项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1系统功能模块
电影院订票系统,在系统首页可以查看首页、影院信息、电影信息、电影资讯、留言反馈、个人中心、客房中心等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、手机等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
影院信息,在影院信息页面可以查看影院规模、影院地址、咨询电话等详细内容,并进行评论操作,如图5-3所示。

图5-3影院信息界面图
电影信息,在电影信息页面可以查看价格、电影分类、电影标签、电影导演、演员阵容、上映日期、放映场次、影院名称、影院地址、放映厅、座位总数等详细内容,并进行立即预订操作;如图5-4所示。

图5-4电影信息界面图
留言反馈,留言反馈页面通过输入留言内容,上传图片进行立即提交或重置操作,还可以对留言信息和留言图片进行回复操作;如图5-5所示。

图5-5留言反馈界面图
个人中心,在个人中心页面通过填写用户名、密码、姓名、性别、上传图片、手机、余额等信息进行更新信息,根据需要对我的订单,我的收藏进行详细操作,如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员登录系统后,可以对首页、个人中心、用户管理、电影分类管理、影院信息管理、电影信息管理、留言反馈、系统管理、订单管理等功能模块进行相应操作,如图5-7所示。

图5-7管理员功能界面图
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、手机等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8用户管理界面图
电影分类管理,在电影分类管理页面可以对索引、电影分类等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9电影分类管理界面图
影院信息管理,在影院信息管理页面可以对索引、影院名称、影院规模、影院图片、影院地址、咨询电话等内容进行详情,修改,查看评论和删除操作,如图5-10所示。

图5-10影院信息管理界面图
电影信息管理,在电影信息管理页面可以对索引、电影名称、电影分类、电影标签、电影海报、电影导演、演员阵容、预告视频、上映日期、放映场次、影院名称、影院地址、放映厅、价格、座位总数等内容进行详情,修改,查看评论和删除等操作,如图5-11所示。

图5-11电影信息管理界面图
留言反馈管理,在留言反馈管理页面可以对索引、用户名、留言内容、留言图片、回复内容、回复图片等内容进行详情,修改,回复和删除等操作,如图5-12所示。

图5-12留言反馈管理界面图
系统管理,在电影资讯页面可以对索引、标题、图片等内容进行详情,修改和删除等操作,还可以对客房中心和轮插图管理进行详细操作,如图5-13所示。

图5-13系统管理界面图
订单管理,在订单管理页面可以对索引、维修单号、维修情况、物料费用、服务费用、合计费用、维修日期、用户账号、用户姓名、手机号码、工号、姓名、电话、是否支付等内容进行详情,修改和删除等操作,如图5-14所示。

图5-14维修处理管理界面图
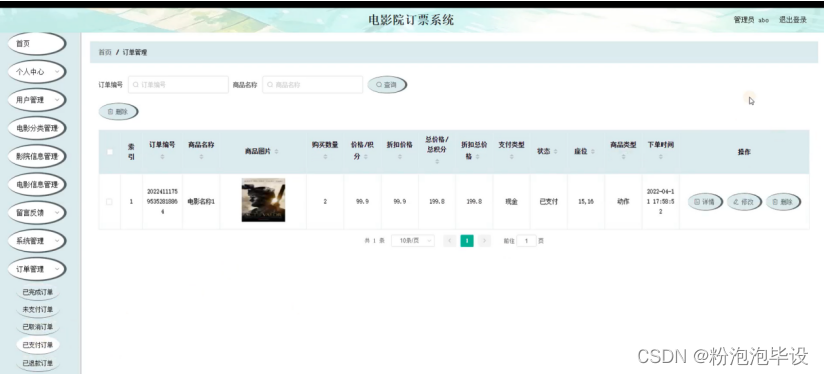
订单管理,在订单管理页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、座位、商品类型、下单时间、等内容进行详细操作,如图5-15所示。

图5-15订单管理界面图
python毕设帮助,指导,源码获取,调试部署