介绍
介绍一下Cesium中有关3dTiles的奇淫技巧,存在一些埋坑的地方,以下内容仅为自己摸索的细节和方法,仅供参考,若有更好的办法欢迎讨论
通用快速获取feature中包含的属性信息
有时候需要快速获得3dTiles中的feature中的属性信息,例如城市白膜的每一幢数据、或者BIM模型中每一层中的数据,此时直接调用该方法即可获取内部的数据
PS:这里有一个坑点,就是3dTilestFeature旧版本获取所有Property是叫getPropertyNames,但是现在最新版本1.99的文档中则改变为getPropertyIds
function printProperties(feature) {
console.log("Properties:",feature);
const propertyIds = feature.getPropertyIds();
const length = propertyIds.length;
for (let i = 0; i < length; ++i) {
const propertyId = propertyIds[i];
console.log(
` ${propertyId}: ${feature.getProperty(propertyId)}`
);
}
}调整颜色透明度
3dTiles的颜色与透明度同样可以进行调整,如下代码所示
这里需要注意的是条件的引号双引号和单引号要区分开,不然容易出现问题(此处踩过坑)
其次需要注意的是透明度,只需要再颜色后面加上逗号即可,颜色也可以通过Cesium.Color.fromCssColorString来传值,设置自己需要的颜色
Tileset.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
[
"${feature['building']} === 'apartments' || ${feature['building']} === 'residential'",
"color('cyan', 0.9)",
],
[true, "color('white')"],
],
},
});3dTiles中的包围球和包围体
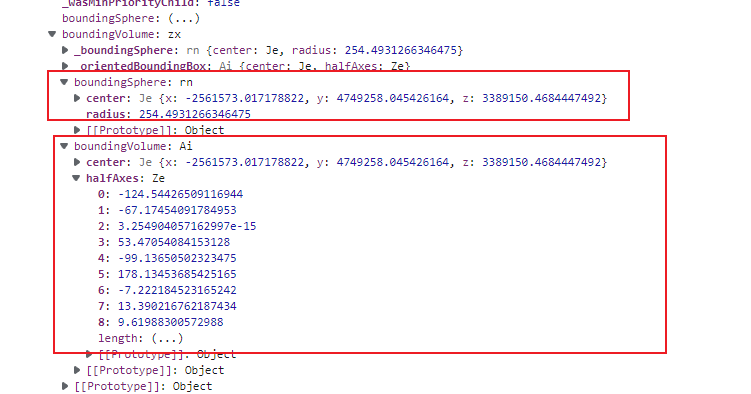
先看一下数据结构,如下图所示

包围球和包围体的中心都是一致的,一般来说就是整个包围体的中心(中间的位置)
包围体即最小外接矩阵如下图所示

如需要计算包围体的顶面的其中一个点如下代码所示,若要计算底面的点亦同理,此处不再赘述
这里的逻辑点在于矩阵与向量的几何意义,此处也不赘述,因为这里一旦展开就有非常多的东西可以讲了
const boundingVolumePoint = new Cesium.Cartesian3(1, 1, 1);
//相当于把起始点根据当前包围体的位置做了一次线性变换
const point = Cesium.Matrix3.multiplyByVector(
boundingVolume.halfAxes,
boundingVolumePoint,
new Cesium.Cartesian3()
);
const topFacePoint = Cesium.Cartesian3.add(boundingVolume.center, point, new Cesium.Cartesian3());