环境
•windows 10 64bit•python 3.8.15•pynecone 0.1.14
简介
Pynecone 是一个基于纯 python 的用于开发 web app 的开源框架,它依赖于 nodejs,不过不需要另外编写前端代码,这对于没有接触过前端的朋友是非常友好的。
安装
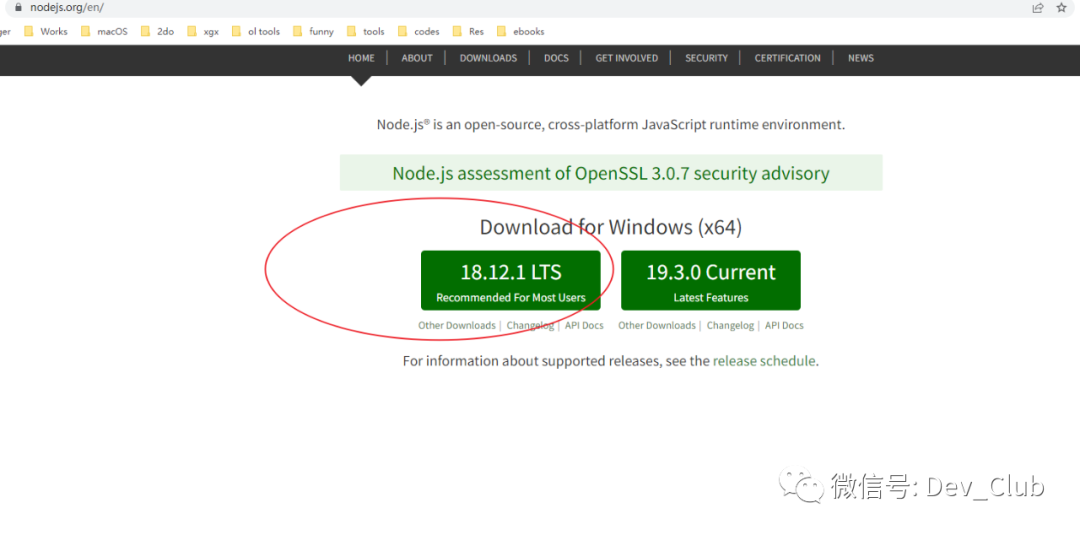
第一步,安装 nodejs,来到官网 https://nodejs.org/en/,下载 LTS 版本,目前最新的是 18.12.1 LTS

文件下载后,双击进行傻瓜式安装即可


第二步,安装 pynecone,使用 pip 进行
pip install -U pynecone-io测试
安装完成后,我们来到桌面,创建一个项目
cd ~/Desktop
mkdir pc_app
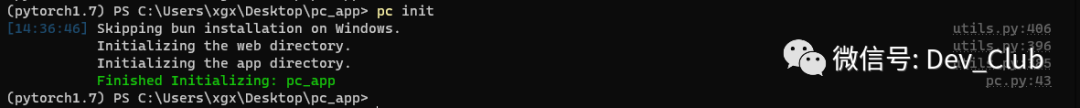
pc init
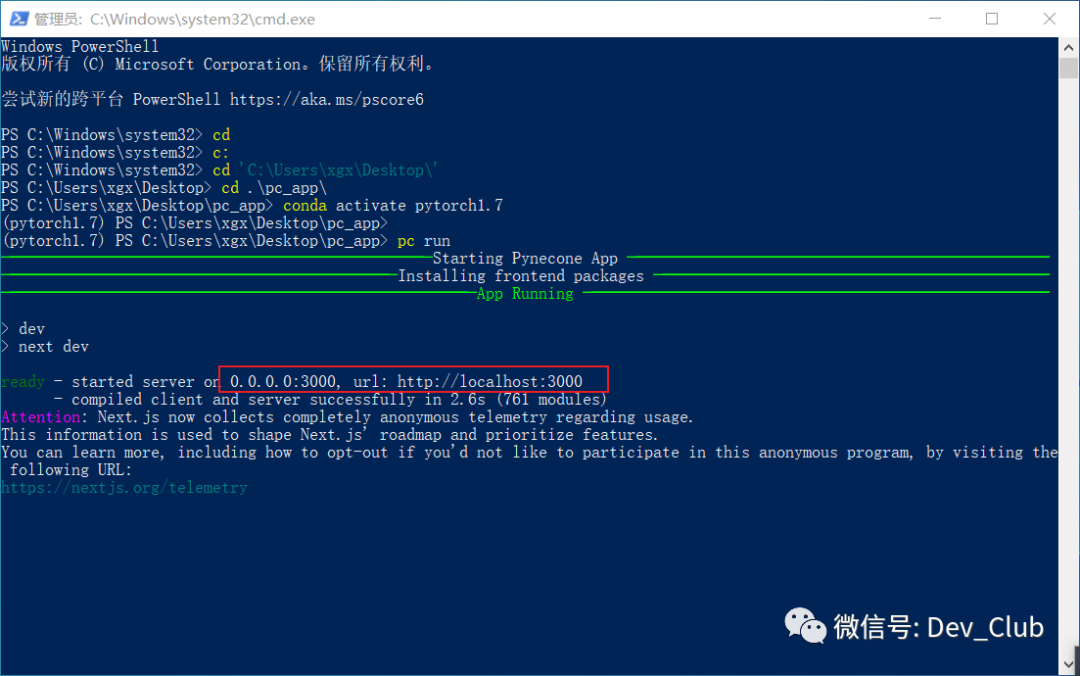
然后,以管理员权限打开 powershell,执行 pc run

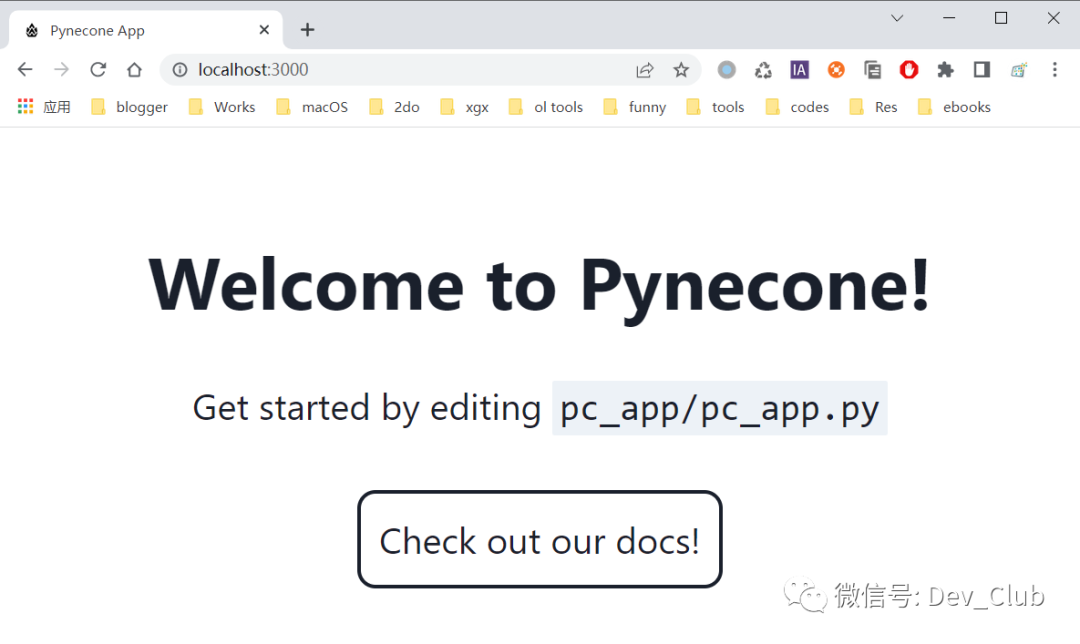
接着,来到浏览器,输入地址 http://localhost:3000

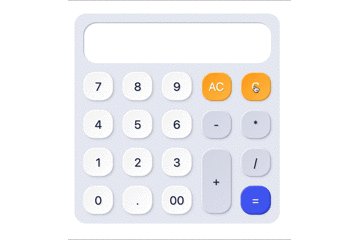
可以看到,默认的页面是长这个样子的,页面中也提示,修改文件 pc_app/pc_app.py 即可改变页面,也就是说不需要去写 html、javascript 和 css 就可以更改页面了
如果碰到 pc run 中报错
Error: Multiple children were passed to <Link> with `href` of `one_value` but only one child is supported https://nextjs.org/docs/messages/link-multiple-children就需要升级下 pynecone-io,详情可以看看项目中的 issue,见文末的链接
样例解析
回到上面的例子,看看文件 pc_app/pc_app.py 文件中的代码
class State(pc.State):
"""The app state."""
pass在 pynecone 中,state 定义了应用中的所有变量(这里叫 vars),这些变量都可以被 state 中的方法改变,这些方法叫做事件处理器(event handler),本例中并没有涉及,可以看下面这个示例,有2个事件处理器,increment 和 decrement
class State(pc.State):
count: int = 0
def increment(self):
self.count += 1
def decrement(self):
self.count -= 1接下来的 index 方法负责前端页面的显示,也是需要重点关注的部分
def index():
return pc.center(
pc.vstack(
pc.heading("Welcome to Pynecone!", font_size="2em"),
pc.box("Get started by editing ", pc.code(filename, font_size="1em")),
pc.link(
"Check out our docs!",
href=docs_url,
border="0.1em solid",
padding="0.5em",
border_radius="0.5em",
_hover={
"color": "rgb(107,99,246)",
},
),
spacing="1.5em",
font_size="2em",
),
padding_top="10%",
)在 pynecone 中,有50多个组件(component)可以使用,如常见的按钮 button、box、heading、slider 等等,具体可以参考这个链接 https://pynecone.io/docs/library。在本例中使用了标题 heading、box 和超链接 link,这3个组件被装在了 vstack 里,也就是垂直排列,而且是居中的(pc.center)。各组件的样式,都可以通过对应方法中的参数进行调整。
组件可以引用应用中的变量,这里看个 button 的例子
pc.button(
"Decrement",
color_scheme="red",
border_radius="1em",
on_click=State.decrement,
),on_click 中跟上的是事件处理器 decrement,也就是当按钮被点击一次,count 的值就减1
当页面写好之后,就需要设置路由了(Routing)
# 初始化app
app = pc.App(state=State)
# 设置应用的根URl
app.add_page(index)如果要添加多个页面,在 add_page 时,可以跟上参数 route,比如
app.add_page(second_page, route="/demo")访问的 url 就变成了 http://localhost:3000/demo
最后一步就是启动服务了,在 pynecone 中叫 compile
app.compile()就这样,一个简单的 web 项目就完成了,没有写一点前端相关的代码
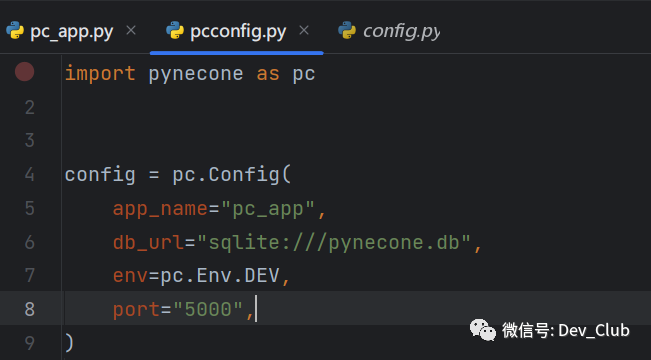
项目中还有个重要的配置文件,就是 pcconfig.py,比如要更改下默认的端口,可以这样

继而访问的 url 就变成了 http://localhost:5000 了

另外官方提供了另一示例仓库,里面包含了很多类似的工程,非常值得学习借鉴,链接是 https://github.com/pynecone-io/pynecone-examples
参考资料
•https://pynecone.io/•https://github.com/pynecone-io/pynecone•https://github.com/pynecone-io/pynecone-examples•https://github.com/pynecone-io/pynecone/issues/224•https://github.com/pynecone-io/pynecone/issues/113