文章目录
- 前言
- 一.Spring集成Web
- 二.对于SpringMVC的理解
- 三.MVC执行流程(🏳️🌈)
- 1.组件解析
- 2.RequestMapping
- 四.SpringMVC数据响应
- 页面跳转
- 回写数据
- 五.SpringMVC获得请求数据
前言
SpringMVC确实很麻烦,零碎的点太多
一.Spring集成Web
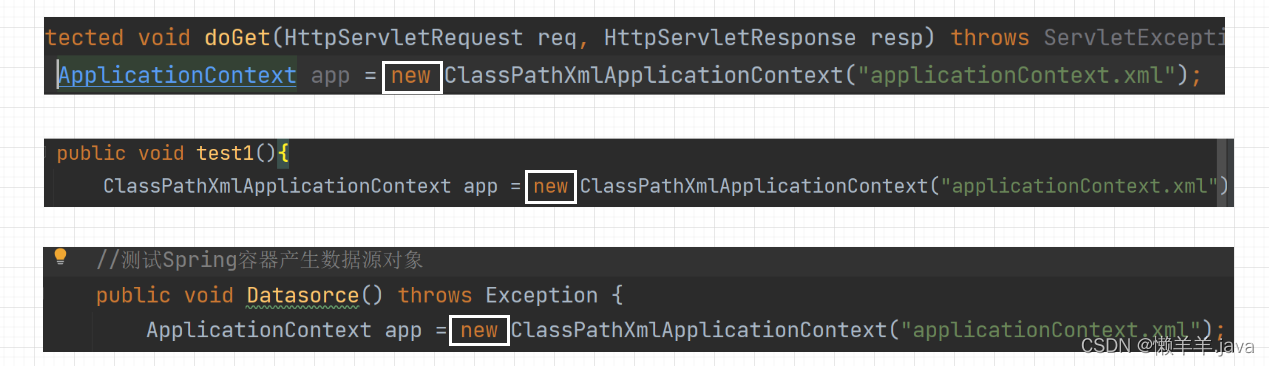
在Spring的学习中,我们知道在IOC容器中获取Bean时要通过获取上下文的方式
(new ClasspathXmlApplicationContext),这样我想在不同的地方获取Bean我得重新加载配置文件,应用上下文的对象也被创建了多次,造成所谓的“硬编码”问题。

如何解决?
按照思维习惯,解决此问题的最好方法就是把我的配置文件作用域提高
在Web项目中,可以使用ServletContextListener监听Web应用的启动,我们可以在Web应用启动时,就加载Spring的配置文件,创建应用上下文对象ApplicationContext,在将其存储到最大的域servletContext域中,这样就可以在任意位置从域中获得应用上下文ApplicationContext对象了,从而实现数据共享。
如何实现?
①导入Spring集成Web坐标
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.3.5.RELEASE</version>
</dependency>
②配置ContextLoaderListener监听器
Spring提供了一个监听器ContextLoaderListener就是对上述功能的封装,该监听器内部加载Spring配置文件,创建应用上下文对象,并存储到ServletContext域中,提供了一个客户端工具WebApplicationContextUtils供使用者获得应用上下文对象
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
③通过工具获得应用上下文对象
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ServletContext servletContext = this.getServletContext();
ApplicationContext app = WebApplicationContextUtils.getWebApplicationContext(servletContext);
UserService userService = app.getBean(UserService.class);
}
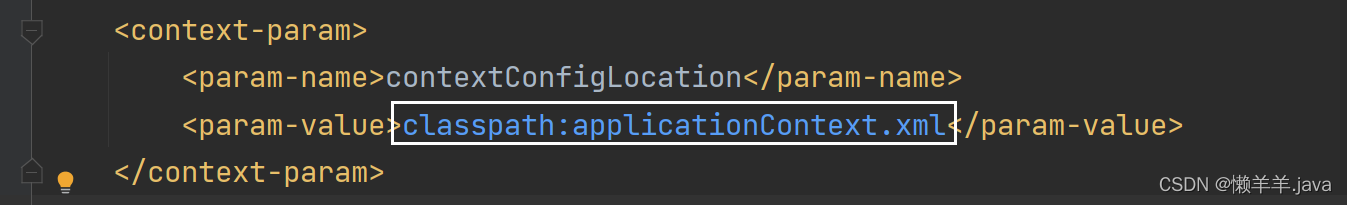
补充:为了解决xml文件名称与代码产生的耦合,引入了设置全局变量这一操作,通过在web.xml里事先定义好后再由具体的的代码获得定义的参数名来读文件,极大降低了耦合性

这样的话以后要改配置文件我就可以直接在一处修改文件名即可
二.对于SpringMVC的理解
M——model进行业务逻辑的处理
V——view视图,负责数据的输出,画面的展示
C——controller 负责接收从视图发送过来的数据,同时控制model与view
Spring MVC是是属于Spring Framework生态里面的一个模块,它是在Servlet基础上构建并且使用MVC模式设计的一个 Web框架,主要的目的是简化传统Servlet+JSP模式下的Web开发方式。其次,Spring MVC的整体架构设计对Java Web里面的MVC架构模式做了增强和扩展,主要有几个方面。把传统MVC框架里面的Controller控制器做了拆分,分成了前端控制器DispatcherServlet和后端控制器Controller,把 Model模型拆分成业务层Service和数据访问层Repository。
在视图层,可以支持不同的视图,比如 Freemark、velocity、JSP等等

所以,Spring MVC天生就是为了MVC模式而设计的,因此在开发MVC应用的时候会更加方便和灵活。
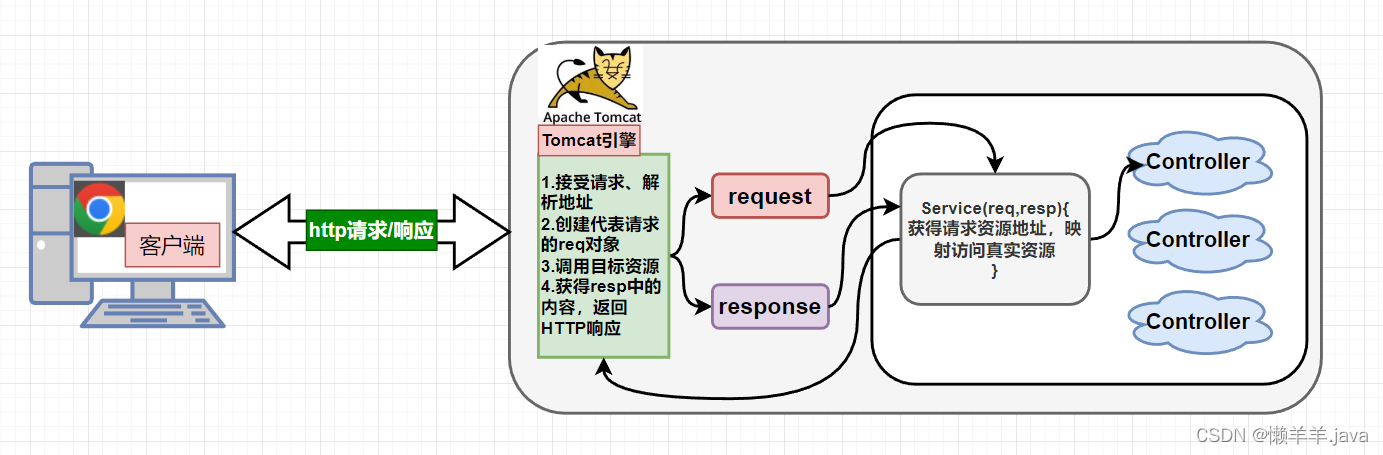
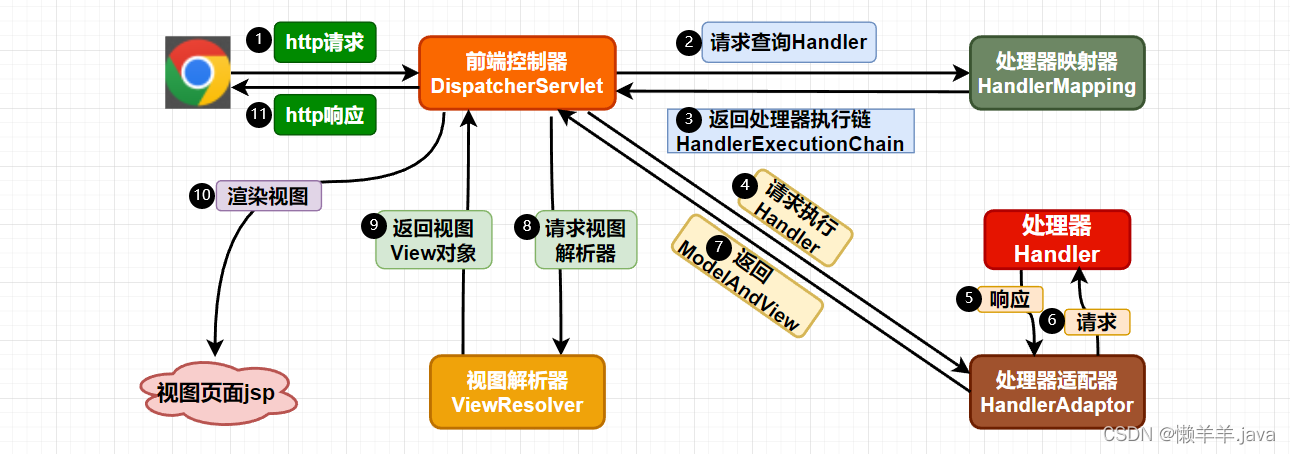
三.MVC执行流程(🏳️🌈)
客户端与服务器端的一次会话代表着一次请求与响应,通过MVC的模式使其更加系统

具体执行流程如下所示:
①用户发送请求至前端控制器DispatcherServlet
②DispatcherServlet收到请求调用HandlerMapping处理器映射器
③处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet
④DispatcherServlet调用HandlerAdapter处理器适配器
⑤HandlerAdapter经过适配调用具体的处理器(Controller,也叫后端控制器)
⑥Controller执行完成返回ModelAndView
⑦HandlerAdapter将controller执行结果ModelAndView返回给DispatcherServlet
⑧DispatcherServlet将ModelAndView传给ViewReslover视图解析器
⑨ViewReslover解析后返回具体View
⑩DispatcherServlet根据View进行渲染视图〈即将模型数据填充至视图中),DispatcherServlet响应用户

1.组件解析
1.前端控制器:DispatcherServlet
用户请求到达前端控制器,它就相当于MVC模式中的C,DispatcherServlet是整个流程控制的中心,由它调用其它组件处理用户的请求,DispatcherServlet的存在降低了组件之间的耦合性
2.处理器映射器: HandlerMapping
HandlerMapping负责根据用户请求找到Handler即处理器,SpringMVC提供了不同的映射器实现不同的映射方式,例如:配置文件方式,实现接口方式,注解方式等
3.处理器适配器: HandlerAdapter
通过 HandlerAdapter对处理器进行执行,这是适配器模式的应用,通过扩展适配器可以对更多类型的处理器进行执行

4.处理器:Handler
它就是我们开发中要编写的具体业务控制器。由DispatcherServlet把用户请求转发到Handler。由Handler对具体的用户请求进行处理
5.视图解析器:View Resolver
View Resolver负责将处理结果生成View视图,View Resolver 首先根据逻辑视图名解析成物理视图名,即具体的页面地址,再生成View视图对象,最后对View进行渲染将处理结果通过页面展示给用户
6.视图:View
SpringMVC框架提供了很多的View视图类型的支持,包括: jstlView、freemarkerView.pdfView等。最常用的视图就是jsp。一般情况下需要通过页面标签或页面模版技术将模型数据通过页面展示给用户,需要由程序员根据业务需求开发具体的页面
2.RequestMapping
作用:用于建立请求URL和处理请求方法之间的对应关系
位置:
类上,请求URL的第一级访问目录。此处不写的话,就相当于应用的根目录
方法上,请求URL的第二级访问目录,与类上的使用@ReqquestMapping标注的一级目录一起组成访问虚拟路径属性:
value:用于指定请求的URL。它和path属性的作用是一样的method:用于指定请求的方式
params:用于指定限制请求参数的条件。它支持简单的表达式。要求请求参数的key和value必须和配置的一模一样
四.SpringMVC数据响应
页面跳转
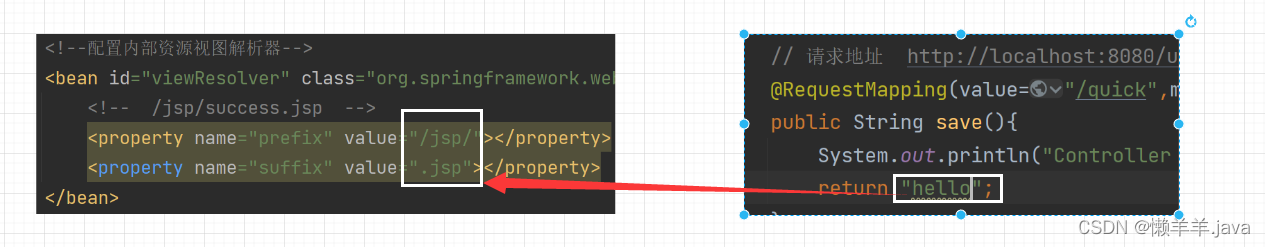
1.直接返回字符串,本质是在配置文件里写好头和尾,在具体的代码中返回文件名后跳转

2.返回ModelAndView对象
public ModelAndView back(){
// Model:模型 作用封装数据,View:视图 作用展示数据
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("username","itcast"); //设置模型数据
modelAndView.setViewName("hello"); //设置视图名称
return modelAndView;
}
页面跳转的方式还有,比如向request域存储数据后返回对象
回写数据
1.直接输出字符串
public void back(HttpServletResponse response) throws IOException {
response.getWriter().print("Hello Java");
}
2.写注解直接返回字符串
@ResponseBody //告知SpringMVC框架 不进行视图跳转 直接进行数据响应
public String back() throws IOException {
return "hello java";
}
3.返回对象或者集合
事先要配置SpringMVC注解驱动<mvc:annotation-driven/>默认底层就会集成Jackson进行对象集合与json格式字符串的转换
@ResponseBody
public Sheep back() throws IOException {
Sheep sheep = new Sheep();
sheep.setUsername("懒羊羊");
sheep.setAge(2);
return sheep; //SpringMVC自动将Sheep转换成json格式的字符串
}
五.SpringMVC获得请求数据
1.获得基本数据类型,形如:
@RequestMapping(value="/resp")
@ResponseBody
public void save11(String username,int age) throws IOException {
System.out.println(username);
System.out.println(age);
}
然后我在URL中输入相应的路径,传入相应的参数即可获得请求的数据
http://localhost:yu7daily/demo1?username=lyy&age=2
2.获得POJO类型参数
@RequestMapping(value="/demo2")
@ResponseBody
public void back(User user) throws IOException {
System.out.println(user);
}
同样在URL传入路径,即可获得数据
http://localhost:yu7daily/demo2?username=lyy&age=2