大家都知道Vue2中父传子是通过父组件绑定一个属性,子组件再用props进行接收,子传父是通过this.$emit那么Vue3中有什么不同呢?以下为您解答谜团
#Vue3的父传子
一.现在父组件调用子组件的时候,通过动态属性把数据传递过去
二.在子组件通过props进行接收
三.正常使用 / setup里面没有this 所以通过props进行父传子
1.创建两个组件,一个father父组件和一个Child子组件,然后在父组件中通过components注册子组件 并在script标签中导入子组件的地址,然后展示在页面
#父组件内容
<template>
<div>
<h2>父组件</h2>
<!--4. 动态绑定到子组件 切换子组件进行接收-->
<Child :pName="name" />
</div>
</template>
<script>
//目标:父传子
//导入子组件
import Child from "../components/01-child.vue";
// 导入ref 用于做响应式处理
import { ref } from "vue";
export default {
setup() {
//2.定义
const name = ref("你好");
//3.导出 如果想要数据在外部渲染 必须得导出
return {
name,
};
},
// 1.注册子组件
components: {
Child,
},
};
</script>
<style>
</style>#子组件内容
<template>
<div>
<h2>子组件</h2>
<!-- 2.展示到页面 -->
<p>父组件传递过来的name:{{ pName }}</p>
<p>父组件传递过来的加工后name:{{ ppName }}</p>
</div>
</template>
<script>
export default {
// 1.props 接收父组件传递子组件的数据
props: ["pName"],
setup(props) {
// 3.可以进行动态的修改
let ppName = props.ppName;
ppName = "二货";
return {
ppName,
};
},
};
</script>
<style>
</style>
#Vue3中的子传父:
紧接上一个父传子咱接着写 下面有一个很好玩的东西 context是什么
<template>
<div>
<h2>子组件</h2>
<!-- 2.展示到页面 -->
<p>父组件传递过来的name:{{ pName }}</p>
<p>父组件传递过来的加工后name:{{ ppName }}</p>
</div>
</template>
<script>
// 目标子传父
export default {
// 1.props 接收父组件传递子组件的数据
props: ["pName"],
// 传入参数
setup(props,context) {
let ppName = props.ppName;
ppName = "二货";
//子传父:context是什么?
console.log(context);
return {
ppName,
};
},
};
</script>
<style>
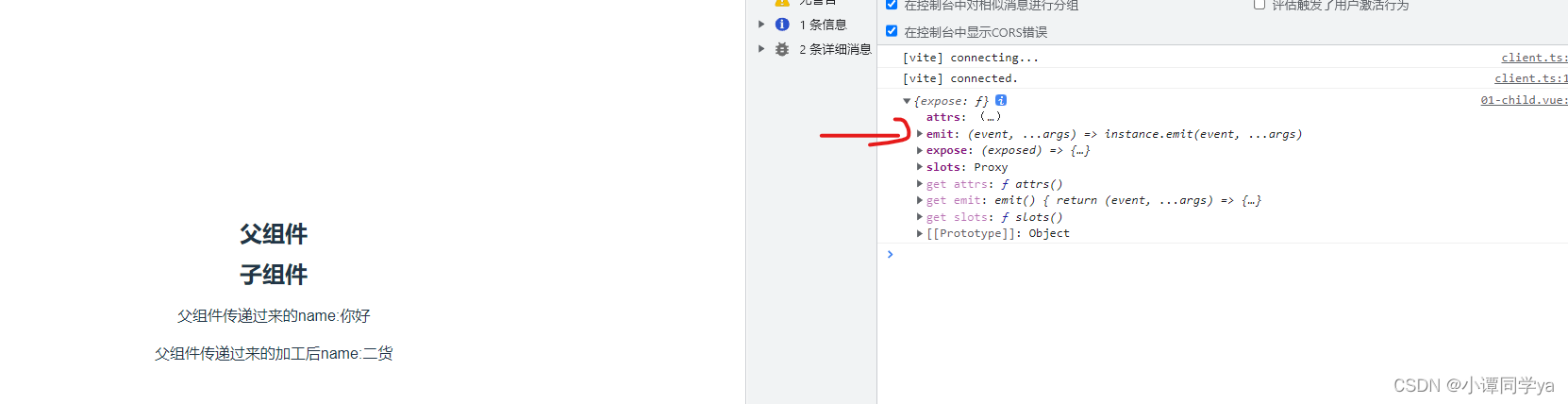
</style>setup中的参数context是什么呢?这是我们开展下一步的关键

经过输出发现里面有attrs(多层组件传值)和emit,其中emit正是我们子传父所需要的
发现context 作用是接收额外的数据
#emit 从context当中得到一个emit方法,用来给父组件触发事件,达到子传父的效果
#attrs 从context当中得到一个属性,可以得到没用props接收的父传子的数据
#slots 从context当中得到了一个属性,可以得到父组件通过slot传递过来的插槽数据
通过解构的方式得到emit等‘
子组件:
<template>
<div>
<h2>子组件</h2>
<!-- 2.展示到页面 -->
<p>父组件传递过来的name:{{ pName }}</p>
<p>父组件传递过来的加工后name:{{ ppName }}</p>
<div>
<!-- 子传父第二步 搞一个点击事件 -->
<button @click="toChild">子传父</button>
</div>
</div>
</template>
<script>
// 目标子传父
export default {
// 1.props 接收父组件传递子组件的数据
props: ["pName"],
// 1.传入参数
setup(props, { emit, attrs, slots }) {
let ppName = props.ppName;
ppName = "二货";
//子传父:context是什么?
// console.log(context);
// 子传父第三步
const toChild = () => {
emit("ppp", "我是子组件,我改变了");
//子传父 和vue2的步骤一样,只是emit方法直接从context里面获取的 不再是this调用的
};
// 子传父第四步 导出事件
// 第五步 通过点击将自定义的ppp方法和值传给父组件
return {
ppName,
toChild
};
},
};
</script>
<style>
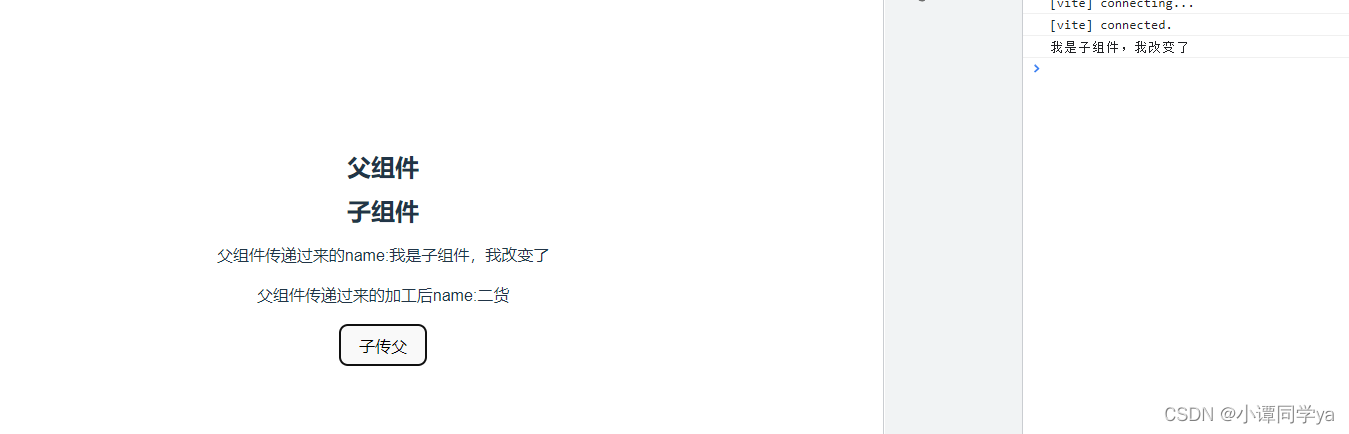
</style>父组件:
<template>
<div>
<h2>父组件</h2>
<!-- 子传父第六步 父组件接收子组件传来的方法 -->
<Child :pName="name" @ppp="fn" />
</div>
</template>
<script>
//目标:子传父
//导入子组件
import Child from "../components/01-child.vue";
// 导入ref 用于做响应式处理
import { ref } from "vue";
export default {
setup() {
const name = ref("你好");
//子传父第七步 事件接收 val代表子组件传入的值
const fn = (val) => {
console.log(val);
name.value = val;
};
//.导出 如果想要数据在外部渲染 必须得导出
return {
name,
// 子传父最后一步 导出
fn,
};
},
// 1.注册子组件
components: {
Child,
},
};
</script>
<style>
</style>最后

enter:如果有不清楚的地方欢迎留言!