uniapp字符串转Json并提取字段值
JSON有三种格式,每一种写法都和JS中的数据类型很像,可以很轻松的和JS中的数据类型互相转换
一、简单值的形式:JSON的简单值的格式对应着JS中的基础数据类型:数字 字符串 布尔值
注意事项:
- JSON中没有undefined
- JSON中的字符串必须使用双引号
- JSON中是不能用注释的
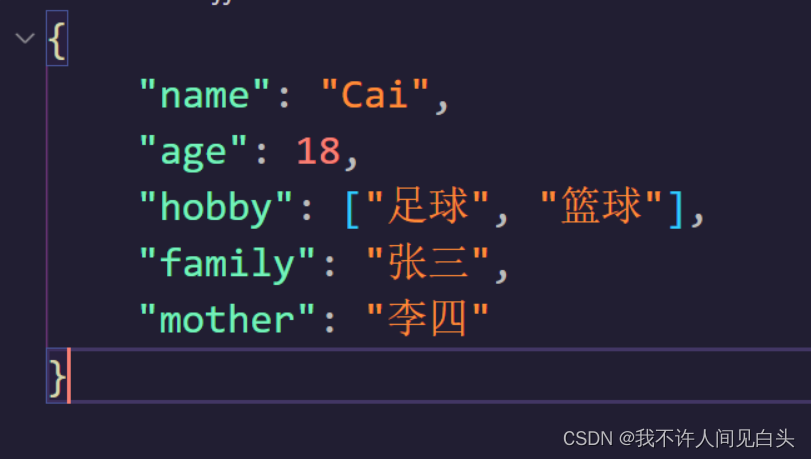
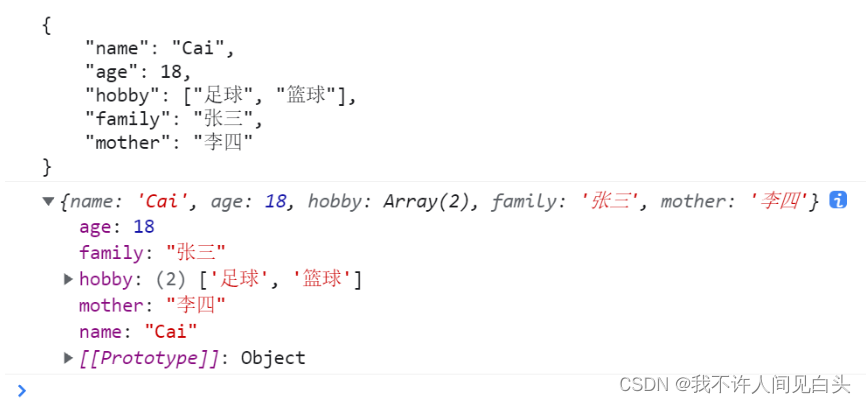
二、对象形式:对应着JS中的对象
注意事项:
- JSON中对象的属性名必须是双引号,属性值如果是字符串也必须是双引号
- JSON只要涉及到字符串就必须使用双引号,不支持undefined

三、数组形式JSON的数组形式对应着JS中的数组形式
注意事项:
- 数组中的字符串必须使用双引号
- JSON中只要涉及到字符串 就必须使用双引号
- 不支持undefined

四、JSON的常用方法
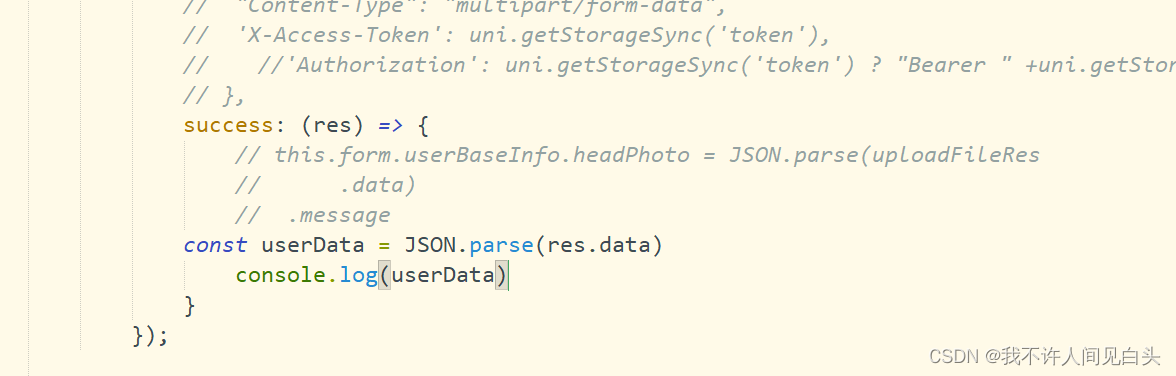
1. JSON.parse():可以将JSON格式的字符串解析成JS中对应的值, 一定要是合法的字符串否则会报错


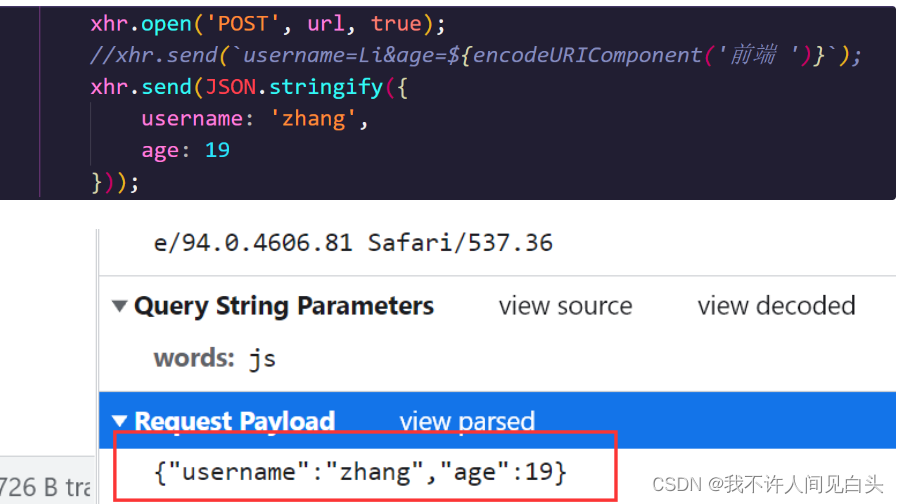
2. JSON.stringify():可以将JS中的数据类型、对象或数组转换成JSON格式的字符串