前言
swagger对于web一个开发人员,可以说是非常熟悉的了,之前都是用的公司搭好的框架拿来就用,自己也没有研究过,最近想搞一个自己拿来练手的基础框架,因此来记录一下springboot集成swagger的过程和注意事项。
swagger介绍
1.是一款让你更好的书写API接口文档的的规范且完整框架。
2.提供描述、生产、消费和可视化的电子书
3.是由庞大工具集合支撑的形式化规范。
4.简单理解:swagger就是为了方便系统生成API接口文档的。
版本依赖
2.6.0一下版本只需要导入依赖即可,我使用的版本是2.9.2,此版本还需要在yml配置文件里添加如下配置
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
spring:
mvc:
pathmatch:
matching-strategy: ant_path_matcher
swagger配置
swagger其实可以直接在启动类加上@EnableSwagger2注解就可以正常开启,但终归是缺少点配置项,可以自定义一个配置类,且我们习惯把参数配置添加到yml中,因此我们可以这样定义
属性类
@Data
@Configuration
public class SwaggerProperties{
@Value("${swagger.basePackage:com.buttonwood}")
private String basePackage;
@Value("${swagger.title:''}")
private String title;
@Value("${swagger.group:''}")
private String group;
@Value("${swagger.description:''}")
private String description;
@Value("${swagger.version:''}")
private String version;
@Value("${swagger.author:''}")
private String author;
@Value("${swagger.url:''}")
private String url;
@Value("${swagger.email:''}")
private String email;
@Value("${swagger.license:''}")
private String license;
@Value("${swagger.licenseUrl:''}")
private String licenseUrl;
}配置类
@Configuration
@ConditionalOnProperty(
prefix = "swagger",
name = {"enable"},
havingValue = "true"
)
@Import({Swagger2DocumentationConfiguration.class})
public class SwaggerConfig implements WebMvcConfigurer {
private final TypeResolver typeResolver;
private final SwaggerProperties swaggerProperties;
public SwaggerConfig(TypeResolver typeResolver, SwaggerProperties swaggerProperties) {
this.typeResolver = typeResolver;
this.swaggerProperties = swaggerProperties;
}
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
@Bean
public Docket swaggerApi() {
return (new Docket(DocumentationType.SWAGGER_2))
.select()
.paths(PathSelectors.any())
.build().groupName(swaggerProperties.getGroup())
.apiInfo(this.apiInfo(swaggerProperties))
.additionalModels(this.typeResolver.resolve(RequestMessage.class))
.additionalModels(this.typeResolver.resolve(ResponseMessage.class));
}
private ApiInfo apiInfo(SwaggerProperties swagger) {
return new ApiInfo(swagger.getTitle(),
swagger.getDescription(),
swagger.getVersion(),
(String) null,
new Contact(swagger.getAuthor(), swagger.getUrl(), swagger.getEmail()),
swagger.getLicense(),
"",
Collections.emptyList());
}
}yml文件配置
#swagger配置
swagger:
enable: true
basePackage: com.buttonwood
title: 接口文档
group: 接口说明文档
description: API 接口扫描、执行、测试工具
version: 1.0
author: admin
url: http://www.zhangsan.com
email: 12345@qq.com更换国内UI
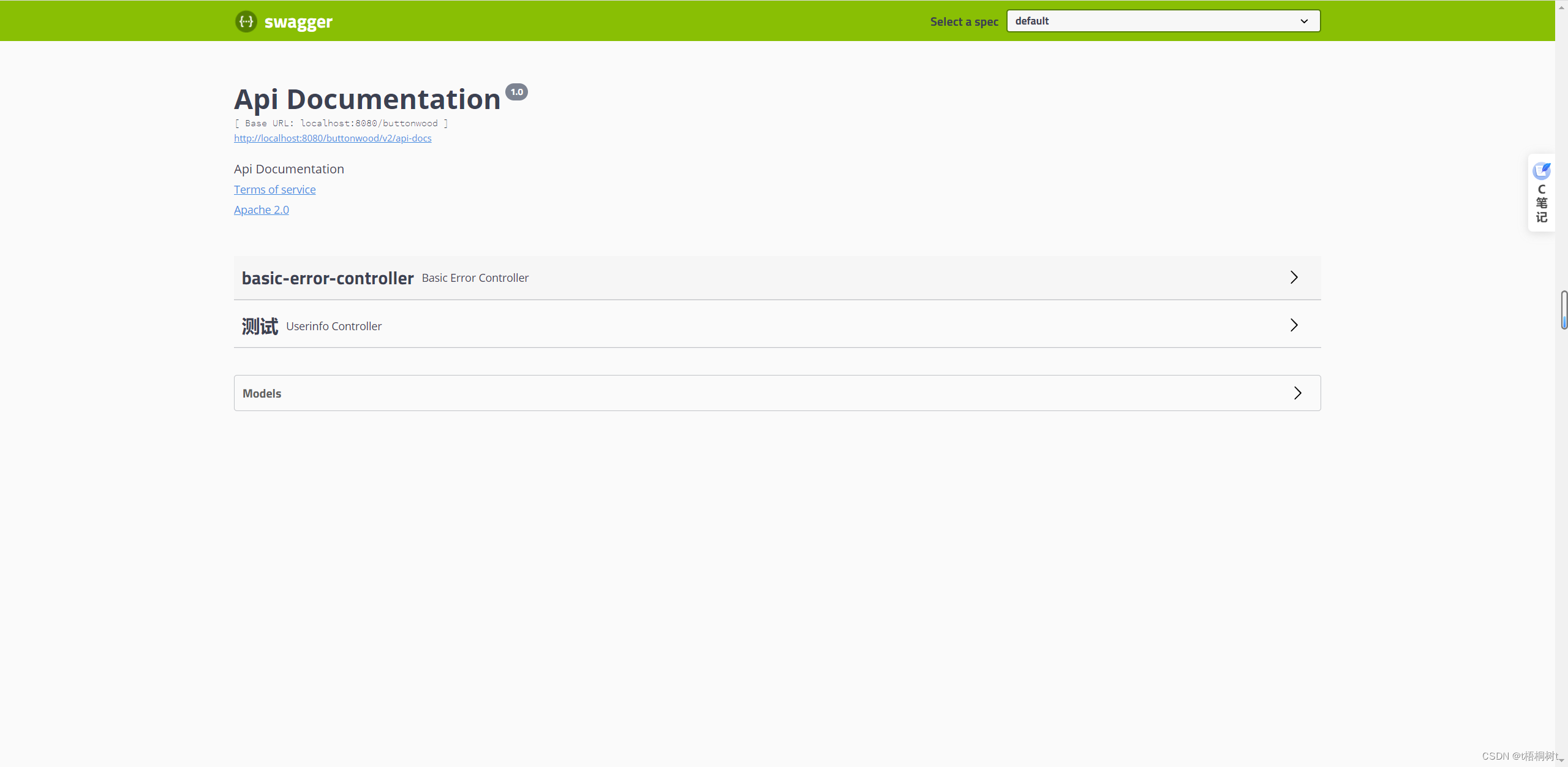
此时我们访问 http://localhost:8080/swagger-ui.html 地址就可以看到一下页面

此页面是swagger原生的页面,很明显他不符合我们国人的审美,此时我们就需要跟换它的UI,也很简单,已经有前人大佬帮我们封装好了。
swagger-bootstrap-ui
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
用法很简单只需要将依赖引入即可,但是该版本现在作者已不再维护,并对其进行了重构,重构后的swagger更美观一些,本着有新的就不用了旧的原则,于是我采用的是重构后的项目--knife4j-spring-ui
knife4j-spring-ui
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-ui</artifactId>
<version>3.0.3</version>
</dependency>
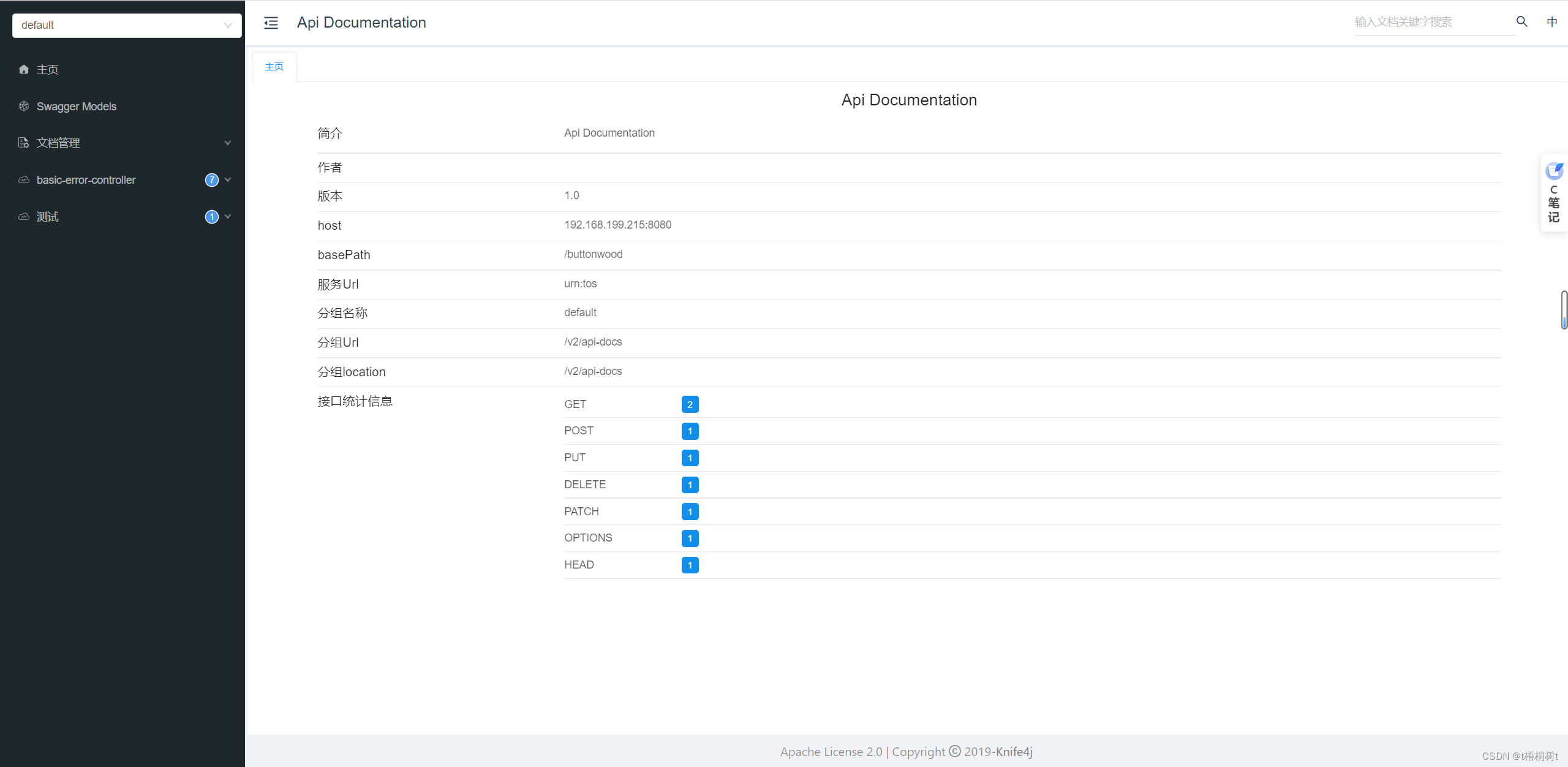
引入该依赖后我们访问 http://locahost:8080/doc.html#/home 就可以访问到新的UI















![[LeetCode周赛复盘] 第 92 场双周赛20221015](https://img-blog.csdnimg.cn/fe90b8cf343c48c7a75815560d3be358.png)