目录
- 前言
- 一、字符串查找
- 二、字符串转换
- 2.1 数值和字符串转化
- 2.2 大小写转化
- 2.3 字符串和数组的转换
- 2.4 格式化
- 三、字符串替换
- 四、字符串拆分
- 4.1 拆分处理
- 4.2 部分拆分
- 4.3 拆分IP地址
- 五、字符串截取
- 六、其他的方法
- 6.1 String trim()
- 6.2 boolean isEmpty()
- 6.3 int length()
- 6.4 判断字符串开头结尾
- 6.5 boolean contains(String str)
- 七、StringBuilder&&StirngBuffer
- 7.2 String、StringBuffer、StringBuilder的区别
前言
上篇我们已经学习了String类的一些知识,接下来我们接着学习!
一、字符串查找
字符串查找也是字符串中非常常见的操作,String类提供的常用查找的方法。


二、字符串转换
2.1 数值和字符串转化
static String valueof() 数值转字符串
Integer.parseInt() 字符串整形
Double.parseDouble() 字符串转浮点型
class Student{
String name;
int age;
public Student(String name,int age){
this.name = name;
this.age = age;
}
@Override
public String toString() {
return "Student{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
public class Test {
public static void main(String[] args) {
String s1 = String.valueOf(123);
String s2 = String.valueOf(12.3);
String s3 = String.valueOf(true);
String s4 = String.valueOf(new Student("ahdiauhd",23));
System.out.println(s1);
System.out.println(s2);
System.out.println(s3);
System.out.println(s4);
System.out.println("===========================");
int data1 = Integer.parseInt("1234");
double data2 = Double.parseDouble("12.5");
System.out.println(data1);
System.out.println(data2);
}
}

2.2 大小写转化
String toUpperCase() 转大写
String toLowerCase() 转小写
这两个函数只转换字母。
public static void main(String[] args) {
String s1 = "Hello";
String s2 = "HADSDKJA";
//小写转大写
System.out.println(s1.toUpperCase());
//大写转小写
System.out.println(s2.toLowerCase());
}

2.3 字符串和数组的转换
char[ ] toCharArray() 字符串转数组
new String(数组引用) 数组转字符串
public static void main(String[] args) {
String s = "Hello";
//字符串转数组
char[] ch = s.toCharArray();
for (int i = 0; i < ch.length; i++) {
System.out.println(ch[i]);
}
System.out.println("===================");
//数组转字符串
String s2 = new String(ch);
System.out.println(s2);
}

2.4 格式化
static String format( );
public static void main(String[] args) {
String s = String.format("%d-%d-%d",2022,9,17);
System.out.println(s);
}

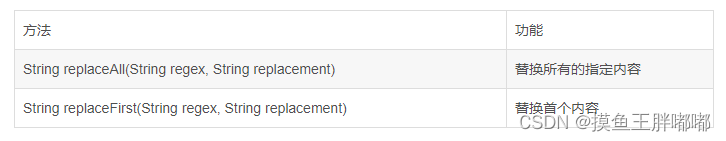
三、字符串替换
使用一个指定的新的字符串替换掉已有的字符串数据,可用的方法如下:

public static void main(String[] args) {
String s = "Hello World!";
System.out.println(s.replace("l","a"));
System.out.println(s.replaceFirst("l","k"));
}

注意事项: 由于字符串是不可变对象, 替换不修改当前字符串, 而是产生一个新的字符串。
四、字符串拆分
可以将一个完整的字符串按照指定的分隔符划分为若干个子字符串。

4.1 拆分处理
public static void main(String[] args) {
String s1 = "Hello World! Hahaha asjkd";
String[] arr = s1.split(" ");//按空格拆分
for (String s:arr) {
System.out.println(s);
}
}

4.2 部分拆分
public static void main(String[] args) {
String s1 = "Hello World! Hahaha asjkd";
String[] arr = s1.split(" ",2);
for (String s:arr) {
System.out.println(s);
}
}

4.3 拆分IP地址
public static void main(String[] args) {
String str = "188.166.1.1" ;
String[] arr = str.split("\\.") ;
for(String s: arr) {
System.out.println(s);
}
}

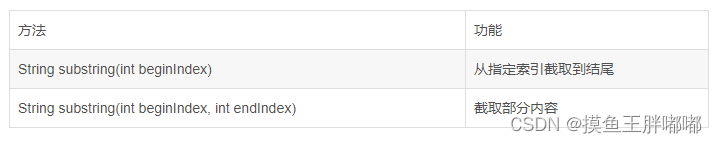
五、字符串截取

public static void main(String[] args) {
String s = "Hello World!";
System.out.println(s.substring(0));
System.out.println(s.substring(0,5));
}

1. 索引从0开始。
2. 注意前闭后开区间的写法, substring(0, 5) 表示包含 0 号下标的字符, 不包含 5 号下标 。
六、其他的方法
6.1 String trim()
方法:String trim()
功能:去掉字符串中的左右空格,保留中间空格。
public static void main(String[] args) {
String s = " Hello World ";
System.out.println("[" +s+"]");
System.out.println("[" +s.trim()+"]");
}

6.2 boolean isEmpty()
isEmpty() 方法用于判断字符串是否为空
public static void main(String[] args) {
String s = " ";
System.out.println(s.isEmpty());
}

6.3 int length()
用于求字符串的长度
public static void main(String[] args) {
String s = "MoyuWangPangdudu";
System.out.println(s.length());
}

6.4 判断字符串开头结尾
boolean startsWith(String prefix) 判断字符串是否以某个字符串开头的
boolean endWith(String sufix) 判断字符串是否以某个字符串结尾的
public static void main(String[] args) {
String s = "MoyuWangPangdudu";
System.out.println(s.startsWith("Mo"));
System.out.println(s.endsWith("dudu"));
}

6.5 boolean contains(String str)
判断字符串中是否包含某个字符串
public static void main(String[] args) {
String s = "MoyuWangPangdudu";
System.out.println(s.contains("Wang"));
}

七、StringBuilder&&StirngBuffer
由于String的不可更改特性,为了方便字符串的修改,Java中又提供StringBuilder和StringBuffer类。
这两个类大部分功能是相同的,这里介绍 StringBuilder常用的一些方法.

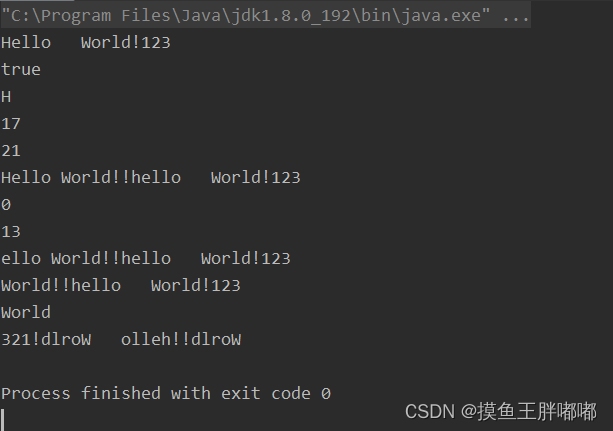
public static void main(String[] args) {
StringBuilder sb1 = new StringBuilder("Hello");
StringBuilder sb2 = sb1;
//追加:即尾插->字符、字符串、整型数字
sb1.append(" ");//Hello
sb1.append("World!");//Hello World!
sb1.append(123);//Hello World!123
System.out.println(sb1);
System.out.println(sb1 == sb2);//true
System.out.println(sb1.charAt(0)); // 获取0号位上的字符 H
System.out.println(sb1.length());// 获取字符串的有效长度17
System.out.println(sb1.capacity());// 获取底层数组的总大小
sb1.setCharAt(0, 'h'); // 设置任意位置的字符 hello World!123
sb1.insert(0,"Hello World!!");// Hello world!!Hello World!123
System.out.println(sb1);
System.out.println(sb1.indexOf("Hello")); // 获取Hello第一次出现的位置
System.out.println(sb1.lastIndexOf("hello"));// 获取hello最后一次出现的位置
sb1.deleteCharAt(0); // 删除首字符
System.out.println(sb1);
sb1.delete(0,5);// 删除[0, 5)范围内的字符
System.out.println(sb1);
String str1 = sb1.substring(0,5);// 截取[0, 5)区间中的字符以String的方式返回
System.out.println(str1);
sb1.reverse();//字符串逆转
str1 = sb1.toString(); // 将StringBuffer以String的方式返回
System.out.println(str1);
}

String和StringBuilder最大的区别在于String的内容无法修改,而StringBuilder的内容可以修改。频繁修改字符串的情况考虑使用StringBuilder 。
注意:
String和StringBuilder类不能直接转换。如果要想互相转换,可以采用如下原则:
String变为StringBuilder:
利用StringBuilder的构造方法(StringBuilder(String str) 构造一个字符串生成器,并初始化为指定的字符串内容)或append()方法
StringBuilder变为String:
调用StringBuilder重写的toString()方法
7.2 String、StringBuffer、StringBuilder的区别
- String的内容不可修改,StringBuffer与StringBuilder的内容可以修改.
- StringBuffer与StringBuilder大部分功能是相似的
- StringBuffer采用同步处理,属于线程安全操作;而StringBuilder未采用同步处理,属于线程不安全操作