Sort()方法相信大家都熟悉,用于排序,那就是数字从低到高(默认) 和 从高到低。以下对这个排序方法在Python 和 Java Script 中应用的区别作详细的举例说明。
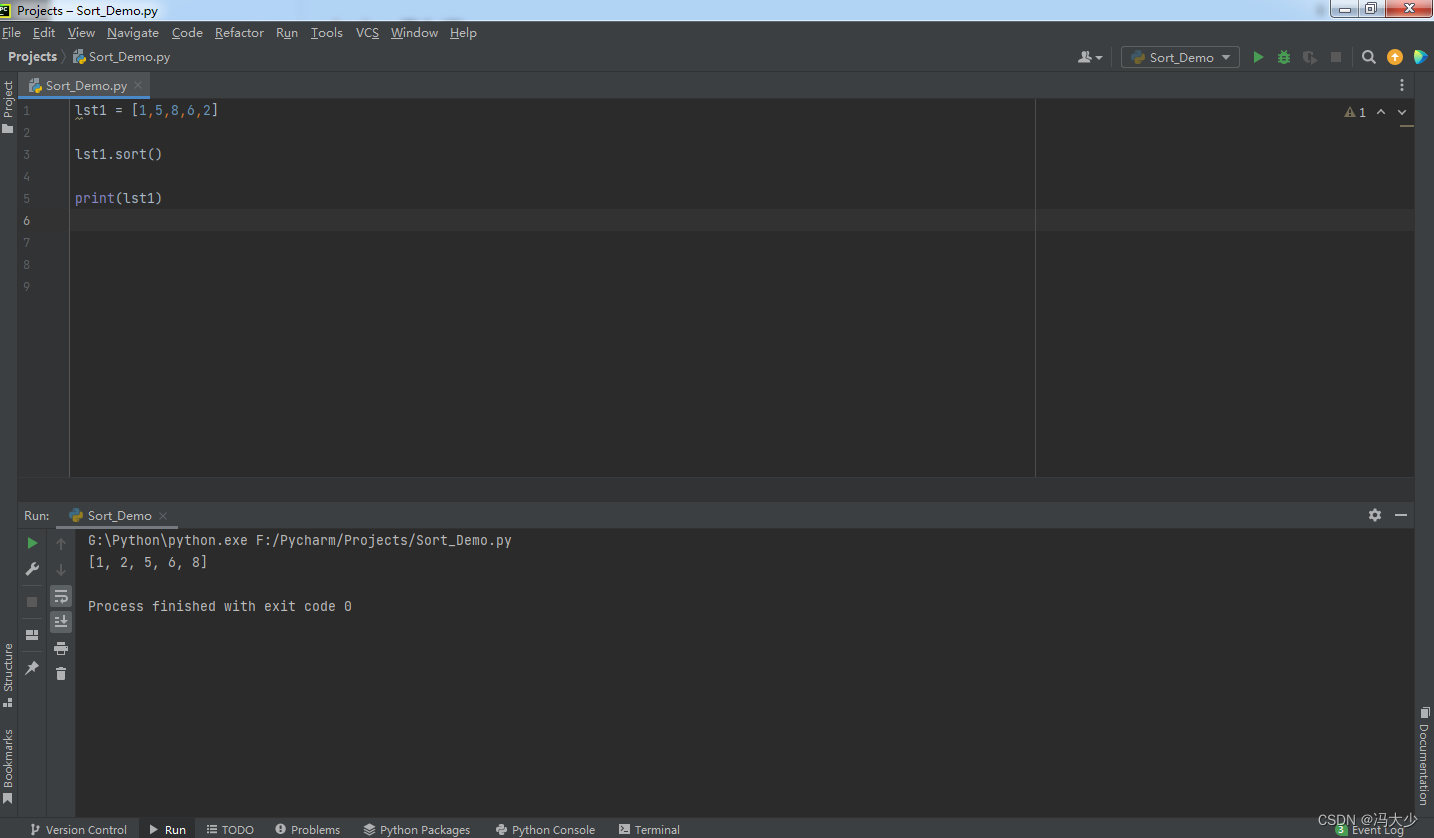
在 Python中,例如有 lst1 : [1,5,8,6,2] ,要对这列表进行从小到大的排序。
可见,输出结果为 [1,2,5,6,8], 符合从小到大排序的要求。

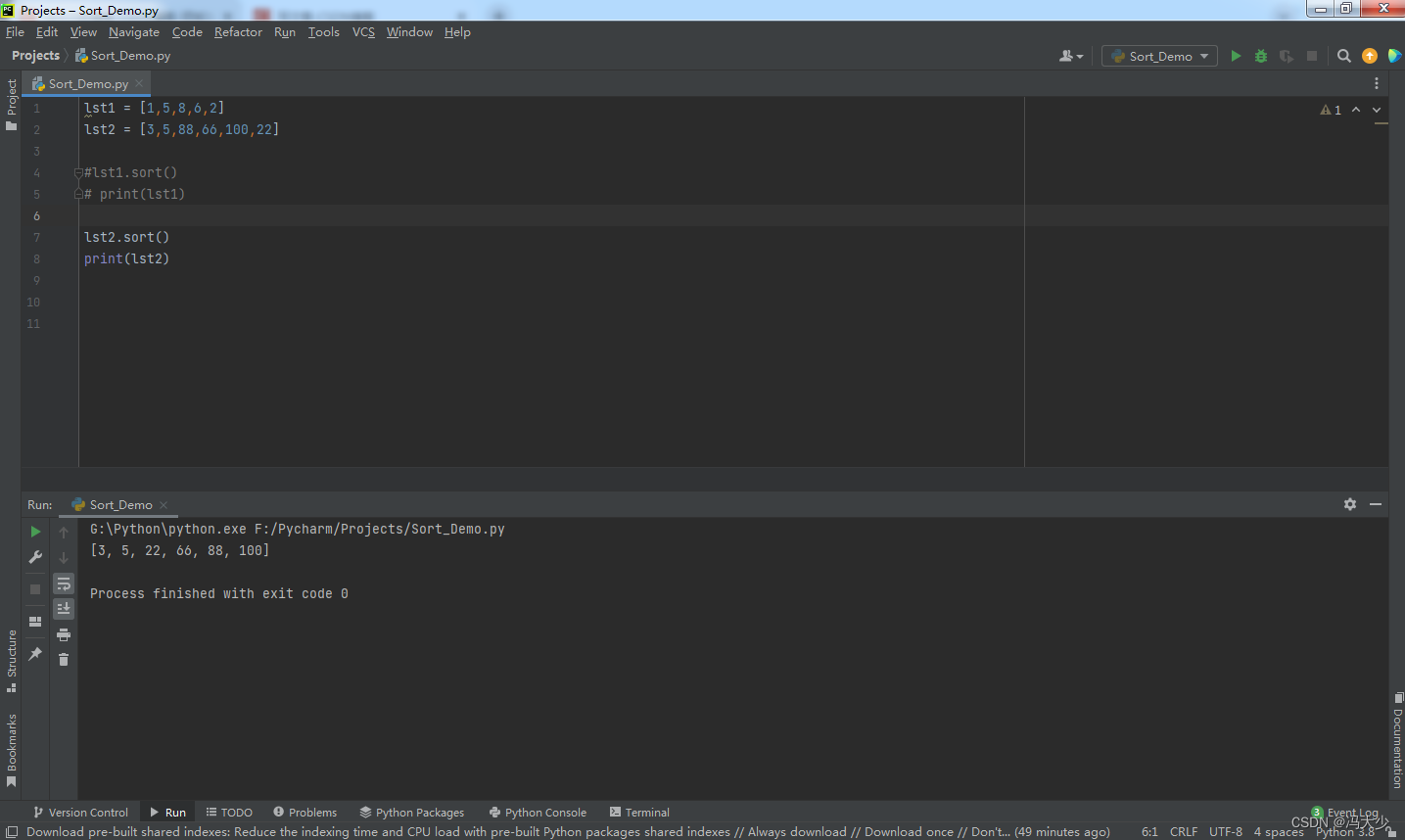
再举一个例子,有列表 lst2: [3,5,88,66,100,22]
可见,输出结果为 [3, 5, 22, 66, 88, 100], 也符合从小到大排序的要求。

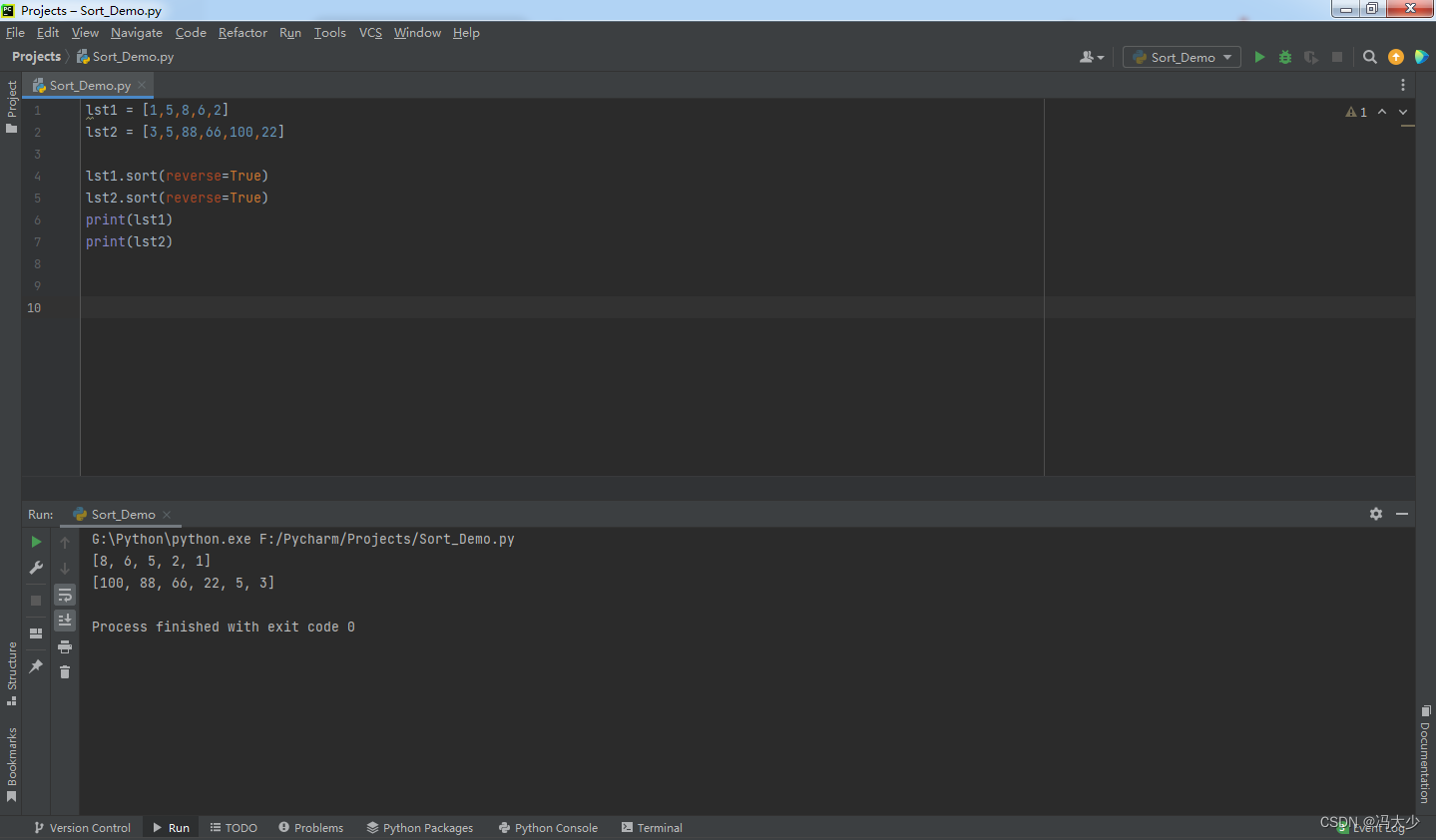
另外,我们也可以把列表按从大到小的排序方式输出。通过添加参数 reverse = True 去实现,具体参数方法,可以参考官档。默认是升序,参数默认为 False。

lst1 = [1,5,8,6,2]
lst2 = [3,5,88,66,100,22]
lst1.sort(reverse=True)
lst2.sort(reverse=True)
print(lst1)
print(lst2)

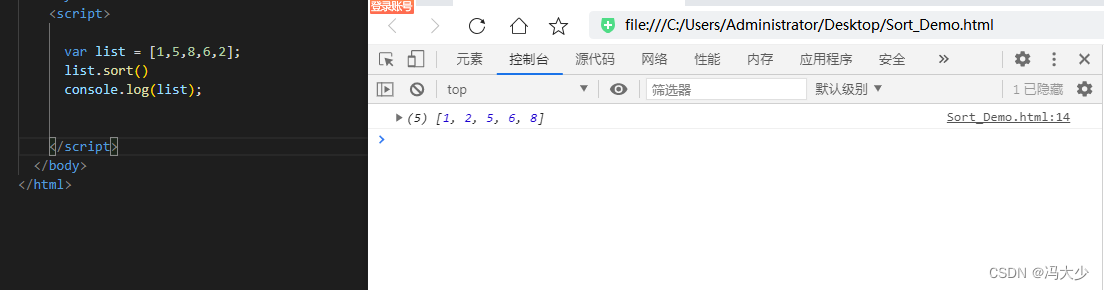
在 Javascript 中,对数组的排序,也可以用 sort() 方法去实现。

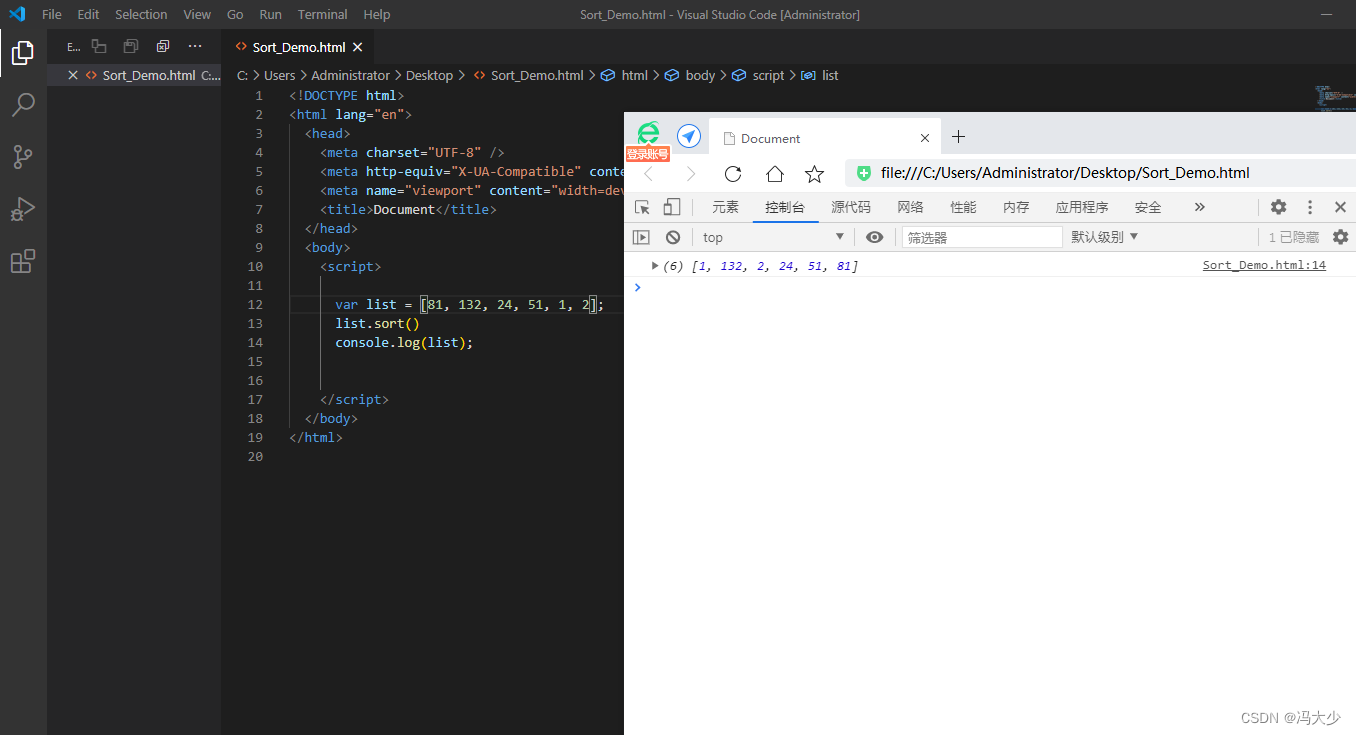
另外一个例子,当数组出现2位数或以上时,这时 sort() 就会出现了 bug 。

可见输出结果,并不是按照升序输出。这也是和以上 Python的区别。我们可以通过 Javascript 固定的封装方法去实现升序、降序。
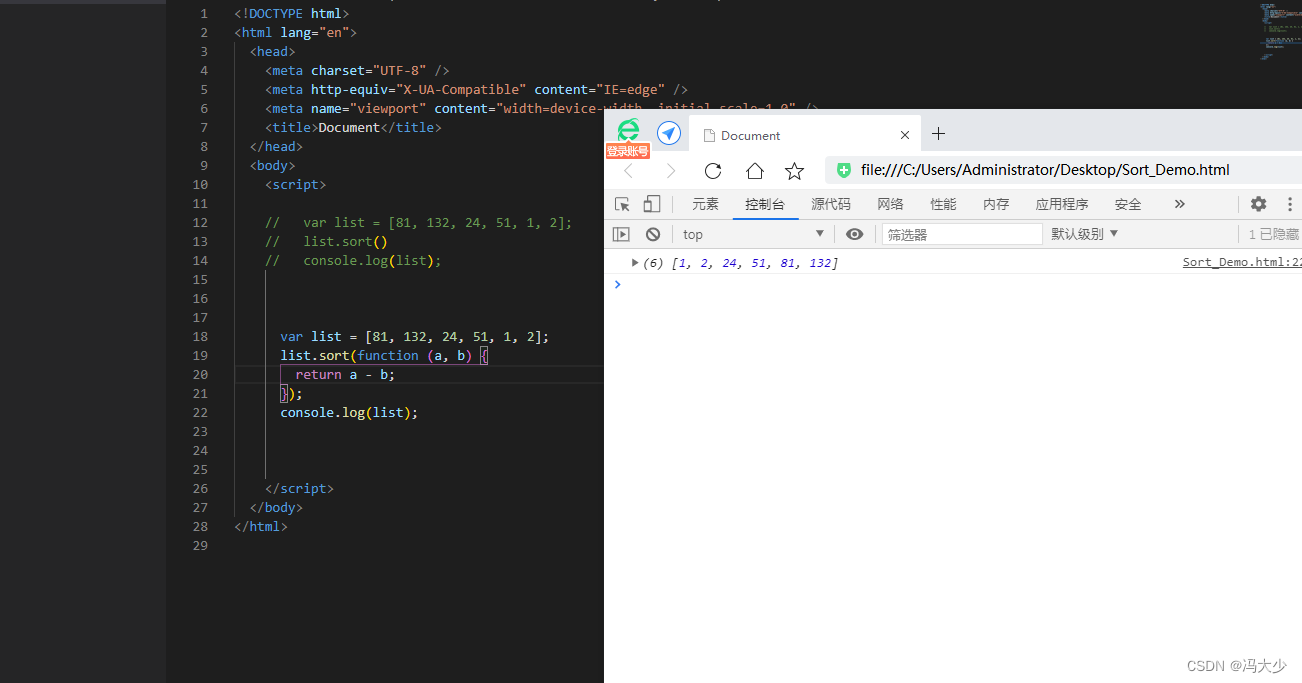
升序:

var list = [81, 132, 24, 51, 1, 2];
list.sort(function (a, b) {
return a - b;
});
console.log(list);
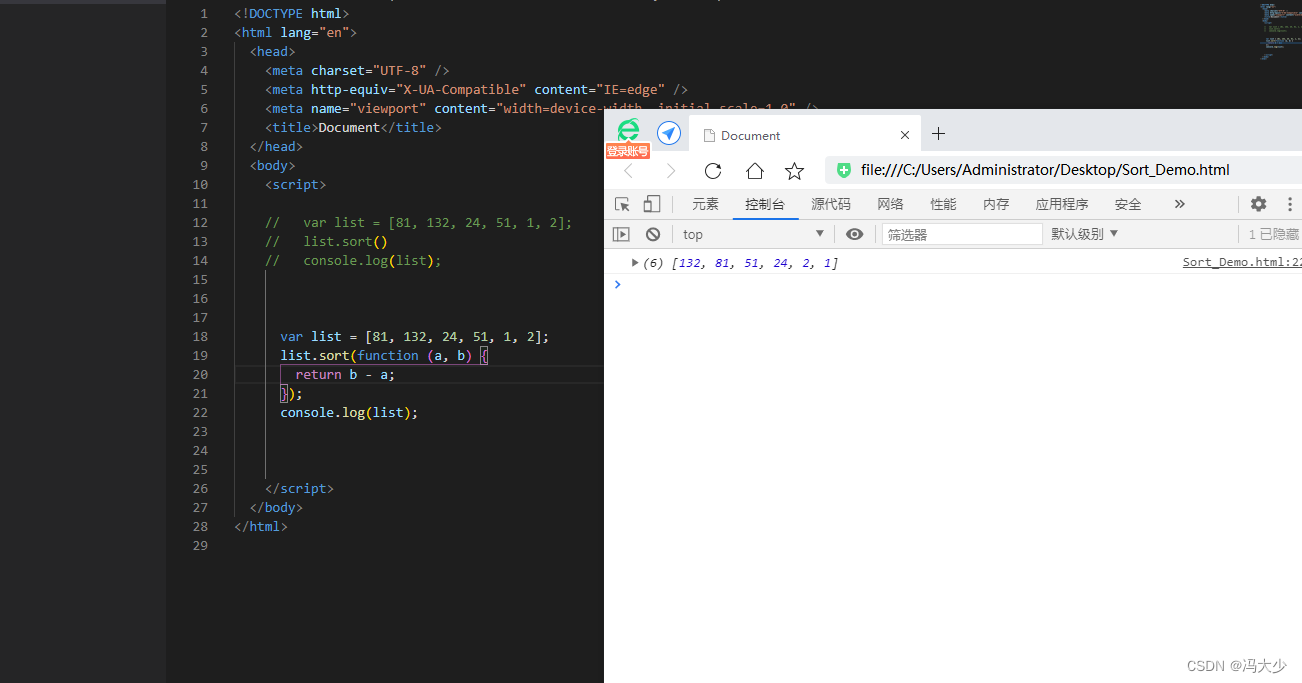
降序:

var list = [81, 132, 24, 51, 1, 2];
list.sort(function (a, b) {
return b - a;
});
console.log(list);
可见,通过 封装一个函数 function(a,b) 便可以解决这个自身问题。
接下来,再详细讲解除了 Sort() 方法实现外,怎样利用原生的写法去实现排序。
假设有 num_list = [32,22,35,11,49,30],需要对列表(数组)里的数字从小到大升序的方式排序。
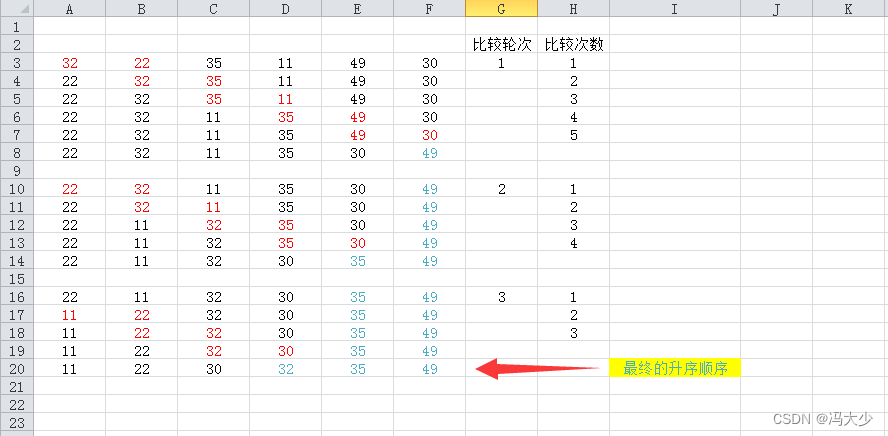
以下是排序逻辑的过程,对这个数组排序,需要3轮的比较,而每一轮也有相对应的比较次数。比较的轮数最大值为:数组长度 -1, 而比较的次数最大值为 : 数组长度 -1 - 比较的轮数。 因此我们可以通过嵌套循环去实现,父循环去控制比较的轮数,子循环去控制比较的次数。然后在子循环里,添加对比条件,当符合时,执行两个数值之间的调换,从而实现排序的结果。

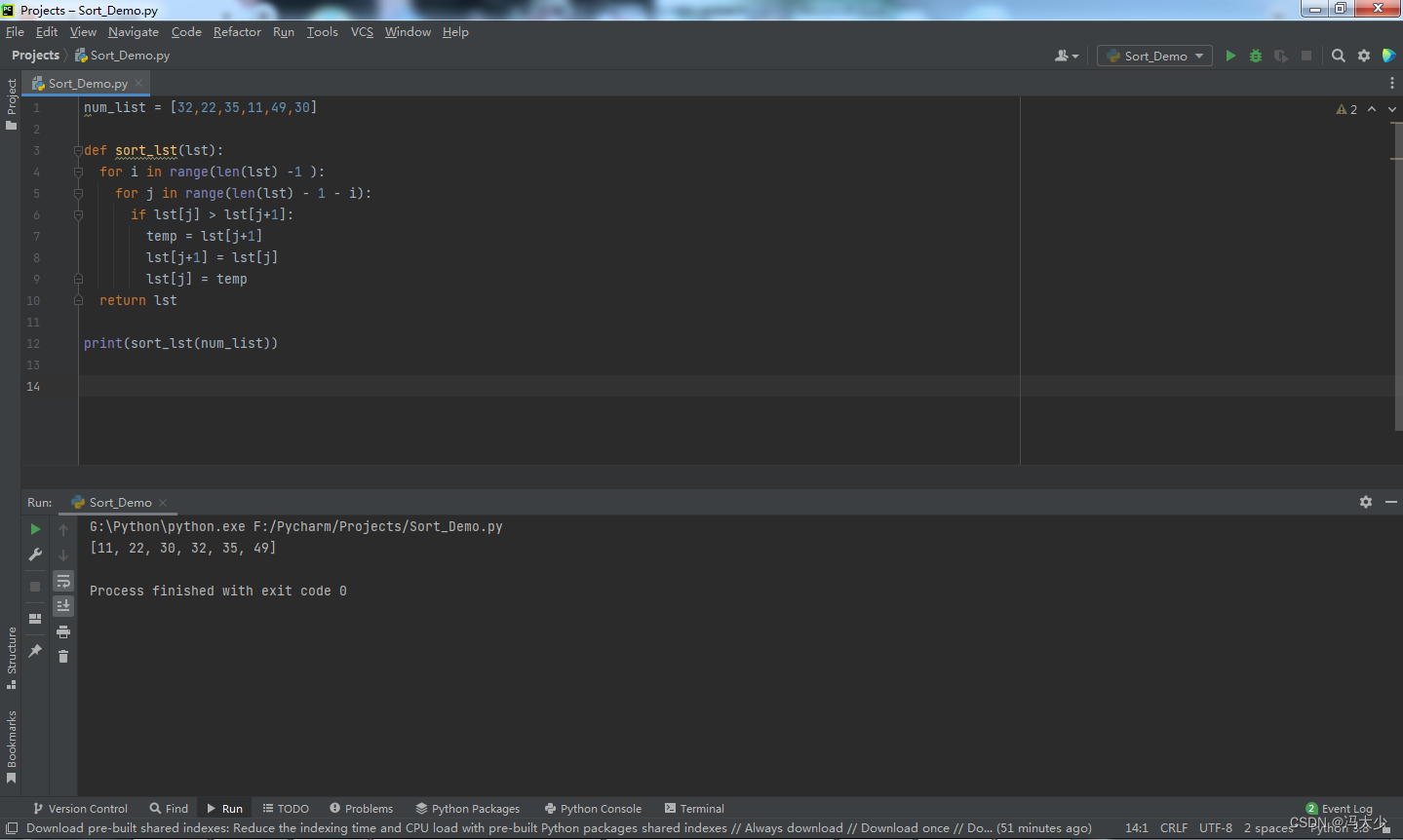
升序的输出结果:

num_list = [32,22,35,11,49,30]
def sort_lst(lst):
for i in range(len(lst) -1 ):
for j in range(len(lst) - 1 - i):
if lst[j] > lst[j+1]:
temp = lst[j+1]
lst[j+1] = lst[j]
lst[j] = temp
return lst
print(sort_lst(num_list))
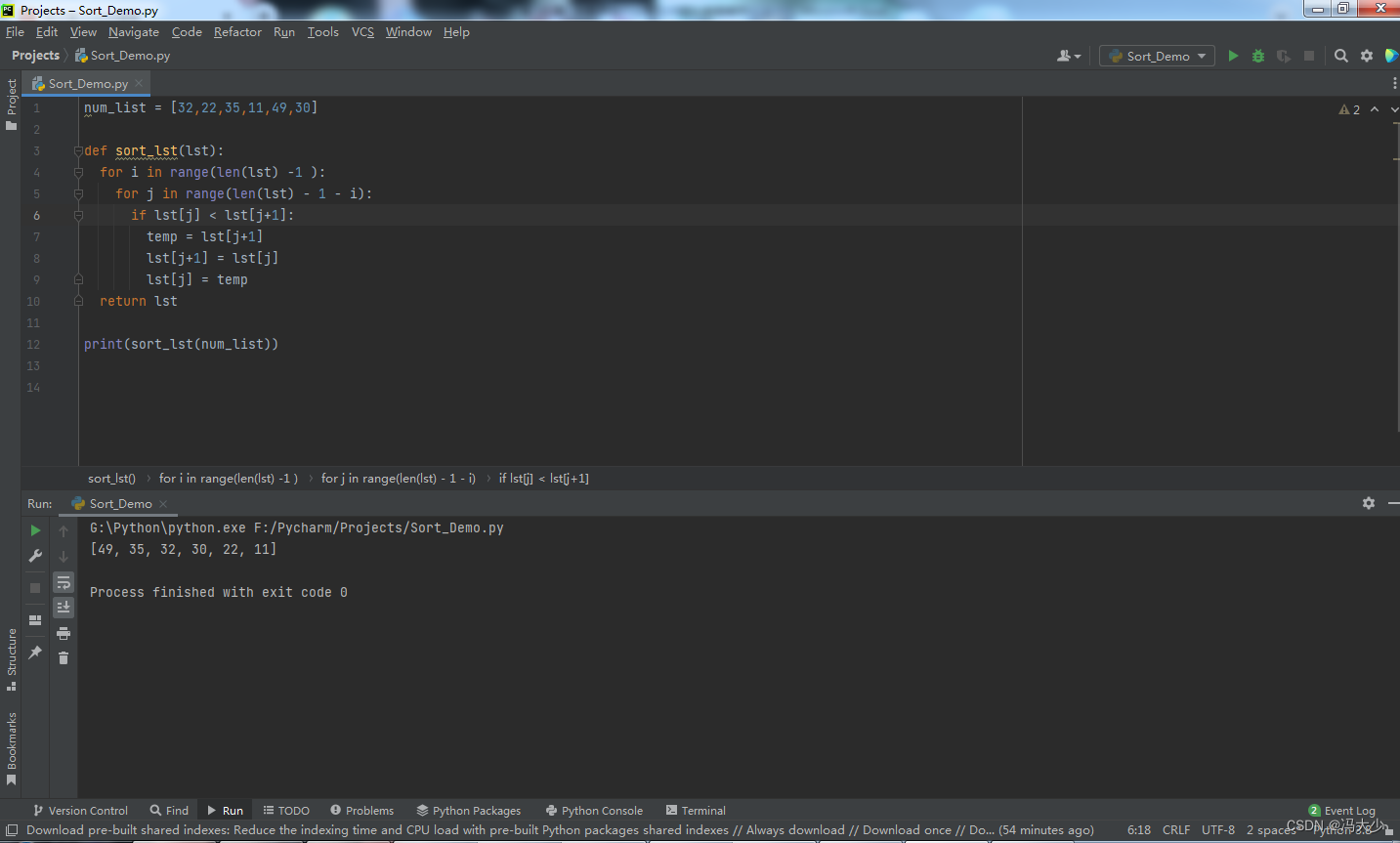
同理,也可以实现降序排序

num_list = [32,22,35,11,49,30]
def sort_lst(lst):
for i in range(len(lst) -1 ):
for j in range(len(lst) - 1 - i):
if lst[j] < lst[j+1]:
temp = lst[j+1]
lst[j+1] = lst[j]
lst[j] = temp
return lst
print(sort_lst(num_list))
在 Javascript 也可以实现同样的原生逻辑写法:
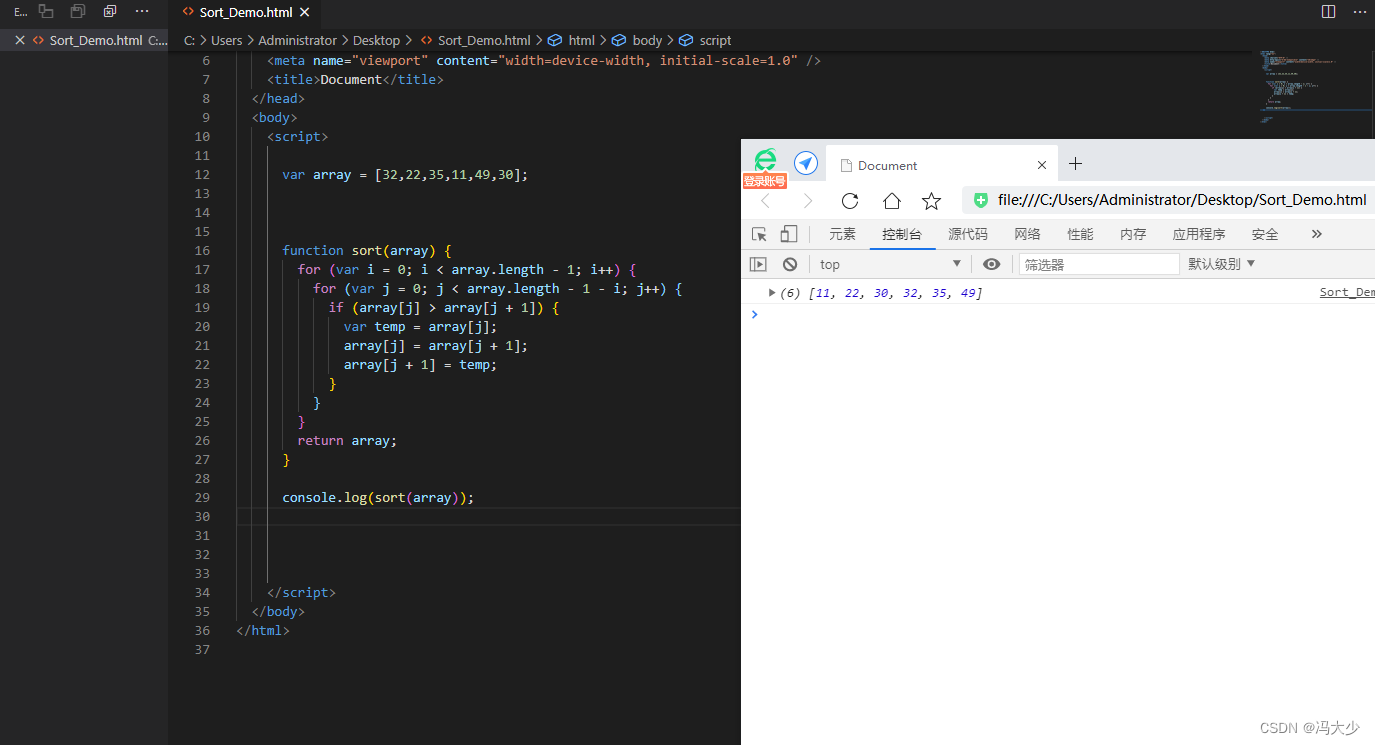
升序:

var array = [32,22,35,11,49,30];
function sort(array) {
for (var i = 0; i < array.length - 1; i++) {
for (var j = 0; j < array.length - 1 - i; j++) {
if (array[j] > array[j + 1]) {
var temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
console.log(sort(array));
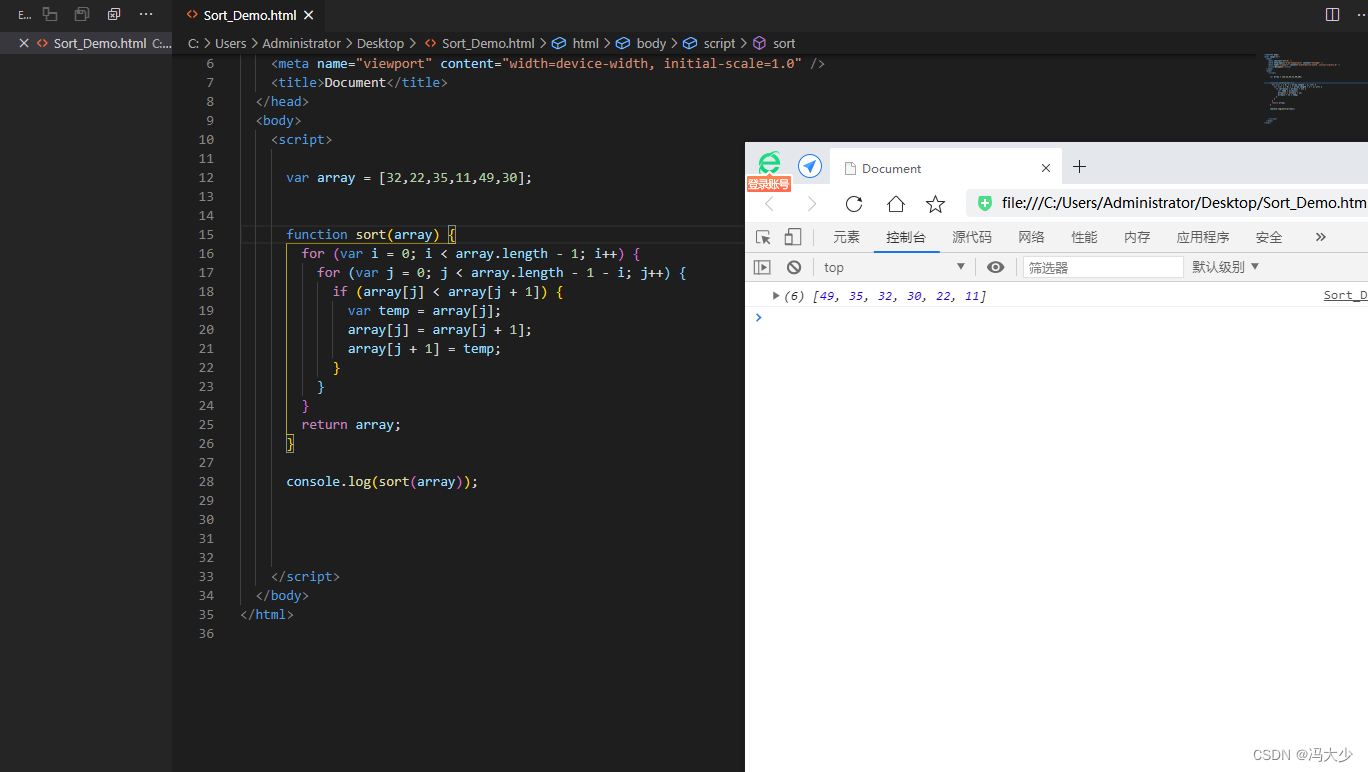
降序:

var array = [32,22,35,11,49,30];
function sort(array) {
for (var i = 0; i < array.length - 1; i++) {
for (var j = 0; j < array.length - 1 - i; j++) {
if (array[j] < array[j + 1]) {
var temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
console.log(sort(array));