1、报错分析:
其一、报错的代码及信息为:
A、报错的代码:
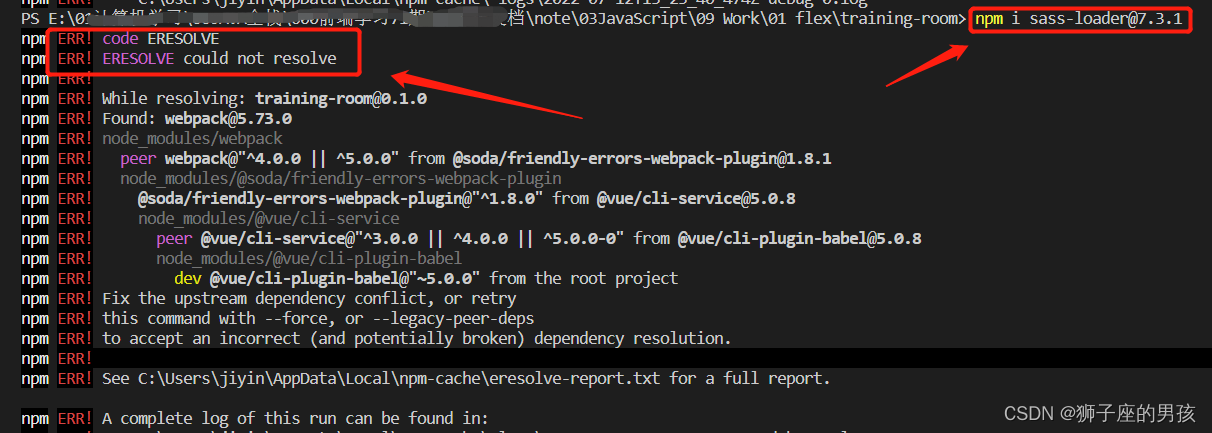
ERESOLVE could not resolve
B、报错的信息展示为:

其二、报错的问题分析:
A、找到报错的代码为:
npm i sass-loader@7.3.1
B、为什么会报错?
大概是因为版本的问题吧,因为我在装 node.js 和 node-sass 的时候没有问题,且之前项目安装 sass-loader@7.3.1 的时候并没有任何问题;
2、解决过程:
其一、方法一:在命令后添加语句命令:--legacy-peer-deps
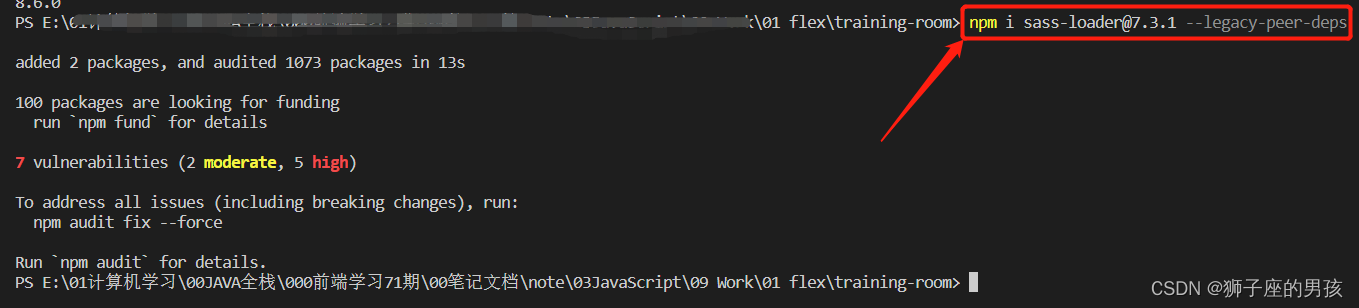
A、安装 sass-loader@7.3.1 的版本命令为:
npm i sass-loader@7.3.1 --legacy-peer-deps
B、此时的页面展示效果为:

其二、方法二、修改 npm 的版本;
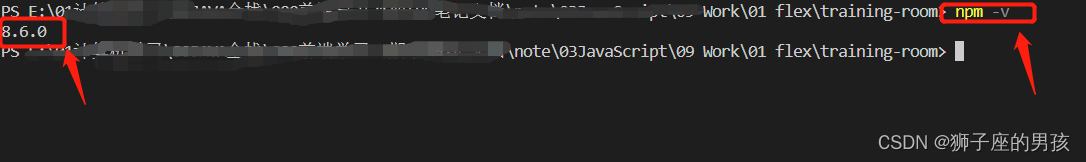
A、检查 npm 的版本为:

B、此时的 npm 版本为:8.6.0,报错的原因极有可能就是 npm 版本的问题,换成 npm 6.0 版本可能也能解决该问题(自己没实践过,有实践成功的可以滴滴我一下,多谢多谢!);
3、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482




![[error] Error: Fail to open IDE 问题解决](https://img-blog.csdnimg.cn/img_convert/b53cd74959a7167e6a50bd47644e632a.png)