一、Bootstrap
Bootstrap是一个基于HTML、CSS和JavaScript语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件。
· Bootstrap常用来开发响应式布局和移动设备优先的Web项目,能够帮助开发者快速搭建前端页面。Bootstrap官方网站:Bootstrap中文网(bootcss.com)
1.历史:
Bootstrap是由Twitter的 Mark Otto和Jacob Thornton开发的。Bootstrap是2011年8月在GitHub上发布的开源产品。
2、为什么使用Bootstrap:
- 移动设备优先:自Bootstrap 3起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持Bootstrap。
- 容易上手:只要您具备HTML 和CSS的基础知识,您就可以开始学习Bootstrap.。
- 响应式设计**:Bootstrap 的响应式CSS能够自适应于台式机、平板电脑和手机。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于Web的定制。
- 它是开源的: Bootstrap是完全开源的。代码的托管、开发和维护都在GitHub平台上完成。
3、 Bootstrap框架的组成:
- 基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结。
- CSS样式库:Bootstrap自带了全局的CSS样式,并预先定义了基本的HTML元素样式、可扩展的class.
- 布局组件:Bootstrap包含了丰富的组件库,提供了十几个可重用的组件。
- 插件:Bootstrap提供了一些基于jQuery (一个用于简化JavaScript编程的库)构建的可选插件。
二、栅格系统布局


1、栅格系统的行和列:
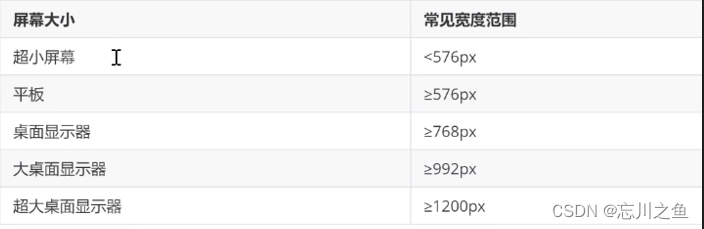
Bootstrap栅格系统是指将页面布局划分为等宽的列。随着屏幕或视口尺寸的增加,系统会自动分为1~12列。
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
- 开发者可以将内容放入这些创建好的布局中,然后通过列数的定义来模块化页面布局。
- 栅格系统页面的内容可以放入这些创建好的布局容器中,并且会根据父元素盒子(布局容器)尺寸的大小进行适当地调节,从而达到响应式页面布局的效果。
2、Bootstrap栅格系统的基本使用方式:
- Bootstrap栅格系统为不同屏幕宽度定义了不同的类,直接为元素添加类名即可。
- 行必须包含在布局容器中,以便为其赋予合适的排列和内补。
- 通过行可以在水平方向创建一组列并且只有列可以作为行的直接子元素。
- 行使用样式.row,列使用样式.col--,内容应当放置于列内,列大于12时,将会另起一行排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.row {
background-color: #ccc;
}
.col-md-4,
.col-md-3,
.col-md-6 {
border: 1px solid white;
}
</style>
</head>
<body>
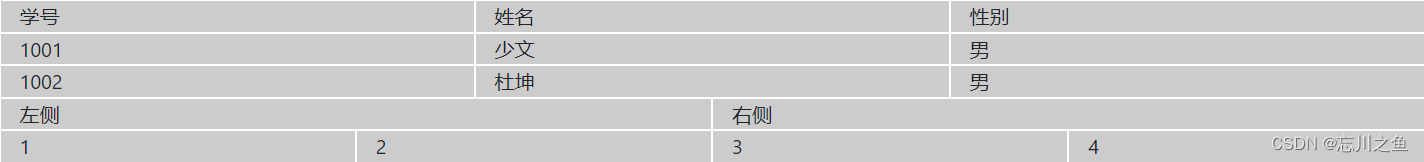
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-12">学号</div>
<div class="col-md-4 col-sm-12">姓名</div>
<div class="col-md-4 col-sm-12">性别</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-12">1001</div>
<div class="col-md-4 col-sm-12">少文</div>
<div class="col-md-4 col-sm-12">男</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-12">1002</div>
<div class="col-md-4 col-sm-12">杜坤</div>
<div class="col-md-4 col-sm-12">男</div>
</div>
<div class="row">
<div class="col-md-6">左侧</div>
<div class="col-md-6">右侧</div>
</div>
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-3">2</div>
<div class="col-md-3">3</div>
<div class="col-md-3">4</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.row {
list-style: none;
padding: 0;
height: 40px;
line-height: 40px;
text-align: center;
background-color: aliceblue;
}
.row>li {
height: 40px;
}
.row>li:hover {
background-color: rgb(9, 133, 241);
}
.nav-child {
width: 400px;
position: absolute;
display: none;
}
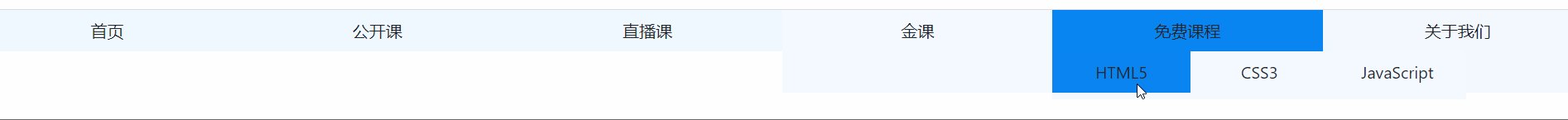
.row>li:hover .nav-child {
display: flex;
/* display: block; */
}
</style>
</head>
<body>
<div class="containe">
<!-- row:实际上是将元素设置成了弹性盒子,股里面的子元素进来横向排列 -->
<ul class="row">
<li class="col-md-2 col-sm-3">首页</li>
<li class="col-md-2 col-sm-3">公开课</li>
<li class="col-md-2 col-sm-3">直播课</li>
<li class="col-md-2 col-sm-3">金课</li>
<li class="col-md-2 col-sm-3">免费课程
<ul class="row nav-child">
<li class="col-md-4">HTML5</li>
<li class="col-md-4">CSS3</li>
<li class="col-md-4">JavaScript</li>
</ul>
</li>
<li class="col-md-2 col-sm-3">关于我们</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
* {
padding: 0;
margin: 0;
}
.row {
width: 600px;
margin: 0 auto;
border: 1px solid black;
}
div {
border: 1px solid black;
text-align: center;
}
.div1 {
height: 50px;
line-height: 50px;
}
.div2 {
height: 250px;
line-height: 250px;
}
</style>
</head>
<body>
<div class="containe">
<div class="row div1">
<div class="col-md-12">1</div>
</div>
<div class="row div2">
<div class="col-md-2">1</div>
<div class="col-md-8">2</div>
<div class="col-md-2">3</div>
</div>
<div class="row div1">
<div class="col-md-12">2</div>
</div>
</div>
</body>
</html>
3、组件介绍
3.1、什么是组件
组件是一个抽象的概念,是对数据和方法的简单封装。用面向对象思想来说,将一些符合某种规范的类组合在—起就构成了组件,通过组件可以为用户提供某些特定的功能。
组件是构成页面中独立结构单元,是对结构的抽象,它主要以页面结构形式存在,可复用性很强。组件的使用并不复杂,每个组件拥有自己的作用域,每个组件区域之间独立工作,并且互不影响。
组件可以有自己的属性和方法。不同组件之间也具有基本的交互功能,能够根据业务逻辑来实现复杂的项目功能。
3.2、组件的主要优势:
- 组件可以复用
- 提高开发效率
- 组件是模块化的
- 降低代码之间的耦合程度
- 代码更易维护和管理
3.3、 Bootstrap组件的依赖文件:
Bootstrap组件依赖于Bootstrap框架,在实现组件的功能时首先引入依赖文件。
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
引入Bootstrap的核心文件:
页面结构使用的基础类名是由bootstrap.min.css文件提供的,引入该文件主要是用来实现页面的样式。
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.bundle.min.js"></script>
需要注意的是,Bootstrap所提供的bootstrap.bundle.js和bootstrap.bundle.min.js文件中包含了Popper.js,引入方式如下。
<script src="js/bootstrap.bundle.min.js"></script>
·引入jQuery文件:
由于bootstrap.bundle.js中不包含jQuery,所以在使用jQuery时,需要单独引入jQuery核心文件。将jQuery文件下载后,在HTML中使用<script>标签引入即可。
<script src="js/jquery-3.6.0.min.js"></script>
另外,一些CDN(内容分发网络)也提供了jQuery文件,可以无须下载直接引入。
<script src="https: / /code.jquery.com/jquery-3.6.0.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<br>
<br>
<!-- 使用 .btn-lg 或 .btn-sm 类可以设置按钮的尺寸变大或变小。 -->
<button type="button" class="btn btn-primary btn-lg">变大</button>
<button type="button" class="btn btn-primary btn-sm">变小</button>
<!-- 通过添加 .btn-block 类来创建块级按钮(即,按钮占满了整个父级元素的宽度)。 -->
<button type="button" class="btn btn-primary btn-lg btn-block">块级按钮</button>
<!-- 通过为 <button> 元素设置 disabled 属性(此属性是布尔类型的)可以使按钮看起来处于不可用状态。 -->
<button type="button" class="btn btn-lg btn-primary" disabled>禁用按钮</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<style>
div {
margin-top: 10px;
}
.row>.col-md-1 {
/* border: 1px solid red; */
text-align: right;
font-size: 18px;
}
.col-md-3 {
/* border: 1px solid red; */
text-align: center;
}
</style>
</head>
<body>
<form action="">
<div class="row">
<div class="col-md-1">
<label for="User">用户名:</label>
</div>
<div class="col-md-4">
<input type="text" placeholder="请输入账号">
</div>
</div>
<div class="row">
<div class="col-md-1">
<label for="User">密码:</label>
</div>
<div class="col-md-4">
<input type="password" placeholder="请输入密码">
</div>
</div>
<div class="col-md-3">
<button type="button" class="btn btn-success">提交</button>
<button type="button" class="btn btn-danger">重置</button>
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<style>
.slide {
width: 1000px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="5"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/5.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
</body>
</html>