说明
前提资料准备
- 在QQ互联中心注册成为开发者
站点:https://connect.qq.com/ - 创建应用,如图

js sdk方式
下载对应的sdk包
sdk下载:https://wiki.connect.qq.com/sdk%e4%b8%8b%e8%bd%bd
使用
下载离线js sdk
打开:https://connect.qq.com/qc_jssdk.js
复制打开的内容,在本地新建一个jssdk.js文件,粘贴到新建的js文件中
- 复制打开的内容

- 粘贴到文件

- 移入/导入项目中
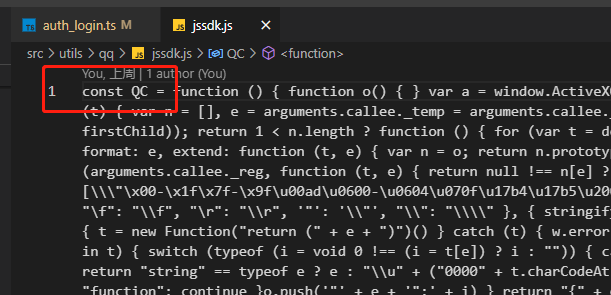
- 修改jssdk.js文件内容,原文件是没有export 导出的
- 文件头的 var 修改为 const 添加接收函数,用于导出
默认的
修改后的
- 文件尾添加导出

- 文件头的 var 修改为 const 添加接收函数,用于导出
项目中使用
- 封装QQ授权登录ts代码
文件名:auth_login.ts
import QC from "./jssdk" // 修改过后的sdk文件
const qqLogin = async () => {
QC.Login.showPopup({
appId: "申请的appid",
redirectURI: "申请填写的回调地址", //登录成功后会自动跳往该地址
})
}
export default {
qqLogin,
}
- 调起QQ授权登录
在vue文件中使用,登录页代码
<template>
<div class="login">
<img style="margin-left: 15px; width: 30px; height: 30px; cursor: pointer" @click="qqLogin()" src="../../assets/images/qq.png" />
</div>
</template>
<script lang="ts" setup>
import authLogin from "../../utils/qq/auth_login"
/**
* qq授权登录
*/
const qqLogin = () => {
authLogin.qqLogin()
}
</script>
授权登录页面效果图

点击QQ图片,调用QQ授权登录
点击后效果:(图片违规,真烦)

api方式
说明
不需要引入jssdk包了,使用windows.open方式打开以下链接
https://graph.qq.com/oauth2.0/show?which=Login&display=pc
&client_id=申请的appid
&response_type=token
&scope=all
&redirect_uri=申请的时填写的回调地址
使用
- 登录页与js sdk方式中的一致
- 调整封装的QQ授权登录的 auth_login.ts 的内容
const qqLogin = async () => { // 获取宽度 let width = document.body.clientWidth / 3 // 获取高度 let height = document.body.clientHeight / 2 height = height <= 400 ? 400 : height width = width <= 500 ? 500 : width // 顶部偏移量 let top = document.body.clientHeight / 4 let newPage = window.open( "https://graph.qq.com/oauth2.0/show?which=Login&display=pc&client_id=申请的appid&response_type=token&scope=all&redirect_uri=申请时填写的回调地址", "_blank", // 打开新窗口 "location=yes, width=" + width + ", height=" + height + ",top=" + top + ",left=" + width, // 新窗口的位置,大小 ) } export default { qqLogin, } - QQ授权登录效果










![[LeetCode周赛复盘] 第 340 场周赛20230409](https://img-blog.csdnimg.cn/8156702f859b4878b621a49686a4fd05.png)