错误分类
vue项目中遇到的问题大体上分为两类:一类是基础的语法错误,另一类就是其它错误
这里简单分享以下我在项目中遇到的错误和解决办法,如果你也有,希望对你会有帮助
GET http://dida100.com:8888/api/cart 401 (Unauthorized)
这类错误比较明显,当看到这条报错信息的时候,第一反应,就应该是没有登录
解决办法
重新登录,然后刷新即可解决报错
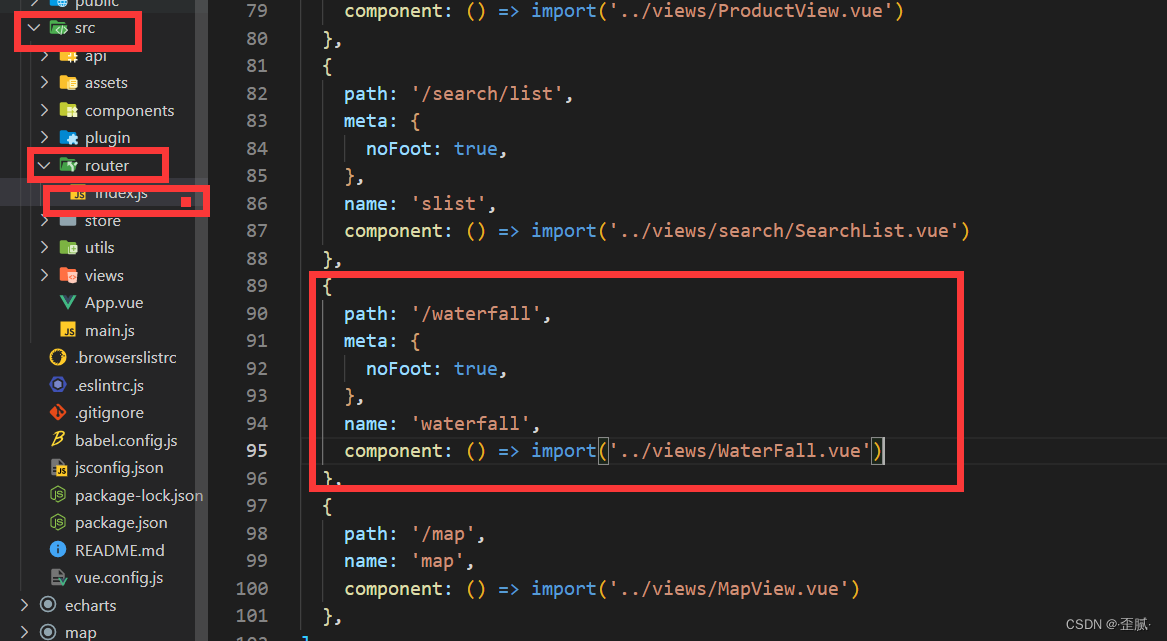
Error: Can’t resolve ‘…/views/WaterFal.vue’ in ‘C:\xiaomimi\src\router’
这个错误提示的也比较明显,有两种情况,一种是文件的路径不对,另一种是文件的名称不对
解决方法
在项目的文件夹里的router文件夹下的index.js文件内部找到对应的文件,查看路径或者文件名称,仔细对照即可

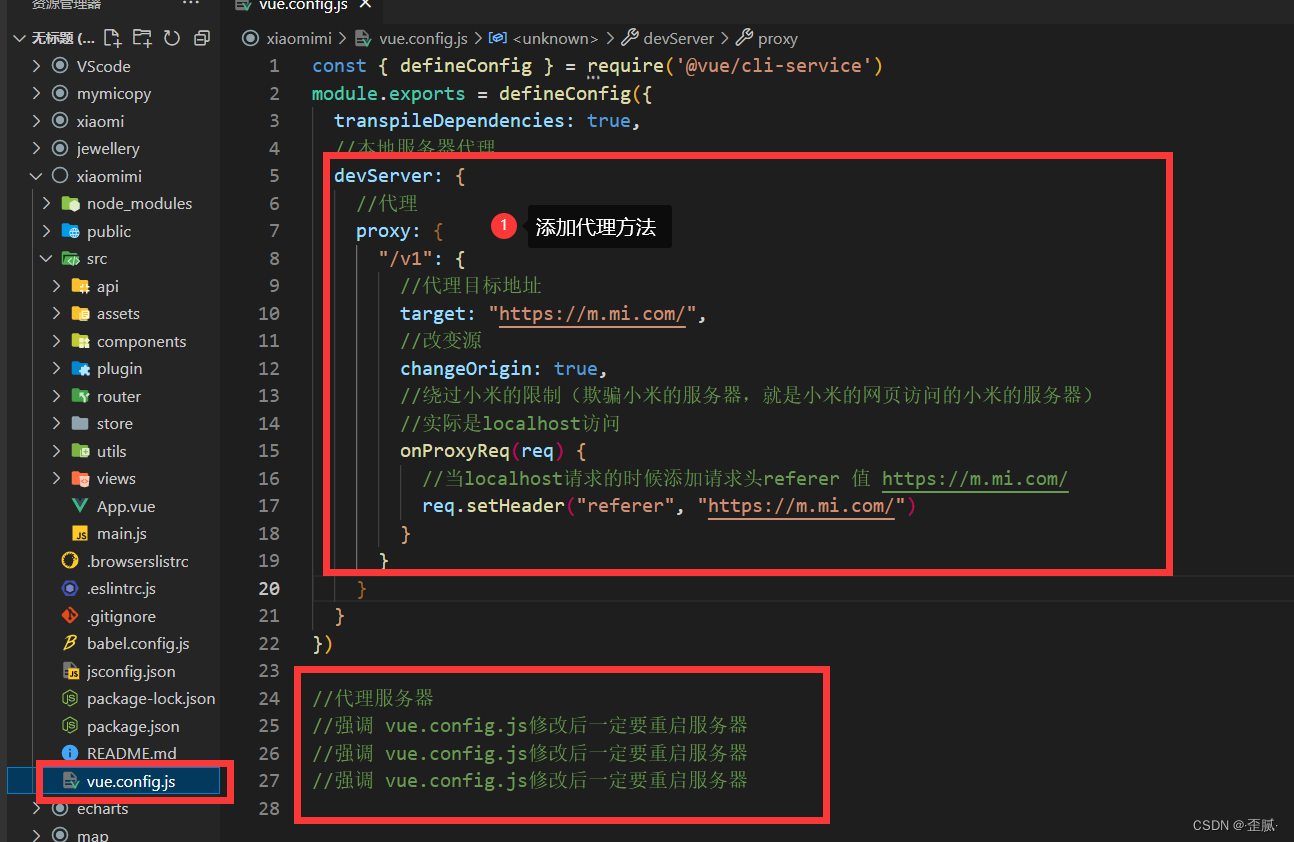
Access to XLHttpReaquest at "http:;/ /huaniangiancai.coml api/store/prodict/categrylst ’ from origin 'http:/localhost::8o/,#/categry:188e’ has been blocked by CORS policy: Response to preflight requiest doesn’t pass access control check: Redirect is not allowed for apreflight request.
这里出现了CORS,很明显,这是一个跨域问题,跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制,因为同源策略原因,导致不同源的网站不能相互访问对方的信息
解决办法
这时候,如何解决跨域问题呢,实现跨域的方法很多,这里推荐使用代理的方法实现跨域,基于后端的支持,在项目目录下的vue.config.js文件内部加上跨域的代理配置即可,这里需要注意:在vue.config.js文件被修改后一定要重启服务器,一定要重启服务器,一定要重启服务器,重要的事情强调三遍。

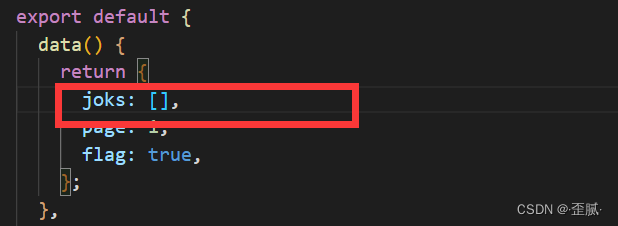
vue.runtime.esm.js?c320:4600 [Vue warn]: Property or method “joks” is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://v2.vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
这个错误也比较常见,也是新手特别容易犯的错之一,…is not defined,意思是这个参数没有被定义,找不到,方法实现不了而导致报错
解决办法
这个也很好解决,因为是参数没有被定义,所以只需要去对应的文件里,在data内部定义该参数即可

[Vue warn]: Error invue.runtime.esm.js?c320:4600created hook : “TypeError: (0 ,utils_utils_js_WEBPACK_IMPORTED_MODULE_1_.default) is not a function”
这里出现了…is not a function,很明显这是个语法错误
解决办法
打开文件,仔细检查文件内部的内容,特别是括号和语法的使用,大括号或者小括号的写法,是否配对,语法是否错误等
项目进展过程中遇到的困难
数据访问问题
- 刚开始写项目的时候,难免会遇到项目某个页面的数据访问不到的情况。最好的方法就是尝试各种方法,我到最后也算是访问到了数据,中间试过是不是网址的问题,网址没写正确,或是更改网址的配置项,看是否能获取到数据,最终还是正确的访问的到了数据
项目中的遍历,绑定
- 很多时候在遍历的时候会忘记绑定关键的key,虽然编辑器会给出提示,但是这种错误还是不应该出现。
- v-if有时候也是有点迷茫,不知道什么时候需要绑定,什么时候不需要绑定,后来综合发现,v-if使用的时候,一般情况下,当某个模块需要显示和隐藏的时候,就需要绑定v-if和v-else了,有的时候也会因为这个而报错,但是,这个绑定了就不会报错了。
- 最经常犯的一个错误,就是图片的绑定,因为习惯的原因,很多时候敲习惯了,会习惯性的就写个src扔那了,但是因为这个,在渲染数据的时候,渲染不出来,因为在src的前边少了绑定,写成:src就可以了(:其实就是v-bind的缩写)
其它小错误
写项目的过程中,避免不了单词写错或者漏写的情况,很多时候,浏览器控制台并不会给你报错,但是页面上也不会有任何的东西,这时候就需要自己认认真真的复查自己的项目,看看是不是那个文件里的某个地方写错了。而且这种错误非常难找,要一行一行仔仔细细的看,有时候自己还看不出来,这时候就需要让别人帮你找找错误,因为自己的项目,往往自己找不到错误,但是别人可以很快的就找出自己的错误。当然,话虽这么说,有错误还是尽量自己找,对自己也是一种提升。
总结
- 因为是初次写vue的项目,所以过程难免充满了艰辛,也会遇到很多的困难,但这并不妨碍我前进的脚步,我也会积极的去解决这些问题和bug,实在自己解决不了了,可以找同学和老师寻求帮助。
- 经过这次的项目,感觉我自己成长了不少,虽然有些地方还不是很理解,但是我相信,在后边的项目进行中,我会慢慢的解决这些问题,这些问题也都将不再是问题。
- 亲爱的陌生人,如果你再vue的项目中也有同样的问题,可以评论一下,我们一起探讨以下,互相学习,一起进步鸭。