本文有配套视频教程

项目面核心问题回答思路
说说你最近的项目
- 记叙文的六要素:时间、人物、地点、起因、经过、结果;
- 时间:研发周期;
- 人物:团队成员、分工、我负责哪几个模块;
- 起因:项目背景、项目的用户是谁、用户能用这个App干啥、基本业务逻辑描述;
- 经过:我负责哪几个模块,主用的技术栈是…,
- 结果:1.0耗时多久上线、目前处于何种状态;
- 项目亮点:最好有并且输出10分钟;
你负责哪些模块?
- 先下载一个业务极其相近的App在自己的手机上;
- 对着该蓝本App玩烂、充分脑补,而不要对着空气脑补;
- 该蓝本App的各种菜单、导航、页面跳转按钮…就是所谓【模块】;
- 信手一划拉就有十几个模块备选(不要来来回回就是登录、网络通信、路由跳转…)
- 从以上模块中找几个你最能脑补出东西的模块来,号称是自己做的;
讲讲XX模块的实现细节
- 业务功能是什么?事先玩透、脑补透;
- 静态组件布局 + 网络通信获取数据 + 动态渲染 + 事件交互 + 后期优化;
- 静态布局部分:核心组件,给核心组件传递的主要props与callback(组件与通信)
- 网络通信:axios三层封装 + vuex/redux的数据缓存;
- 事件交互:可能有基于antd/elementPlus的二次封装(初中级)、自定义组件库(中高级);
- 后期优化:性能优化 + 复用提取(Vue和React如何复用逻辑)
为每个模块事先准备一些物料:
- 二次封装的组件若干(有明确的名字与逻辑)
- 自定义Hook若干
- 自定义指令若干
- HOC/RenderProp若干;
有什么亮点?
- 性能方面:性能优化25条
- 复用方面:mixin,自定义指令,自定义hook,HOC,RenderProp,自定义组件(二次封装/自定义组件库)
有什么难点?
- 不一而足,请为最近的两个项目各自准备一个难点;(至少能输出20分钟)
怎么做的优化?
- 性能方面:性能优化25条(简单:至少输出30分钟)
- 复用方面:mixin,自定义指令,自定义hook,HOC,RenderProp,自定义组件(二次封装/自定义组件库)(略难:尽量准备)
@之前团队的工作流程
立项阶段
- 老板+产品+技术总监一起论证某产品的可行性
- 产品出《需求文档》+《需求原型》
*PS:需求原型的形态通常是网页上的简单交互与跳转,或手机App上的简单交互与跳转,产品使用的原型制作工具(Axure/墨刀等)能自动生成一个临时的App二维码,扫码即可安装
开发阶段
- 美术按照需求原型设计界面,生成《效果图》
- 与此同时前后端共同协商,生成前后端通信的《接口文档》
- 前后端根据《接口文档》分头开发
- 前端组长创建工程并推送远程,添加开发者账号,组员克隆项目
- 组员在各自的分支上开发不同功能(通常按页面分工最容易衡量各自的责权利)
- 前端根据《效果图》制作静态页面
- 前端将静态页拆分为组件化结构
- 前端自己部署mock数据(json/json-server/fast-mock等皆可)
- 前端与自己的mock-server进行网络通信,完成数据交互与其它业务功能
- 后端的接口开发完成后,前端将网络框架中的BASE_URL由mock-server改为真实后端服务器地址
- 前后端共同联调直至前后端功能开发完毕
测试阶段
- 各功能分支合并到dev分支,再基于dev分支拉出一个test分支,打包到测试环境服务器,提交测试
- 测试人员提交BUG到【禅道/Jira】等BUG管理平台上
- 组长将BUG分配给不同的个人进行修复
- 持续修复BUG并提交测试
- 【致命】+【严重】+【一般】级别的BUG确认修复完毕后(测试人员需要签字),可以考虑上线
上线阶段
- 手动上线流程:master分支合并dev分支,打包并上传到生产服务器上的Nginx部署目录下,上线完成
- 持续集成(CI/CD)上线流程:master分支只要一提交,即自动触发运维脚本(运维同学所写),该脚本执行
npm run build并将产出目录上传覆盖到Nginx的部署目录,上线完成
升级/维护阶段
- 重复上述流程,即:产出新需求 + 产出新界面 + 产出新接口 + 产出新代码 + 测试通过 + 再次上线
@项目上线后出现bug怎么去解决?
- 更新master分支
git checkout master
git fetch
git merge origin/master
- 从master分支拉出修复BUG的分支
git checkout -b hotfix-bugid
- 在该分支上修复BUG并提交
git add .
git commit -m "热修复BUG,id1234567"
git push -u origin hotfix-bugid
- 备份master分支
git checkout master
git checkout -b master-bak
- 将BUG修复分支合并回master分支
git checkout master
// 解决冲突时选择接受所有新来的代码 accept incoming
git merge hotfix-bugid
git add .
git commit -m "master分支合并BUG修复分支hotfix-bugid"
git push -u origin master
- 提交master分支自动触发CI/CD的重新打包上线流程(选项A)
- 也可以手动打包后上传覆盖Nginx服务器中的前端项目目录(选项B)
- 用户自动访问到BUG修复后的内容
@前端开发人员的日常工作与产出
- 例会:周例会,日例会,时间可长可短,无非各自通报一下进展与问题;
- 日报/周报/月报:日报或有或无,周报与月报通常都有,总结一下本周完成,规划一下下周计划(好好写,写漂亮点)
- 日常工作:早上到公司同步一下最新的代码,开发,晚上下班前例行提交一下今天的代码(哪怕有BUG),每次提交都尽量写详实一点
- 产出:代码 + 接口文档(可选) + 技术文档(例如特定类库的使用方法,可选)+ 打好的包
代码提交模板
新功能:xxx
修复BUG:xxx
依赖变化:xxx
目录变化:xxx
备注:xxx
@如何排查BUG
- 多打log(可以考虑封装出一个Log方法,当全局的模式配置为dev时输出,为prd时不输出)
- 网络错误多看控制台中的网络项,善用其中的各种过滤器
- 看报错信息,先看一下日志结构,迅速找到重点:例如错误id,代码行号等
- 善用IDE的全局搜索功能,快速定位关键词出现的位置
- 多提交,这样可以利用版本回退定位BUG发生的阶段
- 依赖方面的错误,删除lock文件,删除node_modules,重新执行
npm i试一下 - 重启开发服务器,重启IDE,重启电脑
- 百度、掘金、烂笔头
- 实在搞不定就先搞别的,有时做到后面时会忽然获得灵感
@使用过哪些开发工具
PS:掘金搜索:“前端 工具”、“VSCode插件”,几万吨工具将会迎面袭来
以下随便罗列一些:
大工具
- MarkDown编辑器:Typora + 掘金编辑文章
- 文本编辑器:notepad++ + editPlus + sublime
- 思维导图:FreeMind + XMind
- 数据库可视化:MongoDB/Compass + MySQL/SQLyog(海豚)
- BUG管理:Jira,禅道
VSCode插件
- 正则大全:VSCode插件any-rule
- AI代码提示:Tabnine
- JSON转TS类型定义:JSON to TS
- 随机生成假数据:vscode-faker
- 即时翻译:VSCode Google Translate
在线文档
- NPM包的使用方式:npmjs.com
- 图标字体:Iconfont
- 各种官方文档
浏览器插件
- Vue调试:devtools浏览器扩展程序
- 前端性能调试:lighthouse
在线工具类
- 在线JSON格式化:json.cn
- 在线翻译:百度翻译
- 在线作图:Process On
- 在线二维码生成:草料二维码
- 在线雪碧图生成:sprite-generator
- 在线压图:TinyPNG
- 在线调色板: sojson.com
- 在线工具大全:tool.lu sojson.com
命令行工具
- Node版本切换/源切换:nvm/nrm
- mock数据:json-server,fast-mock
- 兼容性检查:CanIuse + caniuse-cmd
npm install -g caniuse-cmd
caniuse fetch
- 删除文件/文件夹: rimraf
npm i -g rimraf
rimraf ./node_modules
@从数据中过滤掉不需要的字段后形成JSON
const p = {
name:'张三',
age:18,
friends:['李四','john']
}
// 在p的地址中将age覆盖为undefined
Object.assign(
p,
{age:undefined}
)
// JSON的特性:不识别undefined
console.log(
JSON.stringify(p)
);
@【咨询模块】怎么做的?
- 底层核心原理是WebSocket长连接;
- IM即时通信(Instant Messaging)框架:融云SDK、极光SDK、有赞SDK;
@日常开发中遇到过哪些问题?
- 项目跑不起来,依赖有问题(特别是库的版本兼容性问题);
解决方案:删除依赖分析文件package.lock+node_modules,重新执行npm i - JS项目拿TS重构,不知道原始入参的类型,前期可以any,后期追源码;
- Git的公共文件,忌讳重名、移动位置、删除等操作;
@项目中遇到过哪些难点,如何解决的?
- 性能瓶颈:性能优化25条;
- 顽固的BUG:绕行方案(强行给魔方的各个面手动涂颜色);
- Adobe的库magento,官方文档一行代码都没有,只有英文教学视频,10来分钟一集*8集,无字幕;
手动录屏+youtube发布视频草稿,利用youtube的AI字幕功能添加双语字幕,最后将使用方法摸了个大概齐;
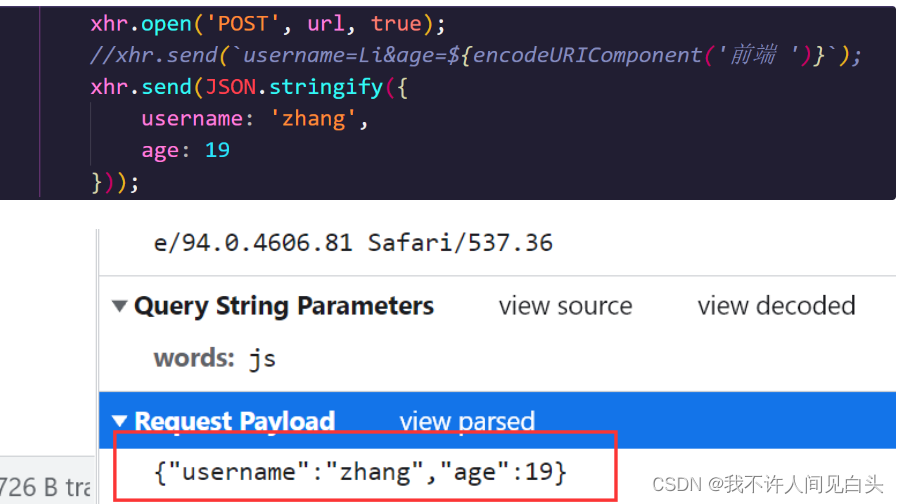
@封装过axios没?
底层是实例层 + 中间是操作层(CRUD) + 最顶层是业务层
https://juejin.cn/post/7103922378463248414
@导航守卫/登录校验?
https://vue3js.cn/interview/vue/permission.html
@性能优化/优化页面?
略:参见性能优化25条:桫哥的思维导图-就业辅导-附录-网站性能优化常用手段
@开发团队有多少人?你负责什么?
- 4前端 + 10后端(Java);
- 前端团队整体上按页面分工;
@如果处理海量数据/大量数据?
- 前后端协同处理,让后端数据接口支持分页获取数据;
- 考虑手动缓存数据 + 重构服务端接口;
- 懒加载:Suspense + Lazy
- 长长的大列表,内存里永远只留三屏数据【当前屏】+【上一屏】+【下一屏】;上上屏/下下屏的数据数组直接置为null等待垃圾回收器去缓存;有一个库叫betterScroll实现了该逻辑;
@白屏问题?
- 正常使用异步的话 就不会阻塞渲染
- 本质是渲染被阻塞了(数据没回来,数据量太大);
- Nuxt/Next首屏使用服务端渲染;
乔布梭的前端课