一、Anchors锚点
- Anchors的设置会直接改变RectTransform中它的位置信息;
- Anchors设置中的X 改变会影响(PosX和Width)或(left和right)
1、Anchors改变位置信息
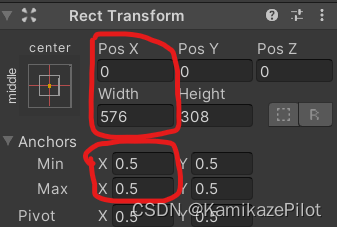
下图中X锚点的Min和Max值相同时,上面的一栏中信息分别为相对父节点的位置和宽度

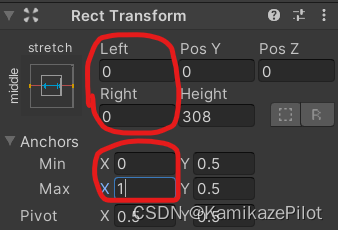
下图中X锚点的Min和Max值不相同时,上面的一栏中信息分别为相对于 父节点的左右两个边的偏移量

Y轴也是同理
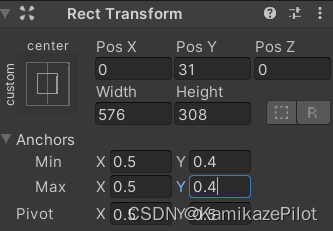
以0.4为例,下图为PosY和Height

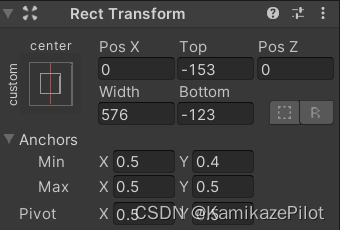
下图中Y的锚点Max不等于 Min,上面变为Top和Bottom

2、表示的涵义
Min == Max 时:
- pos 代表当前节点相对于父节点对应轴的偏移量
- width / height 代表当前节点的长 / 宽
Min != Max 时: - Left / Right 分别代表相对于父节点的左 / 右 两边的偏移量
- Top / Bottom 分别代表相对于父节点的上 / 下 两边的偏移量
注:锚点的位置改变会影响 sizeDelta中物体的长度,用的时候要注意
锚点是说不清楚的,必须上手试一下才明白
二、锚点不同如何改变物体位置
1、不设置锚点
即:
Anchors
Min X:0.5, Y:0.5
Max X:0.5, Y:0.5
此时直接设置位置即可:
RectTransform rect;
rect.localPosition = new Vector2(x, y);
2、设置锚点变动
锚点变动时,最好使用设置偏移量的方式来进行位置变动
Anchors
Min X:0, Y:0
Max X:1, Y:1
直接设置偏移量即可
// 下面代码设置图片到目标位置:
RectTransform rect; //目标图片
// 四周拉伸时可直接这么设置:
void func1(Vector2 targetPos)
{
rect.offsetMax = targetPos;
rect.offsetMin = targetPos;
}
// x边拉伸,即y的锚点Max == Min时
void func2(Vector2 targetPos)
{
rect.offsetMax = new Vector(targetPos.x, targetPos.y + height * (1 - rect.anchorMax.y));
rect.offsetMin = new Vector(targetPos.x, targetPos.y - height * rect.anchorMax.y);
}
注:anchorMax/ anchorMin可以取到当前锚点位置,具体需要时可以灵活应用