DOM(上)
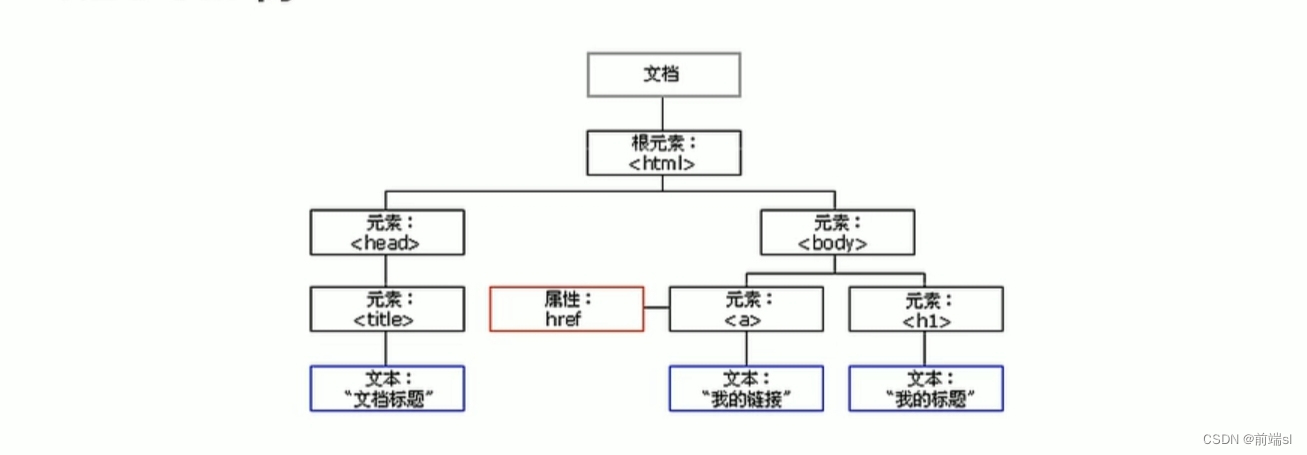
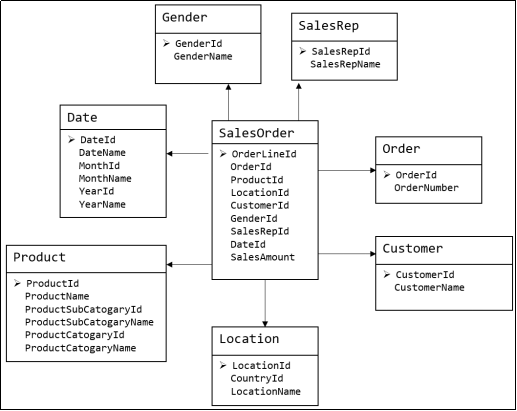
DOM(文档对象模型):处理可扩展标记语言(HTML或XML)的标准编程接口,可以改变网页的内容、结构和样式。 DOM树: (1)文档:一个页面就是一个文档,DOM中使用document表示 (2)元素:页面中所有标签都是元素,DOM中使用element表示 (3)节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示 获取元素: (1)根据ID获取:使用getElementById()方法获取带有ID的元素对象 ① 文档页面从上往下加载,所以先得有标签,因此script写在标签下面 ②参数 id是大小写敏感的字符串 ③返回的是一个元素对象 ④console.dir打印返回的元素对象 更好的查看属性和方法 (2)根据标签名获取:getElementsByTagName()方法返回带有指定标签名的对象的集合 ①返回的是获取过来元素对象的集合,以伪数组形式存储的 ②得到的是一个对象的集合,想要操作里面的元素需要遍历 ③得到的元素对象是动态 ④还可以获取某个元素(父元素)内部所有指定标签名的子元素( 父元素必须是单个对象(必须指明是哪个元素对象) ,获取时不包括父元素自己 语法: element .getElementsByTagName('标签名') ⑤如果页面中只有一个这个元素,返回的还是伪数组的形式; 如果页面中没有这个元素,返回的是空的伪数组 (3)通过HTMML5新增的方法获取 ①语法:document.getElementsByClassName('类名'); (根据类名返回元素对象的集合) ②语法:document.querySelector('选择器'); (根据指定选择器返回第一个元素对象,里面选择器要加引号,类选择器'.box'、id选择器'#box'、标签选择器'li') ③语法:document.querySelectorAll('选择器'); (根据指定选择器返回所有元素对象集合) (4)获取特殊元素(body、html): ①获取body元素:document.body; (返回body元素对象) ②获取html元素:document.documentElement; (返回htmll元素对象) 事件基础: (1)事件:触发--响应机制 (2)事件三要素:事件源、事件类型、事件处理程序 (3)事件源:事件被触发的对象,例如按钮 (4)事件类型:如何触发,可以通过鼠标点击(onclick)、鼠标经过、键盘按下等 (5)事件处理程序:通过一个函数赋值方式完成 (6)执行事件的步骤: ①获取事件源=>注册事件(绑定事件)=>添加事件处理程序(采用函数赋值形式) (7)常见的鼠标事件: 操作元素: (1)改变元素内容: ①element.innerText:从起始位置到终止位置的内容,但它不识别html标签,同时空格和换行也会去除 ②element.innerHTML :起始位置到终止位置的全部内容,包括识别html标签,同时保留空格和换行 (2)修改元素属性: element.属性=重新给值 (属性:src、href、id、alt、title) (3)表单元素的属性操作:(属性:type、value、checked、selected、disabled) (4)样式属性操作: ①element.style.属性:行内样式属性 ②element.className:类名样式操作 (className会直接更改元素类名,覆盖原先类名,因为行内样式权重较高 ) 注:JS里面的样式采取驼峰命名法 ,如backgroundColor,JS修改style样式操作,产生的是行内样式的CSS权重比较高 注:隐藏元素:display:none 显示元素:display:block 获得焦点:onfocus 失去焦点:onblur 注:表单里面的信息通过修改value得到改变
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/411201.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!




![[JavaEE]----Spring03](https://img-blog.csdnimg.cn/abd888e6246e43fcb6a199e363d2300d.png)










![150.网络安全渗透测试—[Cobalt Strike系列]—[DNS Beacon原理/实战测试]](https://img-blog.csdnimg.cn/bca7879176b644e488a4d398d7129b59.png)