应用目录
- 一、基本信息
- 二、功能介绍
- 1. 主界面
- 2. 排行榜界面
- 3. 分类界面
- 4. 搜索界面
- 5. 书籍详情界面
- 6. 阅读界面
- 7. 相关书籍界面
- 三、类图/时序图/架构图
- 四、采用技术及原因
- 1.ViewPager+Fragment的使用
- 2.RadioGroup实现导航栏
- 3.Retrofit的网络加载框架
- 4.设置同步变量控制线程顺序
- 5.将多个列表放在一个activity下
- 6.系统广播获取系统电量和时间
- 7.非注销生命周期的横竖屏切换
- 五、应用部署
- 六、运行截图
一、基本信息
本次用java语言实现的Android小说阅读App功能非常丰富,可以在线阅读网络书籍,也可以加入书架,还可以在线搜索网络小说,有大家都在搜的关键词推荐、关键词刷新功能、搜索历史等。根据男生和女生用户的使用情况,分别显示对应的小说排行榜,包括:最热榜、热搜榜、潜力榜、留存榜和完结榜,点进排行榜,还分为周榜、月榜和总榜。在分类中,有玄幻、武侠、历史、科幻等多种类别,点进某一类别,还有热门、新书、好评和完结顶部导航栏。在阅读小说时,可以切换日夜模式,横竖屏切换,可以设置字体大小,还可以查看目录。
二、功能介绍
1. 主界面
- 点击下方图标或左右滑动来切换书架、排行榜、分类,点击右上角搜索图标进入搜索界面
- 从书架点击某本书籍进入阅读界面
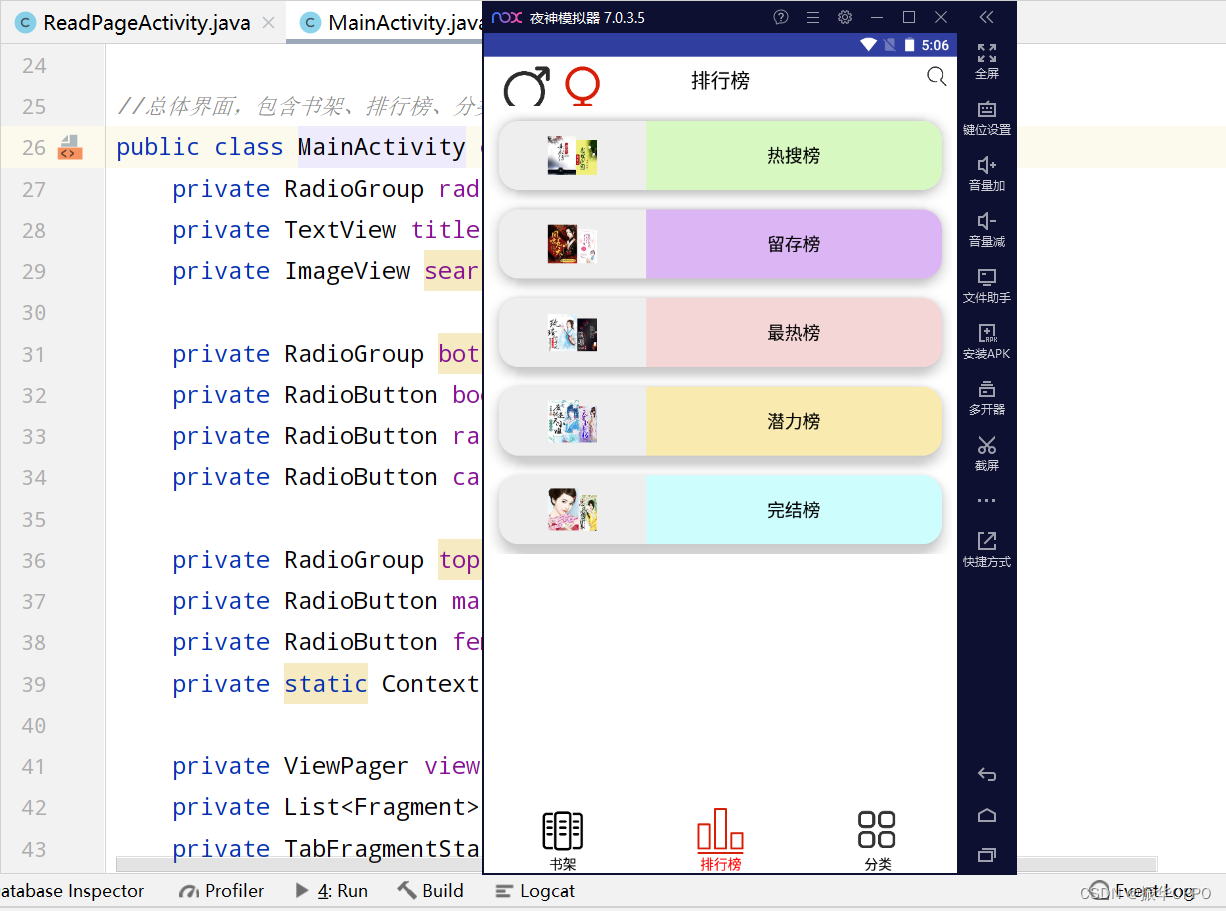
- 在排行榜处点击左上角♂/♀图标切换男生/女生,点击某个排行榜进入排行榜界面
- 在分类处点击上方按钮切换男生/女生,点击某个分类进入分类界面
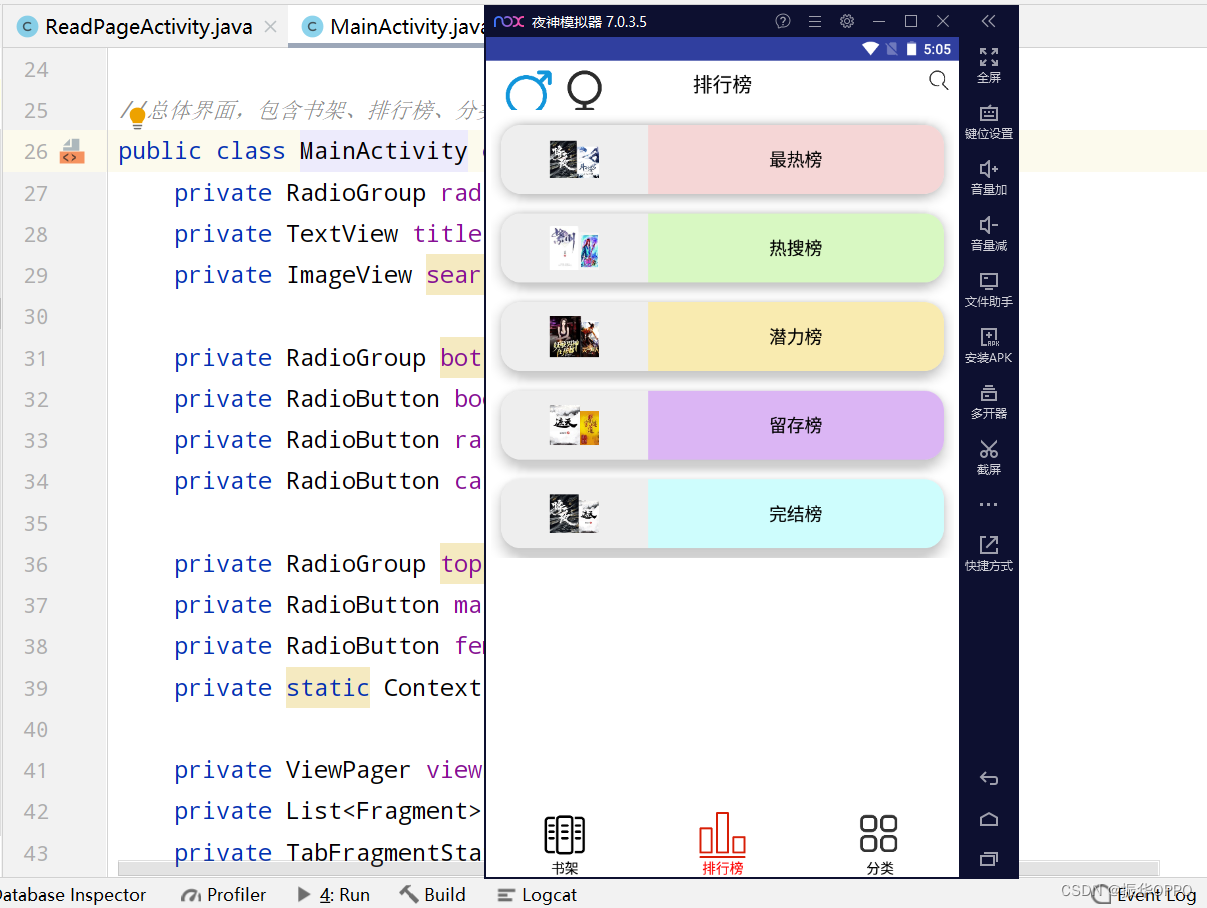
2. 排行榜界面
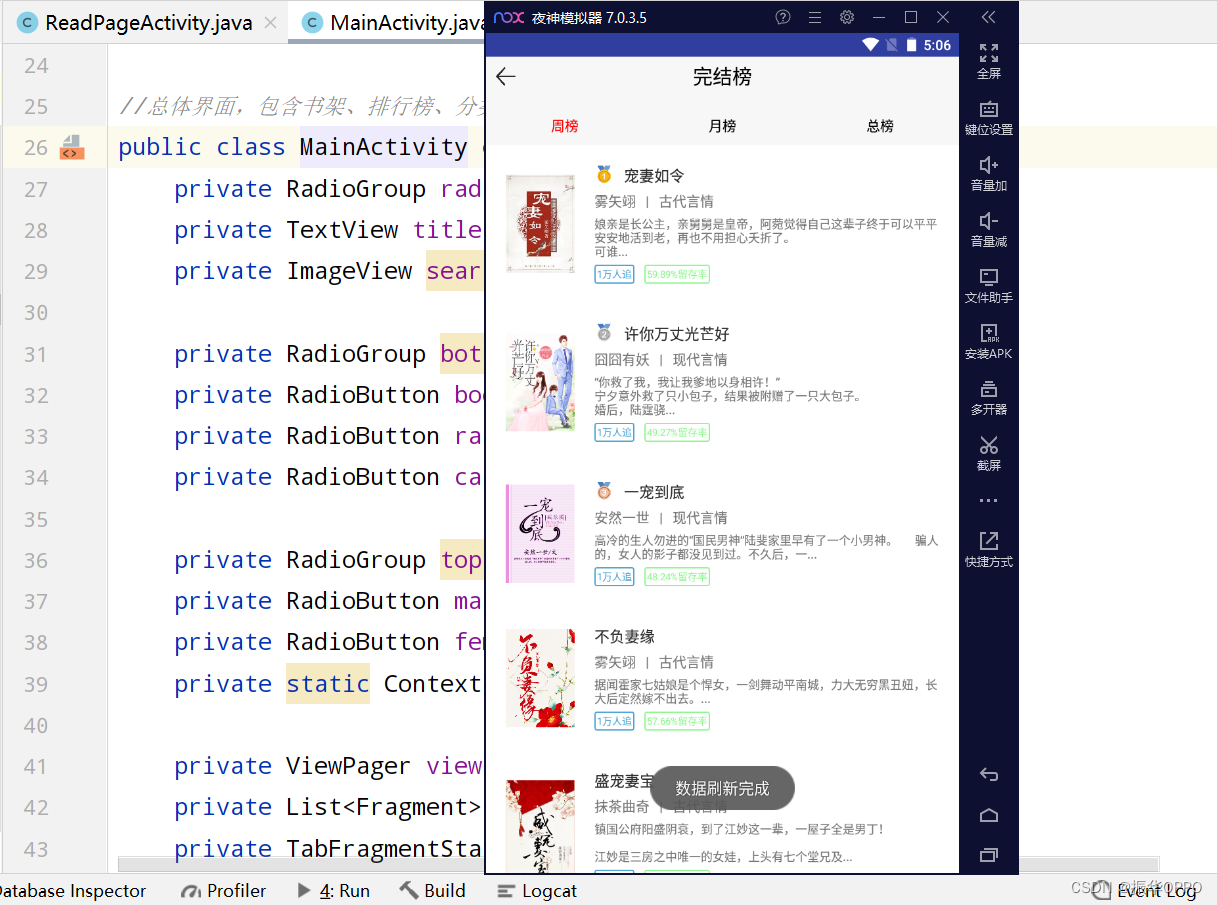
- 点击上方按钮切换周榜/月榜/总榜
- 点击某本书籍进入书籍详情界面
3. 分类界面
- 点击上方按钮切换热门/新书/好评/完结
- 点击某本书籍进入书籍详情界面
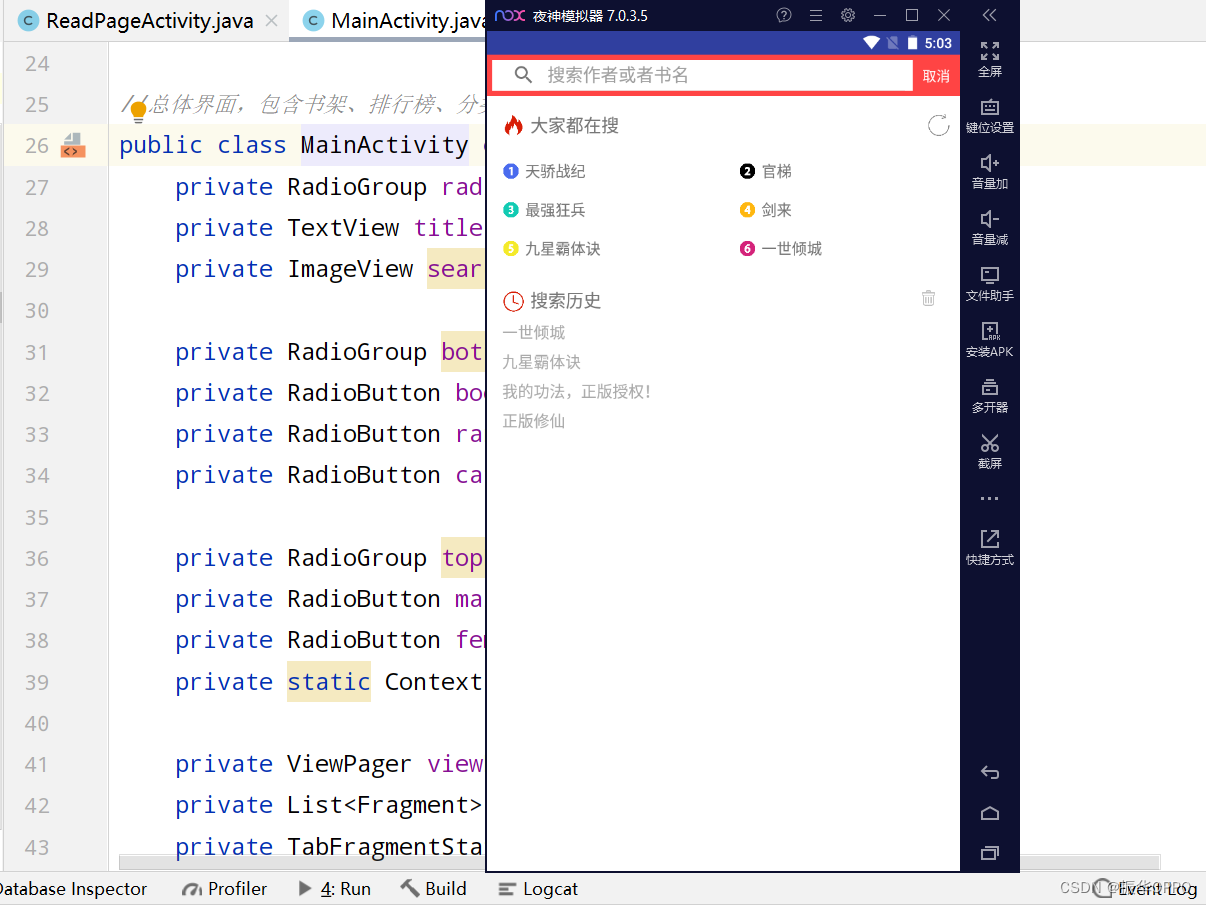
4. 搜索界面
- 在上方搜索框中输入书名,点击搜索按钮进行搜索
- 点击搜索结果中的书名跳转到书籍详情界面
- 点击“大家都在搜”/“搜索历史”中的书名直接跳转到书籍详情界面
5. 书籍详情界面
- 点击左下角“加入书架”按钮可将当前书籍加入书架
- 点击右下角“免费阅读”按钮跳转到阅读界面
- 点击“同类推荐”中的书籍可跳转到该书籍的详情界面
- 点击“更多”按钮跳转到相关书籍界面
6. 阅读界面
- 上下滑动进行阅读,左右滑动切换章节
- 点击屏幕中部,屏幕底部出现菜单:夜间/日间、横屏/竖屏、设置、目录
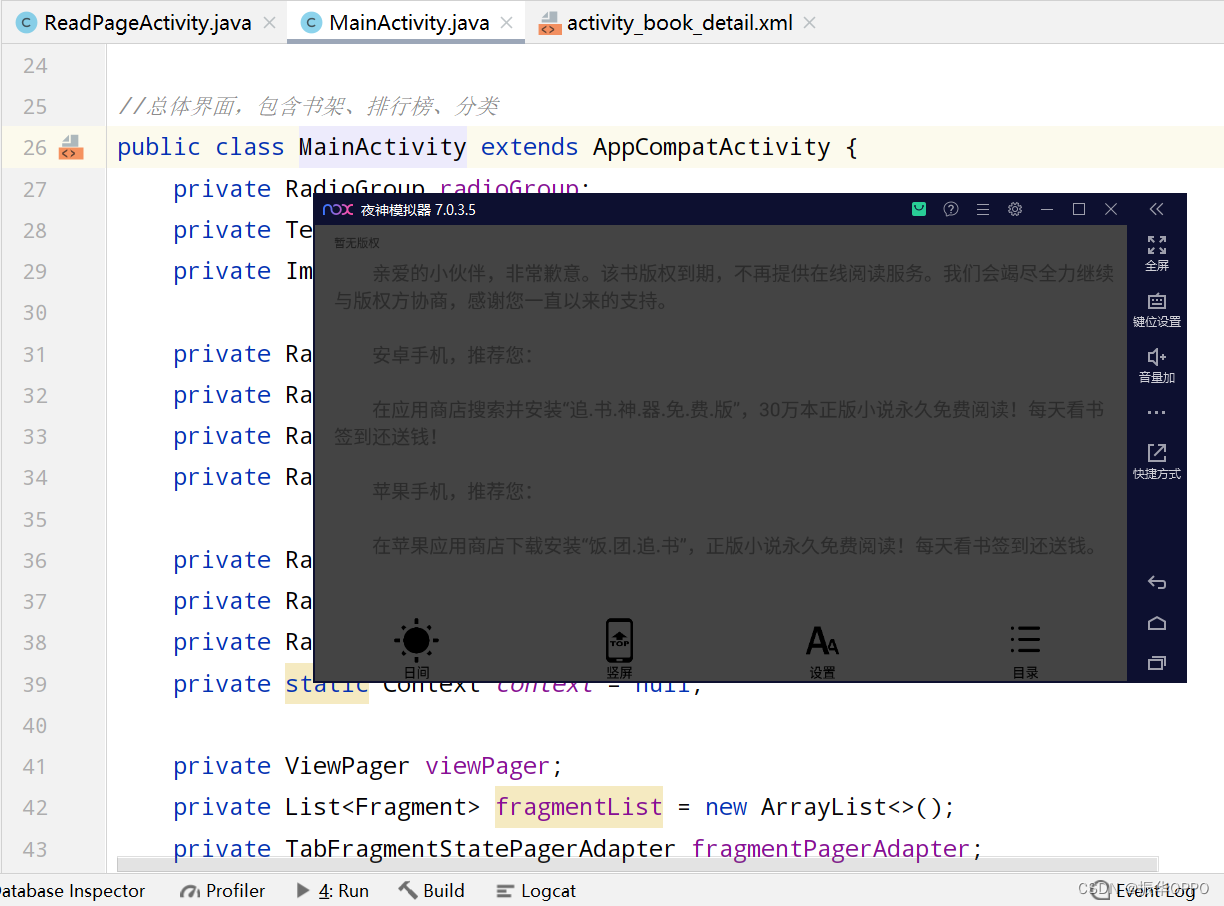
- 点击“夜间/日间”切换到夜间/日间模式
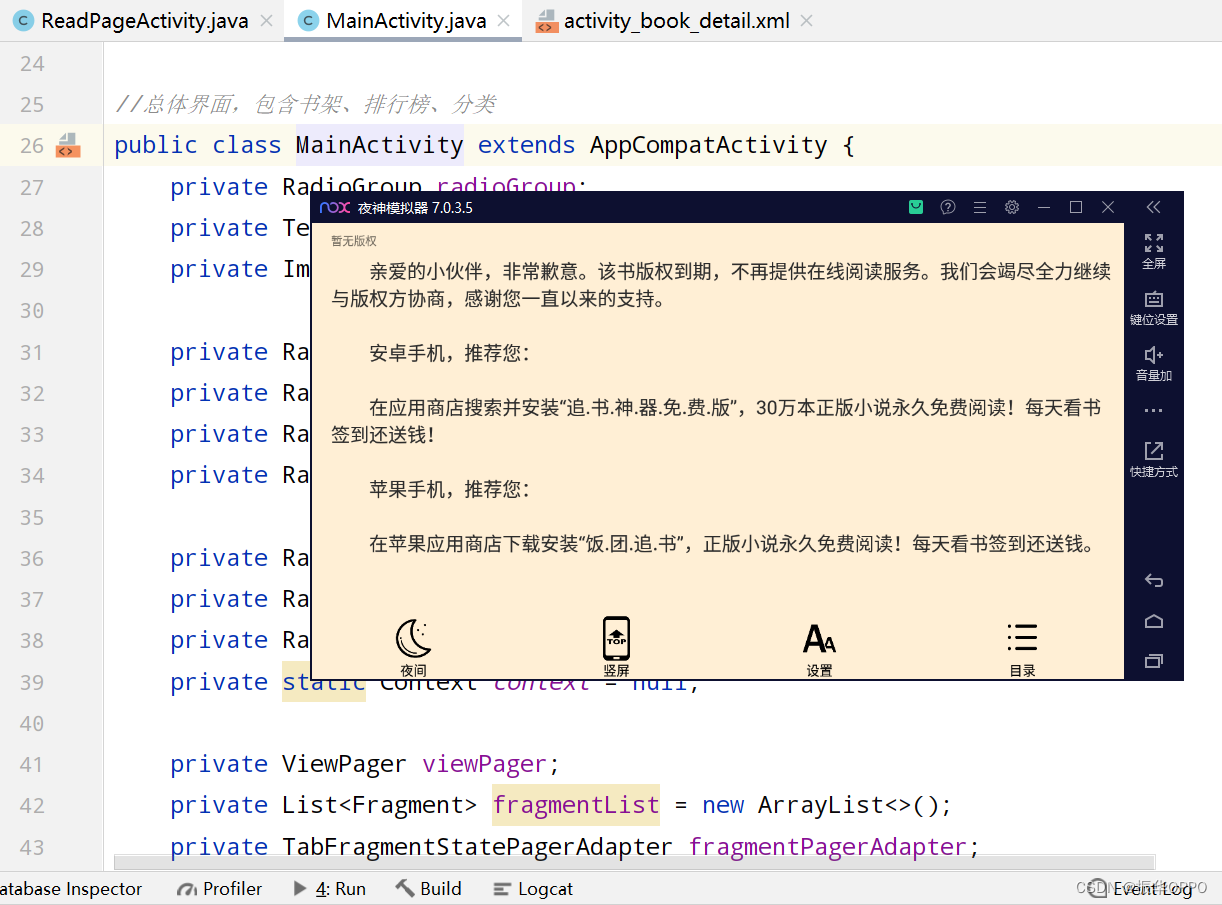
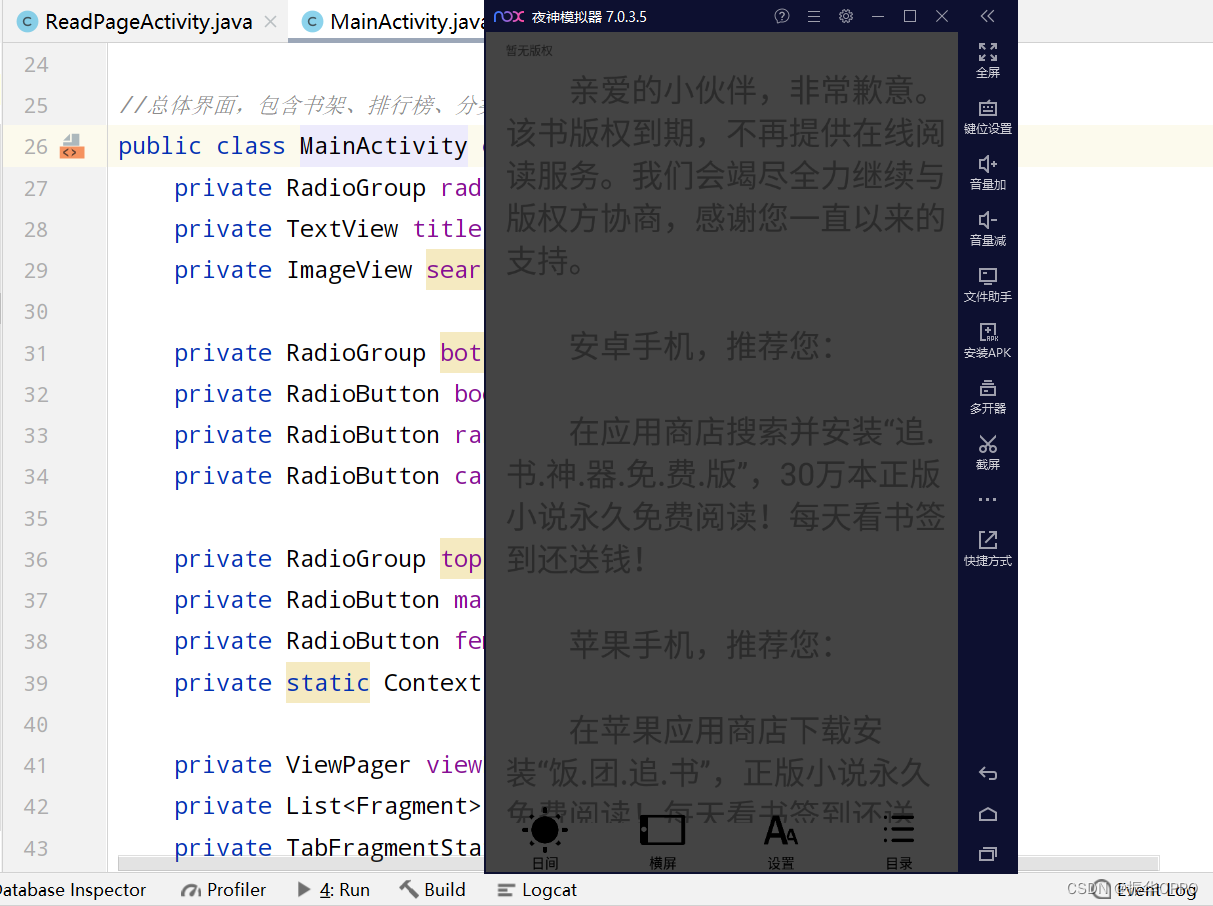
- 点击“横屏/竖屏”切换到横屏/竖屏模式
- 点击“设置”出现字体大小调整界面,点击“A-”减小字体大小,点击“A+”增大字体大小,点击屏幕其他部分返回
- 点击“目录”出现书籍目录,点击某个章节可跳转到该章节,点击屏幕其他部分返回
7. 相关书籍界面
- 点击相关书籍列表中的书籍,跳转到该书籍的详情界面
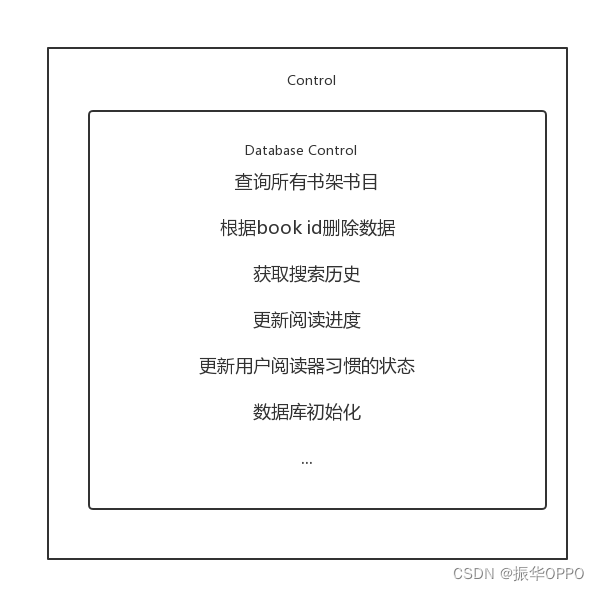
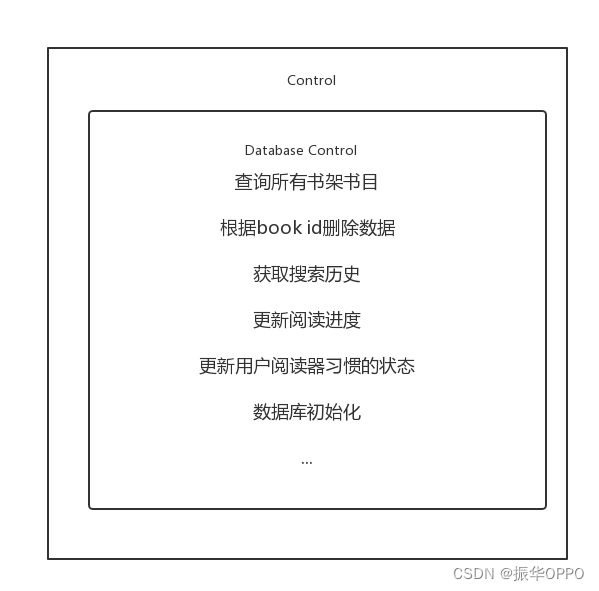
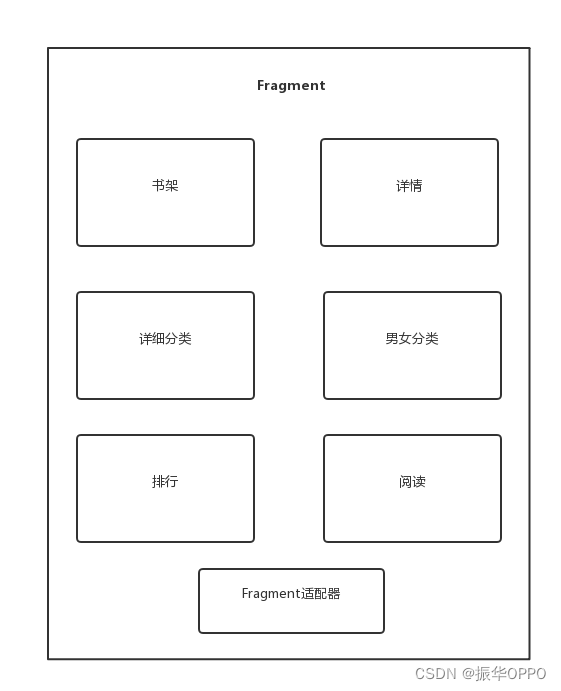
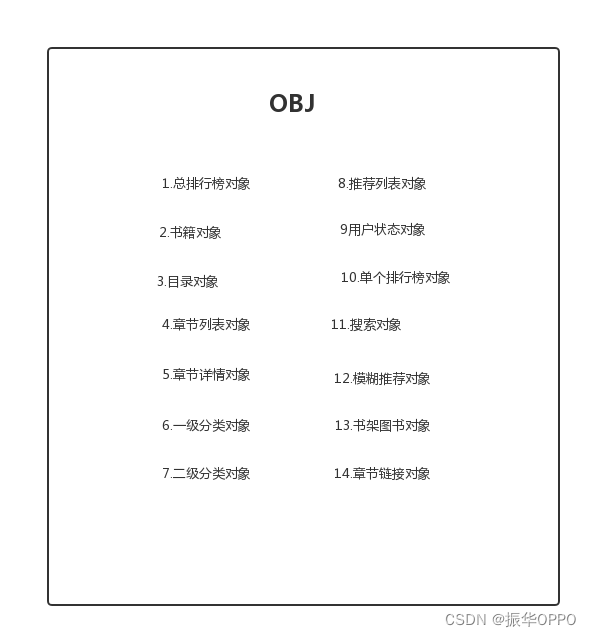
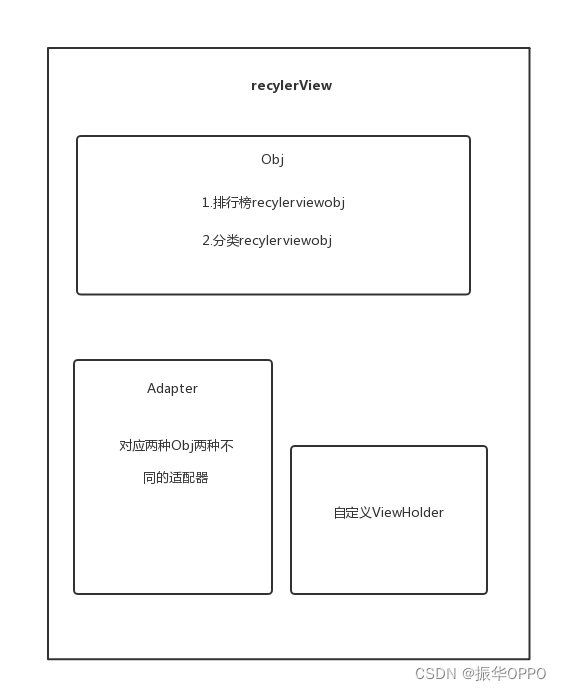
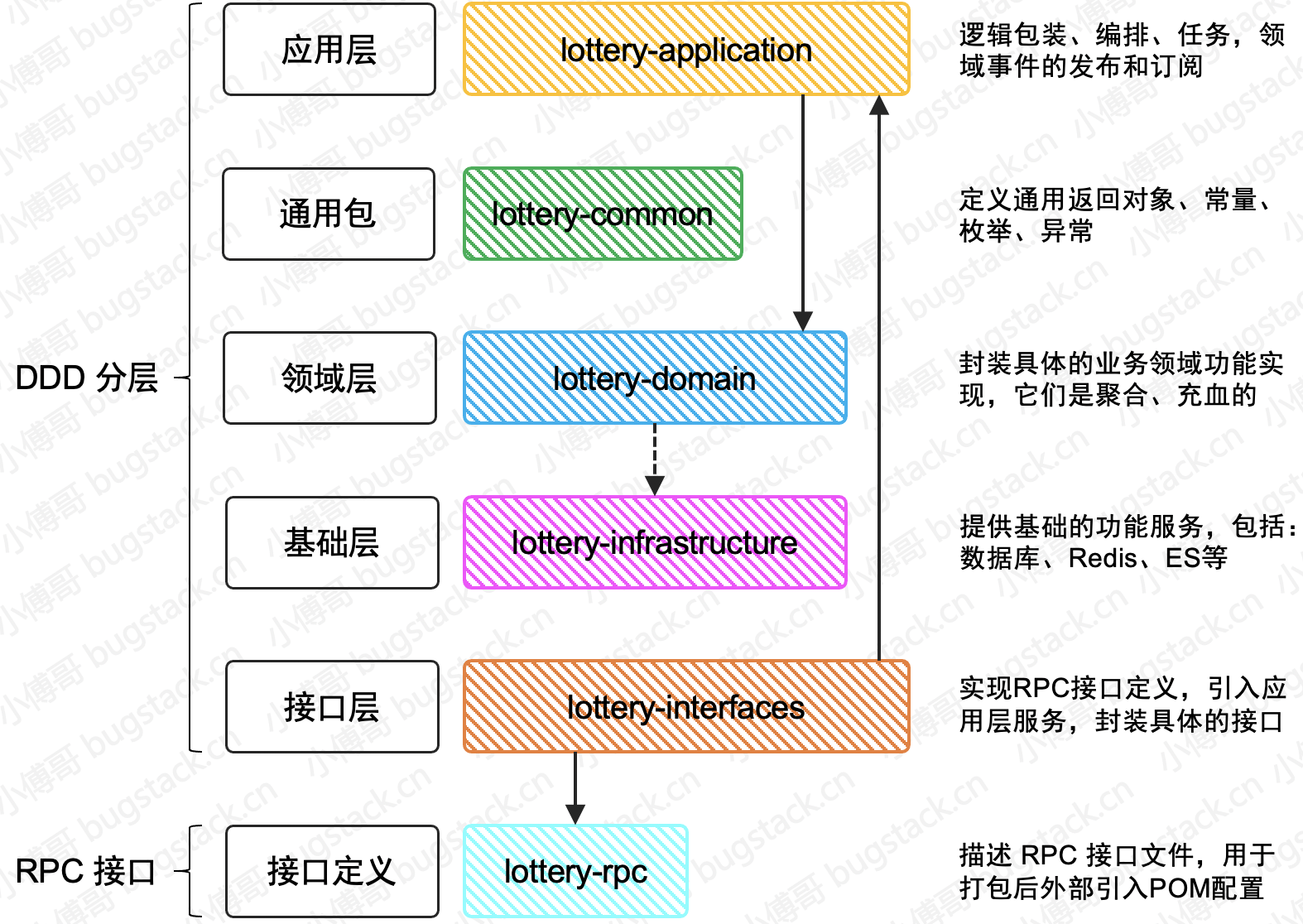
三、类图/时序图/架构图
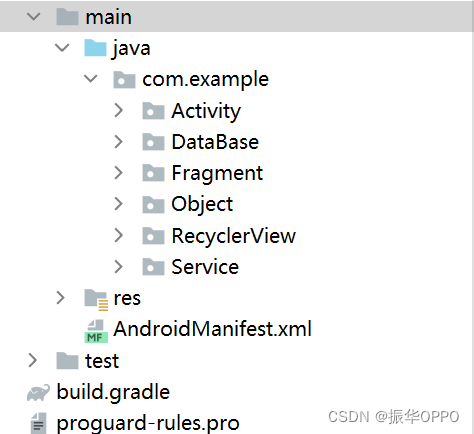
项目结构图如下,代码一共分为6个部分,根据包名来分别介绍主要功能。

- Activity:该app中用到的所有activity。

2.DataBase:创建、操作数据库和表的函数。

-
Fragment:在活动内显示的碎片,小型activity。

-
Object:包含各种api返回对象类和数据库对象类。

-
RecycleView:包含和recylerview相关的类、适配器和基础的viewholder。

-
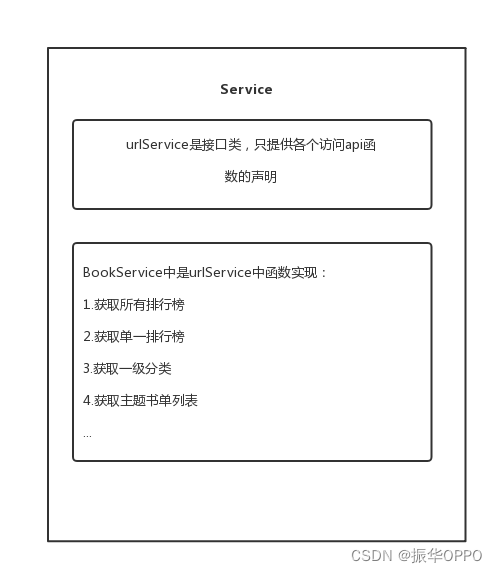
Service:包含api服务相关函数。

四、采用技术及原因
1.ViewPager+Fragment的使用
原因
每一个Fragment对应一个界面,使用此技术来显示界面,能够更流畅地在各个界面之间完成切换,比如主界面的书架、排行榜、分类就是利用3个Fragment来显示的,再增加RadioGroup作为导航栏,就能够实现类似于微信主界面一样的效果了,各个界面之间切换流畅,具有美感
方法
使用的方法就是在布局中添加ViewPager:
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:overScrollMode="never"
android:scrollbars="none"/>
再在Activity中设置Adapter、FragmentList:
private ViewPager viewPager;
private List<Fragment> fragmentList = new ArrayList<>();
private TabFragmentStatePagerAdapter fragmentPagerAdapter;
//初始化Fragment
//...
fragmentList.add(bookShelfFragment);
fragmentList.add(rankingFragment);
fragmentList.add(categoryFragment);
设置ViewPager:
viewPager.setOnPageChangeListener(new MyPagerChangeListener());
fragmentPagerAdapter = new TabFragmentStatePagerAdapter(getSupportFragmentManager(), fragmentList);
viewPager.setAdapter(fragmentPagerAdapter);
viewPager.setCurrentItem(0);
viewPager.setOffscreenPageLimit(2);
2.RadioGroup实现导航栏
原因
只有单纯的滑动切换Fragment给用户的提示信息还不够,界面也不够美观,Fragment的分离也不够明显。实现一个导航栏能够让用户明确每一个Fragment的作用。这也是当前许多主流App的做法。
方法
利用RadioButton的android:button="@null"这个属性来把圆形按钮去掉,再利用android:drawableTop="@mipmap/bookshelf"属性来给RadioButton显示不同的图片:
<RadioButton
style="@style/BottomRB"
android:drawableTop="@mipmap/bookshelf"
/>
<style name="BottomRB">
<item name="android:button">@null</item>
<item name="android:textColor">@drawable/selector_tab_text_color</item>
</style>
在RadioButton被选中时,还需要设置字体的颜色以及改变图片颜色,以达到被选中的效果。这可以在RadioGroup的监听事件中来实现,注意需要设置图片的大小,否则会不适配,设置的方法为:
RadioButton的选中与ViewPager切换帧需要结合起来,才能达到导航栏的效果。
在切换选中的RadioButton时,要修改ViewPager当前显示的帧;在切换ViewPager显示的帧时,要修改被选中的RadioButton。
3.Retrofit的网络加载框架
其底层使用OKHttp封装,支持rxjava
原因
- 解耦,减少API接口定义和API接口使用的耦合
- 包含许多注解,简化代码,方便使用
- 支持同步、异步、RxJava
- 可以使用不同工具解析数据,如json、xml
- 请求速度快
方法
接口类:
@GET("/ranking/gender")
Call<AllRankingObj> getAllRanking();
OkHttpClient build = new OkHttpClient.Builder()
.connectTimeout(2, TimeUnit.SECONDS)
.readTimeout(2, TimeUnit.SECONDS)
.writeTimeout(2, TimeUnit.SECONDS)
.build();
// 用于API访问
Retrofit retrofitForApi = new Retrofit.Builder()
.baseUrl(ApiUrl)
// 设置json数据解析器
.addConverterFactory(GsonConverterFactory.create())
// RxJava封装OkHttp的Call函数,本质还是利用OkHttp请求数据
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.client(build)
.build();
4.设置同步变量控制线程顺序
原因
当输入速度特别快时,有的线程清空了list,而有的线程正在调用list里的元素,这样会发生访问异常,需要设置同步变量使得同一时刻只有一个线程在运行。
方法
flag = true; //用于同步问题的布尔变量
if (!s.equals("") && flag) {
new Thread(new Runnable() {
@Override
public void run() {
flag = false;
...
}
}
}
5.将多个列表放在一个activity下
原因
将不同列表放入多个activity里可以使得界面布局简单,但是带来的问题是需要增加许多activity之间的通信,增加了跳转的复杂度,而将列表放入同一个activity里方便跳转时的信息传递。
方法
//设置可见
if (!isSubmit) {
if (s.equals("")) {
initialLayout.setVisibility(View.VISIBLE);
searchLayout.setVisibility(View.GONE);
}
else {
initialLayout.setVisibility(View.GONE);
searchLayout.setVisibility(View.VISIBLE);
fuzzyList.setVisibility(View.VISIBLE);
resultList.setVisibility(View.GONE);
}
}
6.系统广播获取系统电量和时间
原因
用户进入阅读界面时是全屏阅读,顶部状态栏会消失,那么需要有个信息栏来简要显示系统电量和时间
方法
onCreate中注册广播,接受电量和时钟变化,并创建自定义的广播接收者MyReceiver类来处理订阅
//注册广播接受者java代码
intentFilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED); // 电量变化广播
intentFilter.addAction(ACTION_TIME_TICK);
//创建广播接受者对象
myReceiver = new MyReceiver();
//注册receiver
registerReceiver(myReceiver, intentFilter);
- 自定义广播接收者类,处理电量和时钟变化广播
class MyReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
if(Intent.ACTION_BATTERY_CHANGED.equals(intent.getAction())){
//获取当前电量
int level = intent.getIntExtra("level", 0);
//电量的总刻度
int scale = intent.getIntExtra("scale", 100);
//把它转成百分比
int percent = level*100/scale;
// TODO: Do Something when battery_changed
}
else if (Intent.ACTION_TIME_TICK.equals(intent.getAction())) {
// TODO:Do Something when time_tick
}
}
}
onDestroy中注销广播订阅
unregisterReceiver(myReceiver);
7.非注销生命周期的横竖屏切换
原因
- 小说阅读需要适应用户阅读习惯,有时候用户需要横屏阅读,因此需要实现阅读界面横竖屏模式切换
- 如果不设置上面第1步的代码,那么横竖屏切换会重新注销Activity,即结束当前活动的生命周期并重新开启一个新的声明周期。这样不仅需要时间重新进行网络访问获取小说章节内容,而且会影响到用户的使用体验。
方法
- 在
AndroidManifest.xml中对Activity 设置属性(关键)
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="portrait"
- 横竖屏切换后台java代码
切换到横屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
切换到竖屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
五、应用部署
下载好源代码之后,通过android studio部署到手机或模拟器即可,或直接安装report目录下的apk文件。对android studio版本没有具体要求。

注:应用开发测试环境的sdk版本最低为22,最高为28。
六、运行截图
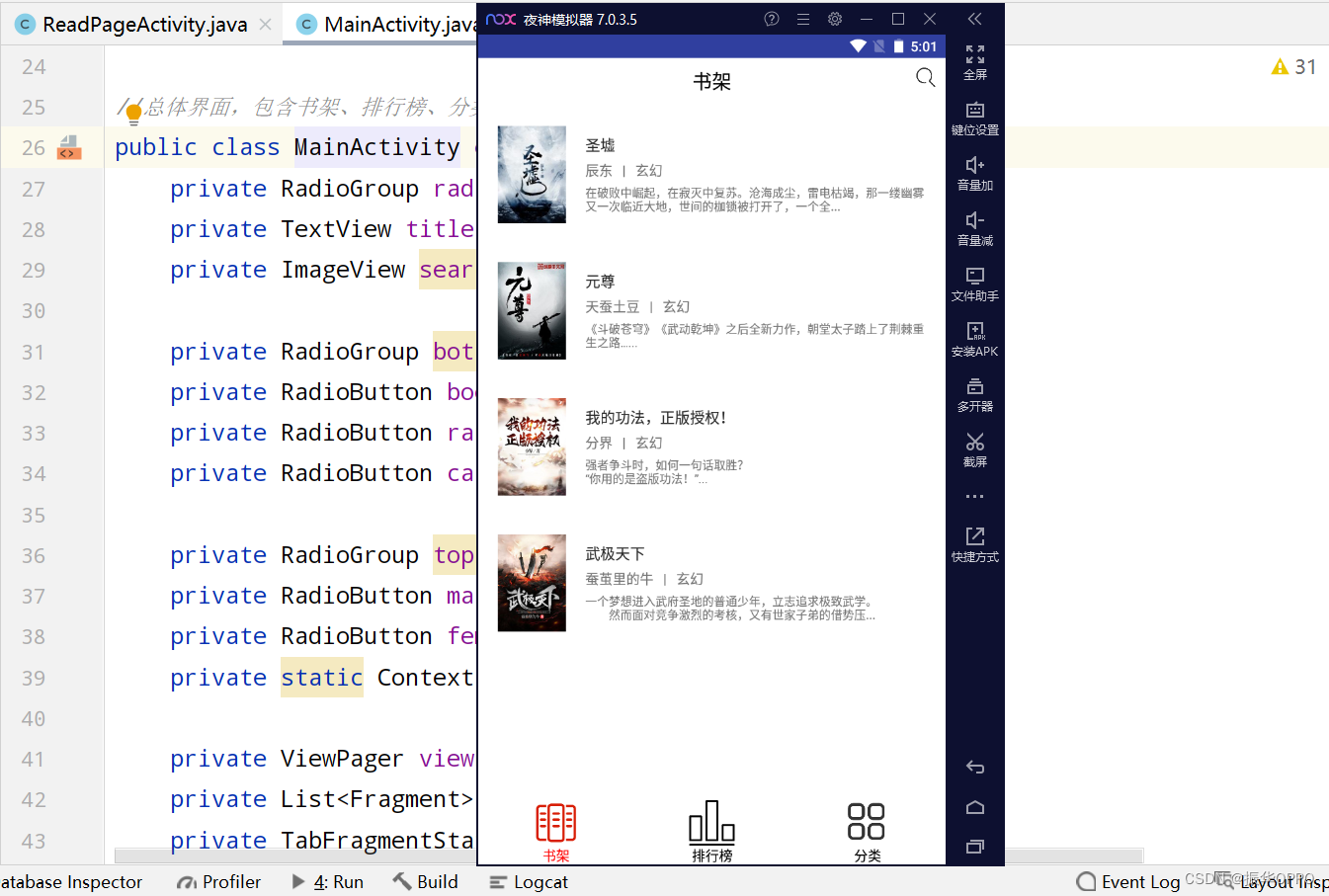
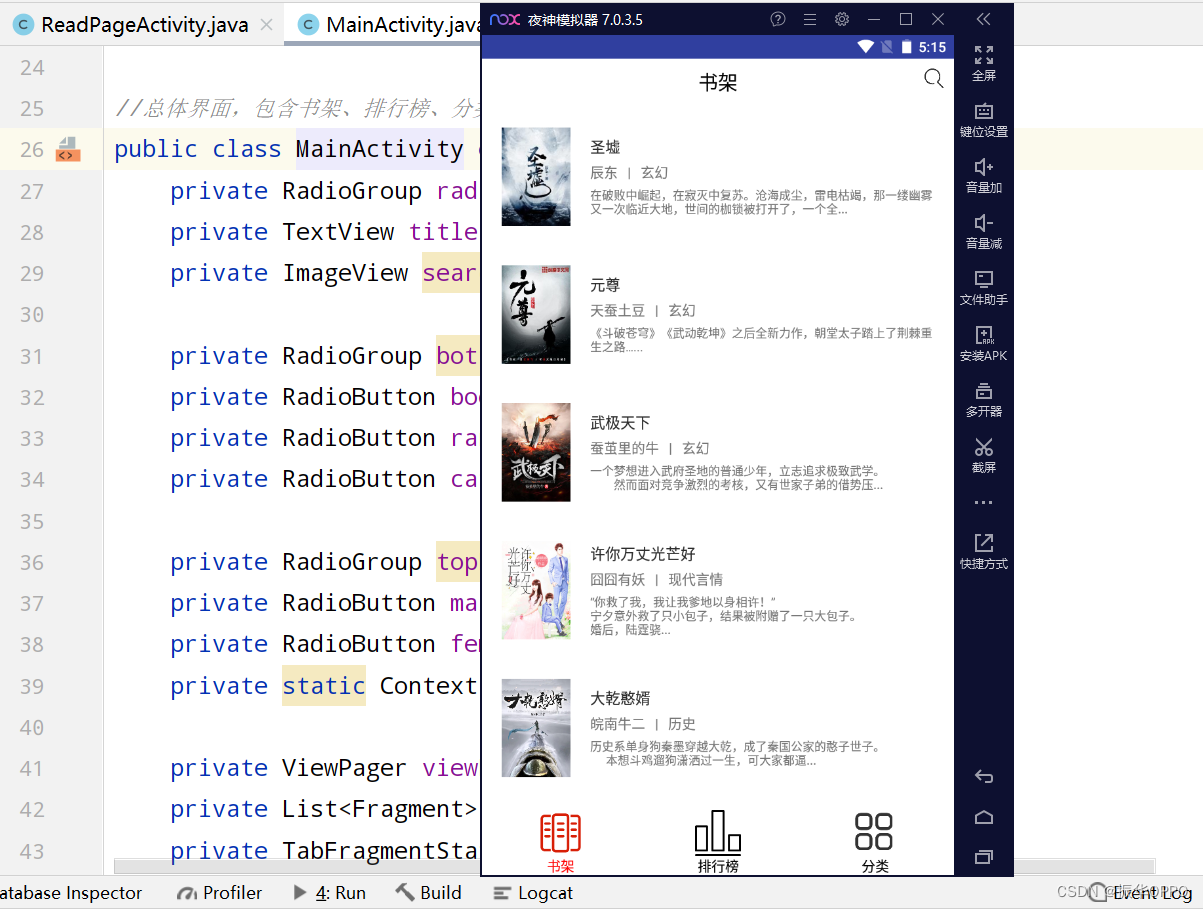
1、运行项目,进入主界面,显示的是本地书架,此时我们已经添加了四本书籍。

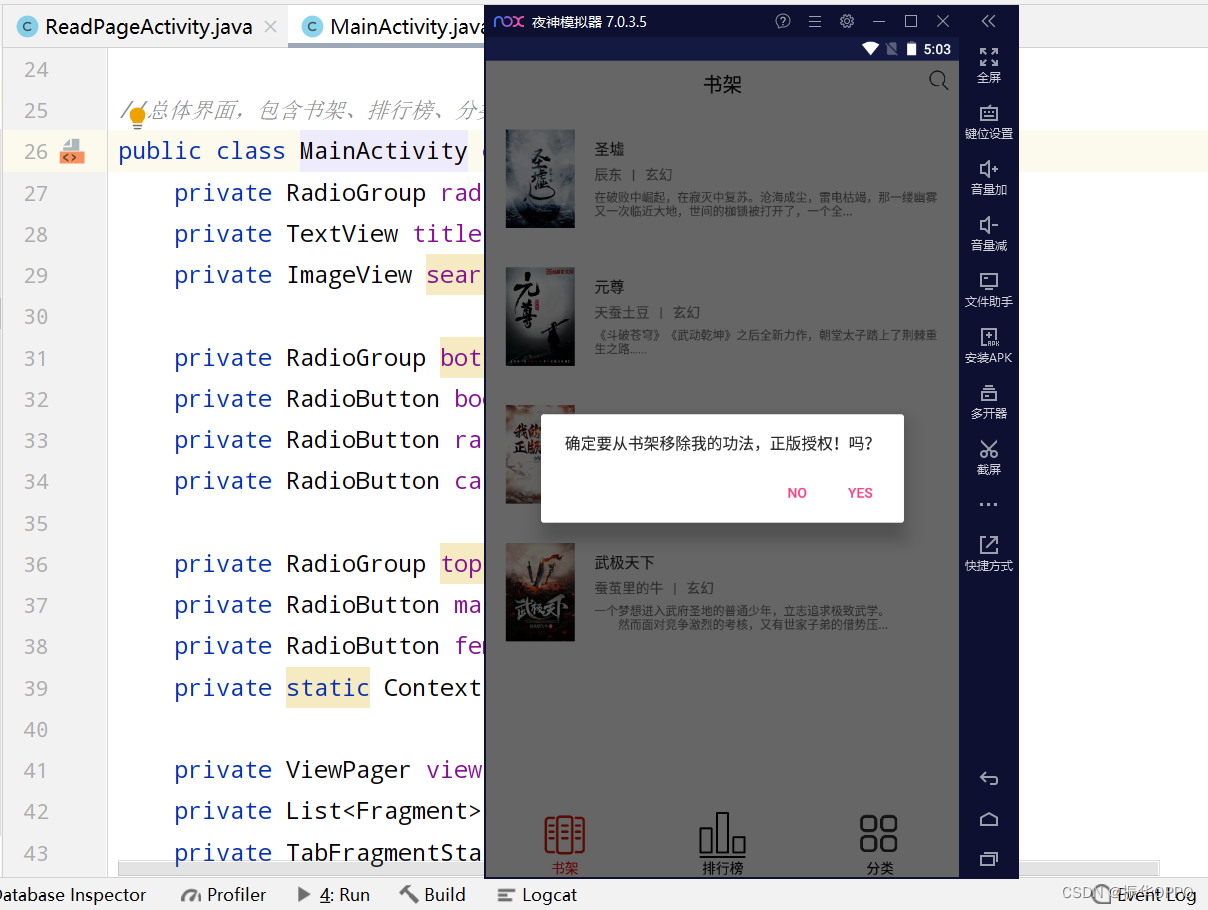
2、第三本看完了,我们长按将它删除。

3、点击右上角图标,进入搜索界面,输入作者或者书名查找,底下是大家都在搜的关键词,可以刷新。还有搜索历史,可以删除。

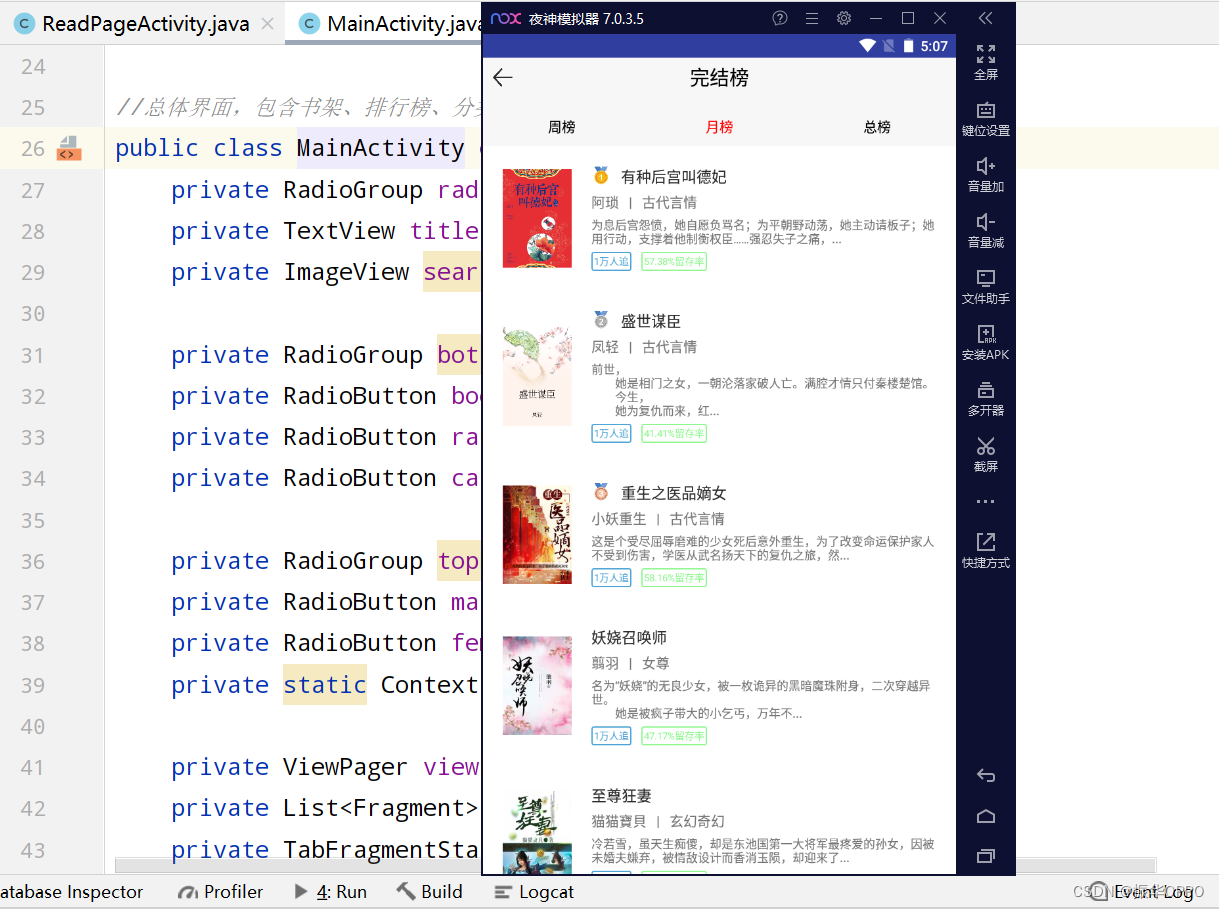
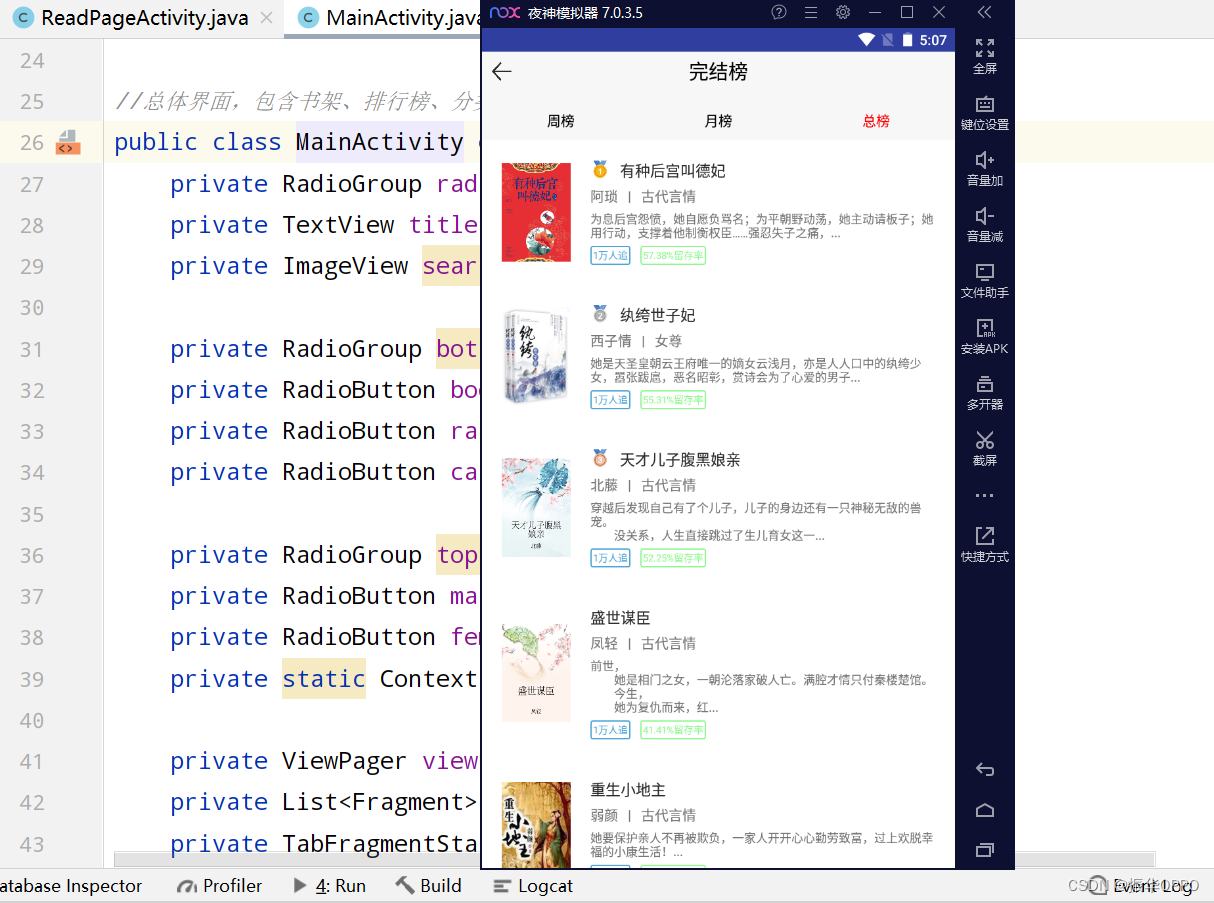
4、进入排行榜,可以选择性别,然后查看各排行,比如最热榜、完结榜。


5、进入具体的榜单后,顶部导航栏还分为周榜、月榜和总榜。



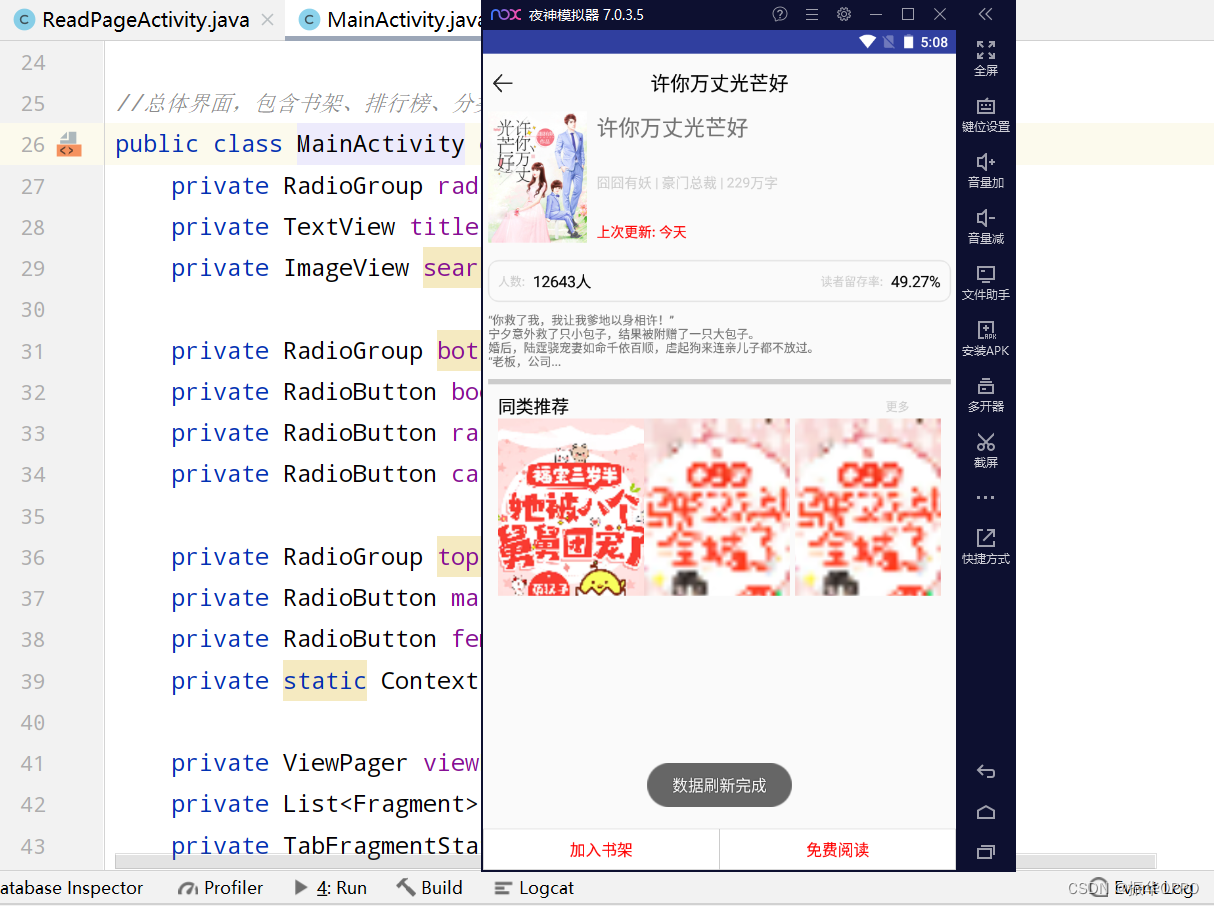
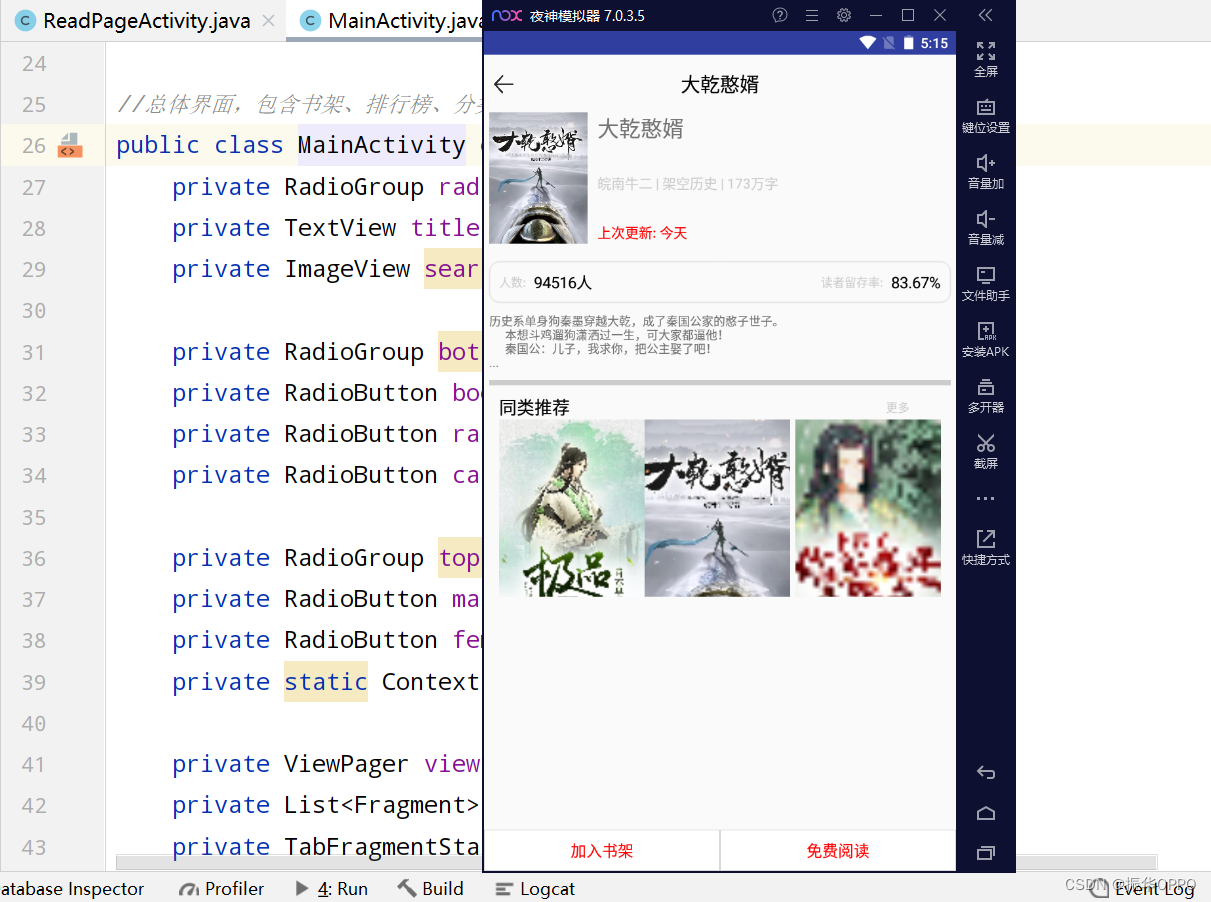
6、点击任意书籍,进入详情界面,有阅读人次、留存率、简介和同类推荐等。

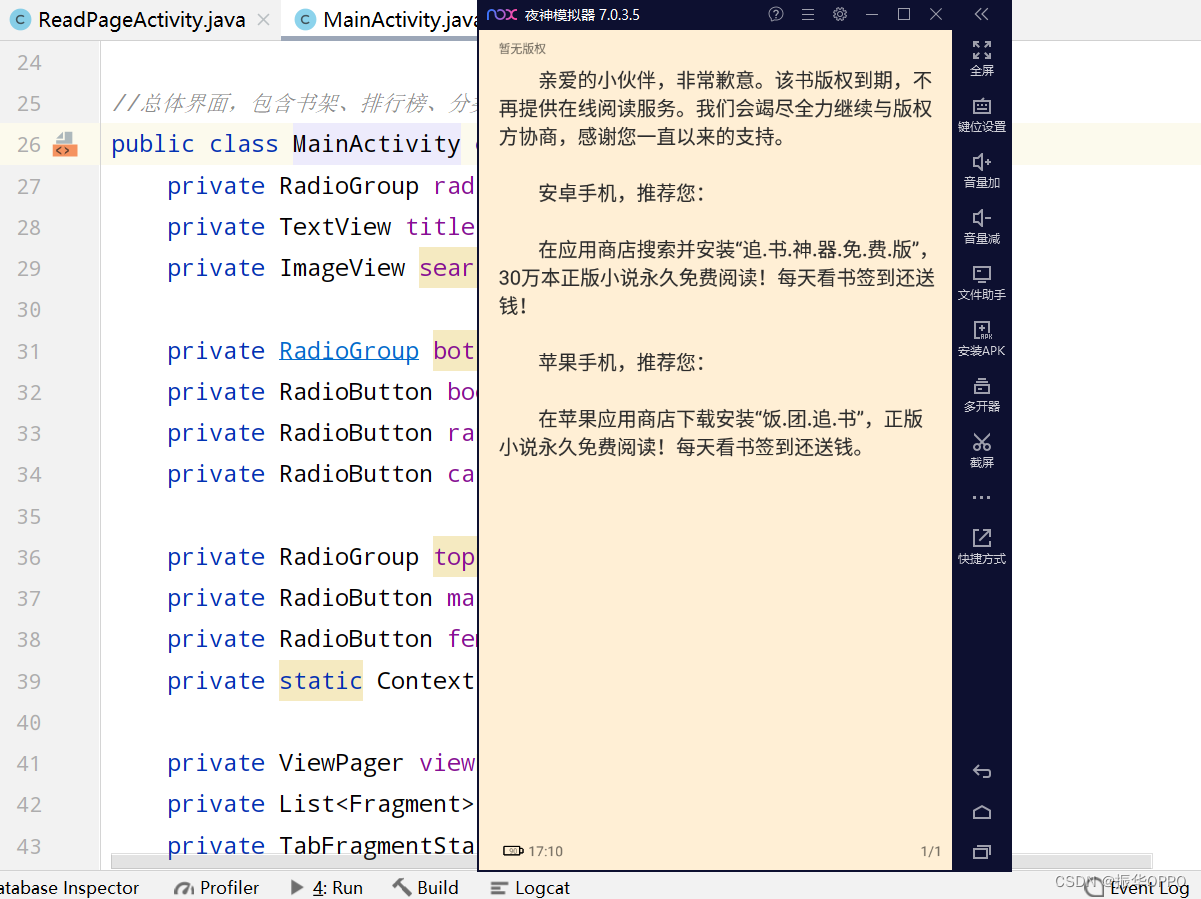
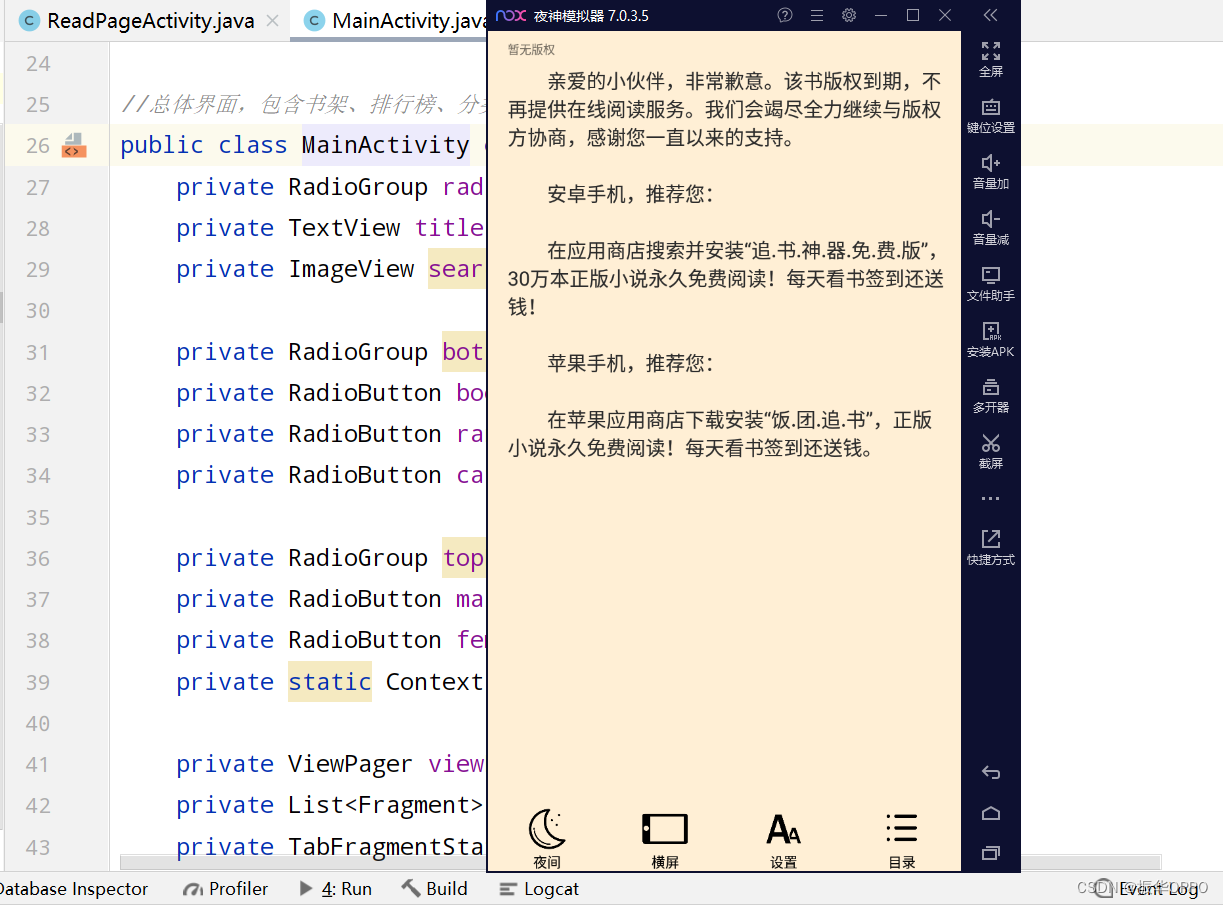
7、选择加入书架,就将书籍放到了书架中。选择免费阅读,api当前没有该书的版权,推荐我们直接下载软件看小说。

8、别着急退出,点击屏幕中央,弹出底部功能菜单,可以设置日夜模式、很竖屏切换和字体大小。




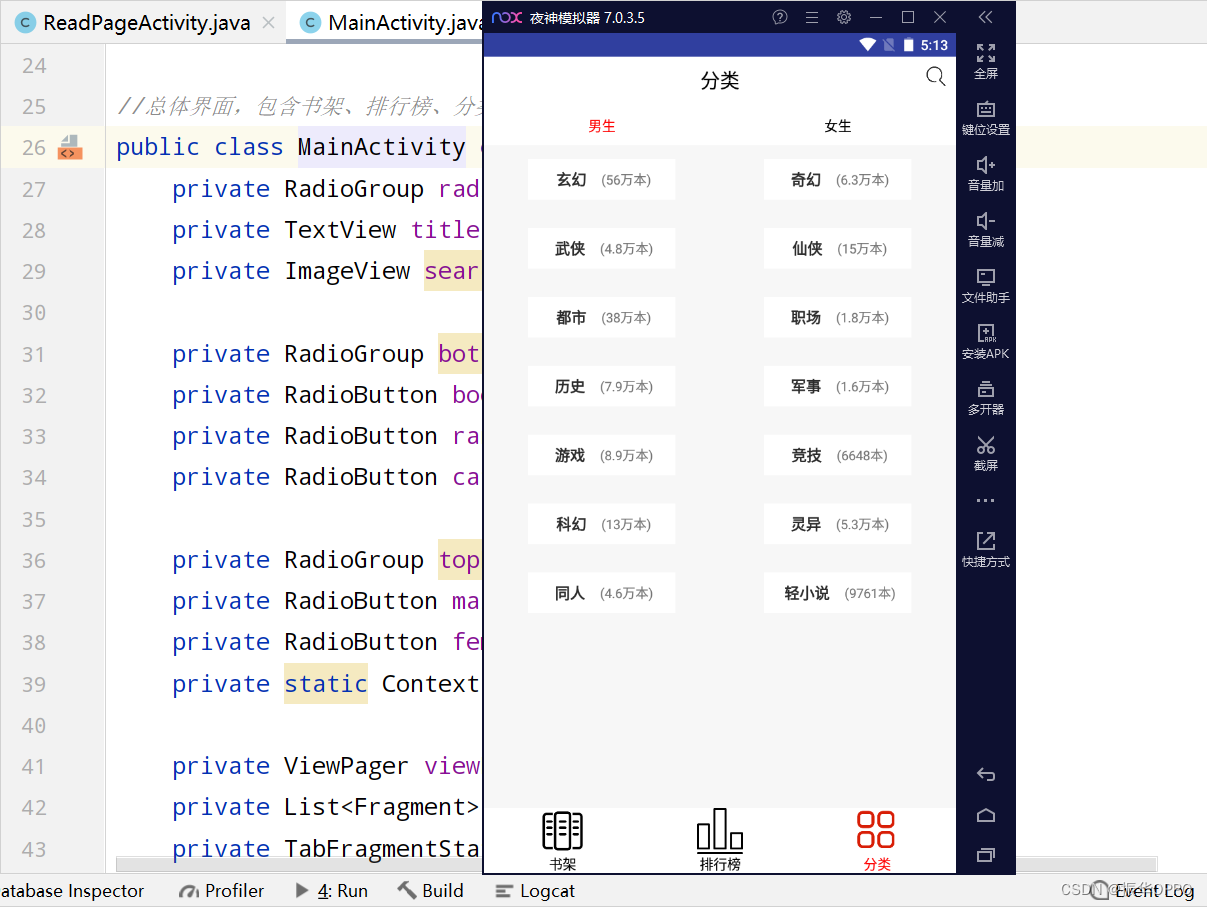
9、进入分类导航栏,这里有几百万本书籍,真的看不过来了。

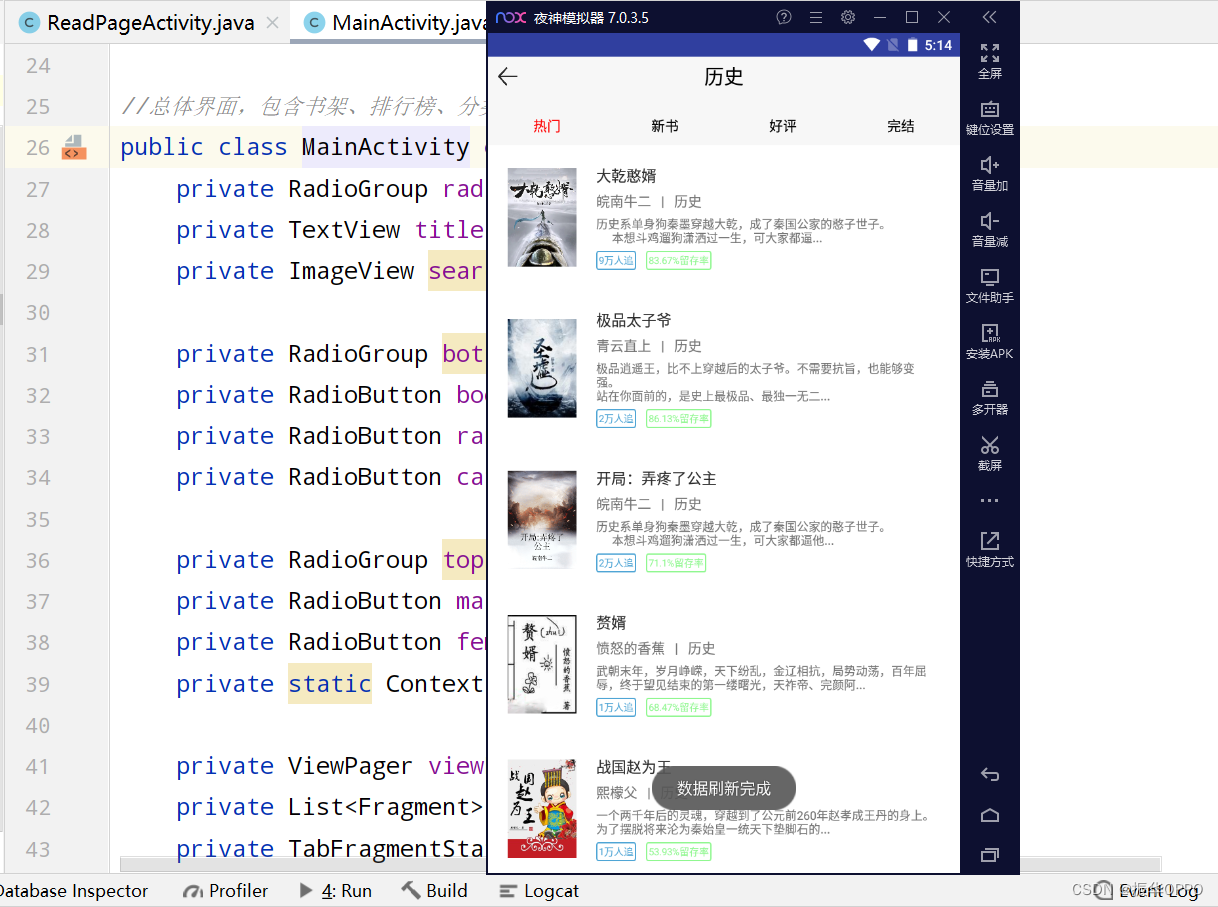
10、点进任意分类,会进入具体分类界面,显示顶部导航栏和书籍列表。


11、回到书架导航栏,可以看到刚刚添加进来的所有书籍。

🚀这有你错过的精彩内容
❤️Android Studio实现一个校园二手交易系统❤️
❤️Android Stduio实现一个天气预报APP❤️
❤️Android Studio实现一个健康饮食搭配APP❤️
❤️Android Studio实现音乐播放器2.0版本❤️
















![[附源码]计算机毕业设计JAVAjsp宠物店管理系统](https://img-blog.csdnimg.cn/05c3c66aaca14031bb84bf237a8aa2f1.png)
![Mybatis-Plus知识点[MyBatis+MyBatis-Plus的基础运用]](https://img-blog.csdnimg.cn/bd4fe645a435422b8fd6b4cd9969466f.png)