Nginx
一、Nginx简介
Nginx称为:负载均衡器或 静态资源服务器:html,css,js,img
Nginx(发音为“engine X”)是俄罗斯人编写的十分轻量级的HTTP服务器,是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。Nginx是由俄罗斯人 Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的,它已经在该站点运行超过两年半了。Igor Sysoev在建立的项目时,使用基于BSD许可。自Nginx 发布来,Nginx 已经因为它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。
应用场景
-
http服务器:Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
-
虚拟主机:可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
-
反向代理/负载均衡:当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
国内有企业有哪些在使用nginx服务器:
国内使用Nginx的网站:新浪、网易、腾讯、CSDN、酷六、水木社区、豆瓣、六房间、小米等
技术论坛:iteye,csdn,51cto,博客园…
二、Nginx安装配置
1、安装
我的nginx 文件目录是/etc/nginx 用文件方式启动 ./nginx -c /etc/nginx/nginx.conf
-- 升级yum
yum update
-- 安装nginx源
yum localinstall http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
-- 安装nginx
yum install nginx
--查看版本号进入到/usr/sbin
./nginx -v
--启动
./nginx -c /etc/nginx/nginx.conf
--关闭
./nginx -s stop
--重加载命令 (不是重启,修改文件后,文件重新加载)
./nginx -s reload
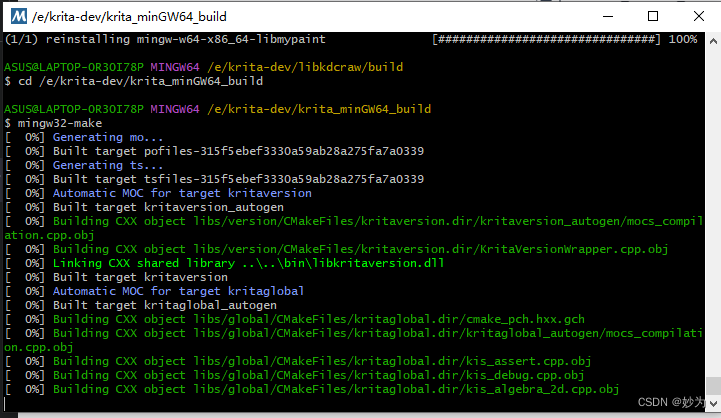
安装完后,查看nginx版本
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TnELsvc3-1681126154195)(C:\Users\lps\AppData\Roaming\Typora\typora-user-images\image-20230410110544155.png)]](https://img-blog.csdnimg.cn/12ea3ced68d84c5fb87c11058b6836dc.png)
三、Nginx反向代理
正向代理,代理的是客户端 (常见的vpn)

反向代理,代理的服务器
反向代理服务器决定哪台服务器提供服务。
返回代理服务器不提供服务器。也是请求的转发。

案例:在nginx中通过反向代理访问两个tomcat服务器
- 配置第一个tomcat
解压并重命名为tomcat8080

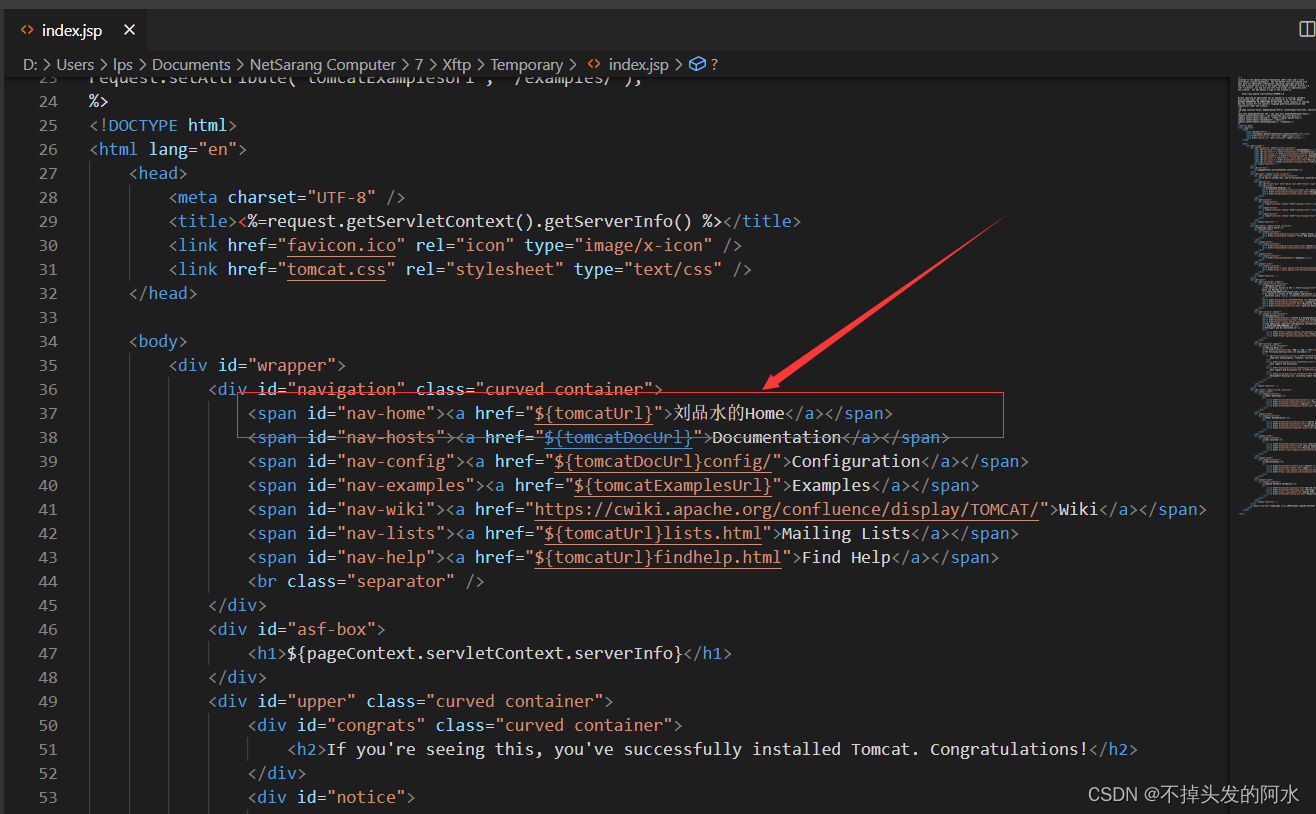
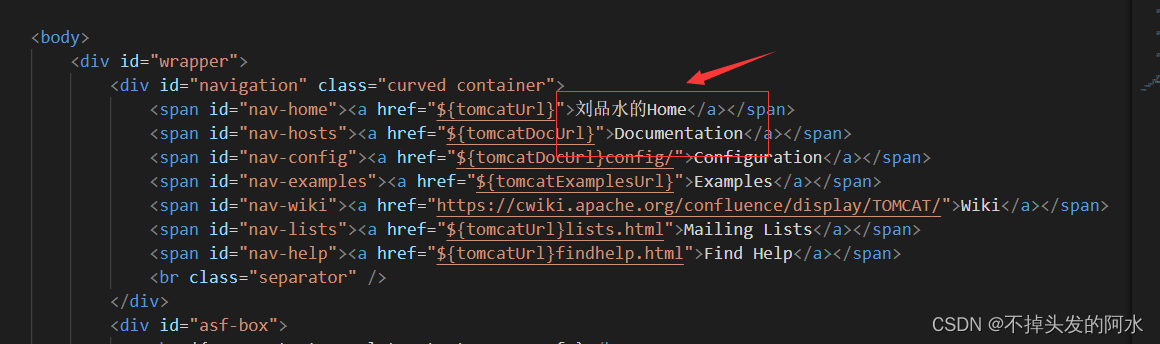
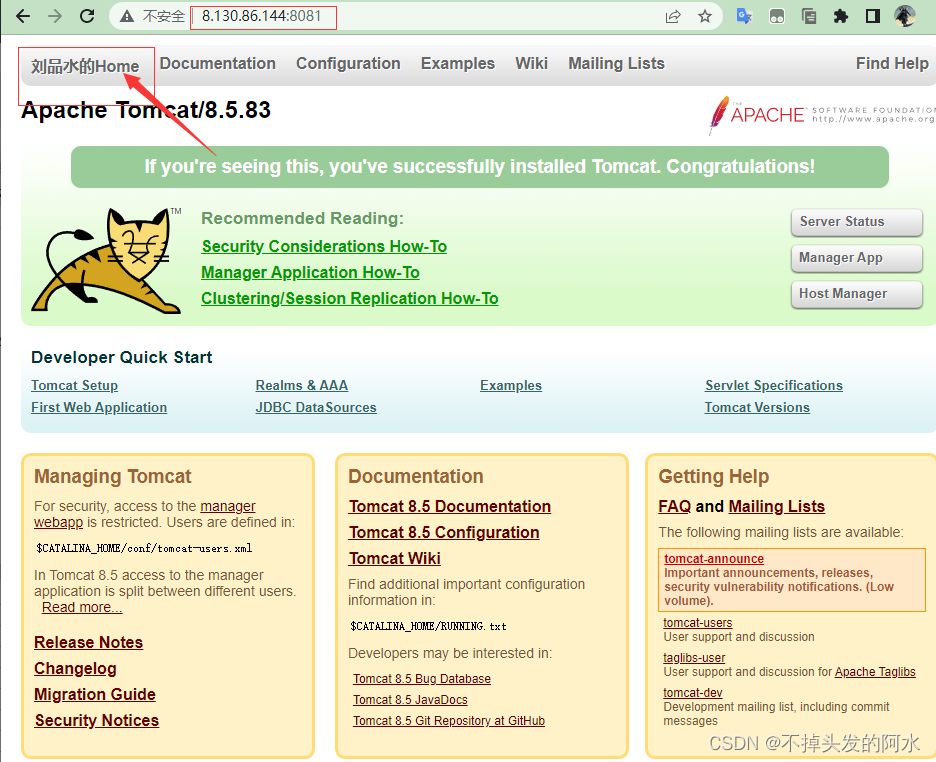
修改tomcat8080/webapps/ROOT/index.jsp

- 配置第二个tomcat
解压并重命名为tomcat8081

-
修改tomcat8088/webpps/ROOT/index.jsp

-
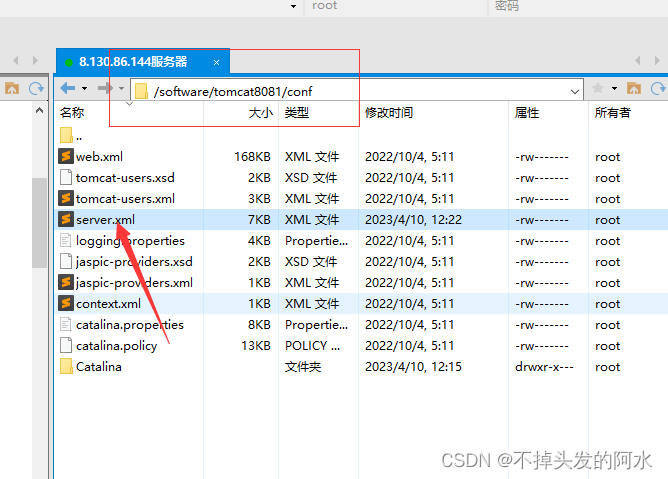
修改tomcat8081配置
-

修改server.xml <Server port="8006" shutdown="SHUTDOWN">把端口改为没有使用的端口,如8006。 <Connector port="8081" protocol="HTTP/1.1" connectionTimeout="20000"redirectPort="8443" /> 把端口改为没有是使用的端口,如8088。分别启动tomcat8080和tomcat8081


-
配置nginx
在nginx.conf(/etc/nginx/conf.d/default.conf)中配置upstream和proxy_pass
upstream tomcat { server 127.0.0.1:8080; server 127.0.0.1:8088; } server { listen 80; server_name localhost; location / { proxy_pass http://tomcat/; } }
四、Nginx负载均衡
如果一个服务由多条服务器提供,需要把负载分配到不同的服务器处理,需要负载均衡。
负载均衡策略:转发特定服务器所遵循规格,nginx 的 upstream目前支持 五种方式的分配
1)、轮询(默认),默认:每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight:指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。 (权重/加权),权重越高分配的请求越多,权重越低,请求越少。默认是都是1
3)、ip_hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
4)、fair(第三方):按后端服务器的响应时间来分配请求,响应时间短的优先分配。
5)、url_hash(第三方):按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效。
日常使用轮询或weight
1、轮循
修改/etc/nginx/conf.d/default.conf
在http节点里添加:
#定义负载均衡设备的 ip及设备状态
upstream myServer{//要代理的服务器
server 127.0.0.1:8080;
server 127.0.0.1:9090;
}
server{
listen 80; //nginx服务器访问端口
server_name localhost; //nginx服务器地址
location / {
proxy_pass http://myServer/;//nginx代理的服务器地址
}
}
上述的配置中有 2 点需要注意的:
-
upstream 配置项在 http 配置项内,但是在 server 配置项外,它们 3 者整体结构如下(不要写错地方了)
http { # 它们两者平级 server { ... } upstream { ...} } -
你所配置的 upstream 的 name 是自定义的,但是不要出现
-号,否则会和 tomcat 有冲突。你持续访问
http://127.0.0.1你会发现页面的内容会是交替出现8080端口和9090端口
2、加权轮循
加权轮循就是在轮循的基础上,为每个单点加上权值。权值越重的单点,承担的访问量自然也就越大。
upstream myServer{//要代理的服务器
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:9090 weight=2;
}
按照上述配置,9090 端口的服务将承担 2/3 的访问量,而 8080 端口则承担 1/3 的访问量。
将配置改为上述样子并重启 Nginx 后,再持续访问 http://127.0.0.1 你会发现 8080 端口和 9090 端口会以 1-2-1-2-... 的次数交替出现。
除了 weight 外,常见的状态参数还有:
| 配置方式 | 说明 |
|---|---|
| max_fails | 允许请求失败次数,默认为 1 。通常和下面的 fail_timeout 连用。 |
| fail_timeout | 在经历了 max_fails 次失败后,暂停服务的时长。这段时间内,这台服务器 Nginx 不会请求这台 Server |
| backup | 预留的备份机器。它只有在其它非 backup 机器出现故障时或者忙碌的情况下,才会承担负载任务。 |
| down | 表示当前的 server 不参与负载均衡。 |
例如:
upstream myServer {
server 192.168.78.128 weight=1 max_fails=1 fail_timeout=30s;
server 192.168.78.200 weight=2 max_fails=1 fail_timeout=30s;
server 192.168.78.201 backup;
server 192.168.78.210 down;
}
3、ip_hash 负载
ip_hash 方式的负载均衡,是将每个请求按照访问 IP 的 hash 结果分配,这样就可以使来自同一个 IP 的客户端固定访问一台 Web 服务器,从而就解决了 Session 共享问题。
upstream myServer {
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:9090;
}
使用上例配置后,你会发现无论你请求多少次 http://127.0.0.1 你所看到的端口始终是 8080 和 9090 中的某一个。
五、部署项目到Nginx
1、将vue脚手架项目打包
运行:npm run build命令将vue cli项目打包。

打包后的内容在项目的dist目录中,将dist目录复制到nginx的根目录中

2、修改nginx

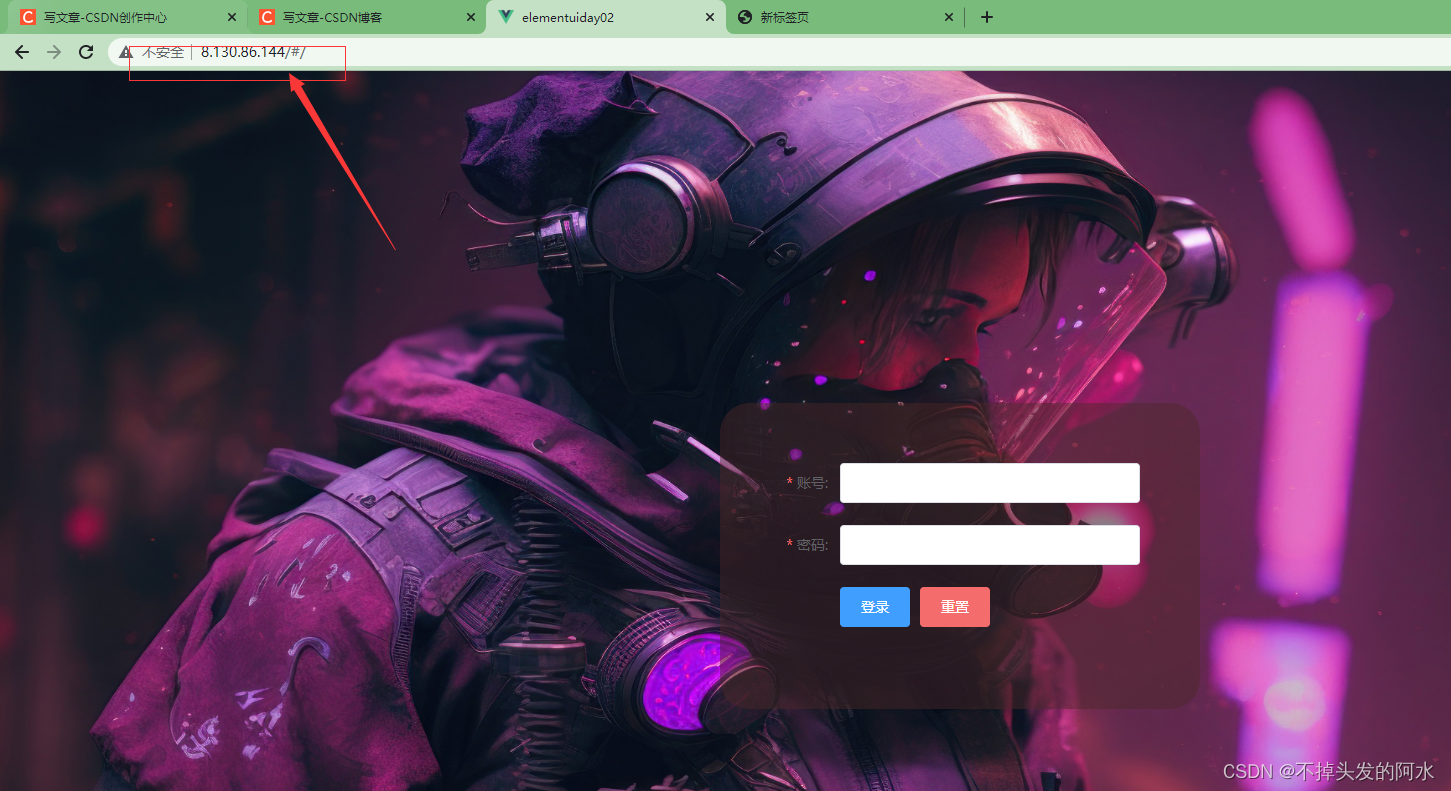
启动nginx后即可访问前端项目

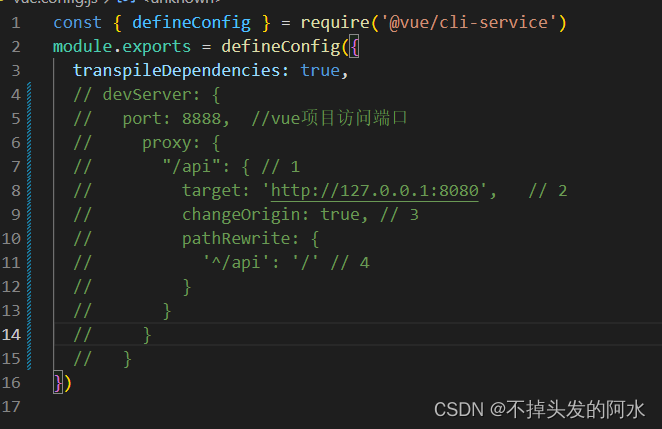
如果发布到nginx 上把vue.config.js 代理去掉

3、将服务端项目打为jar包后上传到linux
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dx6oij2G-1681126154196)(assets\image-20210907152833317.png)]](https://img-blog.csdnimg.cn/1f0d69df64a44fdb9b1eb736b5fb78d5.png)
输入:java -jar 项目名 启动服务程序
4、使用nginx解决跨域问题
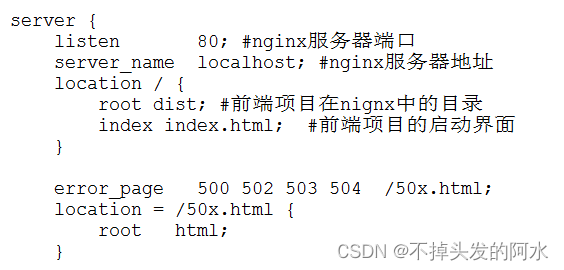
- 修改前端所在nginx服务器配置
server {
listen 80;
server_name localhost;
location / {
root dist;#配置vue项目的根目录
index index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
-
修改nginx服务器配置文件
server { listen 80; server_name localhost; location / { root dist; index index.html; } location /api { proxy_pass http://127.0.0.1:8088; rewrite "^/api/(.*)$" /$1 break; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
5、 proxy_pass配置问题
-
客户端所有以
http://localhost:80开始的 URL 都会访问到 Nginx 。这和我们使用 Tomcat 时类似。 例如:
当你访问
http://localhost:80/department/main.html时,这代表着你向 Nginx 请求一个 html 页面,(结合其它相关配置)如果 Nginx 服务器上有的话,它会将这个 html 页面回复给你。 -
客户端所有发往 Nginx 的请求中,URI 以
/api开头的请求都是 Nginx『帮』别人收的。所有 URI 以
/api开头的请求都会被 Nginx 转给http://127.0.0.1:8080/api地址并等待它的回复。例如,你所发出的
http://localhost:80/api/departments/9527,会被 Nginx 发往http://127.0.0.1:8080/api/departments/9527。
Nginx 的转发配置规则
- 无论如何配置你配置
proxy_pass的内容最后一定会『完全地』包含在转发、去往的路径中。 - 转发的规则和
proxy_pass减去http://ip:port之后还有没与内容有关。最少的『有内容』的情况是仅有一个/。- 如果『有内容』(哪怕只有一个
/),转发路径是proxy_pass+ (path-location) - 如果『没内容』,转发路径就是
proxy_pass+path
- 如果『有内容』(哪怕只有一个
- location 是否以
/结尾问题不大,因为 Nginx 会认为/本身就是 location 的内容本身(的一部分)。
` 。
Nginx 的转发配置规则
- 无论如何配置你配置
proxy_pass的内容最后一定会『完全地』包含在转发、去往的路径中。 - 转发的规则和
proxy_pass减去http://ip:port之后还有没与内容有关。最少的『有内容』的情况是仅有一个/。- 如果『有内容』(哪怕只有一个
/),转发路径是proxy_pass+ (path-location) - 如果『没内容』,转发路径就是
proxy_pass+path
- 如果『有内容』(哪怕只有一个
- location 是否以
/结尾问题不大,因为 Nginx 会认为/本身就是 location 的内容本身(的一部分)。



![[JavaEE]----Spring03](https://img-blog.csdnimg.cn/abd888e6246e43fcb6a199e363d2300d.png)










![150.网络安全渗透测试—[Cobalt Strike系列]—[DNS Beacon原理/实战测试]](https://img-blog.csdnimg.cn/bca7879176b644e488a4d398d7129b59.png)