📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础💡,后端💡,大数据,信息安全
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
🚀支持洋洋:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!
我是微风洋洋 今天这篇文章就是来和大家简单聊聊用CSS设置颜色、背景、图像效果,希望大家读完有所收获,那我辛苦码字也就值了。如果你觉得对你有一丢丢启发的话,不妨 点赞、收藏、关注支持一下,你的支持将是我继续创作的最大动力。下一篇将介绍重头戏——CSS盒子模型和网页布局,到时不见不散~~~
文章目录
- 一、用CSS设置颜色与背景
- 颜色设置
- 背景设置
- 圆角边框和图像边框
- 二、用CSS设置图像效果
- 1.为图片添加边框
- 2.图片缩放
- 3.图文混排
- 三、总结
一、用CSS设置颜色与背景
颜色设置
color属性是用于控制HTML元素内文本的颜色,取值可以使用下面的任意一种方式。
- 颜色名:直接使用颜色的英文名称作为属性值,例如,blue表示蓝色。
- #rrggbb:用一个6位的十六进制数表示颜色,例如,#0000FF表示蓝色。
- #rgb:是#rrggbb的一种简写方式,例如,#0000FF可以表示为#00F,#00FFDD表示为#0FD。
- rgb(rrr,ggg,bbb):使用十进制数表示颜色的红、绿、蓝分量,其中,rrr、ggg、bbb都是0~255的十进制整数。例如,rgb(0,0,0)代表黑色。
- rgb(rrr%,ggg%,bbb%):使用百分比表示颜色的红、绿、蓝分量,例如,rgb(50%,50%,50%)表示rgb(128,128,128)。
当然看个人喜好了,简单点就直接输英文名也没什么大问题
举个例子
代码

背景设置
1.background-color属性
background-color属性用于设置HTML元素的背景颜色。
2.background-image属性
background-image属性用于设置HTML元素的背景图像,取值为url(imageurl)或none。
3.background-attachment属性
background-attachment属性控制背景图像是否随内容一起滚动,取值为scroll或fixed。
4.background-position属性
background-position属性指定了背景图像相对于关联区域左上角的位置。
5.background-repeat属性
background-repeat属性用来表示背景图像是否重复显示,取值可以是repeat/repeat-x/repeat-y/ no-repeat。
6.background属性
background属性与font属性类似,它也是一个组合属性,可用于同时设置background-color、background-image、background-attachment、background-position和background-repeat等背景属性。
举个例子
代码


效果

圆角边框和图像边框
1.圆角边框
使用border-radius属性可以设计各种类型的圆角边框。可以直接给border-radius属性赋一组值来定义圆角。
如果直接给border-radius属性赋4个值,这4个值按照top-left、top-right、bottom-left、bottom-right的顺序来设置。
• 如果只设置1个值,则表示4个圆角相同。
• 如果bottom-left值省略,其圆角效果与top-right相同。
• 如果bottom-right值省略,其圆角效果与top-left相同。
• 如果top-right值省略,其圆角效果与top-left相同。
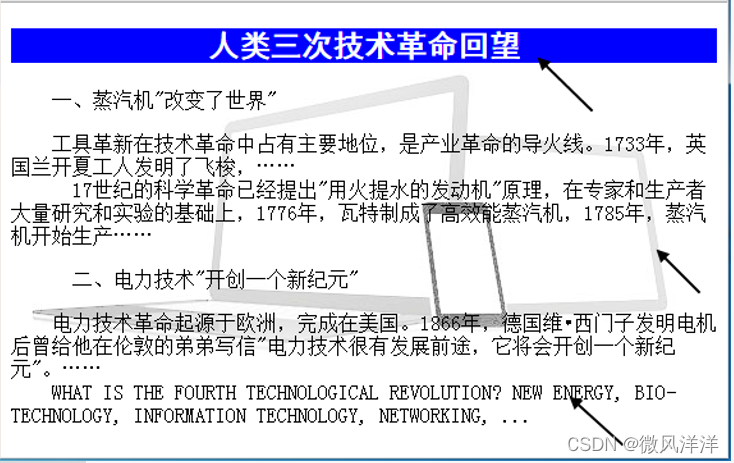
根据上面知识点举个例子
代码

效果

2.图像边框
该属性指定一个图像文件作为边框,边框的长或宽会随着网页元素承载内容的多少自动调整。
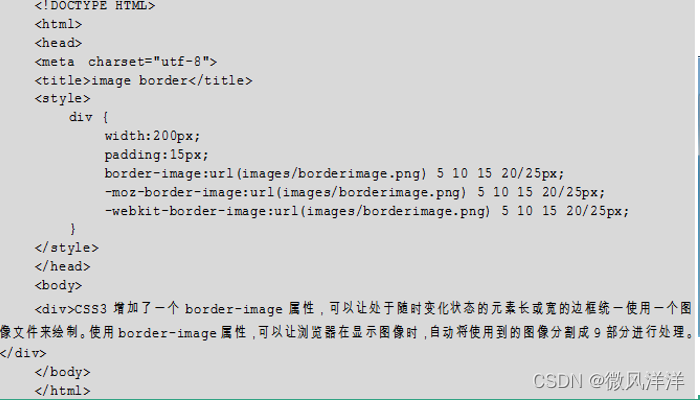
举个例子
代码

效果

如果浏览器显示不出来,是因为不兼容或者没有这个特性
二、用CSS设置图像效果
使用标记的border属性可以为图片添加边框,属性值为边框的粗细,以像素为单位,从而控制边框的效果。当设置属性值为0时,则显示为没有边框。下面是为图片添加边框的代码。
<img src="img1.jpg" border="2" />
<img src="img2.jpg" border="0" />
1.为图片添加边框
边框的不同属性
- border-width(粗细):设置边框的粗细,可以使用各种CSS中的长度单位,通常用的是像素。
- border-color(颜色):定义边框的颜色,可以使用各种合法的颜色定义方式。
- border-style(线型):选择一些预先定义好的线型,如虚线、实线或点划线等。
举个例子
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
img {
width: 150px;
}
.border1 {
border-style: double;
border-color: #00F;
border-width: 6px;
width: 150px
}
.border2 {
border-style: dashed;
border-color: #339;
border-width: 4px;
}
.border3 {
border-style: solid;
border-color: #339;
border-width: 4px;
border-radius: 15px;
}
</style>
</head>
<body>
<img src="images/kay.gif" class="border1"/>
<img src="images/Negroponte.gif" class="border2"/>
<img src="images/kay.gif" class="border3"/>
</body>
</html>
效果

图片上的都是大佬
2.图片缩放
1.使用标记的width和height属性
通过标记的描述属性width和height可以设置图片大小。
2.使用CSS3中max-width属性和max-height属性
max-width和max-height分别用来设置图片宽度最大值和高度最大值。
举个例子
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
img {
max-width: 240px;
}
</style>
</head>
<body>
<img src="images/tu1.jpg" width="400"/>
</body>
</html>
效果

3.使用CSS中width和height属性
使用属性width和height来设置图片的宽度和高度,从而达到对图片的缩放效果。
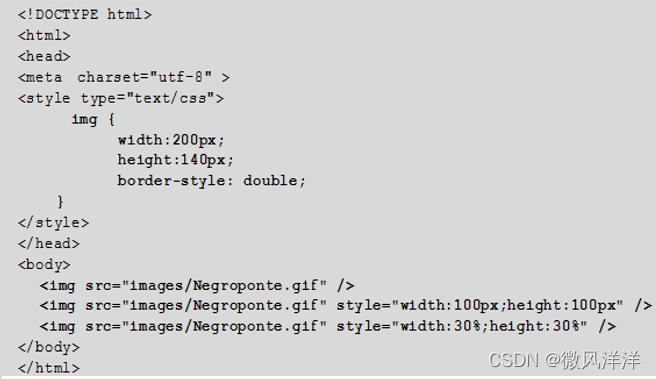
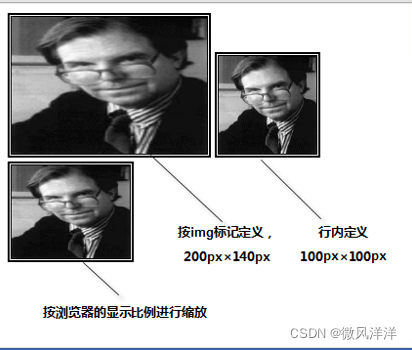
举个例子
代码

效果

3.图文混排
CSS使用float属性来实现文字环绕效果。float属性主要定义图像向哪个方向浮动。文字环绕也可以使文本围绕其他浮动对象(块)。不论浮动对象本身是何种元素,都会生成一个块级框。被浮动对象需要指定一个明确的宽度,否则会很窄。
float语法格式如下:
float:none/left/right;
看个复杂的例子
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
font-size: 12px;
background-color: #CCC;
margin: 0px;
padding: 0px;
}
.img1 {
/*第一种环绕方式*/
float: right;
margin: 10px;
padding: 5px;
}
.img2 {
/*第二种环绕方式*/
float: left;
margin: 10px;
padding: 5px
}
p {
color: #000;
margin: 0px;
padding-top: 10px;
padding-left: 5px;
padding-right: 5px;
}
span {
/*实现首字下沉*/
float: left;
font-size: 36px;
font-family: 黑体;
padding-right: 5px;
}
</style>
</head>
<body>
<p><span>美</span>国著名的《连线》杂志,曾就一系列事物的发展前景向一批各自领域的专家征询。这些专家的看法可能有些武断,但令人欣赏地直奔主题。下面是他们对互联网络所预言的另一张时间进程表:</p>
<p> 2001 远程手术将十分普及,最好的医学专家可以为全世界的人诊断治疗疾病。 </p>
<img src="images/Negroponte.gif" class="img2"/>
<p> 2001 《财富500家》上榜者中将出现一批"虚拟企业"。</p>
<p> 2003 全球可视电话将支持更普遍的"远程会议",企业家将通过网络管理公司。</p>
<p> 2003 "远程工作"将是更多的人主要的"上班"方式。</p>
<p> 2007 光纤电缆广泛通向社区和家庭,"无限带宽"不再停留在梦想中。</p>
<p> 2016 出现第一个虚拟大型公共图书馆,虚拟书架上推满了虚拟书籍和资料。</p><img src="images/kay.gif" class="img1"/>
<p> 这些预言中,还包括了所谓"食品药片"、"冷冻复活"等匪益所思的言论。仅从与网络相关的预言看,人类全方位的"数字化生存"──包括工作、生活和学习等相当广泛的领域── 都不是那么遥远。</p>
<p> 这一张时间进度表究竟能不能如期兑现?阿伦•凯(A.Kay)首先提出,又被尼葛洛庞帝引用过的著名论断说得好:"预测未来的最好办法就是把它创造出来。" ……</p>
<p align="right">摘自《大师的预言》</p>
</body>
</html>
效果

三、总结
这篇文章简单介绍了用CSS设置颜色、背景和图像效果的基本知识,重要的知识点就是图文混排,尤其要注意图片的位置,为后面将相对位置、绝对位置做好铺垫。
关注,即可提高学习效率。Perfect!