html好看的图片轮播多种风格
- 所有轮播图动态效果展示
- 1.普通自带按钮切换轮播图
- 1.1 效果展示
- 1.2 源码
- 2.自动切换图片
- 2.1 效果展示
- 2.2 源码
- 3.鼠标拖动切换图片
- 3.1 效果展示
- 4.数字按钮拖动切换图片
- 4.1 效果展示
- 5.图片带缩略图
- 5.1 效果展示
- 6.上下拖动切换图片
- 6.1 效果展示
- 7. 3D切换图片
- 7.1 效果展示
- 8.带文字的轮播图
- 8.1 效果展示
- 9.轮播过渡切换特效
- 9.1 效果展示
- 10.横向滚动图片
- 10.1 效果展示
- 11.基本轮播图
- 11.1 效果展示
- 12.三维切换轮播图
- 12.1 效果展示
- 13.书本切换轮播图
- 13.1 效果展示
- 源码下载
- 好的html源码下载
多种轮播效果图,支持配置,可以自动切换,鼠标拖动,角标按钮切换,不一样的切换效果,可以直接嵌入项目使用,简单灵活。
- 代码结构

所有轮播图动态效果展示
xcLeigh - 轮播图
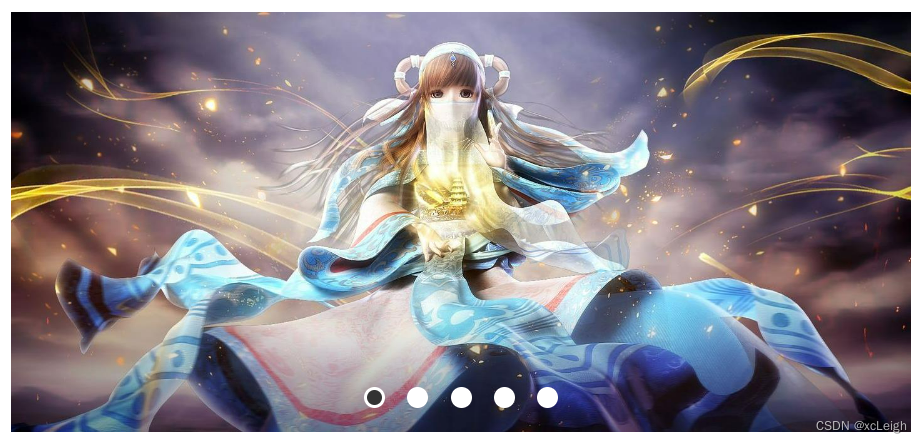
1.普通自带按钮切换轮播图
- 纯css写的轮播图,仅支持按钮切换
1.1 效果展示

1.2 源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xcLeigh - 轮播图</title>
<style>
/*使轮播图弹性布局,居中设置最小高度*/
body{
display: flex;
justify-content: center;
margin:0px;padding:0px;
align-items: center;
/* 1vh 意味着值为视口高度的 1%,vh 则与设备视口的高度有关 */
min-height: 100vh;
}
/* 定义一个图片轮播区域 */
ul.slides{
position: relative;
width: 600px;
height: 280px;
list-style: none;
margin: 0;
padding: 0;
background-color: #eee;
overflow: hidden;
}
/* 设置每个图片的从左往右弹性盒子排版以及水平垂直居中 */
li.slide{
margin: 0;
padding: 0;
width: inherit;
height: inherit;
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
/* font-family: Helvetica;
font-size: 120px;
color: #fff; */
transition: .5s transform ease-in-out;
}
/* 为6个li添加背景图 */
.slide:nth-of-type(1){
background:url(img/p1.jpg) no-repeat;
background-size: cover;
background-position: top;
}
.slide:nth-of-type(2){
background:url(img/p2.jpg) no-repeat;
background-size: cover;
background-position: top;
left: 100%;
}
.slide:nth-of-type(3){
background:url(img/p3.jpg) no-repeat;
background-size: cover;
background-position: top;
left: 200%;
}
.slide:nth-of-type(4){
background:url(img/p4.jpg) no-repeat;
background-size: cover;
background-position: top;
left: 300%;
}
.slide:nth-of-type(5){
background:url(img/p5.jpg) no-repeat;
background-size: cover;
background-position: top;
left: 400%;
}
/* 设置按钮作为相对定位和覆盖图片区域 */
input[type="radio"]{
position: relative;
z-index: 100;
display: none;
}
/* 设置与label相关联的按钮的位置 */
.controls-visible{
position: absolute;
width: 100%;
bottom: 12px;
text-align: center;
}
/* 设置这一组6个label的排列方式并且设置它们的初始样式为白色带有白色边框(以便于选中的变化效果明显) */
.controls-visible label{
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #fff;
margin: 0 5px;
border: 2px solid #fff;
}
/* 当点击label同时按钮被选中时,与之联动定位的label样式发生改变 */
.slides input[type="radio"]:nth-of-type(1):checked~
.controls-visible label:nth-of-type(1)
{
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(2):checked~
.controls-visible label:nth-of-type(2)
{
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(3):checked~
.controls-visible label:nth-of-type(3)
{
background-color:#333;
}
.slides input[type="radio"]:nth-of-type(4):checked~
.controls-visible label:nth-of-type(4)
{
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(5):checked~
.controls-visible label:nth-of-type(5)
{
background-color: #333;
}
/* 当按钮radio被选中时,后面的兄弟元素向左移动一个图片区域距离 */
.slides input[type="radio"]:nth-of-type(1):checked~.slide{
transform: translateX(0%);
}
.slides input[type="radio"]:nth-of-type(2):checked~.slide{
transform: translateX(-100%);
}
.slides input[type="radio"]:nth-of-type(3):checked~.slide{
transform: translateX(-200%);
}
.slides input[type="radio"]:nth-of-type(4):checked~.slide{
transform: translateX(-300%);
}
.slides input[type="radio"]:nth-of-type(5):checked~.slide{
transform: translateX(-400%);
}
</style>
</head>
<body>
<!-- 用ul包裹三个组件 -->
<ul class="slides">
<!-- 设置6个radio按钮 -->
<input type="radio" id="control-1" name="control" checked>
<input type="radio" id="control-2" name="control">
<input type="radio" id="control-3" name="control">
<input type="radio" id="control-4" name="control">
<input type="radio" id="control-5" name="control">
<!-- 设置处于按钮之后的同一级6个兄弟元素li -->
<li class="slide"></li>
<li class="slide"></li>
<li class="slide"></li>
<li class="slide"></li>
<li class="slide"></li>
<!-- 设置label与input相关联 -->
<div class="controls-visible">
<label for="control-1"></label>
<label for="control-2"></label>
<label for="control-3"></label>
<label for="control-4"></label>
<label for="control-5"></label>
</div>
</ul>
</body>
</html>
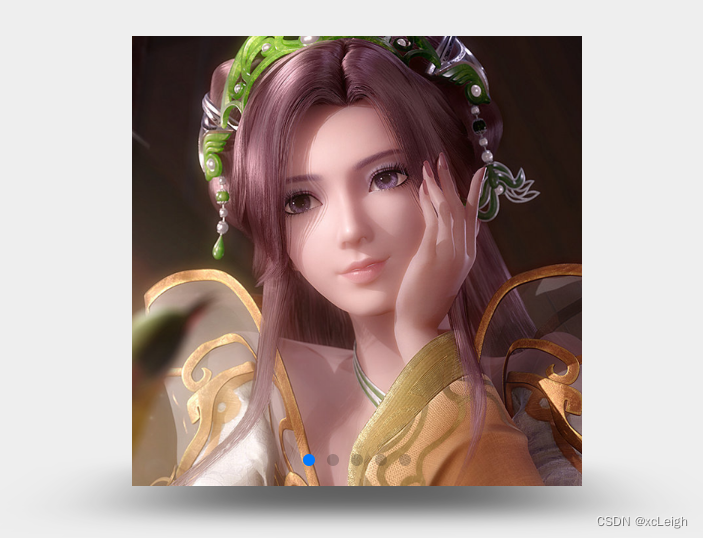
2.自动切换图片
- JS+CSS写的自动切换图片
2.1 效果展示

2.2 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* 标签选择器 */
p {
text-align: center;
font-size: 25px;
color: cadetblue;
font-family: fantasy;
}
/* id选择器 */
#hr1 {
background-color: cadetblue;
height: 2px;
width: 75%;
}
/* 类选择器 */
.imgbox {
border-top: 5px solid cadetblue;
/* 避免因窗口变化影响图片效果 */
width: 60%;
height: 40%;
margin: 0 auto;
}
.img {
width: 60%;
height: 40%;
margin: 0 auto;
display: none;
}
</style>
<title>xcLeigh - 轮播图</title>
</head>
<body>
<!-- 建立一个div控件作为图片框 -->
<div class="imgBox">
<!-- alt:图片路径失败时替换显示内容 -->
<img class="img-slide img" src="img/s1.png" alt="img1">
<img class="img-slide img" src="img/s2.png" alt="img2">
<img class="img-slide img" src="img/s3.png" alt="img3">
<img class="img-slide img" src="img/s4.png" alt="img4">
<img class="img-slide img" src="img/s5.png" alt="img5">
</div>
</body>
<script type="text/javascript">
// index:索引, len:长度
var index = 0, len;
// 类似获取一个元素数组
var imgBox = document.getElementsByClassName("img-slide");
len = imgBox.length;
imgBox[index].style.display = 'block';
// 逻辑控制函数
function slideShow() {
index ++;
// 防止数组溢出
if(index >= len) index = 0;
// 遍历每一个元素
for(var i=0; i<len; i++) {
imgBox[i].style.display = 'none';
}
// 每次只有一张图片显示
imgBox[index].style.display = 'block';
}
// 定时器,间隔3s切换图片
setInterval(slideShow, 3000);
</script>
</html>
3.鼠标拖动切换图片
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
3.1 效果展示

4.数字按钮拖动切换图片
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,支持点击数字角标,支持点击左右切换按钮,自定义时间切换等相关配置。
4.1 效果展示

5.图片带缩略图
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,支持点击左右切换按钮,自定义时间切换等相关配置。
5.1 效果展示

6.上下拖动切换图片
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
6.1 效果展示

7. 3D切换图片
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
7.1 效果展示

8.带文字的轮播图
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
8.1 效果展示

9.轮播过渡切换特效
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
9.1 效果展示

10.横向滚动图片
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
10.1 效果展示

11.基本轮播图
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
11.1 效果展示

12.三维切换轮播图
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
12.1 效果展示

13.书本切换轮播图
- JS+CSS 静态看不出效果,看效果,请在所有动态介绍,这个支持鼠标拖动,自定义时间切换等相关配置。
13.1 效果展示

源码下载
【博主推荐】html好看的图片轮播多种风格的源码 点击下载
好的html源码下载
🧡💛💚💙💜【总览】程序员前端、后端资源合集
🧡💛💚💙💜【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡💛💚💙💜【博主推荐】html好看的个人简历网页版(附源码)
🧡💛💚💙💜【博主推荐】html好看的个人主页(附源码)
🧡💛💚💙💜【博主推荐】html好看的邀请函(附源码)
🧡💛💚💙💜【博主推荐】html好看的音乐播放器(附源码)
🧡💛💚💙💜【博主推荐】html好看的拼图小游戏(附源码)
🧡💛💚💙💜【博主推荐】html好看的拼图验证码(附源码)
🧡💛💚💙💜【博主推荐】html界面绘制SVG图形(附源码)
🧡💛💚💙💜【博主推荐】html操作SVG图(附源码)
🧡💛💚💙💜【博主推荐】html下拉框树形(附好看的登录界面)
🧡💛💚💙💜【博主推荐】HTML5响应式手机WEB(附源码)
🧡💛💚💙💜【博主推荐】大数据可视化大屏(源码下载)
🧡💛💚💙💜【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡💛💚💙💜【博主推荐】HTML酷炫动画表白求爱界面(附源码)