ECMAScript 6_百度百科 (baidu.com)
第一部分:百度简介
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言 [1] 。
另外,一些情况下ES6也泛指ES2015及之后的新增特性,虽然之后的版本应当称为ES7、ES8等。

1 let变量名的基本内容解释
- 1 变量不能重复的声明
- 2 块级的作用域 全局 函数 evel 只在代码块中有效
- 3 不存在变量的提升
- 4 不影响的作用域链的效果
1 声明变量的格式
let a;
let b,c,d;
let f=567,g="liveyou",h=[];2 块级的作用域 全局 函数 evel 只在代码块中有效
{
let gair="李四"
// console.log(gair)
}
console.log(gair)3 不存在变量的提升
console.log(aaa)
var aaa="先鸟";
let aaa="先鸟"4 不影响的作用域链的效果
{
let school="上高速"
function fn(){
console.log(school)
}
fn()
}
2 const 常量
- 1 一定要有初始值
- 2 一般常量用大写
- 3 常量的值不能修改
- 4 const 也是块级作用域
- 5 对于数组和对象的元素修改 不算对常量的修改 不会报错
const SCHOOL = "我要上高速"
const TEAM = ['UZR', 'MXLG', 'MING', 'LETME'];
// TEAM.push('Meiko')
console.log(TEAM)3 数组解构
<!-- 数组解构-->
<!--! ES6按照一定的模式从数组对象中提取值 对变量赋值 这被称为解构赋值-->
<!-- !数组结构 -->
<script>
const F4=['A','B','C','D','E']
let [a,b,c,d,e]=F4
console.log(a+b+c+d+e)
</script>
<!-- !对象的结构 -->
<script>
const zhaomienan={
name:"静态",
age:'89',
eat:function(){
console.log("吃饭")
},
sleep:function(){
console.log("睡觉吧")
}
};
let {name,age,eat,sleep}=zhaomienan;
console.log(name+"_"+age+"_"+eat+"_"+sleep)
eat()
sleep()
</script>
4 模板字符串[``]
// 声明
let str=`我是字符串的内容解析`
console.log(str,typeof str)
// 内容直接有换行符
let str1=`<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>`
// document.write(str1)
// 变量的直接拼接
let lover='上述'
let out=`${lover}是我心中的偶像`
console.log(out)
5 对象的简化写法
<script>
let name = "李四玩有幸"
let change = function () {
console.log("我可以改变你的内容信息")
}
const school = {
// name:name
name,
change,
imporve: function () {
console.log("我深蓝了")
},
eat() {
console.log("Hellow word")
}
}
console.log(school)
</script>6 箭头函数
- 1 this 是静态的 始终指向函数声明的作用域下的this 的值
- 2 不能作为构造函数 实例化对象
- 3 不能使用arguments对象
- 4 箭头函数的简写 省略()有且只有一个
() => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体
<script>
let fn = function () {
}
let fn1 = (a, b) => {
return a + b;
}
let results = fn1(1, 1)
console.log(results)
// 箭头函数
// 1 this 是静态的 始终指向函数声明的作用域下的this 的值
function getName() {
console.log(this.name)
}
let getName2 = () => {
console.log(this.name)
}
// 设置Window对象
window.name = '加油'
const school = {
name: "ASDFGHJ"
}
// 直接调用
// getName()
// getName2()
// call 方法的调用 改变this的值
getName.call(school)
getName2.call(school)
// 2 不能作为构造函数 实例化对象
// let Person=(name,age)=>{
// this.name=name;
// this.age=age;
// }
// let me=new Person("销毁",90);
// console.log(me)
// 3 不能使用arguments对象
// let fn23=()=>{
// console.log(arguments)
// }
// fn23(1.2,3)
// 4 箭头函数的简写 省略()有且只有一个
let add=n=>{
return n+n;
}
console.log(add(9))
// 省略{} return
let pow =(n)=>n*n
console.log(pow(9))
</script>

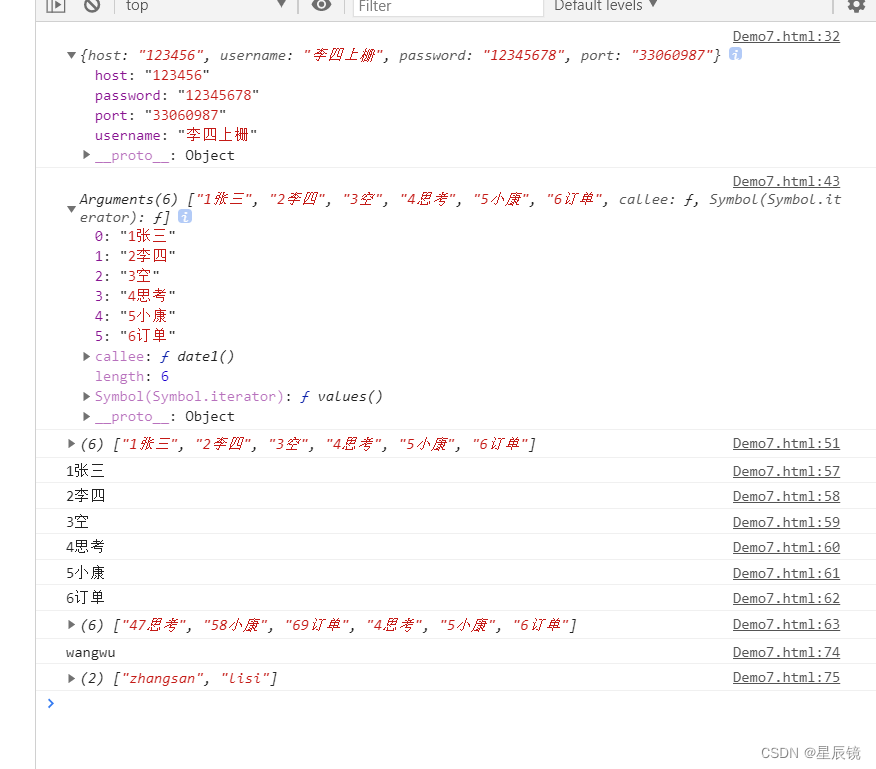
7 形参的初始值与结果赋值使用
// 形参的初始值
// function add(a,b,c,d,e){
// return a+b+c+d+e;
// }
// let result=add(1,2,3,4);
// console.log(result)
// 与结果赋值使用
function connect(host = "127.0.9.0", username, password, port) {
console.log(host)
}
connect({
host: "123456",
username: "李四上栅",
password: "12345678",
port: "33060987"
})
// ES5
function date1() {
console.log(arguments)
}
date1("1张三", "2李四", "3空", "4思考", "5小康", "6订单")
// rest 参数 必须放在最后 这是为什么?
function date(...args) {
console.log(args)
}
date("1张三", "2李四", "3空", "4思考", "5小康", "6订单")
function fn4(a, b, c, d, e, f, ...args) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e);
console.log(f);
console.log(args);
}
fn4("1张三", "2李四", "3空", "4思考", "5小康", "6订单","47思考", "58小康", "69订单","4思考", "5小康", "6订单")
8 扩展运算符 能将数组转换为逗号分开 参数序列化
<script>
const tyop=['XXX','YYY','RRR','HHH','LLL','WWW','DDD','FFF','SSS']
function chunwan(){
console.log(arguments)
}
chunwan(...tyop)
</script>
<script>
//定义一个集合
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
//转成数组
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
console.log((arr2))
</script>
9 扩展运算符的应用
<!-- 扩展运算符的应用 -->
<div></div>
<div></div>
<div></div>
<!--! 数组的并和 亲生 误删 唐安 -->
<script>
const kuaizi=['效率','小明',"小王","小鸡"]
const fangkuang=['小坡','老婆','欧赔']
constfangkuang1=kuaizi.concat(fangkuang)
// ES5
console.log(constfangkuang1)
// ES6
const hebing=[...kuaizi,...fangkuang]
console.log(hebing)
// 数组克隆
const san=['A','B','C']
const sane=[...san]
console.log(sane)
// 3 将伪数组转为真正的数组
const divs=document.querySelectorAll("div");
const divArr=[...divs];
console.log(divArr)
</script>