vue
- 写在前面
- Vue模板语法
- 文本
- 原始HTML
- 属性
- 开源Vue模板和主题框架集合
- BootstrapVue
- element-ui
- 最后总结
写在前面
上一篇总结了在实操过程中如果遇到了nodejs版本的问题,我们该如何去解决的,还有就是总结了vue2和vue3生命周期的区别,如果感兴趣的可以去看看上一篇的内容vue生命周期基础知识了解一下。
那知道了vue的生命周期知识点,接下就开始vue模板语法吧,在Vue中,Vue模板对应的就是Vue中的View(视图)部分,也是Vue重中之一,而在Vue中要了解Vue模板我们就需要从两个方面来着手,其一是Vue的模板语法,其二就是模板渲染。模板语法较简单一点,但对于模板的渲染(模板编译)就会更为复杂一些,如果需要了解模板渲染就需要对Vue的渲染函数,响应式原理之类的要有所了解。
Vue模板语法
<!-- App.vue -->
<template>
<div id="app">
{{ message }}
</div>
</template>
上面的代码演示的仅仅Vue模板中的一种方式,也是最简单和最常见的一种模板方式。
在Vue中,模板语法是逻辑和视图之间的沟通桥梁,使用模板语法编写的HTML会响应Vue实例中的各种变化,简单地说,Vue实例中的逻辑可以随心所欲的渲染在页面上。
Vue模板中插值常见的使用方法主要有:文本、原始HTML、属性、JavaScript表达式、指令和修饰符**等。
文本
使用了v-once指令的话,那么该插值就是一次性地插值。也就是说,当数据改变时,插值处的内容不会更新。其使用如下所示:
<!-- App.vue -->
<template>
<div id="app">
<span v-once>{{ message }}</span>
</div>
</template>
原始HTML
不能使用v-html来复合局部模板,因为Vue不是基于字符串的模板引擎。另外动态渲染任意的HTML会有一定的危险,因为它很容易导致XSS攻击。
插值语法中(也就是{{}})会将数据解释为普通文本,而非HTML代码,为了输出真正的HTML,需要使用v-html指令,比如下面这个示例:
<!-- App.vue -->
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<div>{{rawHTML}}</div>
<div v-html="rawHTML"></div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
rawHTML: '<span style="color:red;">原始HTML</span>'
}
}
}
</script>
属性
在布尔特性的情况下,它们的存在即暗示为true, v-bind 工作起来略有不同,比如:
<button v-bind:disabled="isButDisabled">Button</button>
开源Vue模板和主题框架集合
现在有很多项目vue项目都有很好用的vue模板,这里就总结一些常用的末班集合。
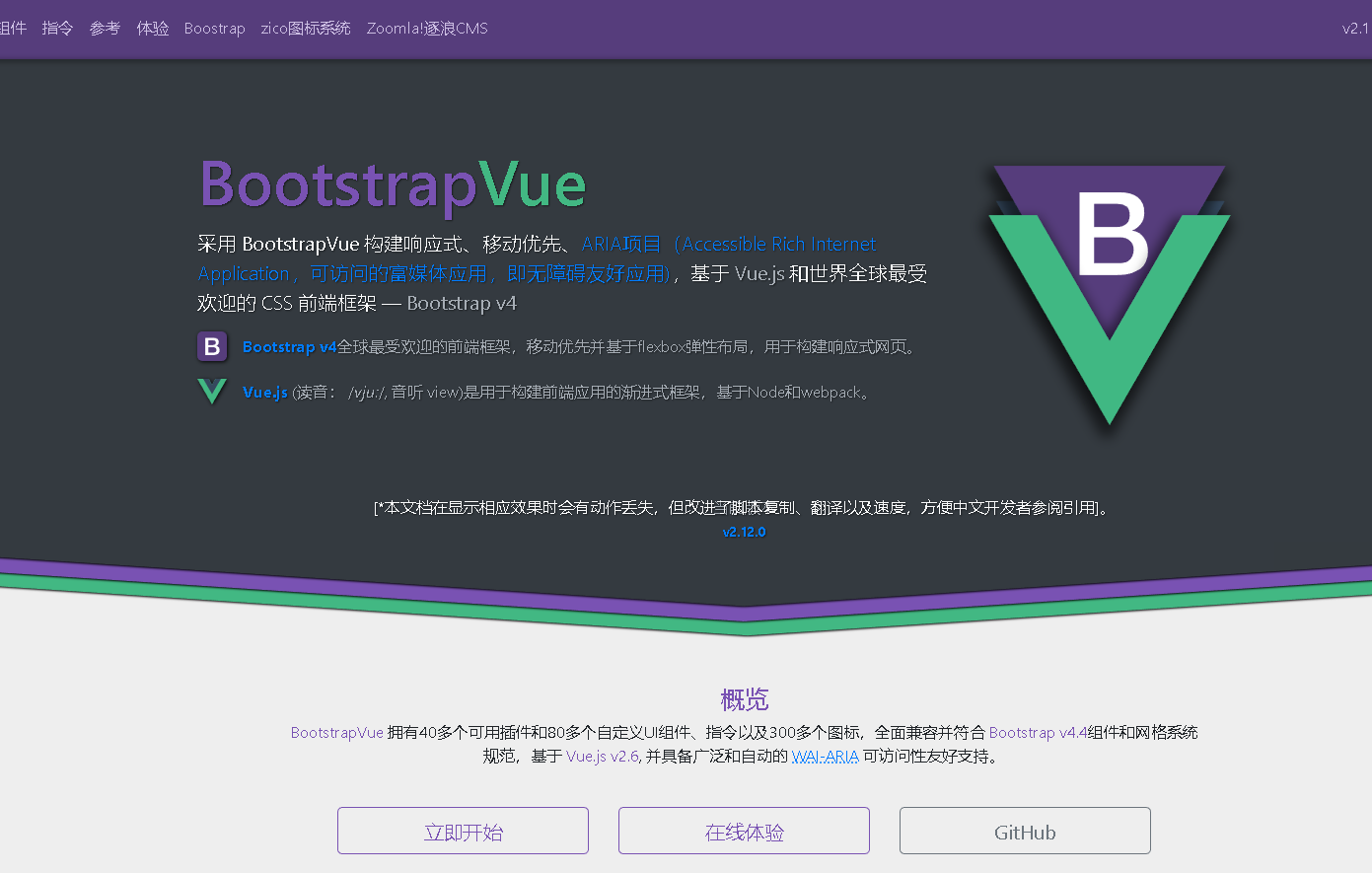
BootstrapVue
BootstrapVue 拥有85个以上的组件,45个以上的可用插件,多个指令和670+个图标, 它提供了可用于Vue.js v2.6的Bootstrap v4.5组件和网格系统的最全面的实现之一 ,并具有广泛的功能和自动 WAI-ARIA 可访问性标记。
采用 BootstrapVue 构建响应式、移动优先、ARIA项目(Accessible Rich Internet Application,可访问的富媒体应用,即无障碍友好应用),基于 Vue.js 和世界全球最受欢迎的 CSS 前端框架 — Bootstrap v4

GitHub地址:BootstrapVue直接进入

element-ui
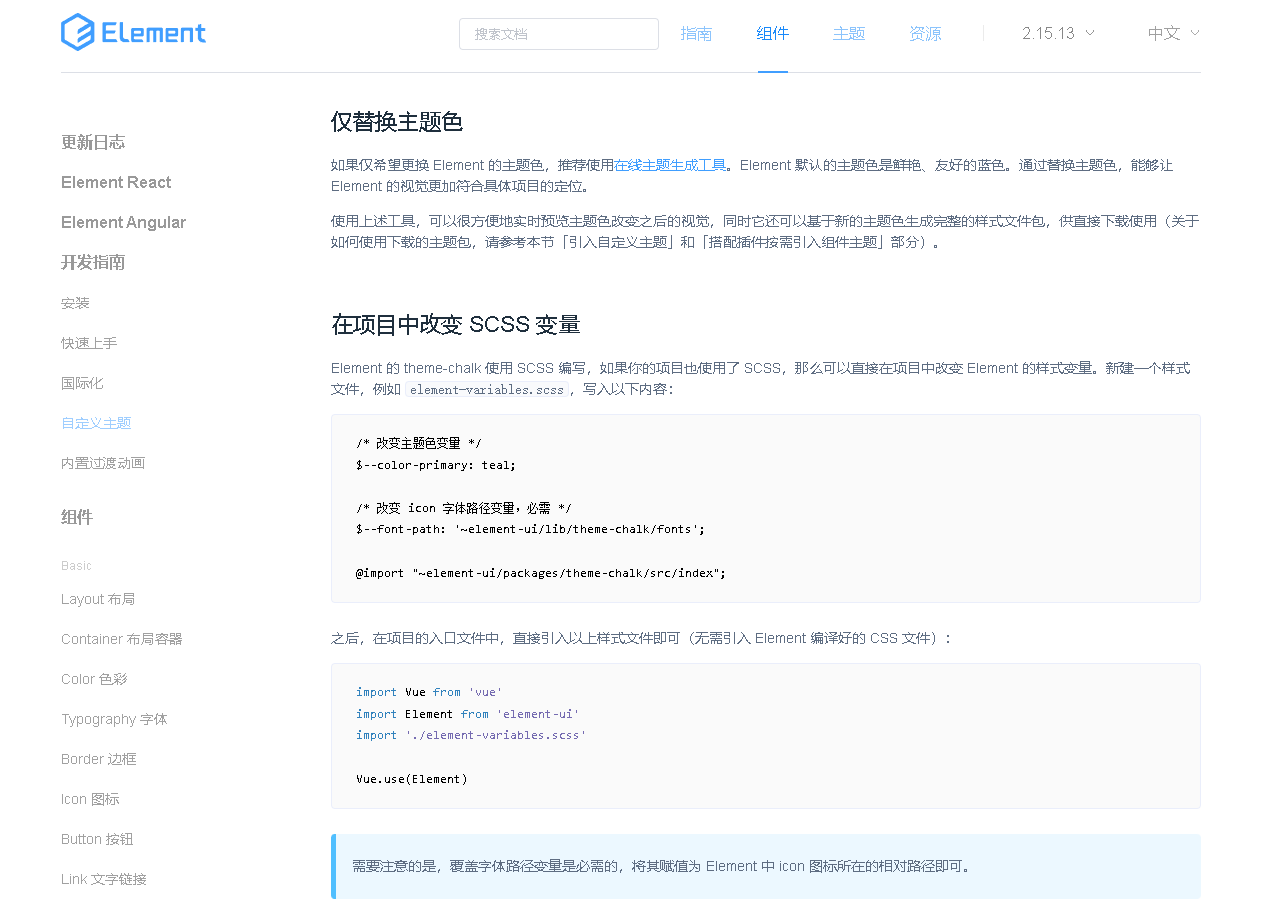
element-ui应该常用了,使用 Element需要先引入整个 Element-ui
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
 点击跳转跳转地址:Element-ui地址
点击跳转跳转地址:Element-ui地址
还有一些开源的项目比如:
- 基于Vue2.0和bulma0.2的后台管理框架 - vue-admin
- 人人开源 / renren-fast-vue
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案
前后端分离,通过token进行数据交互,可独立部署* 主题定制,通过scss变量统一一站式定制* 动态菜单,通过菜单管理统一管理访问路由* 数据切换,通过mock配置对接口数据/mock模拟数据进行切换* 发布时,可动态配置CDN静态资源/切换新旧版本.
- 若依 / RuoYi-Vue
- VueJS Expo
最后总结
可以去看看这几个项目,多用用,就会了解更多的语法知识点,了解了更多的知识记得关注公众号。