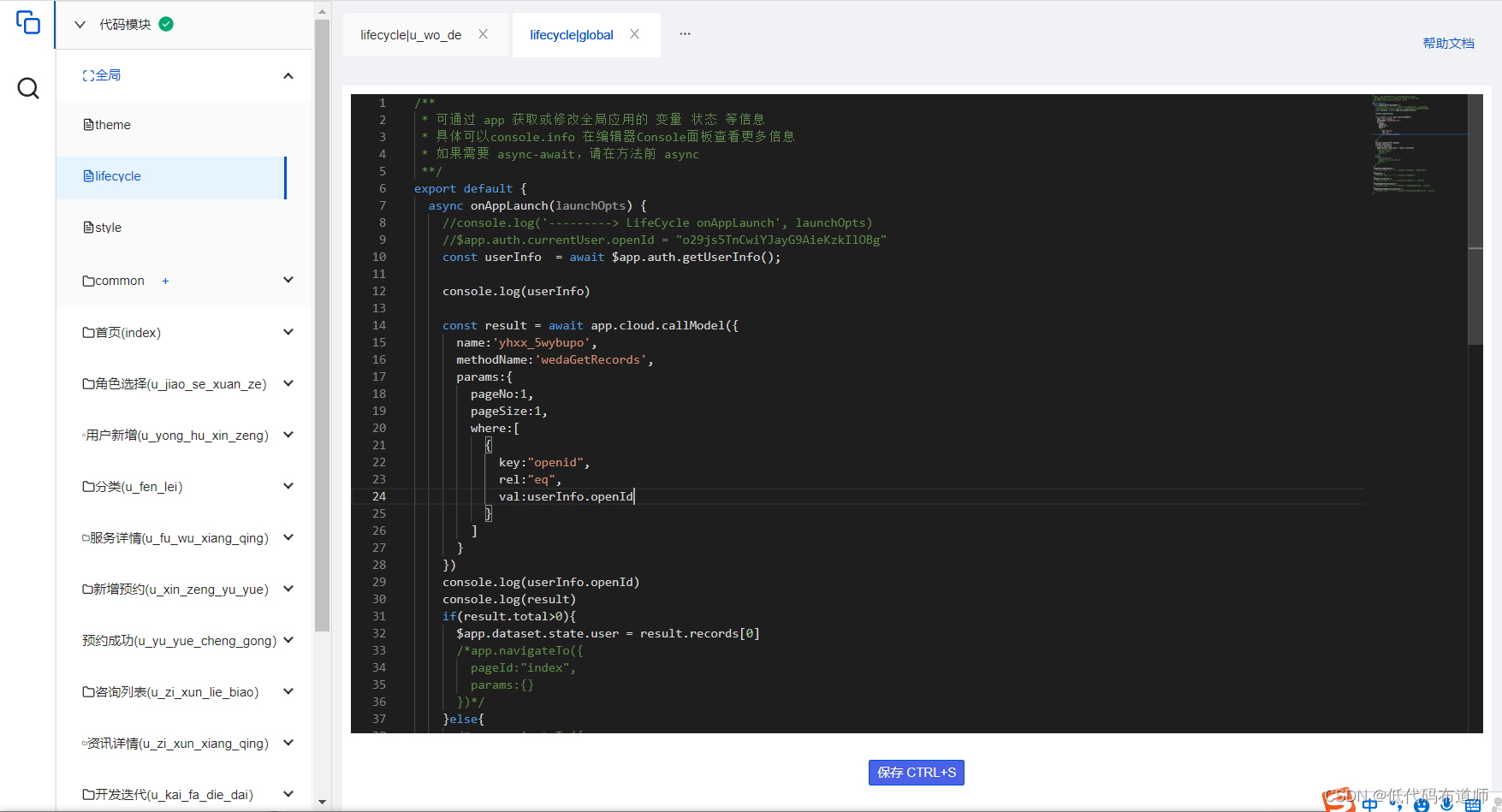
数据源创建好之后,就在全局生命周期函数里加载用户信息
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
//$app.auth.currentUser.openId = "o29js5TnCwiYJayG9AieKzkIlOBg"
const userInfo = await $app.auth.getUserInfo();
console.log(userInfo)
const result = await app.cloud.callModel({
name:'yhxx_5wybupo',
methodName:'wedaGetRecords',
params:{
pageNo:1,
pageSize:1,
where:[
{
key:"openid",
rel:"eq",
val:userInfo.openId
}
]
}
})
console.log(userInfo.openId)
console.log(result)
if(result.total>0){
$app.dataset.state.user = result.records[0]
/*app.navigateTo({
pageId:"index",
params:{}
})*/
}else{
/*app.navigateTo({
pageId:"u_jiao_se_xuan_ze",
params:{}
})*/
}
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}

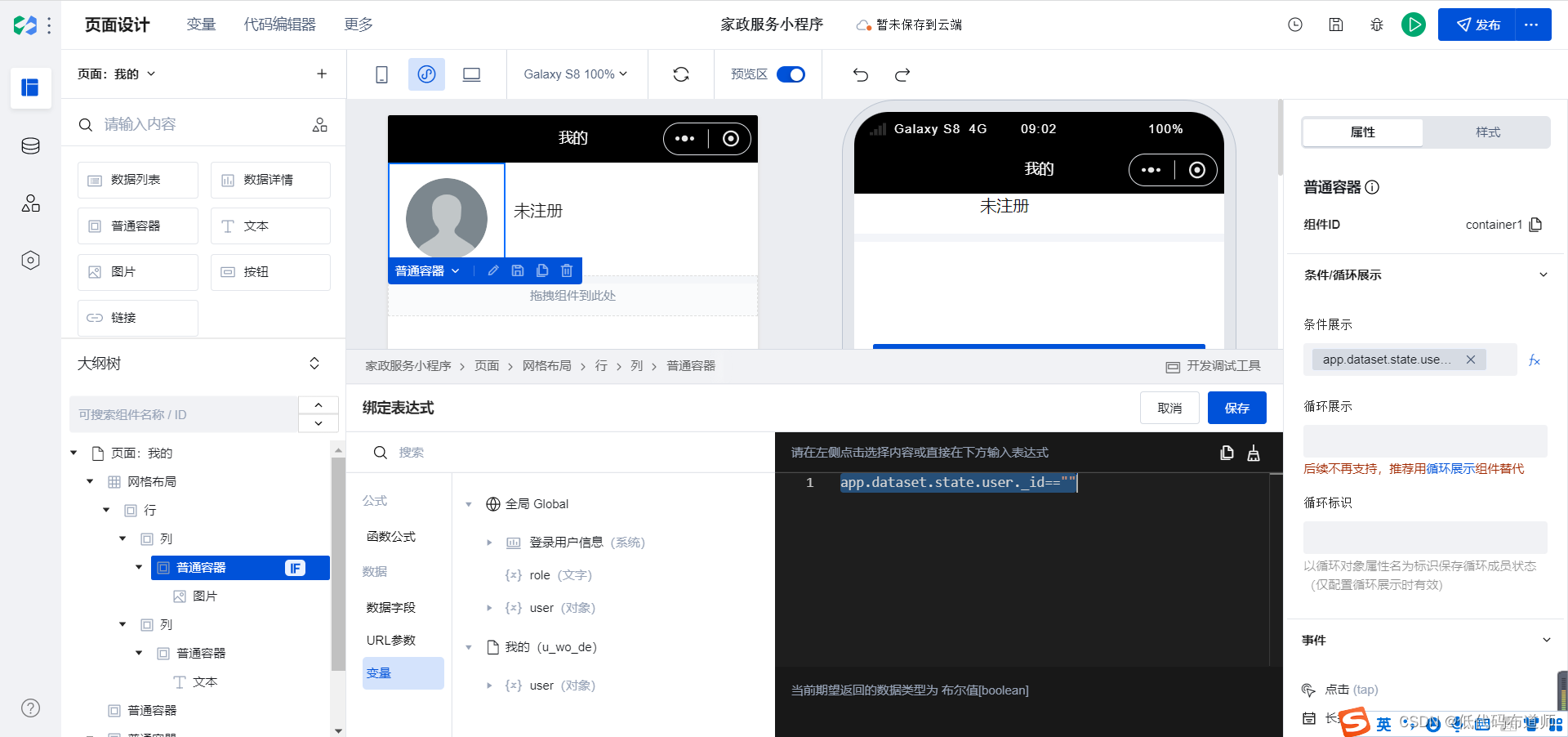
加载完了之后,我们就可以给容器做条件展示绑定了,我们的逻辑是看user对象的_id是否为空,如果为空就表示用户未注册

app.dataset.state.user._id==""
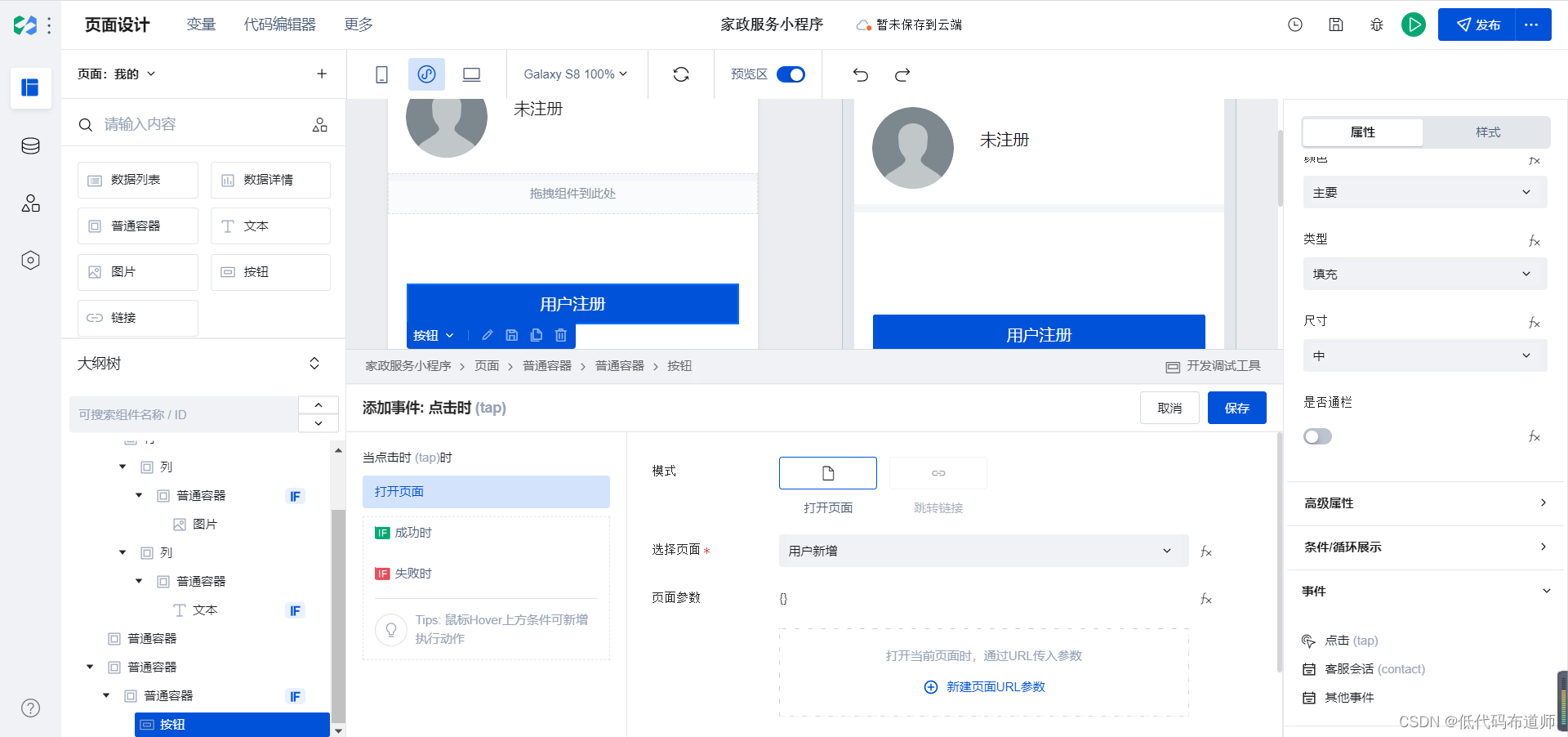
按钮那块也按照同样的方式进行绑定,然后给用户注册按钮绑定事件,跳转到我们的用户新增页面

总结
我们本篇主要讲解的是我的信息页面的功能开发,用户在未注册的时候我们需要引导用户注册信息,需要根据变量的值来显示对应的组件信息,需要了解微搭的相关概念,比如生命周期函数、前端API、数据源的API等。