昨天有个粉丝朋友也想学开发Web和小程序、安卓,问可以在大学学会吗?
在学校学到的东西真的有限:
在很多的高校,有一些教授是学院派的,他们没有做过多少开发工作,上课就是照本宣科,讲的知识点都是陈年落伍的技术,更别说带学生做项目了。
现在的很多硕博学生帮老师做课件,然后老师上课一顿读。
当然有的老师开发能力也是很强的,他们有开发经验,可以更加全面地理解技术知识点,然后传递给学生,也能拿到一些科研项目,然后带学生实战。
但是,但是,这种老师少之又少。我平时辅导过大量的计算机学生,也有个VIP群,很多学习VIP项目的小伙伴,也变得越来越强,
我总结出来,大部门计算机教学水平真的一般般:
1,教材落后,还有很多Java课程在教Swing/SSH框架,这已经是淘汰多少年的技术了。
2,实战不足。学生在大学期间代码量极少,少得可怜,没有项目实战。找工作和企业的要求无法匹配。
3,教授课程方式极其落后。这是计算机啊,不是汇报工作,你全课程ppt有啥用。是念ppt学生能理解,还是给学生实操下项目,学生可以理解????
4,课后辅导比较差。在国外的一些名校,老师每周抽出三个小时作为 office hour,国内的老师下课,直接拍屁股走人,课后没有辅导。
昨天没事,开发了一个APP的财务系统,如果需要学习开发,可以一起啊!加油,奥利给!
一,系统的技术栈
移动端,采用安卓进行开发,Android它应用于安卓系统软件和程序开发,其由谷歌公司推出,目前在国际市场上有着广泛的应用及开发环境,并不瘦限制研发人员能够通过修改开放的源代码来实现各种使用的 APP软件,开发的软件程序具有界面友好稳定性好等特点,安卓系统架构图具体如下:

后端采用的Java进行开发的,数据库采用的Mysql。
系统的功能架构:

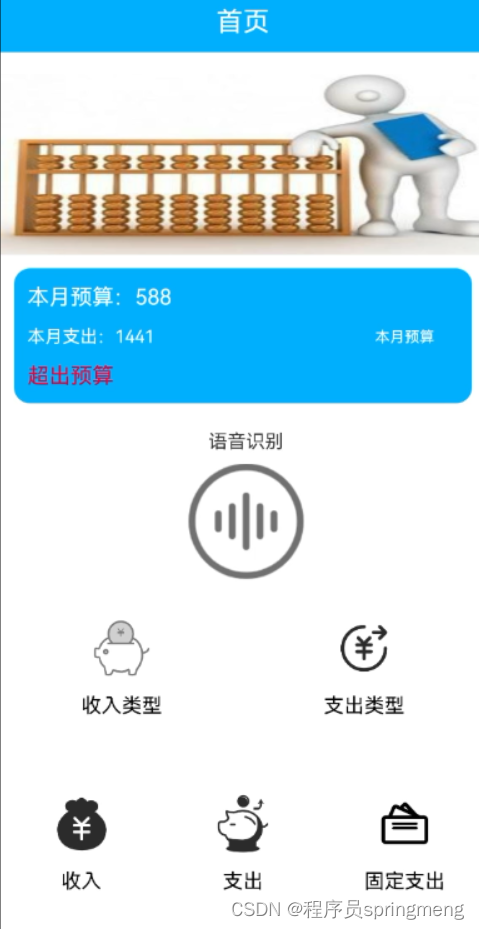
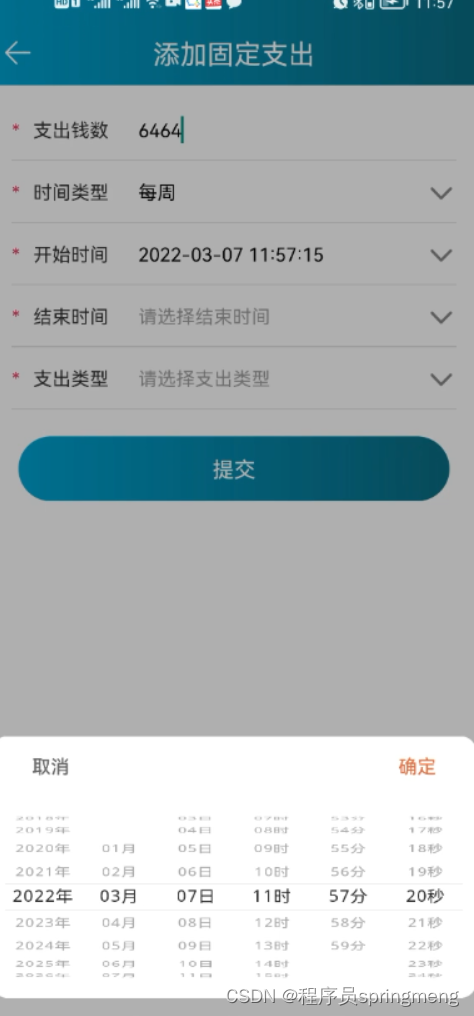
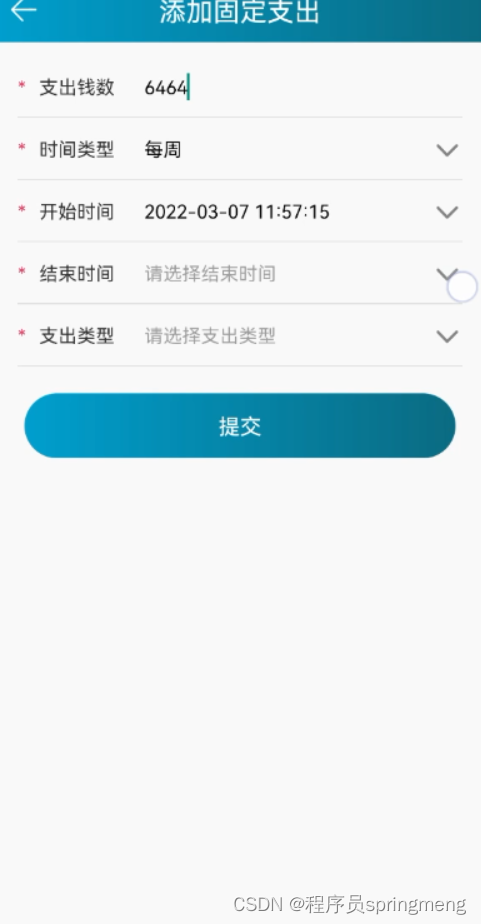
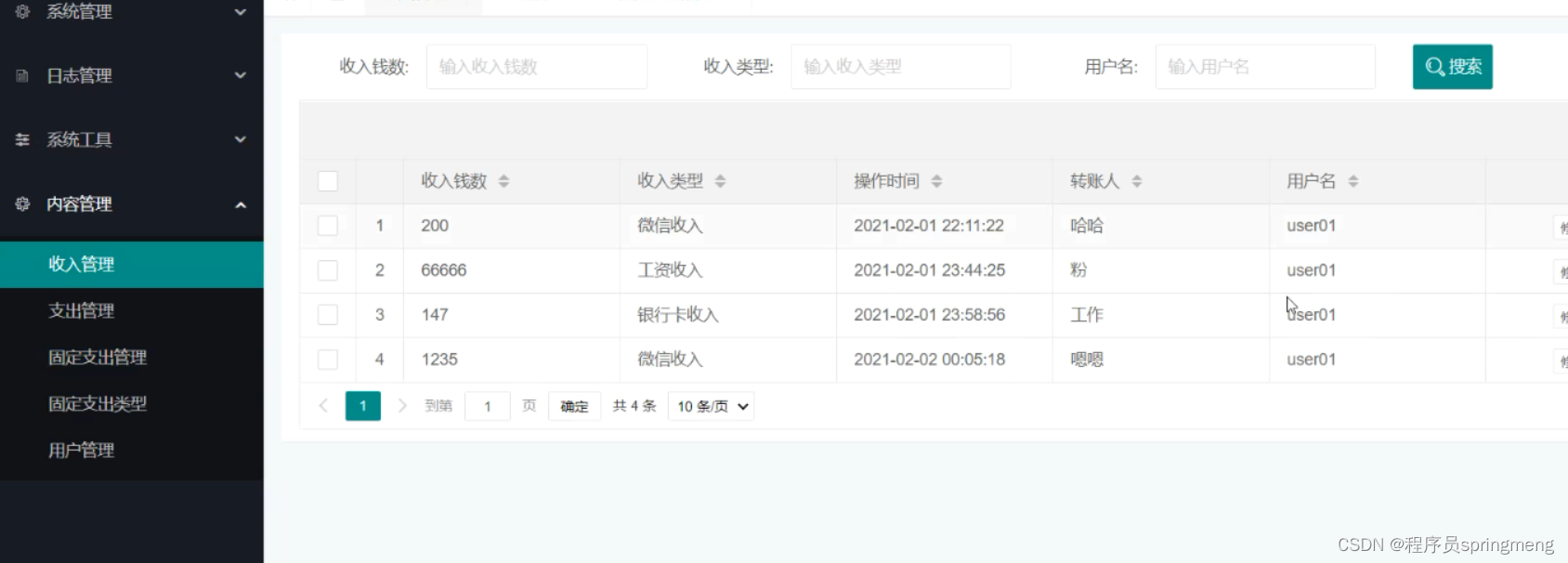
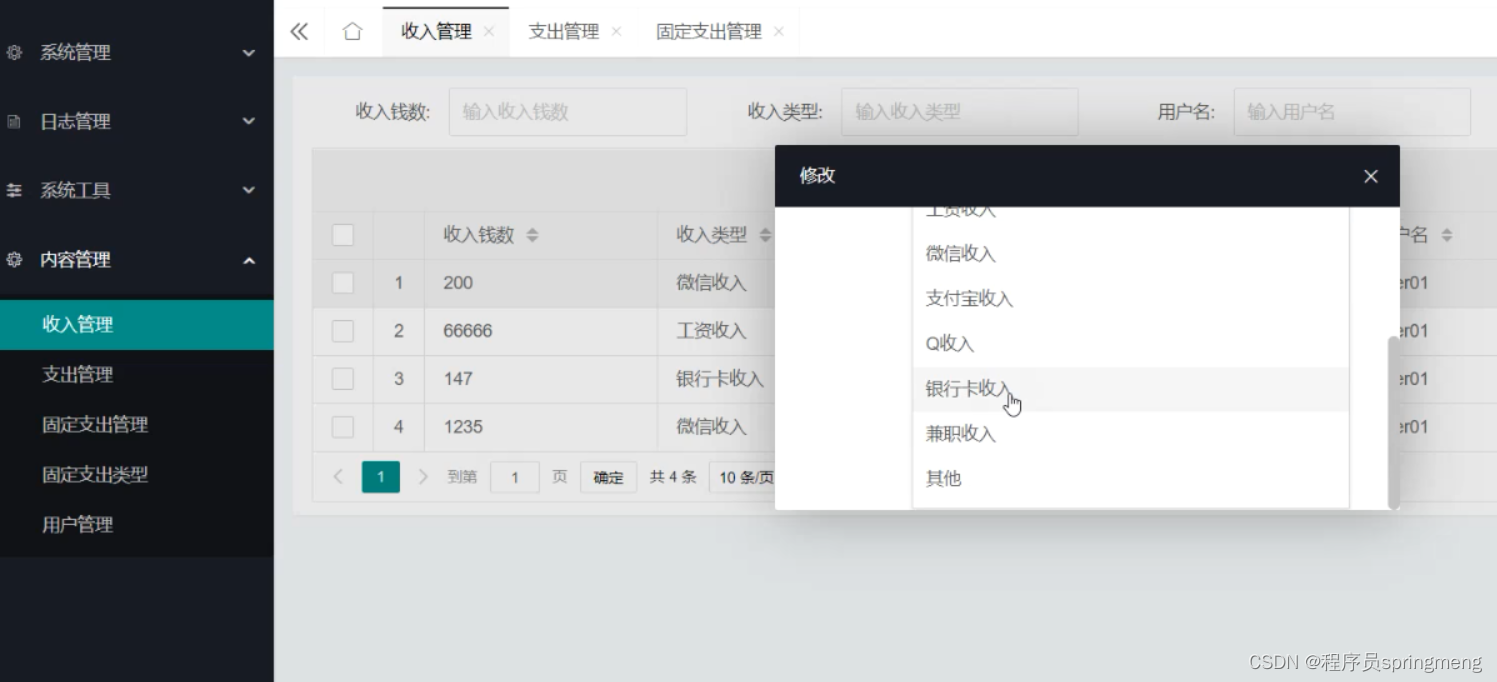
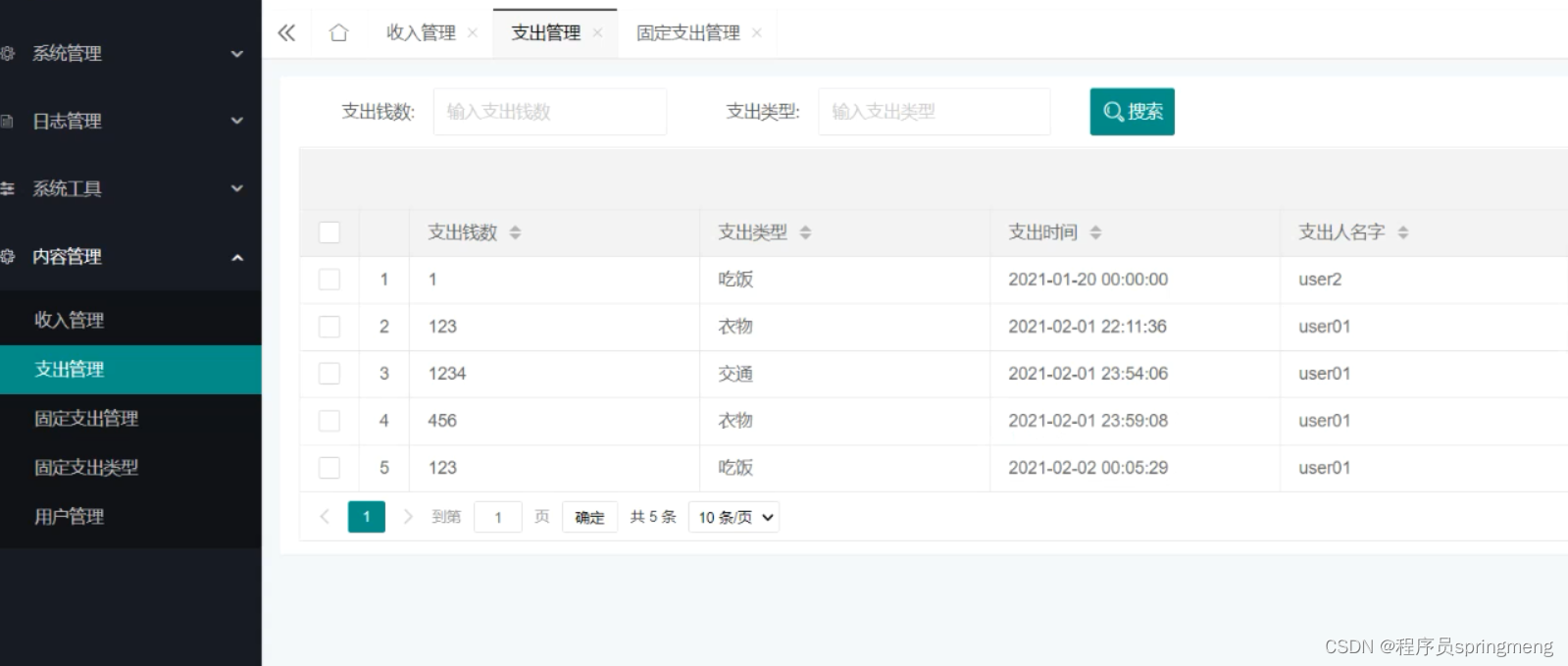
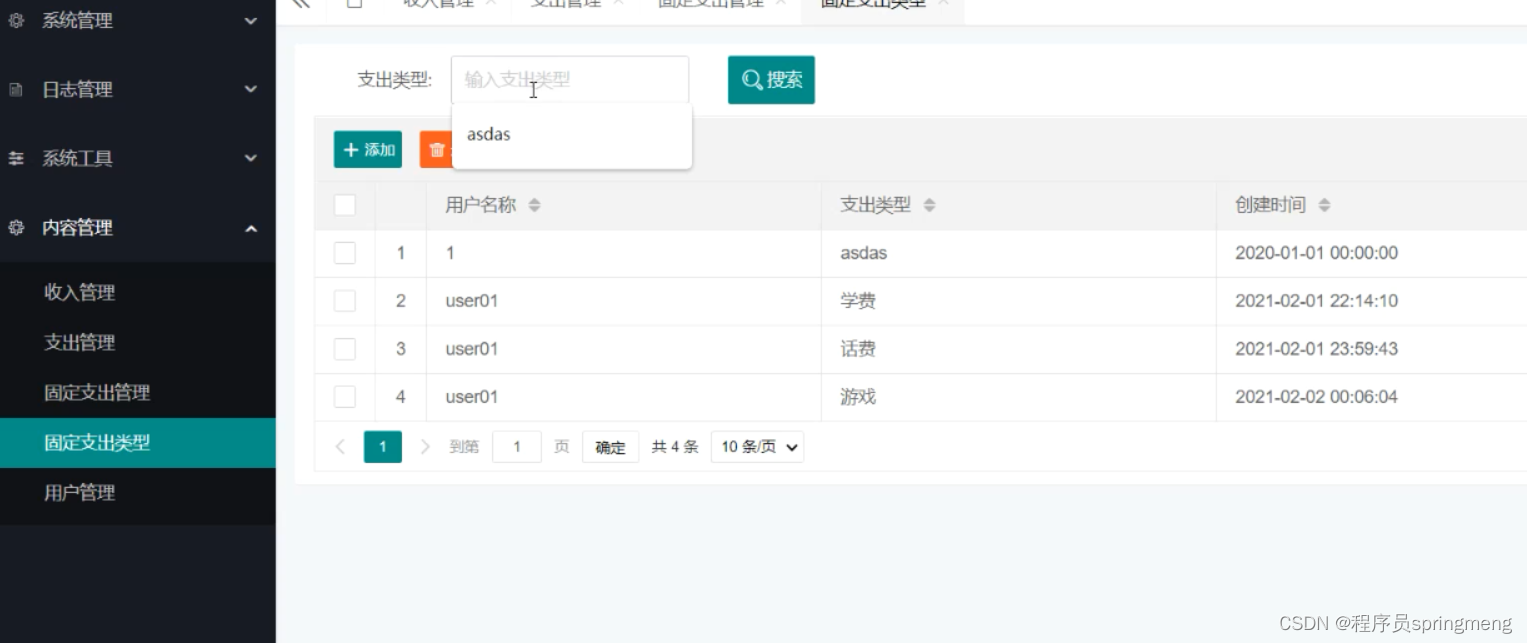
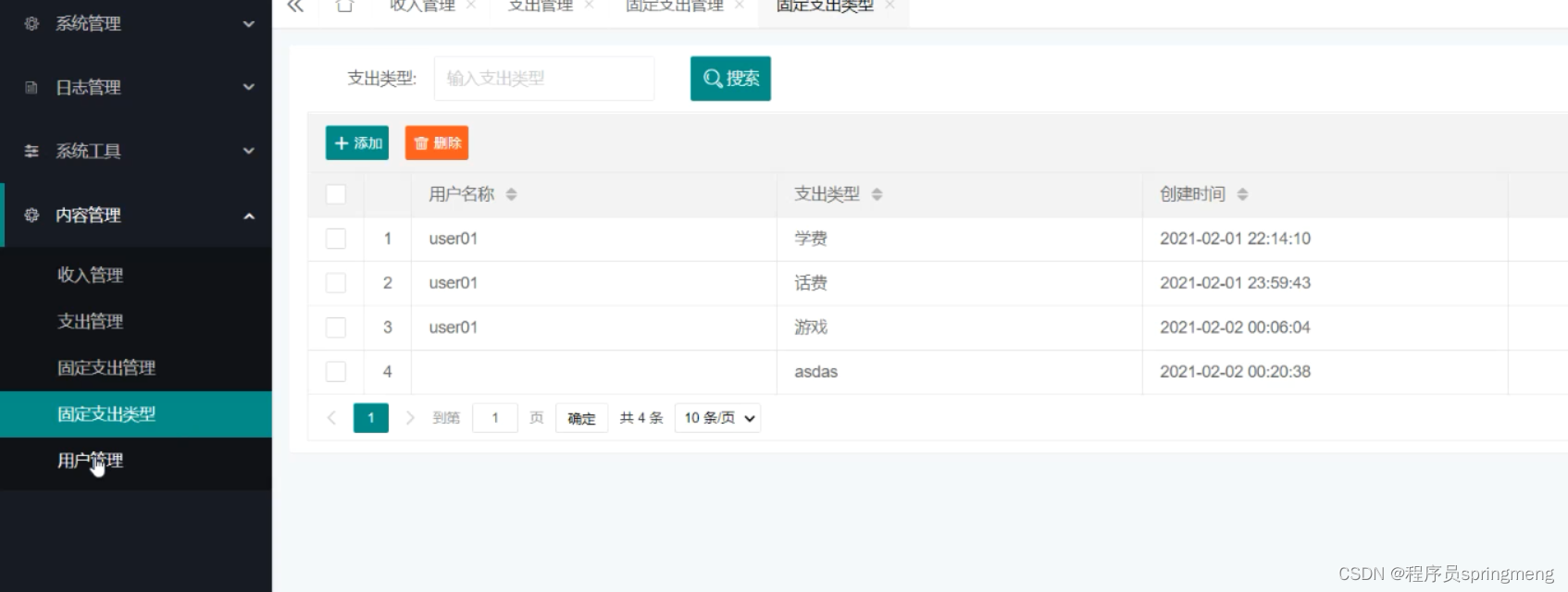
二,系统界面







后台:






三,系统核心代码
/**
* 小孟v:jishulearn
*/
@Controller
@RequestMapping("/api")
public class ApiController {
@Autowired
private UsersService userService;
@Autowired
private ShouruService shouruService;
@Autowired
private ZhichuService zhichuService;
@Autowired
private GudingzhichuService gudingzhichuService;
@Autowired
private GudingzhichuleixService gudingzhichuleixService;
@Autowired
private ShourutypeService shourutypeService;
@Autowired
private ZhichutypeService zhichutypeService;
@Autowired
private WenzhangService wenzhangService;
@Autowired
private GonggaoService gonggaoService;
@PostMapping("/userlogin")
@ResponseBody
public JsonResult login(String username, String password) {
if (username == null || username.trim().isEmpty()) return JsonResult.error("请输入账号");
if (password == null || password.trim().isEmpty()) return JsonResult.error("请输入密码");
Users user = userService.getOne(new QueryWrapper<Users>().eq("username", username).eq("password", password));
if (user != null) {
return JsonResult.ok("登录成功").setData(user);
} else {
return JsonResult.error("用户名或密码错误");
}
}
@PostMapping("/userreg")
@ResponseBody
public JsonResult reg(String username, String password, String nickname, String dianhua, String youxiang,String image) {
if (username == null || username.trim().isEmpty()) return JsonResult.error("请输入账号");
if (password == null || password.trim().isEmpty()) return JsonResult.error("请输入密码");
if (nickname == null || nickname.trim().isEmpty()) return JsonResult.error("请输入真实姓名");
if (dianhua == null || dianhua.trim().isEmpty()) return JsonResult.error("请输入电话");
if (youxiang == null || youxiang.trim().isEmpty()) return JsonResult.error("请输入邮箱");
Users user1 = new Users();
user1.setUsername(username);
user1.setNickname(nickname);
user1.setPassword(password);
user1.setDianhua(dianhua);
user1.setYouxiang(youxiang);
user1.setImage(image);
Users user = userService.getOne(new QueryWrapper<Users>().eq("username", username));
if (user!=null){
return JsonResult.error("用户名已经存在,请重试!");
}
if (userService.save(user1)) {
return JsonResult.ok("注册成功");
}
return JsonResult.error("注册失败");
}
@PostMapping("/userupdate")
@ResponseBody
public JsonResult update(Integer id, String username, String password, String nickname) {
if (username == null || username.trim().isEmpty()) return JsonResult.error("请输入账号");
if (password == null || password.trim().isEmpty()) return JsonResult.error("请输入密码");
if (nickname == null || nickname.trim().isEmpty()) return JsonResult.error("请输入真实姓名");
Users userone = userService.getById(id);
if (userone == null) {
return JsonResult.ok("用户不存在!");
}
userone.setUsername(username);
userone.setPassword(password);
userone.setNickname(nickname);
if (userService.updateById(userone)) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
@PostMapping("/userupdatePass")
@ResponseBody
public JsonResult updatePass(Integer id, String username, String password) {
if (username == null || username.trim().isEmpty()) return JsonResult.error("请输入账号");
if (password == null || password.trim().isEmpty()) return JsonResult.error("请输入密码");
Users userone = userService.getById(id);
if (userone == null) {
return JsonResult.ok("用户不存在!");
}
userone.setUsername(username);
userone.setPassword(password);
if (userService.updateById(userone)) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
@PostMapping("/userupdateImage")
@ResponseBody
public JsonResult updateImage(Integer id, String image) {
Users userone = userService.getById(id);
if (userone == null) {
return JsonResult.ok("用户不存在!");
}
userone.setImage(image);
if (userService.updateById(userone)) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
@ResponseBody
@RequestMapping("/shouru/list")
public JsonResult ShouRuList(String username) {
PageParam<Zhichu> pageParam = new PageParam<>();
pageParam.put("username", username);
List<Shouru> records = shouruService.listAll(pageParam.getNoPageParam());
return JsonResult.ok().setData(records);
}
@ResponseBody
@RequestMapping("/wenzhang/list")
public JsonResult WenZhangList() {
PageParam<Wenzhang> pageParam = new PageParam<>();
List<Wenzhang> records = wenzhangService.listAll(pageParam.getNoPageParam());
return JsonResult.ok().setData(records);
}
@ResponseBody
@RequestMapping("/gonggao/list")
public JsonResult GongGaoList() {
PageParam<Gonggao> pageParam = new PageParam<>();
List<Gonggao> records = gonggaoService.listAll(pageParam.getNoPageParam());
return JsonResult.ok().setData(records);
}
/**
* 管理
* Created by xiaomeng,vx:jiushulearn
*/
@Controller
@RequestMapping("/caiwu/gonggao")
public class GonggaoController extends BaseController {
@Autowired
private GonggaoService gonggaoService;
@RequestMapping()
public String view() {
return "caiwu/gonggao.html";
}
/**
* 分页查询
*/
@ResponseBody
@RequestMapping("/page")
public PageResult<Gonggao> page(HttpServletRequest request) {
PageParam<Gonggao> pageParam = new PageParam<>(request);
return new PageResult<>(gonggaoService.page(pageParam, pageParam.getWrapper()).getRecords(), pageParam.getTotal());
//return gonggaoService.listPage(pageParam); // 使用关联查询
}
/**
* 查询全部
*/
@ResponseBody
@RequestMapping("/list")
public JsonResult list(HttpServletRequest request) {
PageParam<Gonggao> pageParam = new PageParam<>(request);
return JsonResult.ok().setData(gonggaoService.list(pageParam.getOrderWrapper()));
//List<Gonggao> records = gonggaoService.listAll(pageParam.getNoPageParam()); // 使用关联查询
//return JsonResult.ok().setData(pageParam.sortRecords(records));
}
/**
* 根据id查询
*/
@ResponseBody
@RequestMapping("/get")
public JsonResult get(Integer id) {
return JsonResult.ok().setData(gonggaoService.getById(id));
// 使用关联查询
//PageParam<Gonggao> pageParam = new PageParam<>();
//pageParam.put("id", id);
//List<Gonggao> records = gonggaoService.listAll(pageParam.getNoPageParam());
//return JsonResult.ok().setData(pageParam.getOne(records));
}
/**
* 添加
*/
@ResponseBody
@RequestMapping("/save")
public JsonResult save(Gonggao gonggao) {
if (gonggaoService.save(gonggao)) {
return JsonResult.ok("添加成功");
}
return JsonResult.error("添加失败");
}
/**
* 修改
*/
@ResponseBody
@RequestMapping("/update")
public JsonResult update(Gonggao gonggao) {
if (gonggaoService.updateById(gonggao)) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
/**
* 删除
*/
@ResponseBody
@RequestMapping("/remove")
public JsonResult remove(Integer id) {
if (gonggaoService.removeById(id)) {
return JsonResult.ok("删除成功");
}
return JsonResult.error("删除失败");
}
/**
* 批量添加
*/
@ResponseBody
@RequestMapping("/saveBatch")
public JsonResult saveBatch(@RequestBody List<Gonggao> list) {
if (gonggaoService.saveBatch(list)) {
return JsonResult.ok("添加成功");
}
return JsonResult.error("添加失败");
}
/**
* 批量修改
*/
@ResponseBody
@RequestMapping("/updateBatch")
public JsonResult updateBatch(@RequestBody BatchParam<Gonggao> batchParam) {
if (batchParam.update(gonggaoService, "id")) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
@Controller
@RequestMapping("/caiwu/gudingzhichu")
public class GudingzhichuController extends BaseController {
@Autowired
private GudingzhichuService gudingzhichuService;
@Autowired
private GudingzhichuleixService gudingzhichuleixService;
private List<String> shijianleixing=new ArrayList<>();
@RequestMapping()
public String view(Model model) {
model.addAttribute("leixing",gudingzhichuleixService.list());
//每周 每月 每年 一直
shijianleixing.add("每周");
shijianleixing.add("每月");
shijianleixing.add("每年");
shijianleixing.add("一直");
model.addAttribute("shijianleixing", shijianleixing);
return "caiwu/gudingzhichu.html";
}
/**
* 分页查询
*/
@ResponseBody
@RequestMapping("/page")
public PageResult<Gudingzhichu> page(HttpServletRequest request) {
PageParam<Gudingzhichu> pageParam = new PageParam<>(request);
return new PageResult<>(gudingzhichuService.page(pageParam, pageParam.getWrapper()).getRecords(), pageParam.getTotal());
//return gudingzhichuService.listPage(pageParam); // 使用关联查询
}
/**
* 查询全部
*/
@ResponseBody
@RequestMapping("/list")
public JsonResult list(HttpServletRequest request) {
PageParam<Gudingzhichu> pageParam = new PageParam<>(request);
return JsonResult.ok().setData(gudingzhichuService.list(pageParam.getOrderWrapper()));
//List<Gudingzhichu> records = gudingzhichuService.listAll(pageParam.getNoPageParam()); // 使用关联查询
//return JsonResult.ok().setData(pageParam.sortRecords(records));
}
/**
* 根据id查询
*/
@ResponseBody
@RequestMapping("/get")
public JsonResult get(Integer id) {
return JsonResult.ok().setData(gudingzhichuService.getById(id));
// 使用关联查询
//PageParam<Gudingzhichu> pageParam = new PageParam<>();
//pageParam.put("id", id);
//List<Gudingzhichu> records = gudingzhichuService.listAll(pageParam.getNoPageParam());
//return JsonResult.ok().setData(pageParam.getOne(records));
}
/**
* 添加
*/
@ResponseBody
@RequestMapping("/save")
public JsonResult save(Gudingzhichu gudingzhichu) {
if (gudingzhichuService.save(gudingzhichu)) {
return JsonResult.ok("添加成功");
}
return JsonResult.error("添加失败");
}
/**
* 修改
*/
@ResponseBody
@RequestMapping("/update")
public JsonResult update(Gudingzhichu gudingzhichu) {
if (gudingzhichuService.updateById(gudingzhichu)) {
return JsonResult.ok("修改成功");
}
return JsonResult.error("修改失败");
}
四,一起学习
前面小孟已经开源了很多的项目给大家,如果大家想一起学习,可以一起搞起。
关注下面弹出的公众号,回复:项目大全
全部是干货。
👇🏻 点击下面图片回复 项目大全 获取👇🏻