HTML基础 - HTML表格
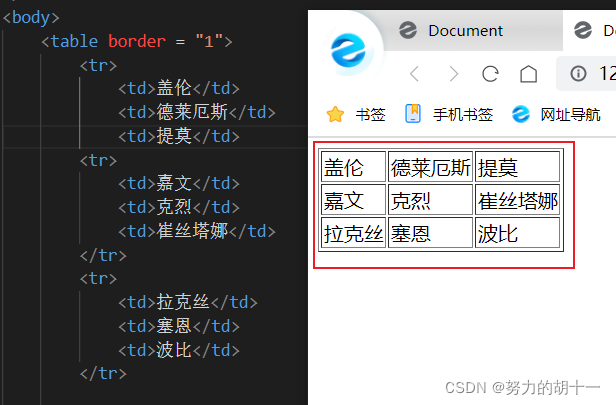
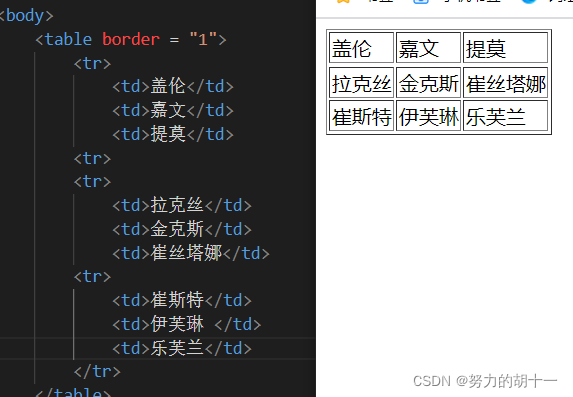
1.无表头的表格 <table> <tr> <td>
<table>标签代表的是表
<tr>标签代表的是行
<td>标签代表的是列
在html页面中的表格来着,就和excl的表格不一样喽,咱自己有自己的规则:
这就是没有表头,也就是最简单的一个表格。(设置了边框为1 :border= “1”)

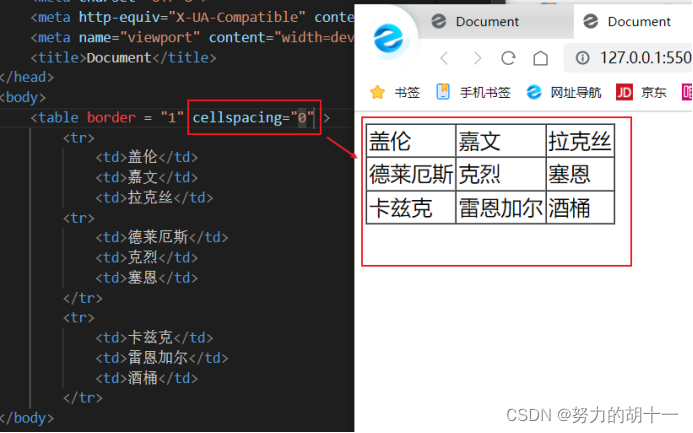
去掉多余框格线 cellspacing=”0”
这个时候咱们看表格中有些奇奇怪怪的框格对吧,怎么去掉他们呢:

这样就舒服多啦。
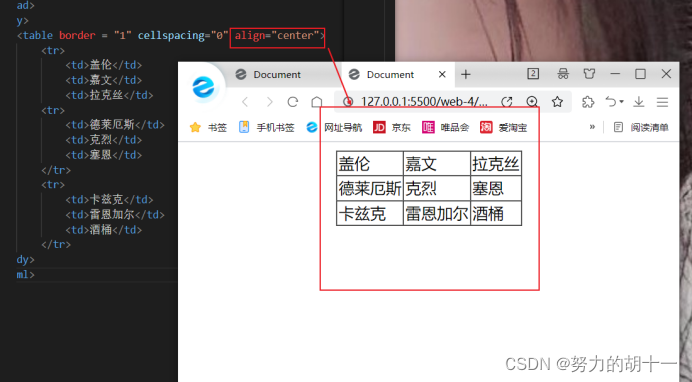
表格在网页居中显示 align=“center”
上一张图能看见,表格是在网页的左上方显示,那么显示的位置怎么变换呢,比如使它居中显示:

这就跑到页面中部啦。
2.有表头的表格 <th>
<th>表示就是表头了哦,字体是加粗居中显示的
在日常开发中,如果只有一个表格比较容易让人不明所以,这时候就需要有表头啦,表面这是个啥,或者说每一列代表了什么东西

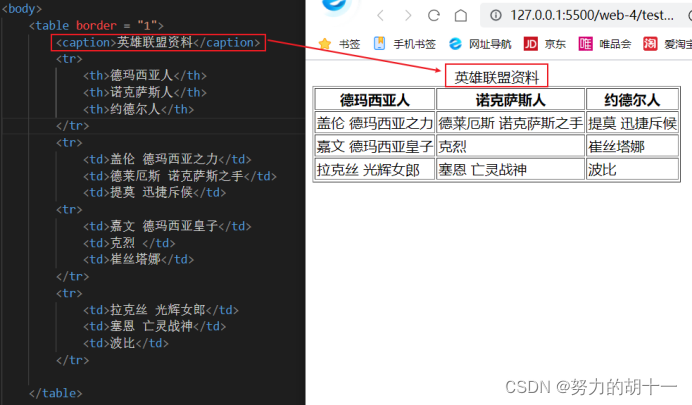
3.有标题的表格 <caption>
<caption>标签表示表头
前面说了每一列是什么意思,现在需要有标题了,标题就是让人明白这个表是啥意思,具体想干啥:

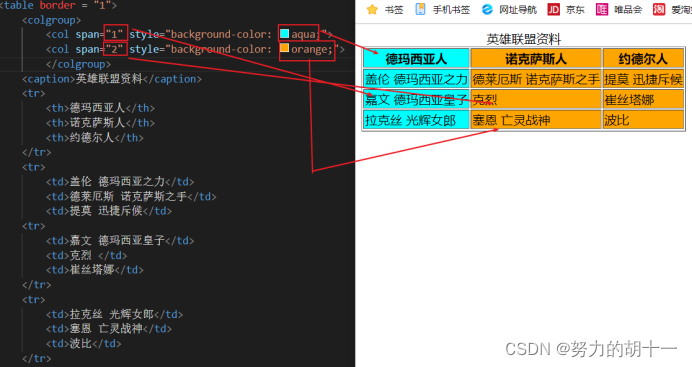
4.定义每一列的样式 <colgroup> <col>
使用<colgroup>标签内的<col>
例:
使一行为蓝色
<col span="1" style="background-color: aqua;">
使两行为橘色
<col span="2" style="background-color: orange;">
span等于几,就是代表让几列变色

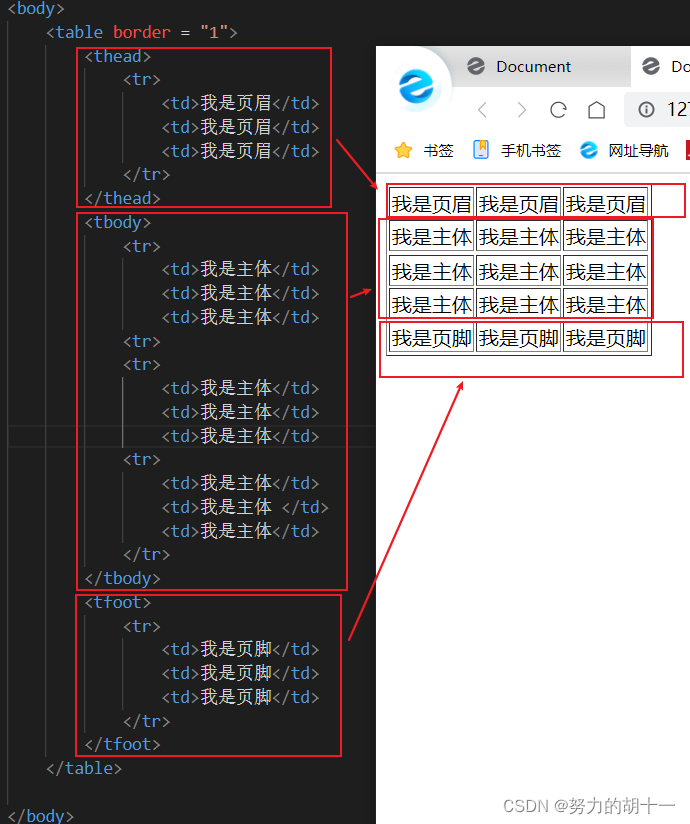
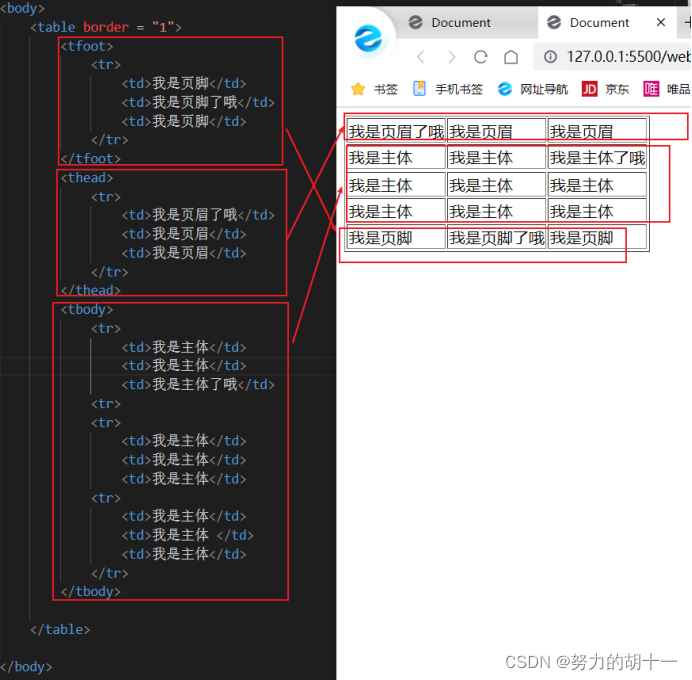
5.页眉,主体,页脚 <thead> <tbody> <tfoot>
<thead>页眉标签,页眉的位置是在文章的上部
<tbody>主体标签,表示内容主题
<tfoot>页脚标签,表示内容最后
正常一般的文章呢也是这样的,页眉在上,页脚在下,主题在中间。

其实有时候直接照文章从上到下的排列顺序也可以达到这样的要求,那么为什么非得定个什么页眉标签<thead>,页脚标签<tbody>和主题标签<tfoot>呢?
因为这些标签是用来固定我们的数据的,比如页眉标签,只要我使用了,不管是代码中放在哪里,它都能自己找到自己该在的位置,然后乖乖跑过去呆着,其他的也是一样:

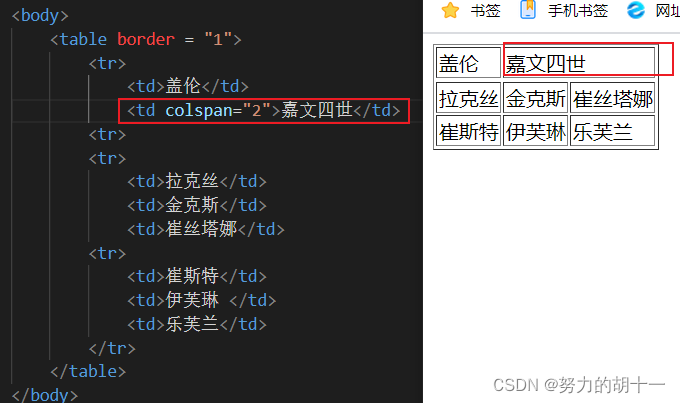
6.合并单元格 行 关键词:colspan
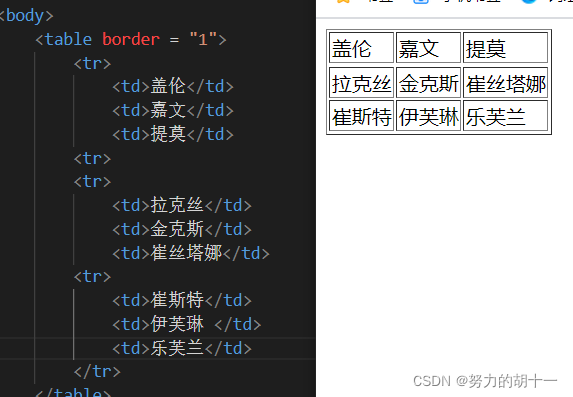
首先呢,这是最原本的表格

现在呢,咱需要把“嘉文”和“提莫”合并在一起,并且取个新名字叫“嘉文四世”,
对比之前的图片可以看见,删除了“提莫”那一行数据,然后把原本的“嘉文”改成了“嘉文四世”,并且在与之对应的<td>标签上增加了colspan=”2”。
注:colspan=“2” 代表合并两个单元格,数字越往上加,代表合并单元格越多

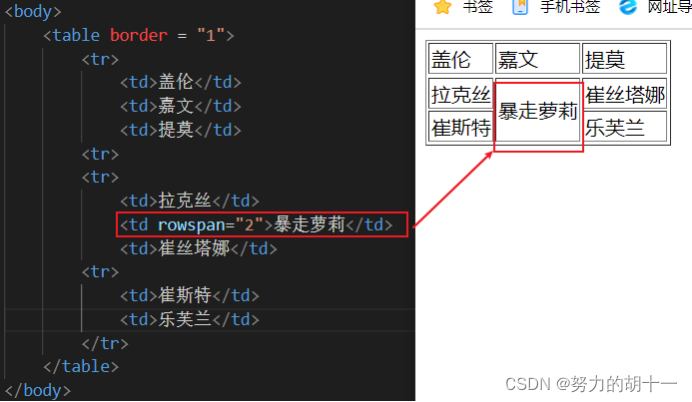
7.合并单元格 列 关键词:rowspan
首先呢,这是最原本的表格

现在呢,咱们需要把“金克斯”和“伊芙琳”给合并了,并且起个新名字叫“暴走萝莉”。
和之前对比可以发现<td>标签新增了rowspan=”2”,并且删除了原本的“金克斯”改成了“暴走萝莉”,并且删除了原本的“伊芙琳”那一行数据。
注:rowspan=“2” 代表合并两个单元格,数字越往上加,代表合并单元格越多