目录
🌏 HTTP的简单介绍
何为HTTP
HTTP1.0与HTTP1.1
🌏 HTTP的请求方法
1、OPTIONS
2、HEAD
3、GET
4、POST
5、PUT
6、DELETE
7、TRACE
8、CONNECT
🌏 HTTP的工作原理
🌏 HTTP请求/响应的步骤
1、客户端连接到Web服务器
2、浏览器客户端发送HTTP请求
3、服务器接受请求并返回HTTP响应
4、释放连接TCP连接
5、客户端浏览器解析HTML内容
🌏 HTTP请求消息Request
🌏 HTTP响应消息Response
🌏 HTTP请求返回的状态码
🌏 GET与POST
🌏 HTTP的主要特点
1、无连接
2、无状态
3、简单快速
4、灵活
5、支持B/S及C/S模式
🌳 HTTP协议小结
🌳 参考资料



🌏 HTTP的简单介绍
何为HTTP
HTTP是超文本传输协议,其定义了客户端与服务器端之间文本传输的规范。HTTP默认使用80端口,这个端口指的是服务端的端口,而客户端使用的端口是动态分配的。当我们没有指定端口访问时,浏览器会默认帮我们添加80端口。我们也可以自己指定访问端口如:http://www.ip138.com:80。 需要注意的是,现在大多数访问都使用了HTTPS协议,而HTTPS的默认端口为443,如果使用80端口访问HTTPS协议的服务器可能会被拒绝。

其实,HTTP说白了,它是一个标准,比如你去做火车,需要凭借火车票或有效证件才能去乘坐,那么这就是标准,标准,是人制定的,需要按照它去执行的,要不然没有这个标准,一个人有一个人的想法,这样将会非常的混乱,同样,我们的Http,它也是一个标准,一个协议,是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。英文全称,HyperText Transfer Protocol,翻译为:超文本传输协议,这个需要简单的了解一下。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP1.0与HTTP1.1

HTTP1.0最早在网页中使用是在1996年,那个时候只是使用一些较为简单的网页上和网络请求上,而HTTP1.1则在1999年才开始广泛应用于现在的各大浏览器网络请求中,同时HTTP1.1也是当前使用最为广泛的HTTP协议。 主要区别主要体现在:
1、缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
2、带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
3、错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
4、Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
5、长连接
HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
🌏 HTTP的请求方法
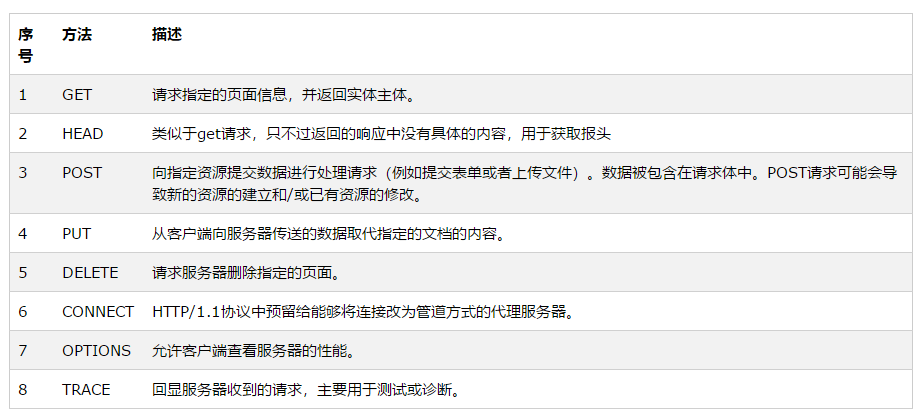
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”),来表明Request-URL指定的资源不同的操作方式
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法

1、OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
2、HEAD
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。
3、GET
向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在Web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问。Loadrunner中对应get请求函数:web_link和web_url
4、POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 Loadrunner中对应POST请求函数:web_submit_data,web_submit_form
5、PUT
向指定资源位置上传其最新内容
6、DELETE
请求服务器删除Request-URL所标识的资源
7、TRACE
回显服务器收到的请求,主要用于测试或诊断
8、CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
注意:
1)方法名称是区分大小写的,当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Mothod Not Allowed);当服务器不认识或者不支持对应的请求方法时,应返回状态码501(Not Implemented)。
2)HTTP服务器至少应该实现GET和HEAD/POST方法,其他方法都是可选的,此外除上述方法,特定的HTTP服务器支持扩展自定义的方法。
🌏 HTTP的工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
🌏 HTTP请求/响应的步骤
客户端连接到Web服务器 --> 发送Http请求 --> 服务器接受请求并返回HTTP响应 --> 释放连接TCP连接 --> 客户端浏览器解析HTML内容
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.baidu.com
2、浏览器客户端发送HTTP请求
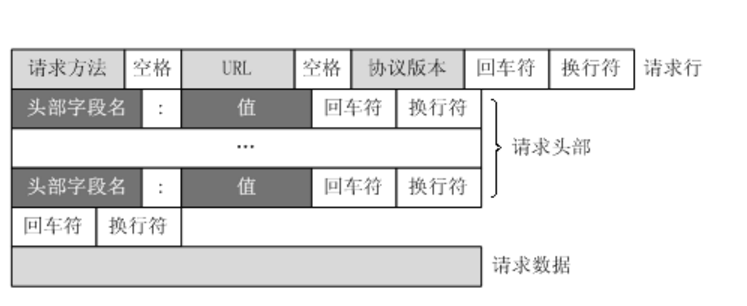
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
🌏 HTTP请求消息Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本
Get请求例子,使用Charles抓取的request:
GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。
这个例子的请求数据为空。
POST请求例子,使用Charles抓取的request:
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
🌏 HTTP响应消息Response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
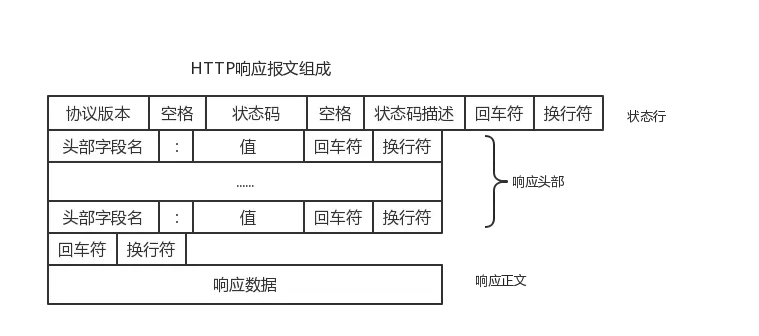
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文


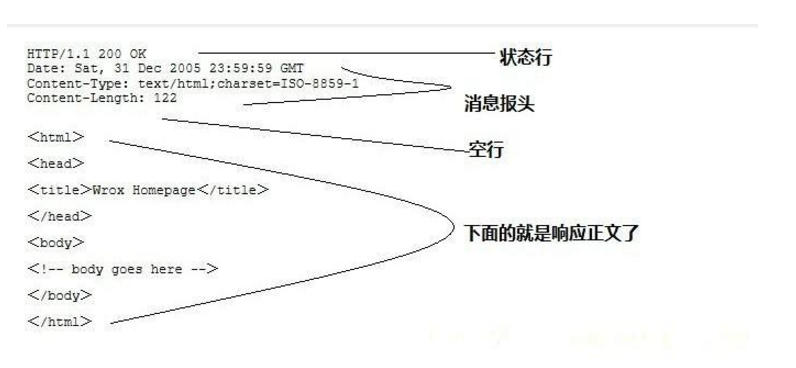
实例
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
🌏 HTTP请求返回的状态码
200 OK 当您的操作将在响应正文中返回数据时,出现此结果。
204 No Content 当您的操作成功,但不在响应正文中返回数据时,出现此结果。
304 Not Modified(重定向) 当测试实体自上次检索以来是否被修改时,出现此结果。
403 Forbidden 客户端错误
401 Unauthorized 客户端错误
413 Payload Too Large(客户端错误) 当请求长度过长时,出现此结果。
400 BadRequest(客户端错误) 当参数无效时,出现此结果。
404 Not Found(客户端错误) 当资源不存在时,出现此结果。
405 Method Not Allowed(客户端错误)由于方法和资源组合不正确而出现此错误。 例如,您不能对一个实体集合使用 DELETE 或 PATCH。
412 Precondition Failed 客户端错误
501 Not Implemented(服务器错误) 当未实施某个请求的操作时,出现此结果。
503 Service Unavailable(服务器错误) 当 Web API 服务不可用时,出现此结果。
🌏 GET与POST
“get”方法提交的数据会直接填充在请求报文的URL上,如“ https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1 ” “?”问号划分域名和get提交的参数,A=B中的A是参数名,B是参数值,多个参数之间用&进行分割,如果参数值是中文,则会转换成诸如%ab%12加密16进制码。一般来说,浏览器处理的URL最大限度长度为2048B(不同浏览器不一样),所以GET方法提交参数长度有限制。更多关于get请求的URL最大长度限制:你搞清楚了吗?| GET请求方式的长度限制到底是多少?
“post”方法提交的数据会附在正文上,一般请求正文的长度是没有限制的,但表单中所能处理的长度一般为100k(不同协议不同浏览器不一样),而且需要考虑下层报文的传输效率,不推荐过长。
所以,GET方法可以用来传输一些可以公开的参数信息,解析也比较方便,如百度的搜索的关键词,而POST方法可以用来提交一个用户的敏感信息(如果不使用HTTPS加密,报文正文仍旧是明文,容易被人截获读取)
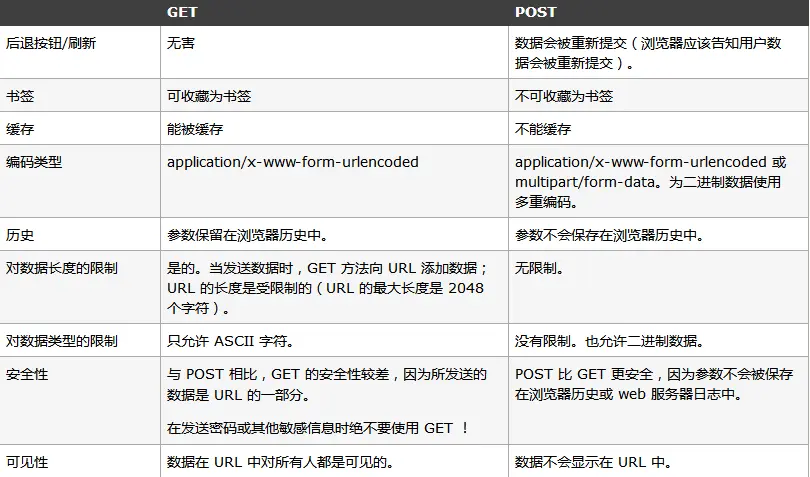
比较GET 与 POST
下面的表格比较了两种HTTP方法:GET 和 POST


🌏 HTTP的主要特点
1、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
2、无状态
HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
3、简单快速
客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
4、灵活
HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
5、支持B/S及C/S模式
扩展:关于B/S及C/S模式
① C/S模式
C/S(Client/Server,客户/服务器)方式的网络计算模式
A、服务器负责管理数据库的访问,并对客户机/服务器网络结构中的数据库安全层加锁,进行保护;
B、客户机负责与用户的交互,收集用户信息,通过网络向服务器发送请求。
C、C/S模式中,资源明显不对等,是一种“胖客户机(fat client)”或“瘦服务器(thin server)”结构。
D、客户程序(前台程序)在客户机上运行,数据库服务程序(后台程序)在应用服务器上运行。
② B/S模式B/S(Browser/Server,浏览器/服务器)方式的网络结构
A、客户端统一采用浏览器如:Netscape和IE,通过Web浏览器向Web服务器提出请求,由Web服务器对数据库进行操作,并将结果传回客户端。
B、B/S结构简化了客户机的工作,但服务器将担负更多的工作,对数据库的访问和应用程序的执行都将在这里完成。即当浏览器发出请求后,其数据请求、加工、返回结果、动态网页生成等工作全部由Web服务器完成。
🌳 HTTP协议小结
了解 HTTP 协议的基本知识,包括请求流程、请求方法等
◾ http是超文本传输协议,默认端口号为80(https默认端口号为443),客户端是动态的,浏览器会自动默认为80
◾ 请求方法8种:get、post、put、delete、options、trace、connect、head
◾ 请求流程分为2种:request和response,但是他们的流程都是相同的,一个请求一个接收
◾ request消息流程为:状态行、消息报头、空行和响应正文
◾ response消息流程为:请求行、请求头部、空行和请求数据
◾ 请求响应步骤:客户端连接到Web服务器 --> 发送Http请求 --> 服务器接受请求并返回HTTP响应-->释放连接TCP连接 -->客户端浏览器解析HTML内容
🌳 参考资料
HTTP协议详解 | HTTP2协议详解 | 深扒HTTP相关知识点
HTTP、HTTP2.0、SPDY、HTTPS看这篇就够了