文章目录
- 引入
- 1.引入依赖
- 2.集成插件
- 3.测试接口请求
引入
后端接口出的太慢?问题不大,咱们可以借助vite-plugin-mock-server插件自己写接口,返回商量好的格式,后续联调直接切换环境即可
vite-plugin-mock-server官网
mock.js官网
demo项目地址
1.引入依赖
npm i vite-plugin-mock-server -D
2.集成插件
1.我们调整vite.config.ts文件:
import mockServer from 'vite-plugin-mock-server'
// ...
plugins: [
// mock数据
mockServer({
logLevel: 'info',
urlPrefixes: ['/api/'],
mockRootDir: path.relative(__dirname, './src/api/mock'),// 模拟数据文件所放置的目录
mockJsSuffix: '.mock.js', // js模拟数据文件的后缀
mockTsSuffix: '.mock.ts',// js模拟数据文件的后缀
noHandlerResponse404: true,
})
],
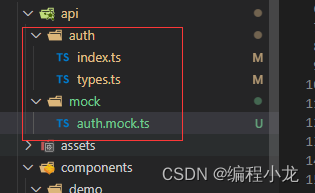
2.我们调整api目录下的auth目录中的文件:
- 在types.ts中新增一个userInfo接口
- 在index.ts中新增一个getUserInfo的请求方法
目录结构一览

// src\api\auth\types.ts
/**
* 用户信息
*/
export interface UserInfo {
/**
* 用户名
*/
nickName: string;
/**
* 用户id
*/
userId: string;
/**
* 年龄
*/
age: number;
}
// src\api\auth\index.ts
import { LoginData, LoginResult, UserInfo } from './types'
/**
* 获取用户信息
*
* @param data {UserInfo}
* @returns
*/
export function getUserInfoApi(accessToken: string): AxiosPromise<UserInfo> {
return request({
url: '/auth/userInfo',
method: 'get',
params: accessToken
});
}
3…我们在src/api/目录下创建一个mock目录,并新建一个auth.mock.ts文件:
- src\api\mock\auth.mock.ts
import { MockHandler } from 'vite-plugin-mock-server';
import { LoginResult, UserInfo } from '../auth/types';
import Mock from 'mockjs';
// 通用请求返回结果
const resData = {
code: '0', // 状态码
data: {} // 响应数据
};
const mocks: MockHandler[] = [
{
pattern: '/api/auth/login',
handle: (req, res) => {
const result: LoginResult = {
accessToken: 'xaxacaca'
};
resData.data = result;
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(resData));
}
},
{
pattern: '/api/auth/userInfo',
handle: (req, res) => {
res.setHeader('Content-Type', 'application/json');
// 使用mock.js模拟响应结果
resData.data = Mock.mock({
userId: '@id', // 随机id
nickName: '@cname', // 随机中文名称
'age|18-35': 18, // 随机年龄 18-35
});
res.end(JSON.stringify(resData));
}
},
];
export default mocks;
4.我们调整utils下的request文件
- 我们调整baseURL和vite.config.ts文件一致
// src\utils\request.ts
const service = axios.create({
baseURL: '/api',
});
3.测试接口请求
1.我们在demo目录下新建一个MockApiDemo.vue:
- src\components\demo\MockApiDemo.vue
<template>
<div>
<GoBack></GoBack>
<h1>测试本地模拟接口</h1>
<el-button type="info" @click="handleLogin">登录请求</el-button>
<el-button type="success" @click="handleGetUserInfo">获取用户信息</el-button>
</div>
</template>
<script setup lang="ts">
import { loginApi, getUserInfoApi } from '../../api/auth'
// 登录
function handleLogin() {
loginApi({ username: 'xxx', password: 'xxx' }).then(res => {
console.log(`登录请求响应:=>${res.data.accessToken}`);
})
}
// 登录
function handleGetUserInfo() {
getUserInfoApi("xxaxxx").then(res => {
console.log(`用户信息响应:=> userId:${res.data.userId}, nickName: ${res.data.nickName},age:${res.data.nickName}}`);
})
}
</script>
<style scoped></style>
2.我们在router中补充对应路由,并且在demo中配置
3.实现效果:
















![[2019.01.24]JNI经验积累](https://img-blog.csdnimg.cn/7516100b75f446b29da86e26a5bf453f.png)