前言:我是因为要用vue创建项目,之后发现创建项目创建不上去,我想的是安装vue的脚手架工具,但是npm死活安装不上去,一直报错,我是一直在网上找解决方法,之后我自己终于解决了,心情是非常高兴的。
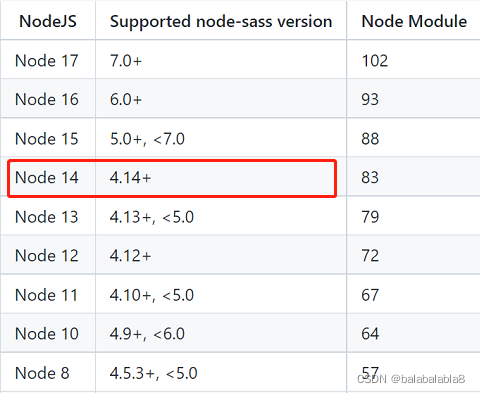
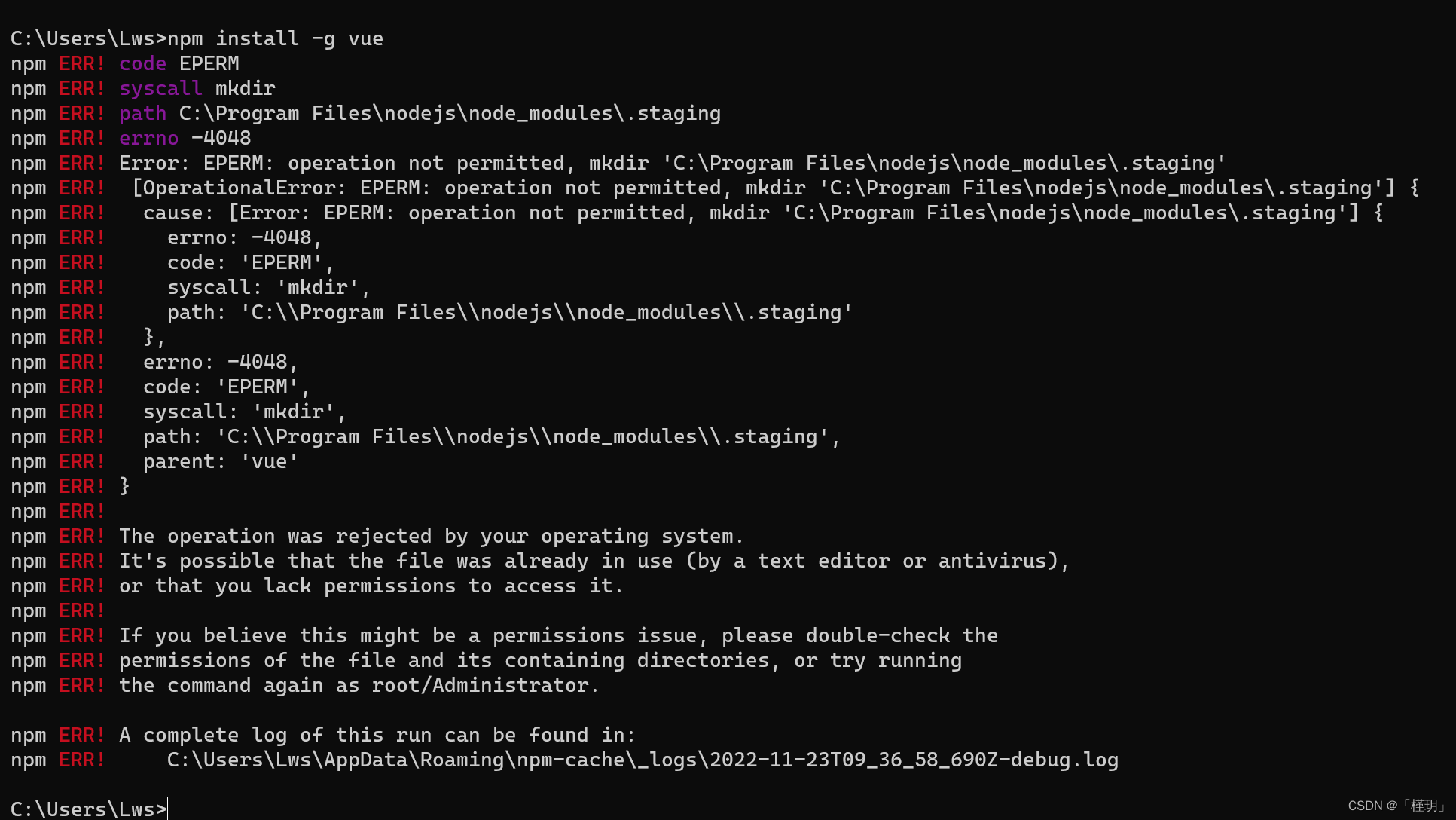
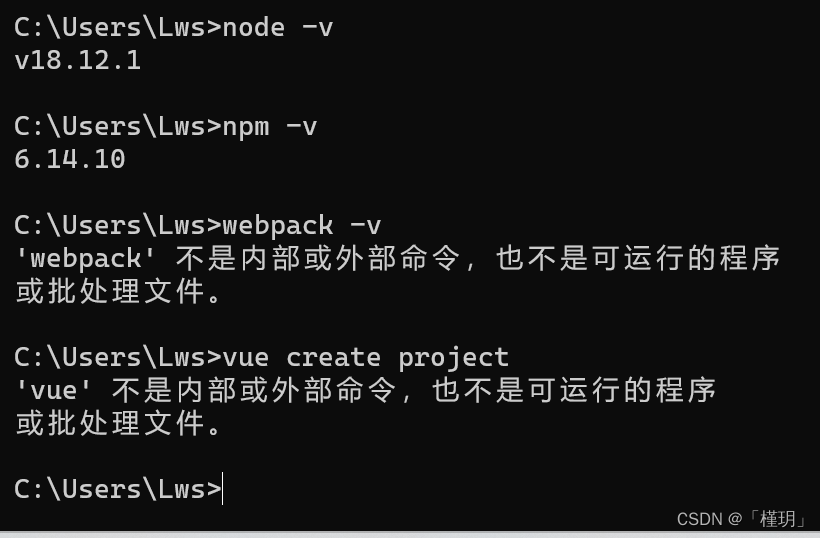
因为两者不匹配报了错误:

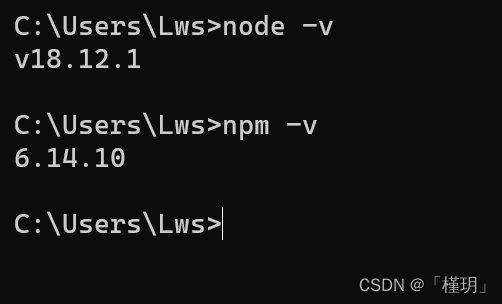
我当时最初想法就是查看版本,发现node和npm的版本不匹配,也没有办法安装脚手架工具。


我给你们说,我最后的解决方法吧。我是试了老多错,之后,解决了。
解决方法:
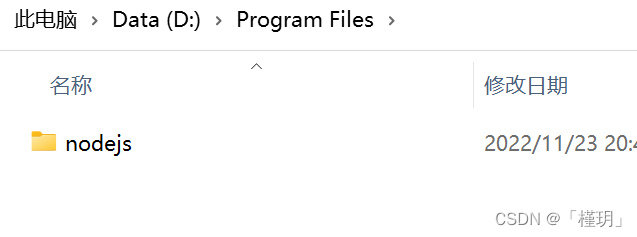
1.把node卸干净(node在安装的目录当中卸载了,但是有缓存的数据【个人认为】,我的卡点也是这,缓存的数据没有卸载掉)

上面的nodejs 我是卸载掉了,之后重新安装node,但npm的版本还是低版本6.14.10。所以此时
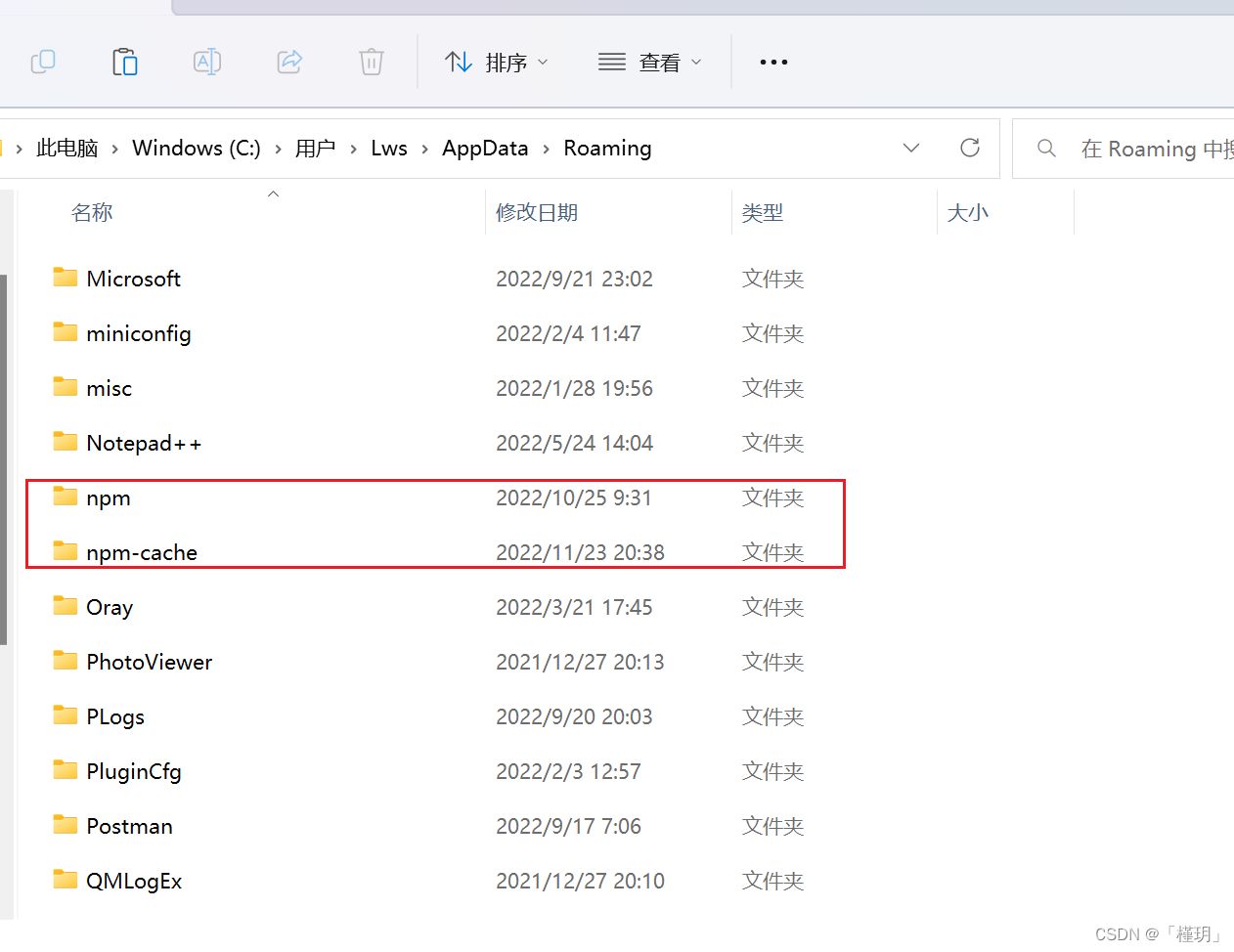
需要把下面文件夹 npm npm-cache也卸载了。(重要提示:一定要找对路径)
下面文件夹的路径是C盘/用户/Lws【这个是你自己规定的文件名称】/AppData/Roaming【这两个文件路径很重要,基本都是这个路径】

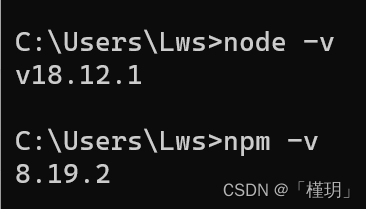
最后安装node就可以了。node和npm的版本就一致了。

也可以创建vue项目了。
在操作完上面操作后,node是最新版本,之前用node旧版本安装的项目没有办法启动了。
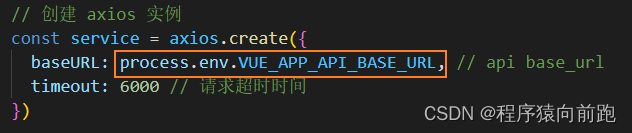
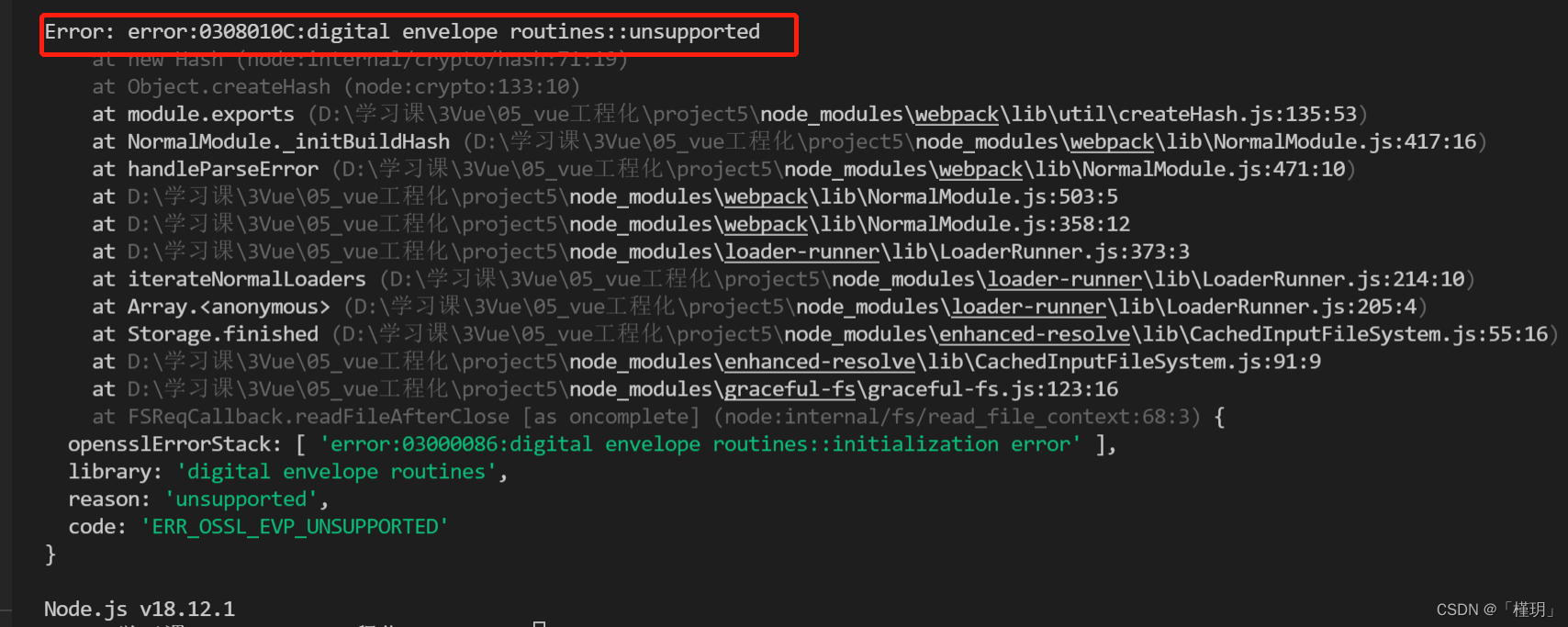
报错:(备注:搜下面红框圈住的部分就可以搜到解决方法)
 解决方法:
解决方法:
输入
$env:NODE_OPTIONS="--openssl-legacy-provider" 
之后重启项目,就可以解决了。
可以起来项目了。

总结:我的感受是我今天下午解决了一下午,没有找到解决办法。因为版本不匹配,还有就是自己搜索的东西太广了,不好搜到自己需要的,但是最后也解决了,觉得心情确实不错。今天下午,自己就一直坐着,在电脑前,一个一个试。知道自己版本不匹配,然后不知道自己没有把软件卸载干净,总觉得自己卸载干净了。之后,确实是没卸载干净,才导致版本不一致问题。这次遇到了,下次就不用花这么长时间解决了。感觉还是很不错。加油。前端人,前端魂,我就是前端槿玥,芜湖~