介绍
这里是小编成长之路的历程,也是小编的学习之路。希望和各位大佬们一起成长!
以下为小编最喜欢的两句话:
要有最朴素的生活和最遥远的梦想,即使明天天寒地冻,山高水远,路远马亡。
一个人为什么要努力? 我见过最好的答案就是:因为我喜欢的东西都很贵,我想去的地方都很远,我爱的人超完美。因此,小编想说:共勉!
目录
前言
一、去注册一个高德地图api的账号
二、获取天气前的准备工作
1、登录高德开放平台
2、进入控制台===》点击应用管理===》我的应用===》创建应用
3、创建应用
编辑
1)可以选择其他也可以选择天气
2)在刚刚创建的应用中,点击添加
3)添加api key
4)获取到api key
三、获取amap-wx.js
四、创建一个微信小程序
weather.js
weather.wxml
weather.wxss
注意:需要添加高德地图的request域
一、去注册一个高德地图api的账号
高德官网:高德开放平台 | 高德地图API (amap.com)
二、获取天气前的准备工作
1、登录高德开放平台
2、进入控制台===》点击应用管理===》我的应用===》创建应用

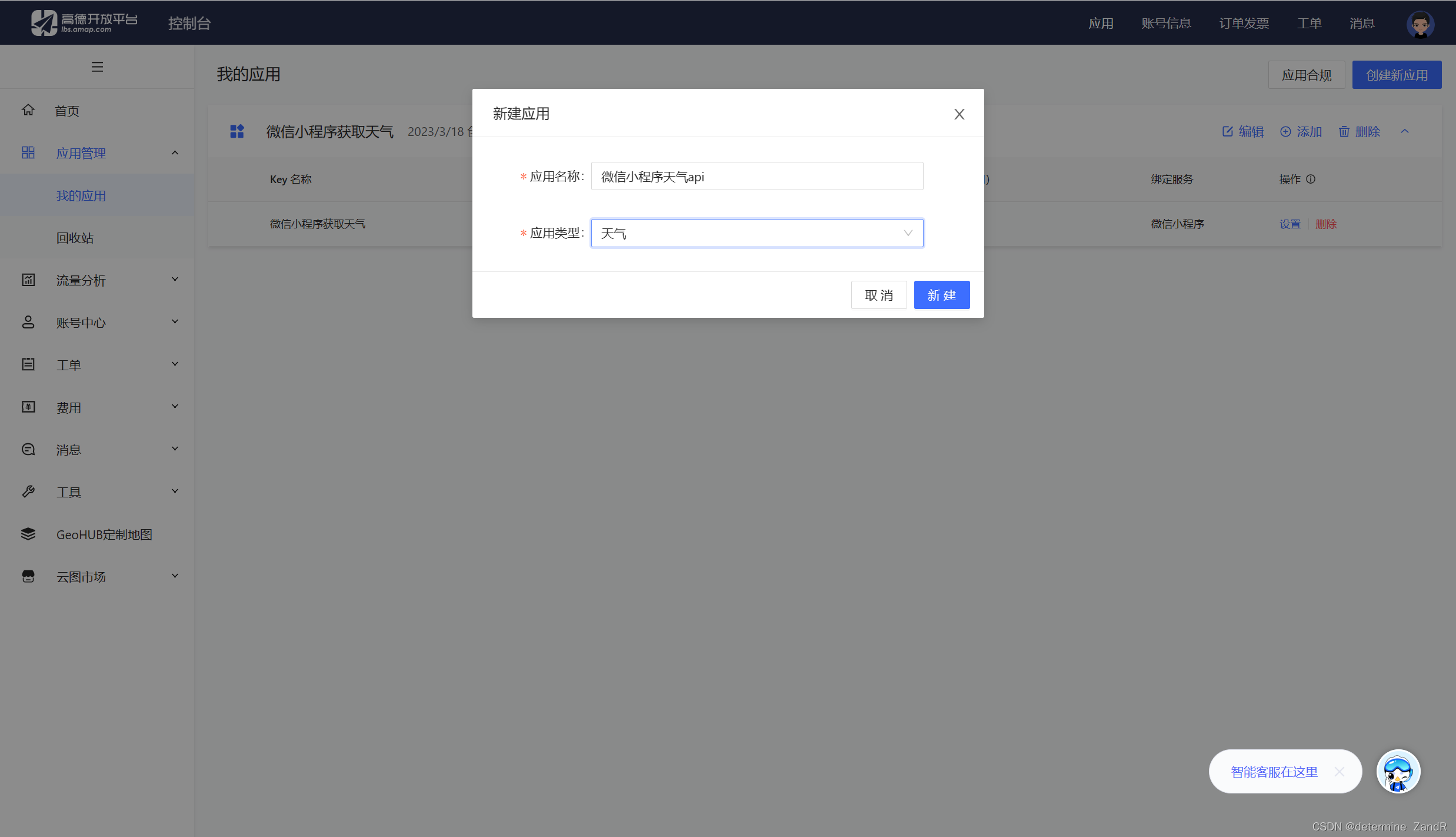
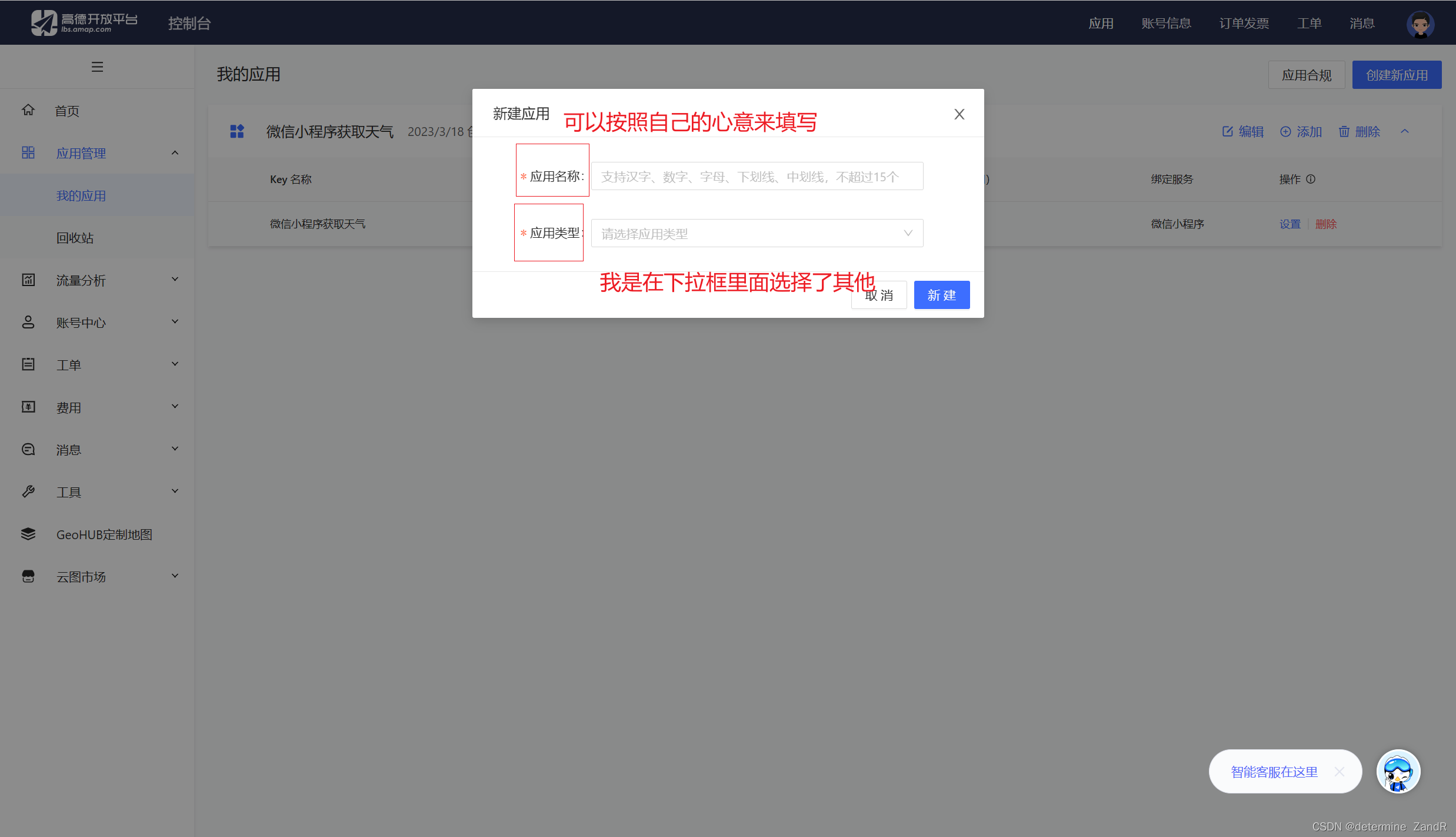
3、创建应用
1)可以选择其他也可以选择天气

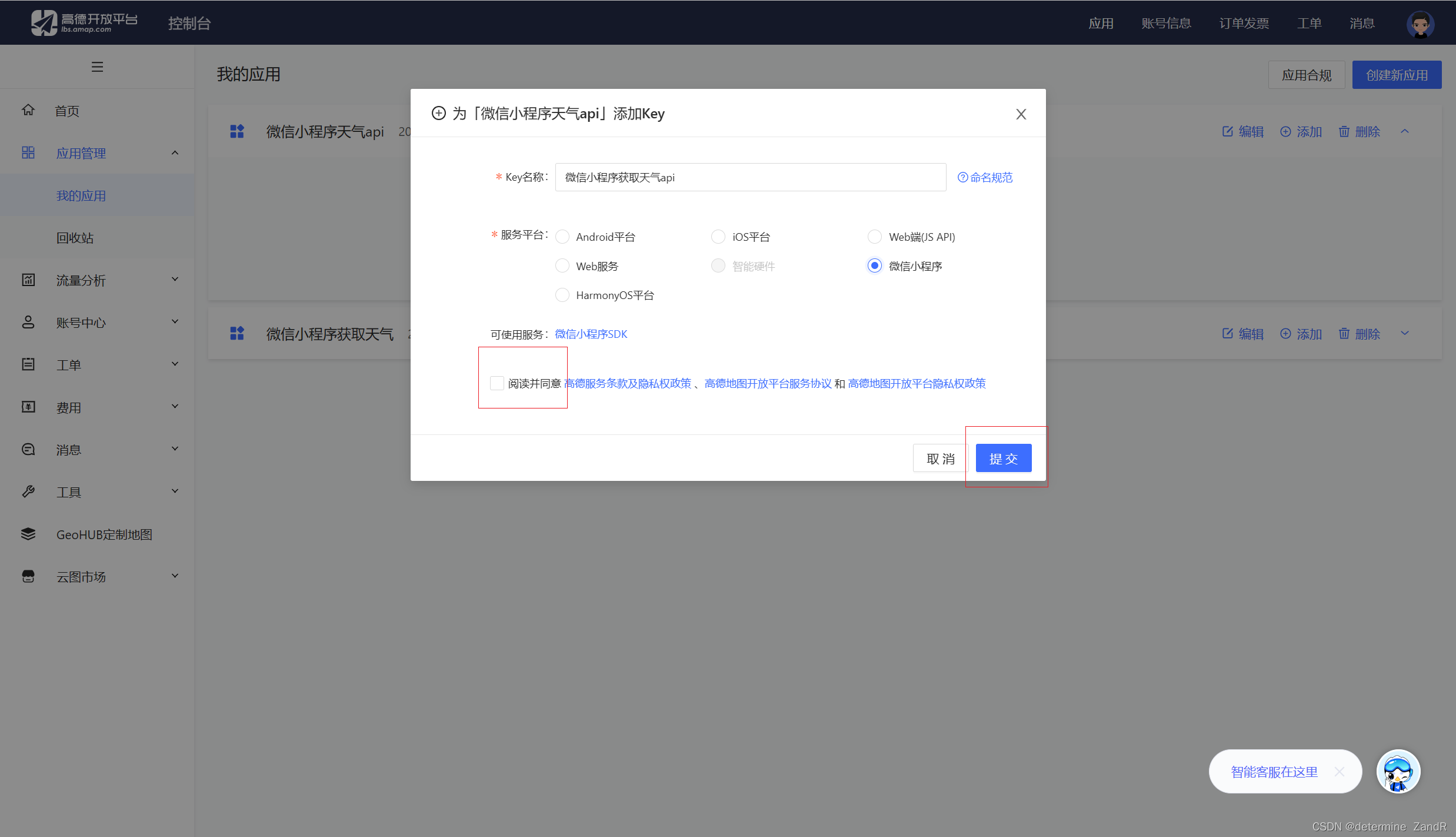
2)在刚刚创建的应用中,点击添加

3)添加api key


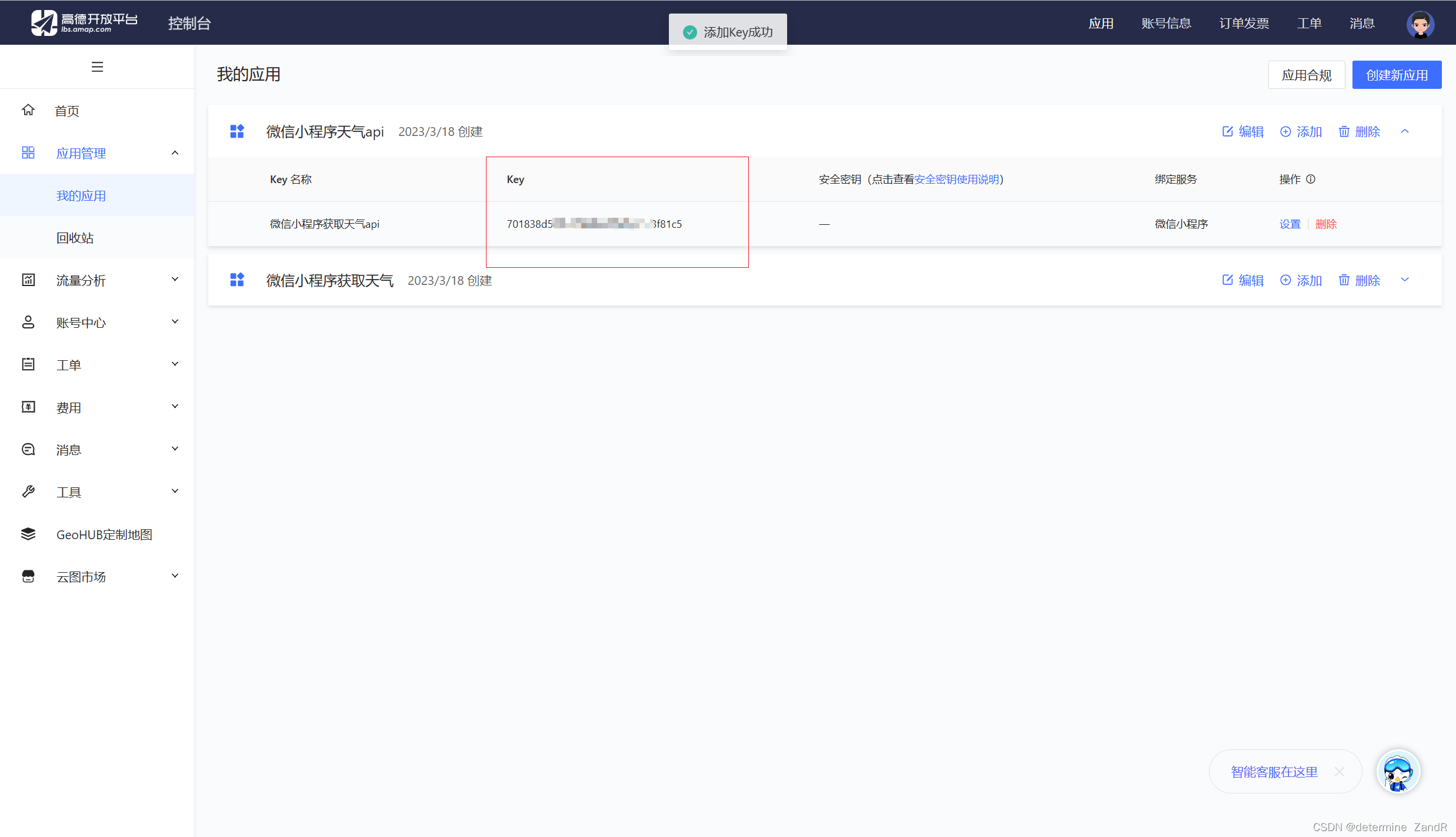
4)获取到api key

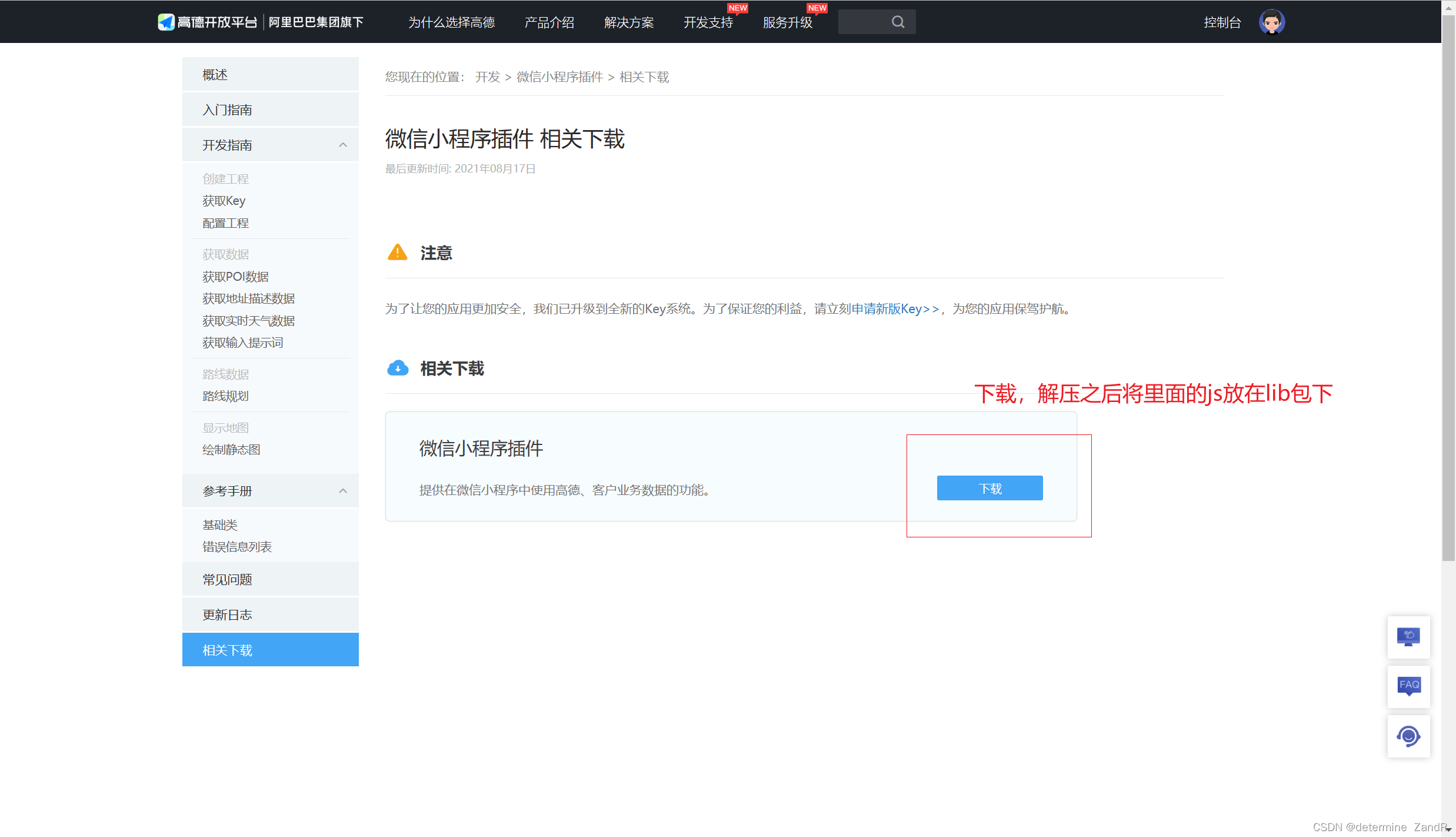
三、获取amap-wx.js
获取实时天气数据-获取数据-开发指南-微信小程序插件|高德地图API (amap.com)

四、创建一个微信小程序

如果是没有账号的话,可以看看小编的另一篇文章
【微信小程序】注册小程序账号、做一个案例——你好我的小程序_determine ZandR的博客-CSDN博客
weather.js
注意:虽然数组为7但是展现的页面还是3天的数据所以小编建议数组长度还是为3,美观一点
// 引用百度地图微信小程序JSAPI模块
let amap = require('../../lib/amap-wx.130.js');
Page({
/**
* 页面的初始数据
*/
data: {
ak:"你刚刚获取的api key",
weatherData:'',
futureWeather:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
var myAmapFun = new amap.AMapWX({ key: '你刚刚获取的api key' });
myAmapFun.getWeather({
type: 'forecast',//表示获取的是预报信息 默认live(实时天气)
success: function (data) {
console.log(data)
//成功回调
var weatherarr = new Array(7);
for (var i = 0; i < 7; i++) {
weatherarr[i] = data.forecast.casts[i + 1];//虽然数组长度为7但是只能获取到 后三天预报信息 今日的不保存
}
that.setData({
forecast: weatherarr
})
},
fail: function (info) {
//失败回调
console.log(info)
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
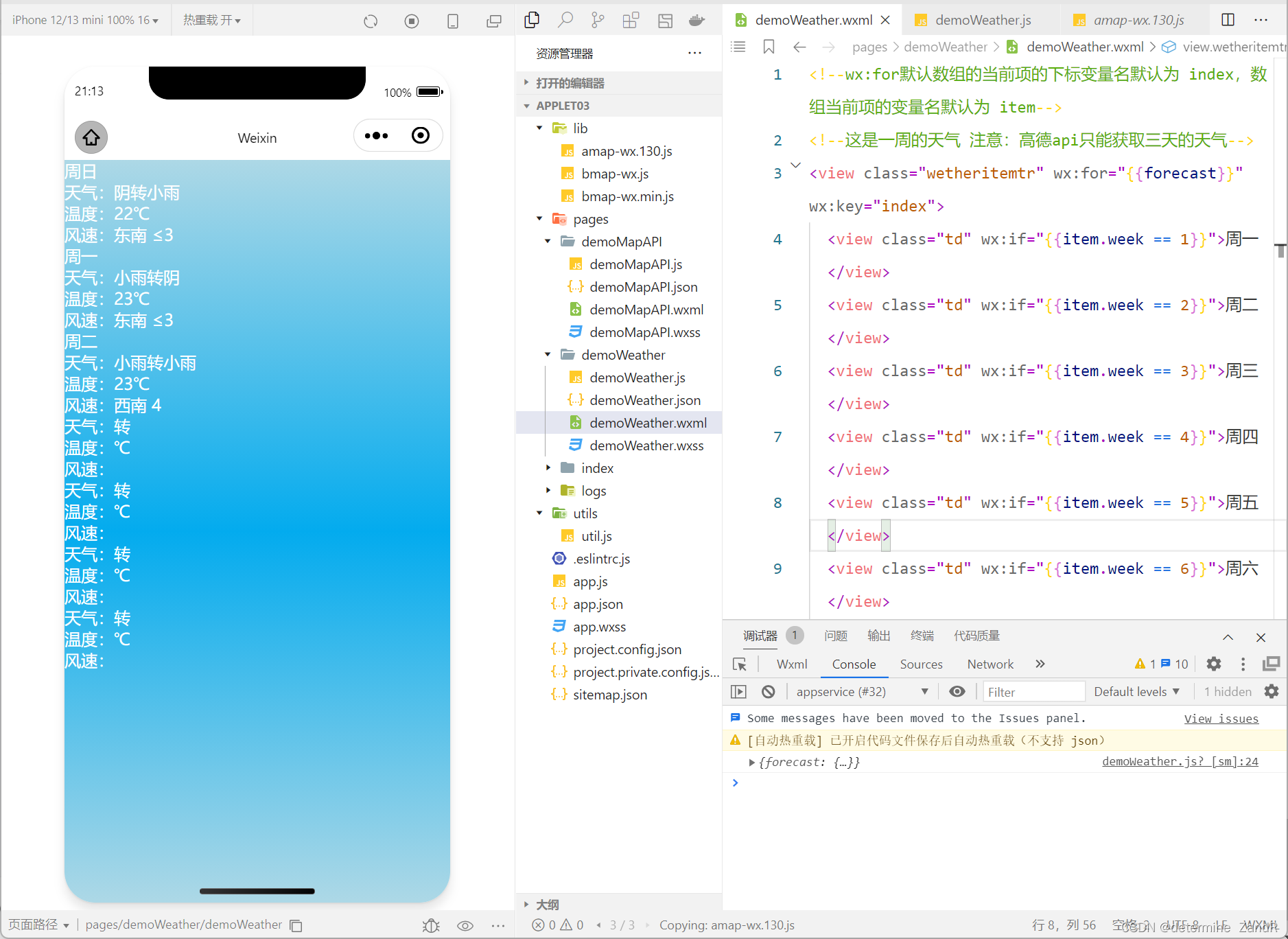
})weather.wxml
<!--wx:for默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item-->
<!--这是一周的天气 注意:高德api只能获取三天的天气-->
<view class="wetheritemtr" wx:for="{{forecast}}" wx:key="index">
<view class="td" wx:if="{{item.week == 1}}">周一</view>
<view class="td" wx:if="{{item.week == 2}}">周二</view>
<view class="td" wx:if="{{item.week == 3}}">周三</view>
<view class="td" wx:if="{{item.week == 4}}">周四</view>
<view class="td" wx:if="{{item.week == 5}}">周五</view>
<view class="td" wx:if="{{item.week == 6}}">周六</view>
<view class="td" wx:if="{{item.week == 7}}">周日</view>
<view class="td">天气:{{item.dayweather}}转{{item.nightweather}}</view>
<view class="td">温度:{{item.daytemp}}℃</view>
<view class="td">风速:{{item.daywind}} {{item.daypower}}</view>
</view>
weather.wxss
page {
background: -webkit-linear-gradient(bottom, lightblue, rgb(3, 171, 238), lightblue);
color: #fff;
}
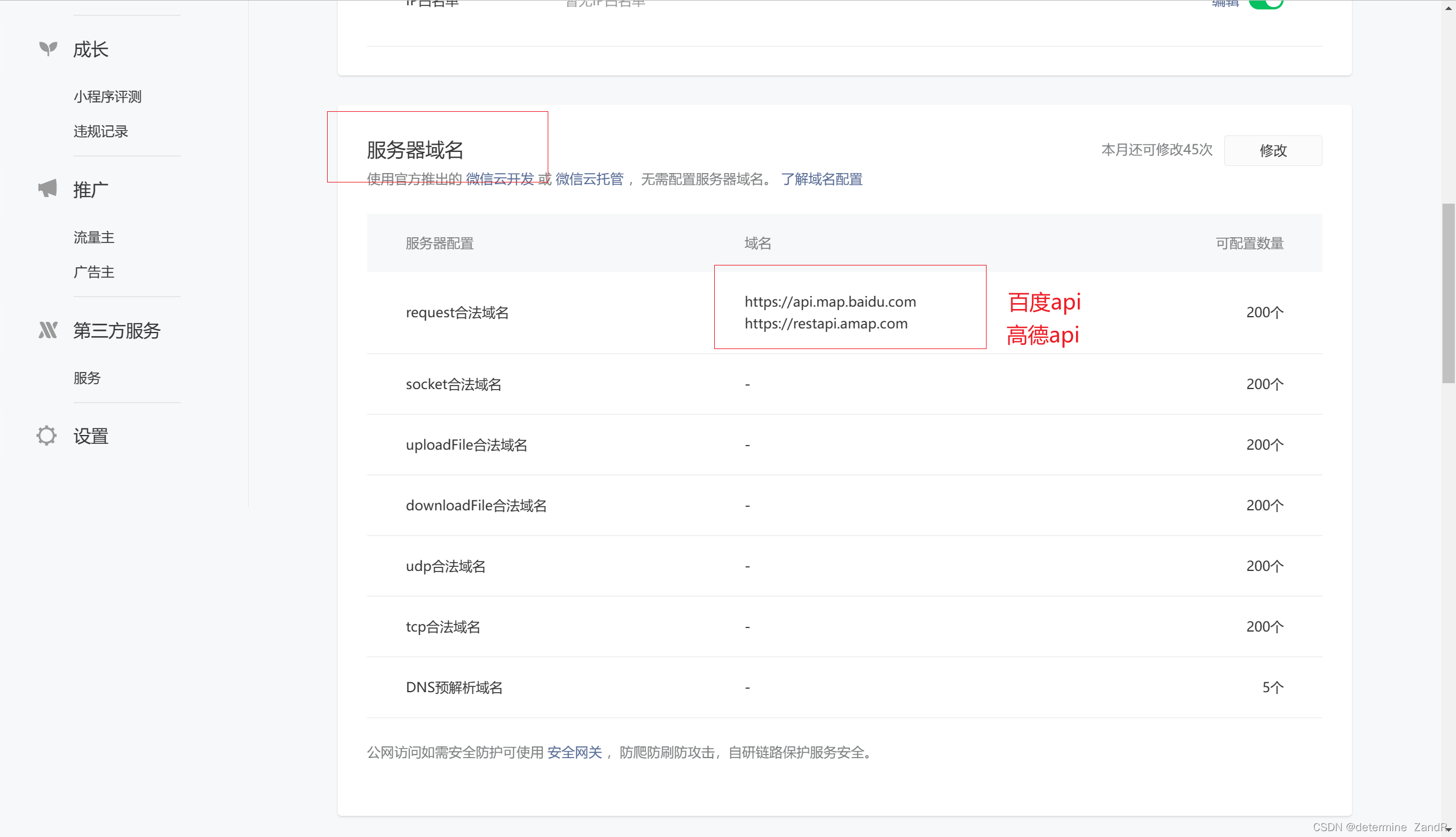
注意:需要添加高德地图的request域
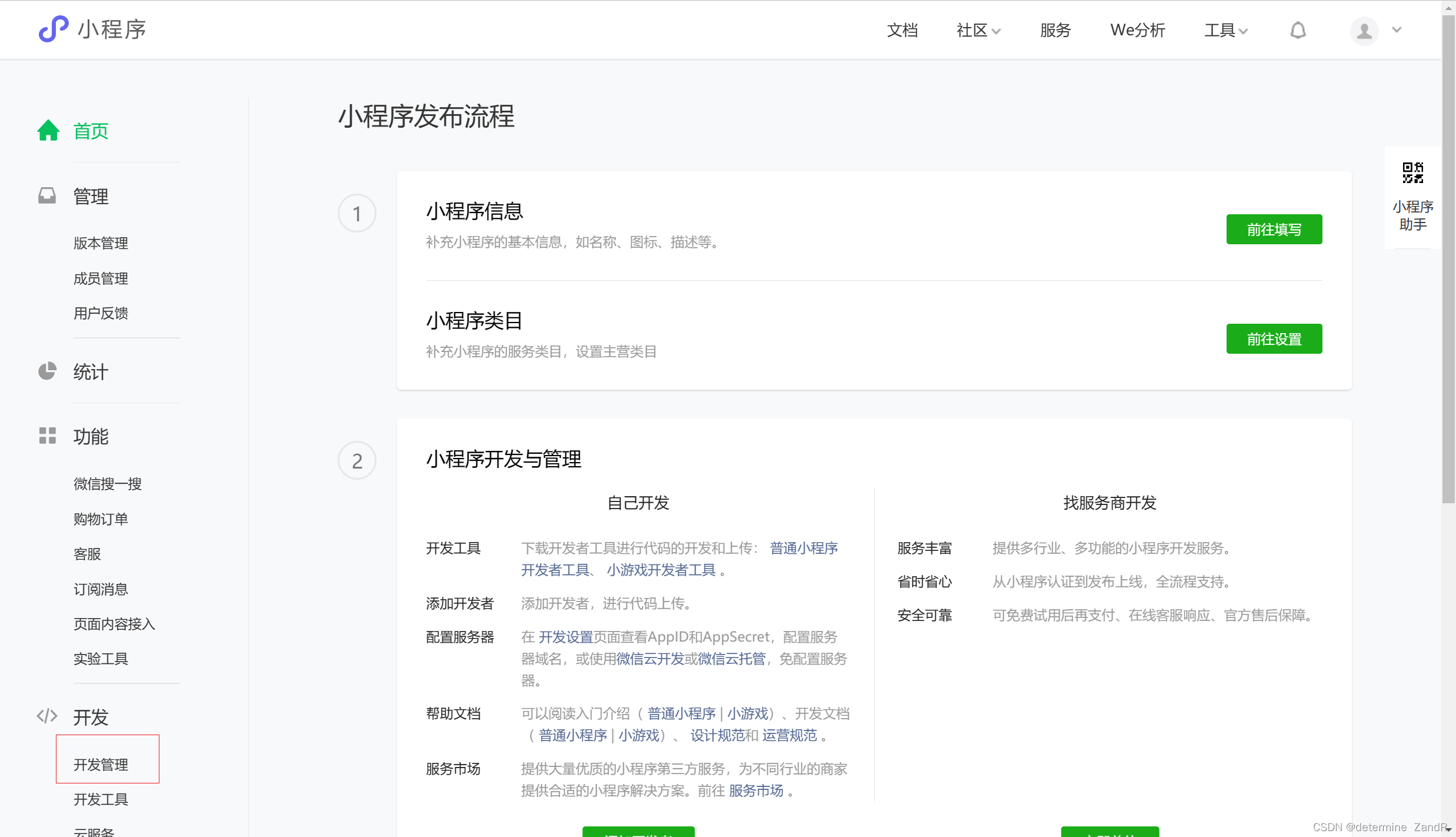
第一步:

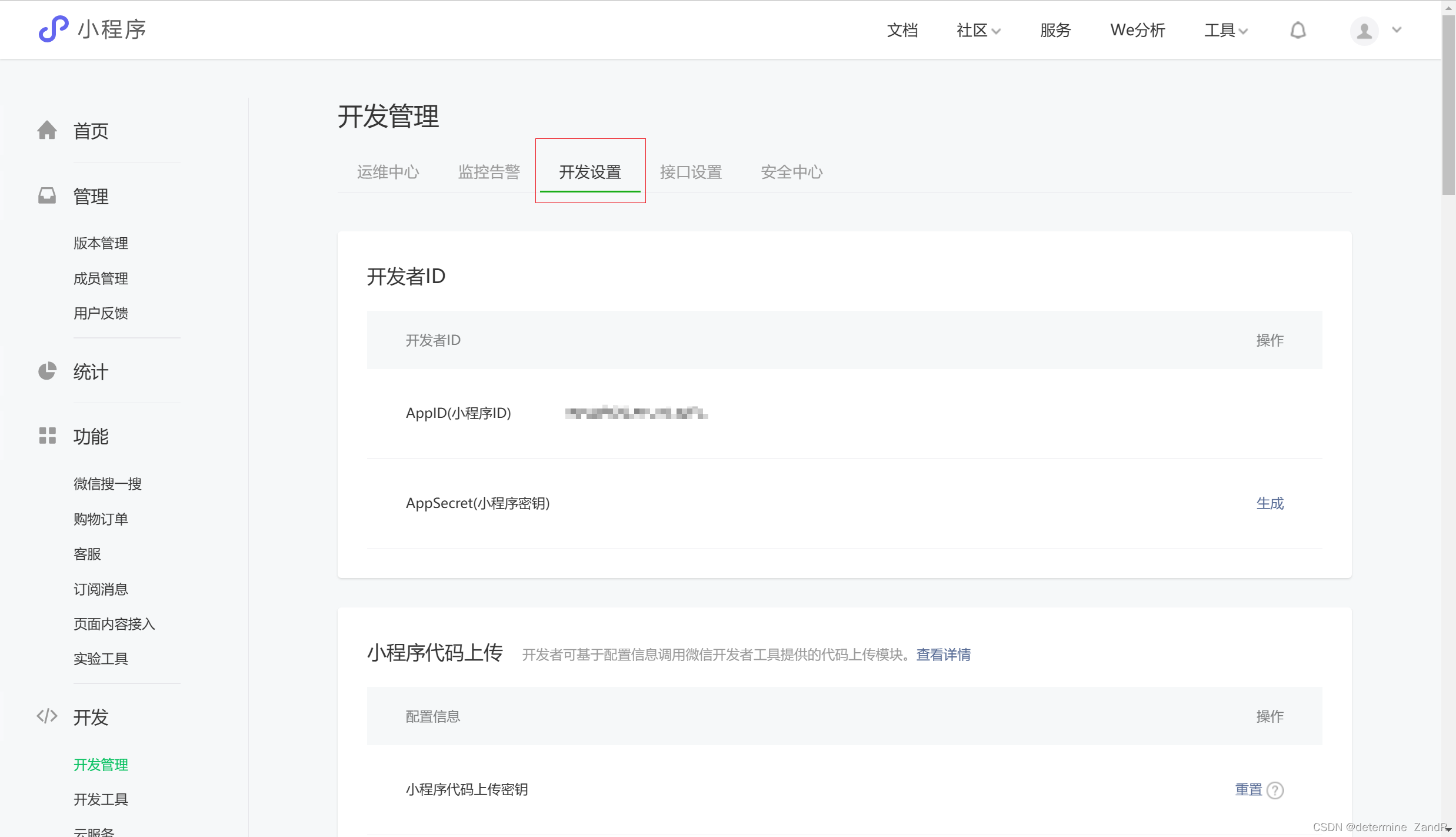
第二步:

第三步:
因为百度地图的天气接口有点问题,所以小编用得是高德api的天气接口
- https://restapi.amap.com

最后展示出来的页面是这样的

效果出来了,但是页面没写什么样式,美感好的同学可以自己写一下样式。
感谢各位大佬的观看,希望大佬们可以多多指教









![[2022 SP] Copy, Right? 深度学习模型版权保护的测试框架](https://img-blog.csdnimg.cn/img_convert/a92d3cb1785a4762013b2227dda689ed.gif)