目录
- 性能方面的优化
- 更好的TypeScript集成
- 用于处理大规模用例的新API
- 分层内部模块
- CompositionAPI
- 更多RFC
- 提供的两个新功能
- proxy代替defineProperty
- 双向绑定
性能方面的优化
首先是相对Vue2的一些性能改进:
- 通过摇树(减轻了多达41%的资源大小)
- 初始渲染(加快了多达55%的速度)
- 更新速度:(加快了133%的速度)
- 内存占用:(最多减少54%)
其次还带来一些新的的优化,简单总结下
- 路由懒加载
- keep-alive缓存页面
- 使用v-show复用DOM
- v-for 遍历避免同时使用 v-if
- 长列表性能优化
- 事件的销毁
- 图片懒加载
- 第三方插件按需引入
- 无状态的组件标记为函数式组件
- 子组件分割
- 变量本地化
- SSR
更好的TypeScript集成
- 改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告
- 更好的调试支持
用于处理大规模用例的新API
- reactive
- ref
- computed
- readonly
- watchEffect
- watch
- unref
- toRef
- toRefs
- isRefis
- Proxy
- isReactive
- isReadonly
- customRef
- markRaw
- shallowReactive
- shallowReadonly
- shallowRef
- toRaw
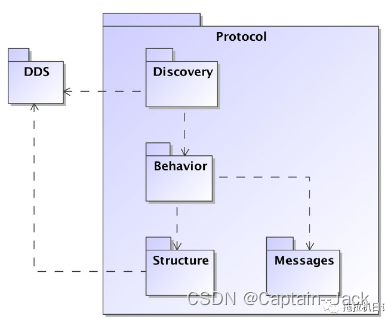
分层内部模块
Vue 3.0内核仍然可以通过一个简单的script标签使用,但其内部结构已被彻底重写为一组解耦的模块。新的体系结构提供了更好的可维护性,并允许最终用户通过摇树来减少运行时大小的一半。
模块提供的功能点:
- 编译器支持用于构建时自定义的自定义AST转换(例如,构建时i18n)
- 核心运行时提供API用于创建针对不同渲染目标(例如本机移动设备,WebGL或终端)的自定义渲染器。默认DOM渲染器使用相同的API构建。
- 该@vue/reactivity模块导出的功能可以直接访问Vue的反应系统,并且可以用作独立程序包。它可以与其他模板解决方案(例如lit-html)配对,甚至可以用于非UI方案。
CompositionAPI
composition-api,旨在解决大型应用程序中Vue使用的难点。是Vue3.0最重要的RFC(官方文档)原来叫vue-function-api。
Composition API建立在反应性API之上,与2.x基于对象的API相比,可实现类似于React挂钩的逻辑组成和重用,更灵活的代码组织模式以及更可靠的类型推断。
<template>
<button @click="increment">
Count is: {{ state.count }}, double is: {{ state.double }}
</button>
</template>
<script>
import { reactive, computed } from 'vue'
export default {
setup() {
const state = reactive({
count: 0,
double: computed(() => state.count * 2)
})
function increment() {
state.count++
}
return {
state,
increment
}
}
}
</script>
主要改动点
- 新增setup函数: 等价于created和beforeCreated,props被初始化后调用
- 数据用reactive实现双向绑定,你可以决定是否绑定一个数据
- watch支持中止,节省性能开销
- 生命周期钩子和原来差不多
- 全局方法分散导出,减少包大小
- 函数式api:对ts友好,组合函数复用代替mixin
- 暴露了更多api,变得更加灵活
更多RFC
还有一些其它的RFC,相对比较小的变动,例如:
- render方法改写
- 删除filters
- slot语法改写
- transition语法变更
提供的两个新功能
//<script setup>:用于在SFC中使用Composition API的语法糖
//<style vars> :SFC中状态驱动的CSS变量
proxy代替defineProperty
双向绑定
Vue2.0双向绑定
- observer遍历对象,在getter/setter方法中拦截对对象属性的读写操作
- 对象拦截:可拦截对象属性更改,不能拦截对象属性增删
- 数组拦截:通过重写prototype,可拦截7种数组方法,不能拦截数组直接赋值、长度变更

Vue3.0双向绑定 - proxy支持劫持对象的属性增删和数组的索引操作
- 对比Vue2.0对data递归劫持数据,Vue3提供reactive等方法自定义响应式数据,节省内存开销
- IE11兼容性问题,vue会提供兼容版本





![[2022 SP] Copy, Right? 深度学习模型版权保护的测试框架](https://img-blog.csdnimg.cn/img_convert/a92d3cb1785a4762013b2227dda689ed.gif)