1.火狐浏览器(Firefox)
1.1 使用浏览器设置进行修改
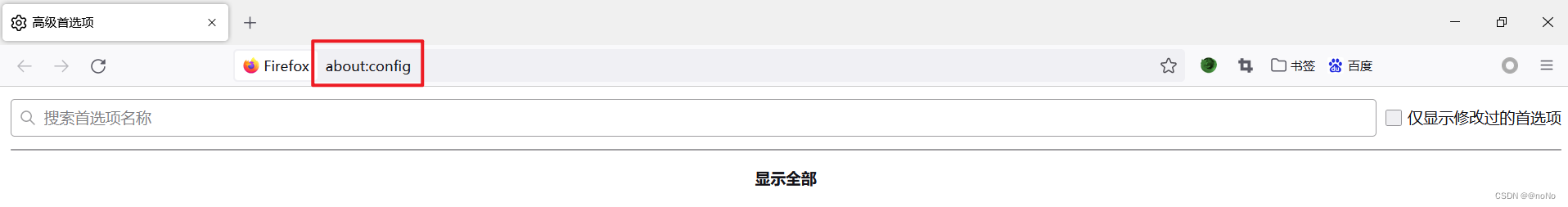
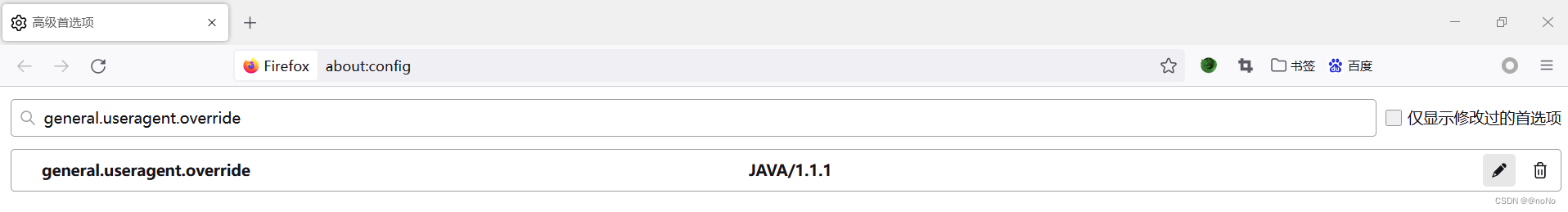
1)在火狐浏览器地址栏输入“about:config”,按下回车进入设置菜单

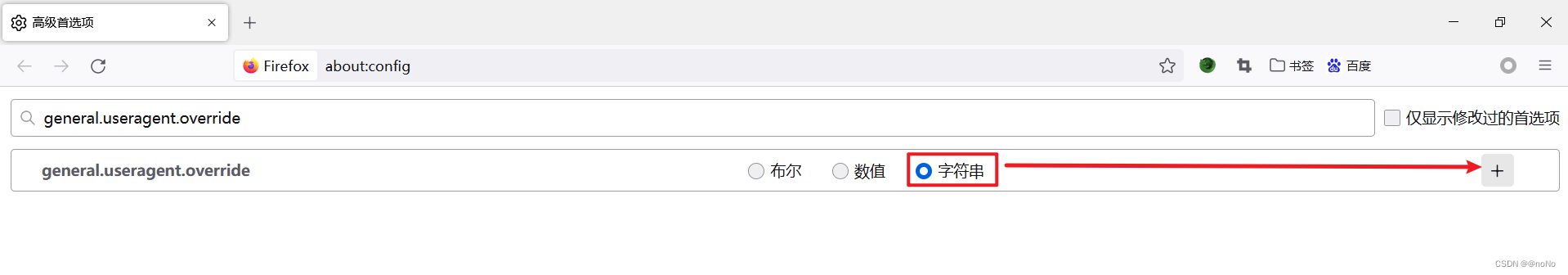
2)输入并找到“general.useragent.override”,选择”字符串“选项,再点击右侧的➕号

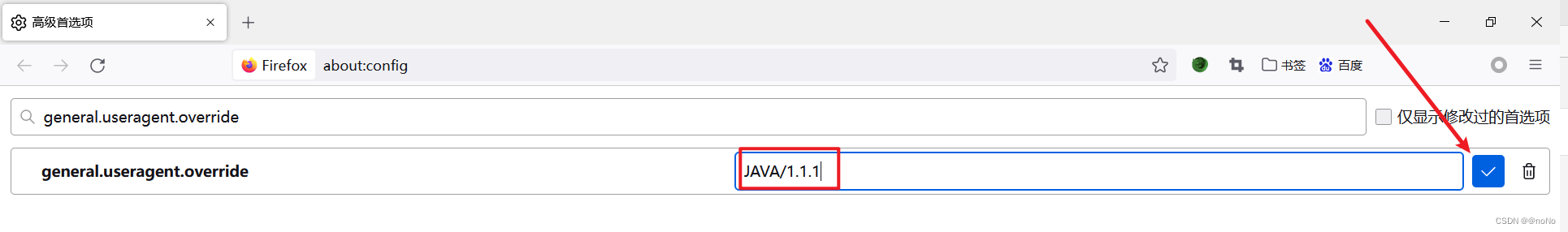
3)输入想要的UserAgent,如JAVA/1.1.1,点击√号即可


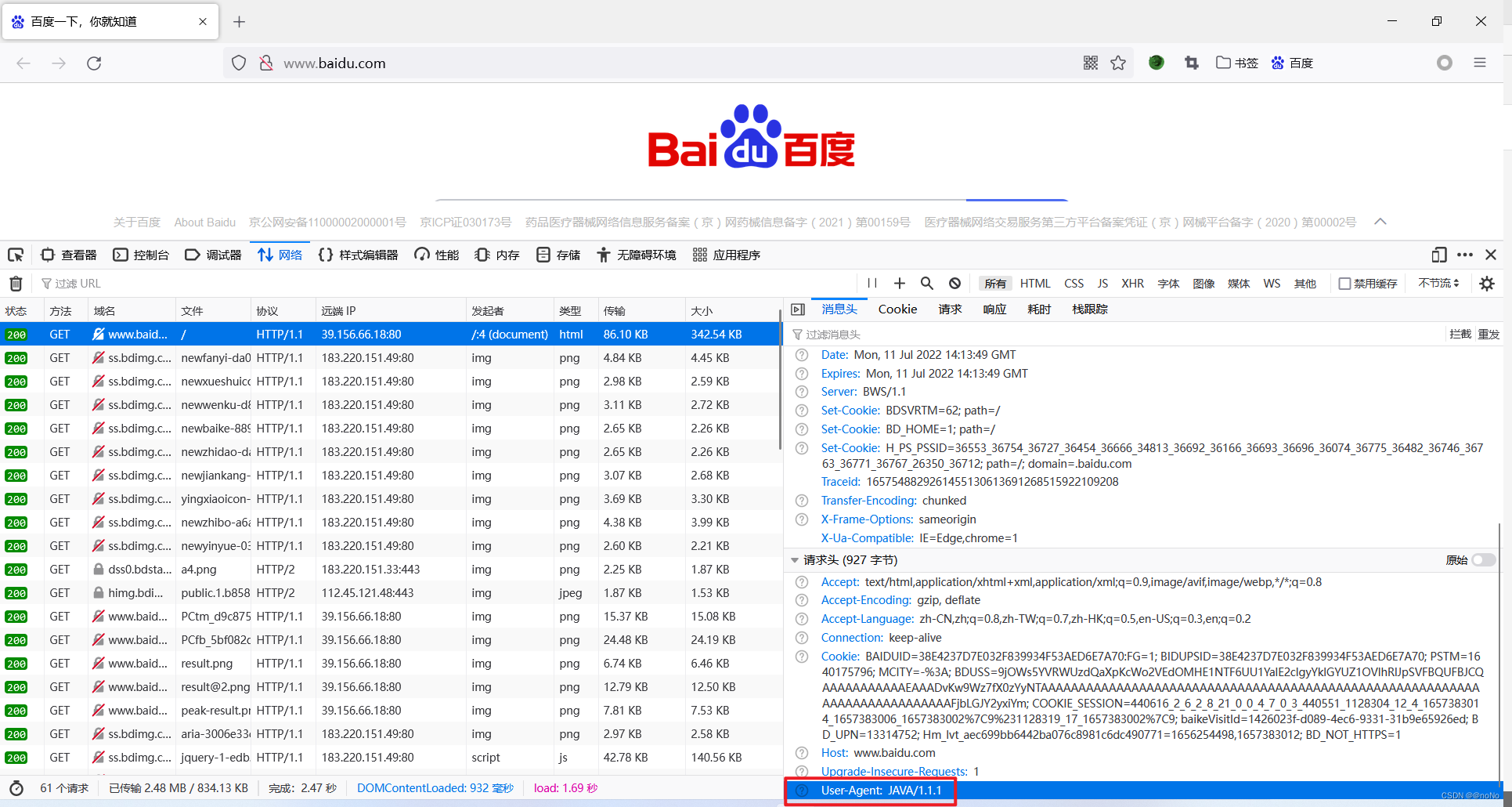
4)访问百度测试,打开F12核实请求的UA(User-Agent)

1.2 使用拓展插件进行修改
使用 User-Agent Switcher and Manager 拓展插件来修改UA
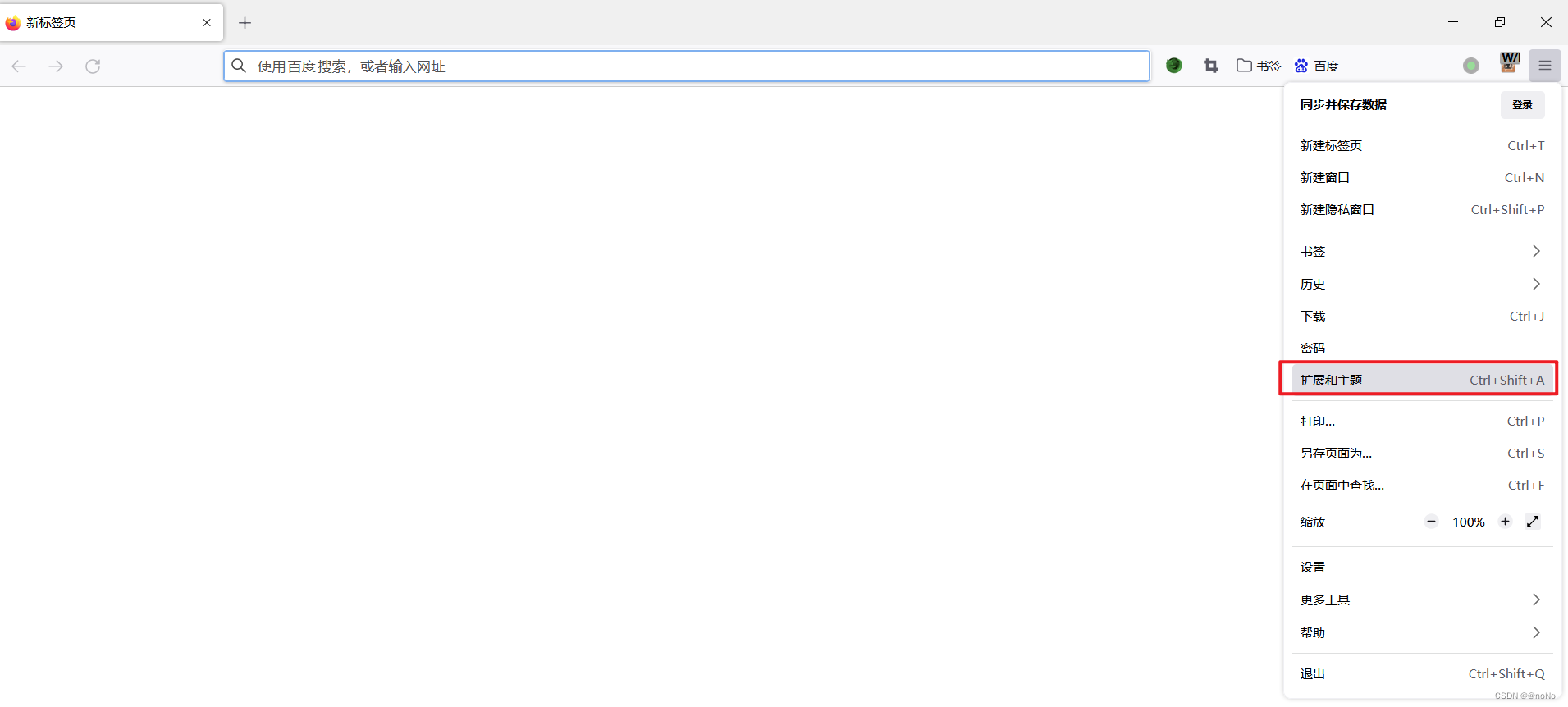
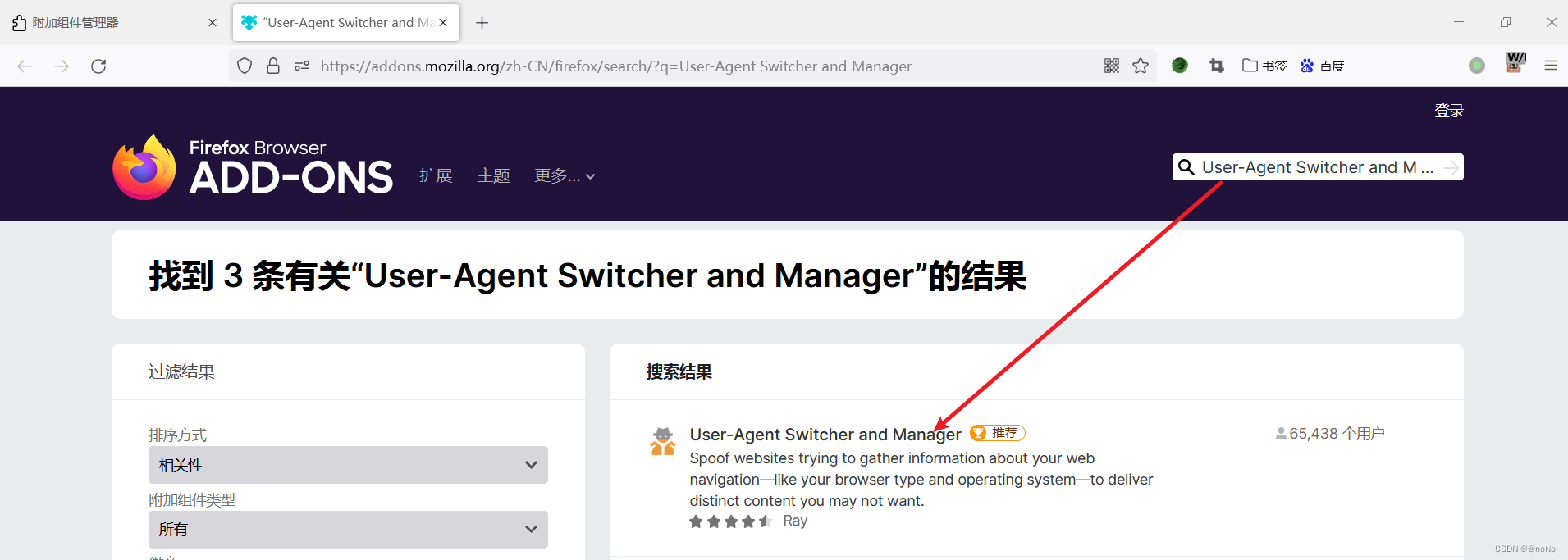
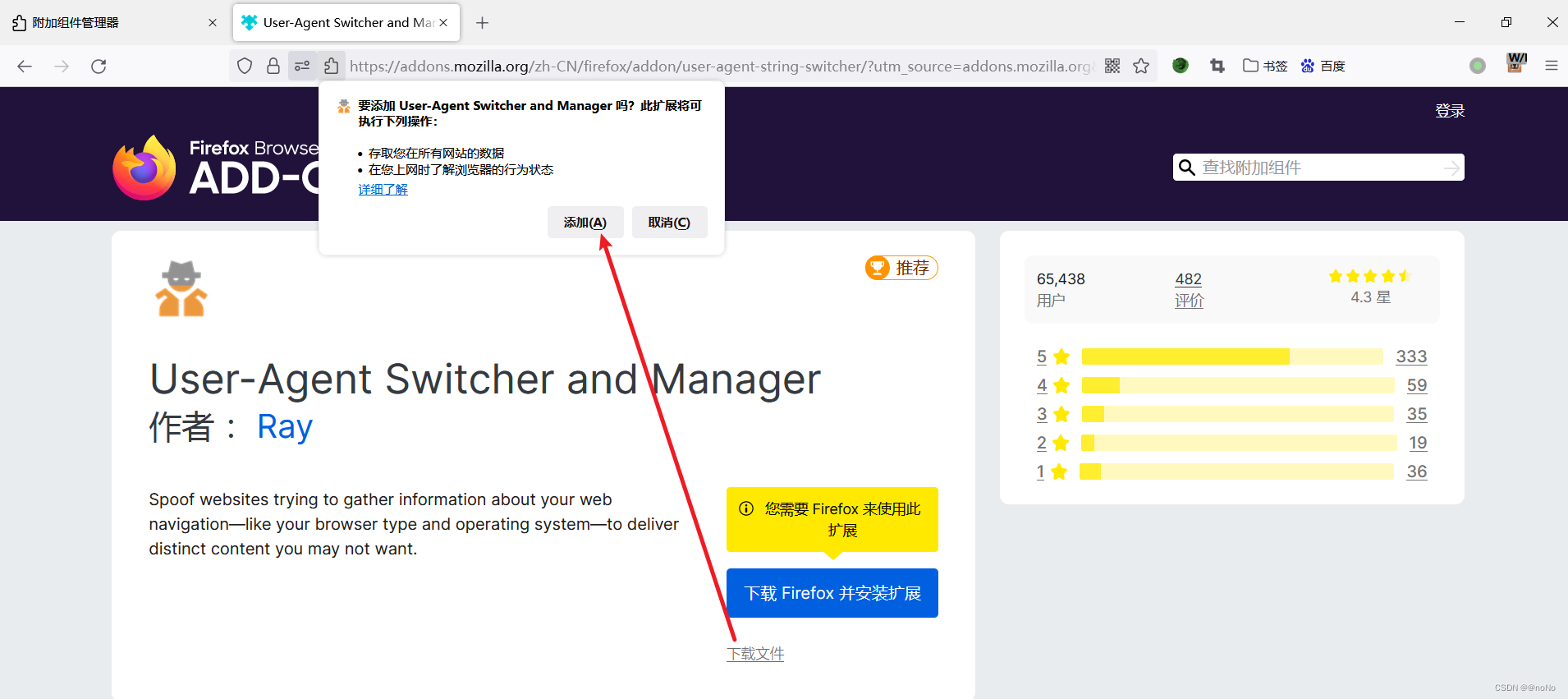
1)搜索并安装此插件


点击”下载文件“,下载完成后点击添加

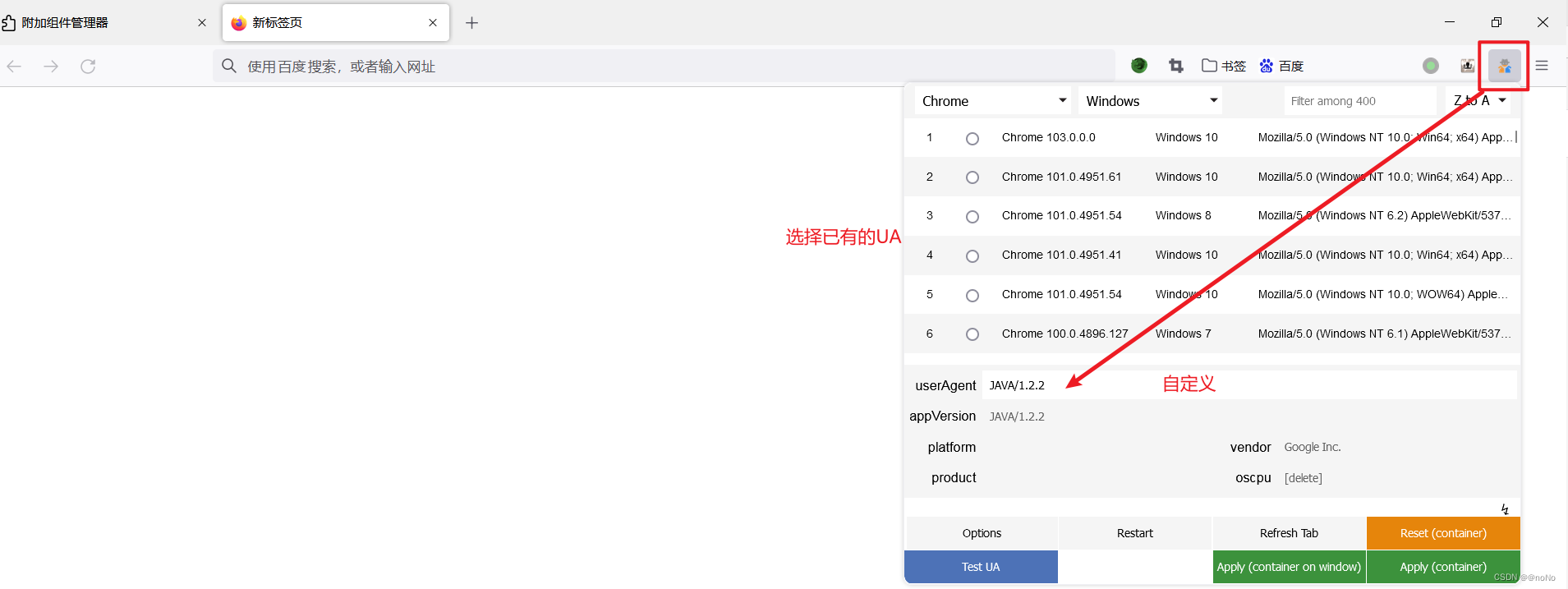
2)切换UA或自定义UA

3)验证方式可”访问百度测试,打开F12核实请求的UA“
2.谷歌浏览器(Google Chrome)
2.1 使用浏览器设置进行修改
1)访问网页时打开F12(开发人员工具)修改默认UA
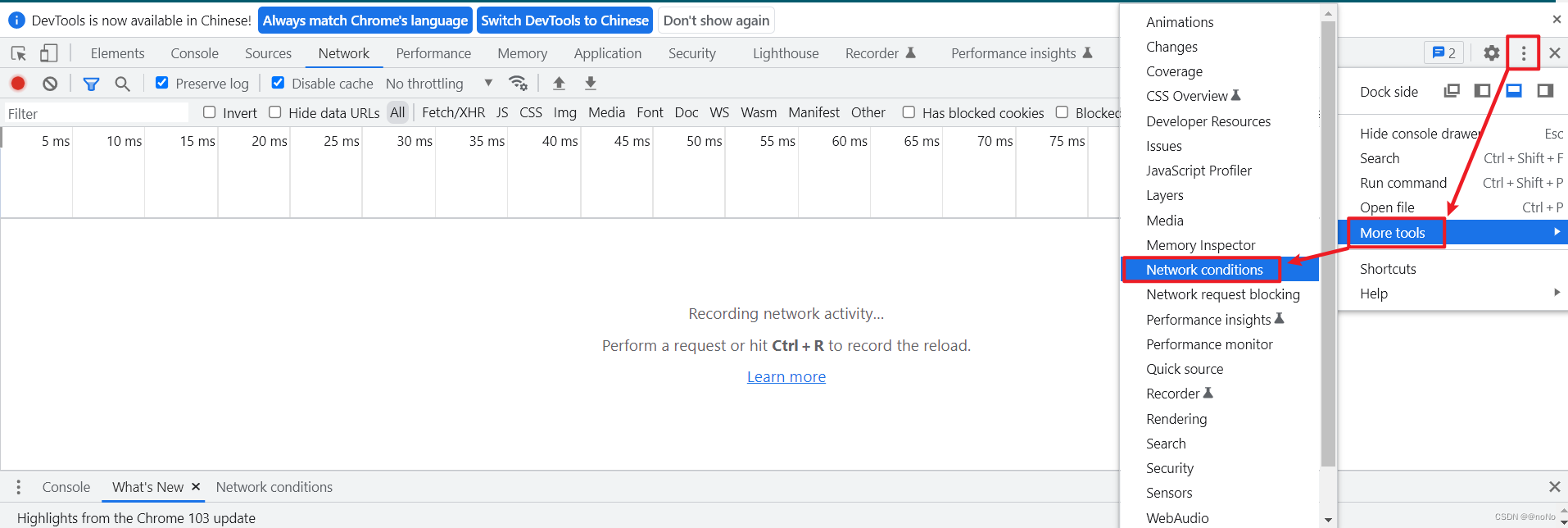
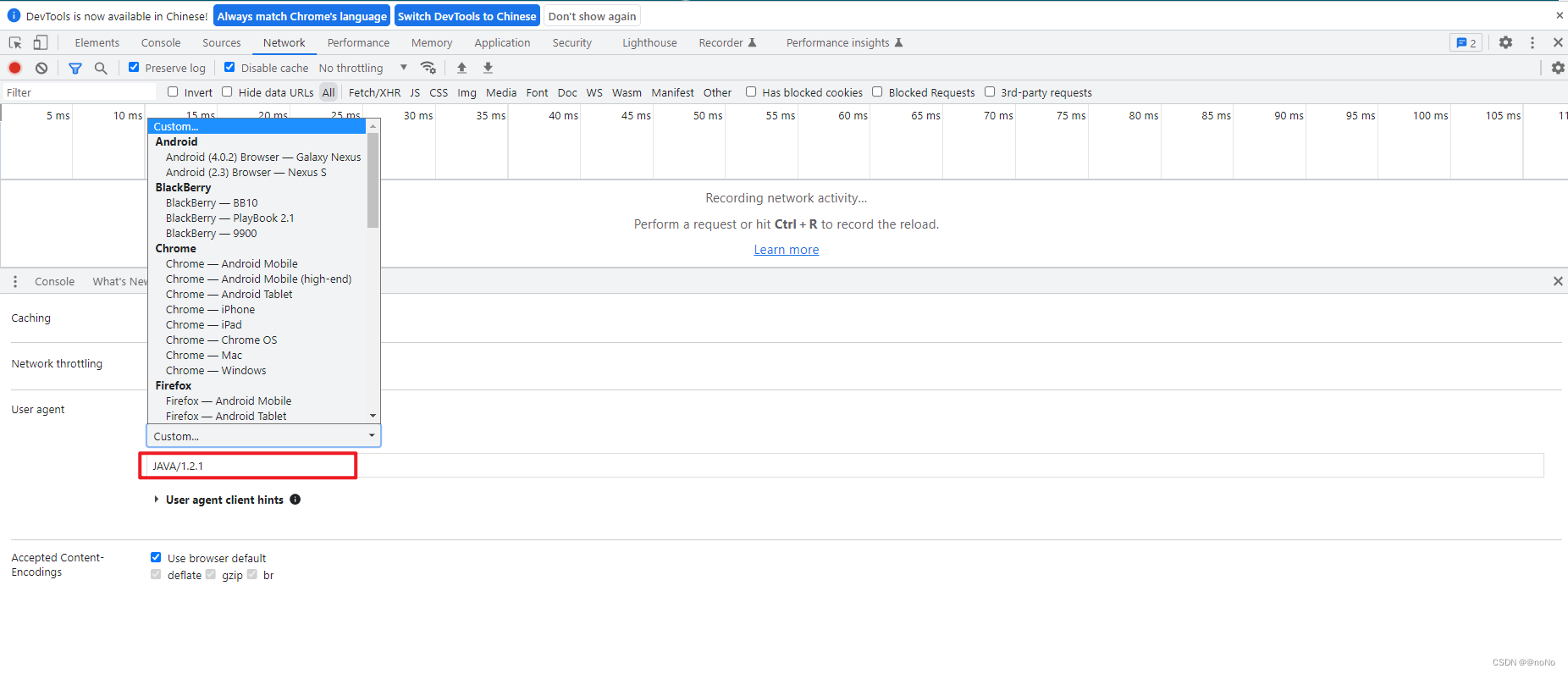
参考如图,打开”开发人员工具”(简称F12),点击工具最右边的三个点,依次点击“More tools”—“Network conditions”

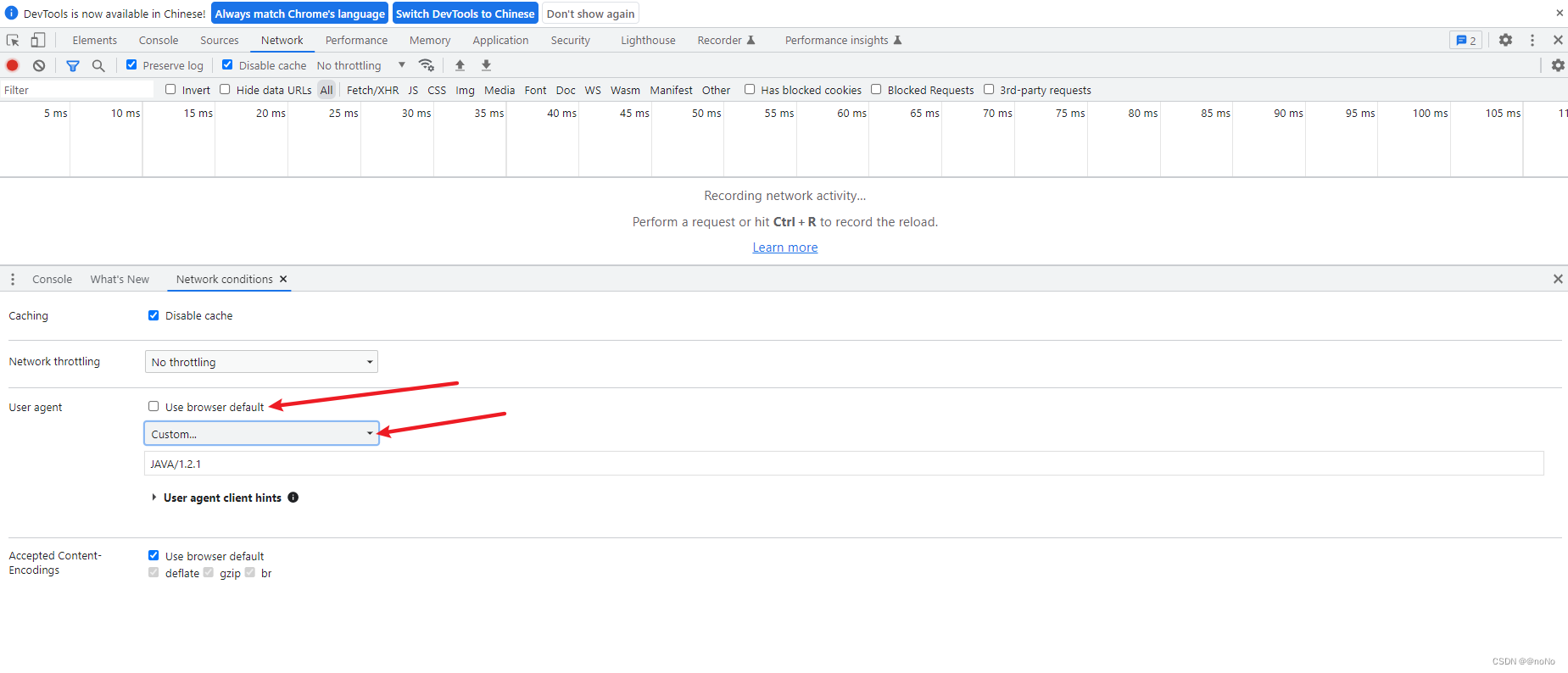
2)找到“User agent”,取消勾选“Use browser default”设置,选择自定义或者选择已有的UA特征

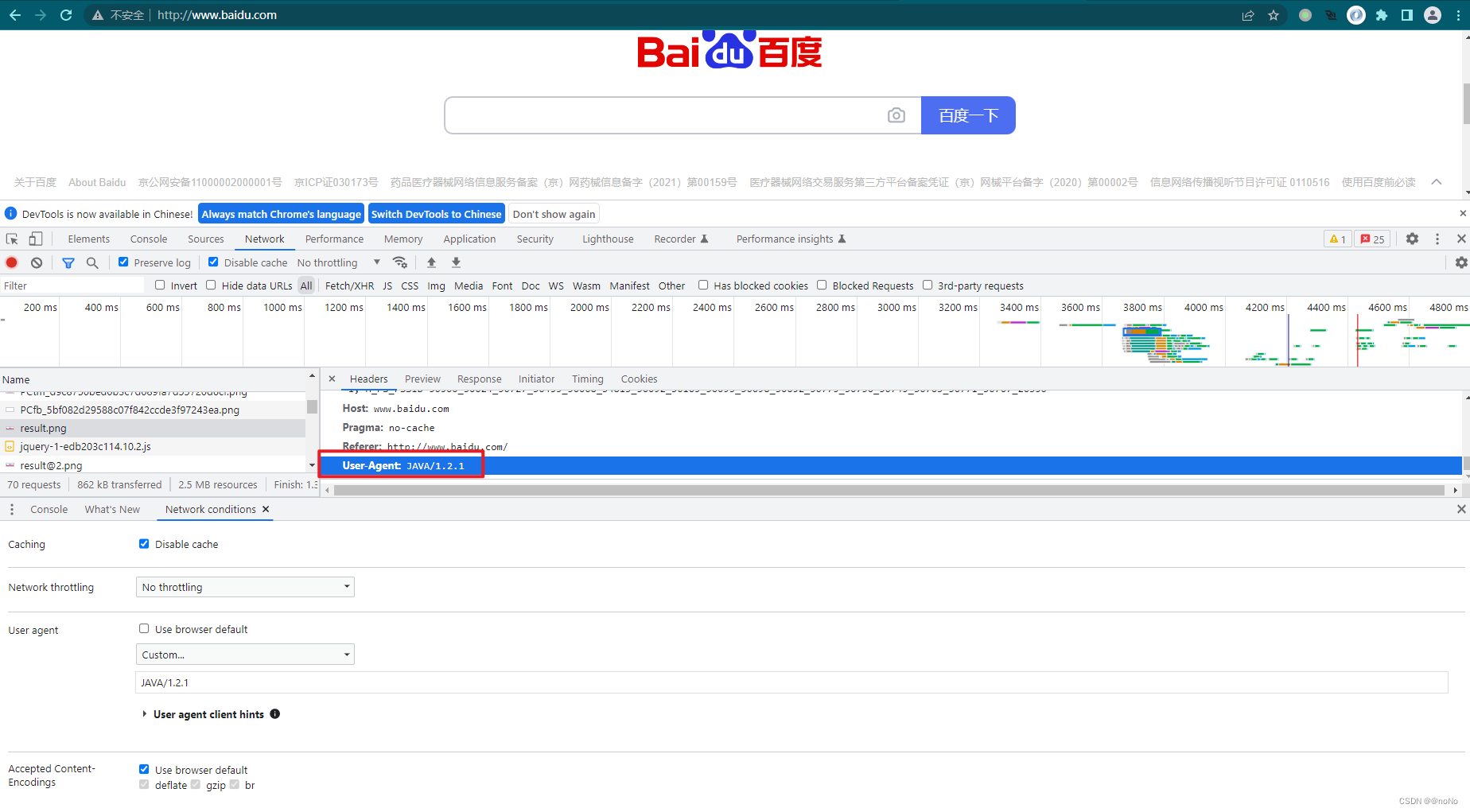
3)F5刷新网页即可发现UA已发生变更

注:使用**“开发人员工具”(简称F12)修改UA仅在F12打开的情况下生效**,关闭F12后UA会恢复默认
2.2 使用拓展插件进行修改
使用 User-Agent Switcher and Manager 拓展插件,安装拓展组件需翻墙
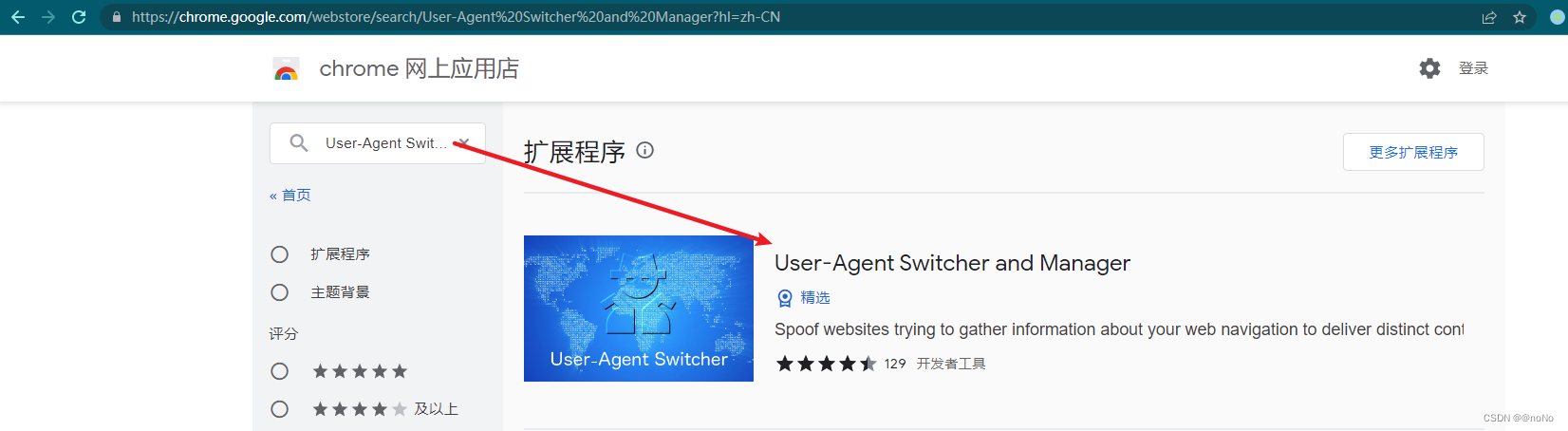
1)谷歌浏览器打开 https://chrome.google.com/webstore/category/extensions?hl=zh-CN 并搜索 “User-Agent Switcher and Manager” 插件

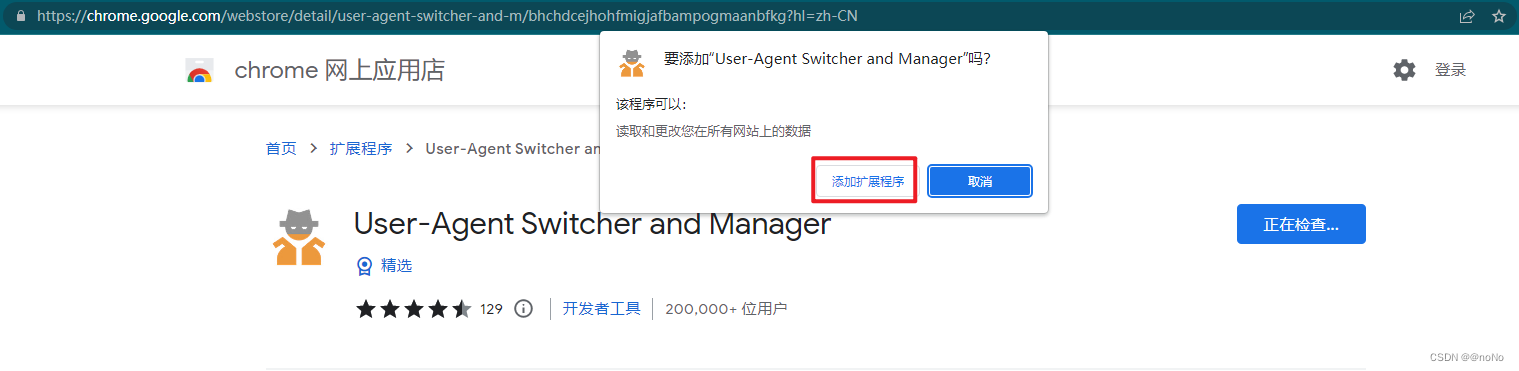
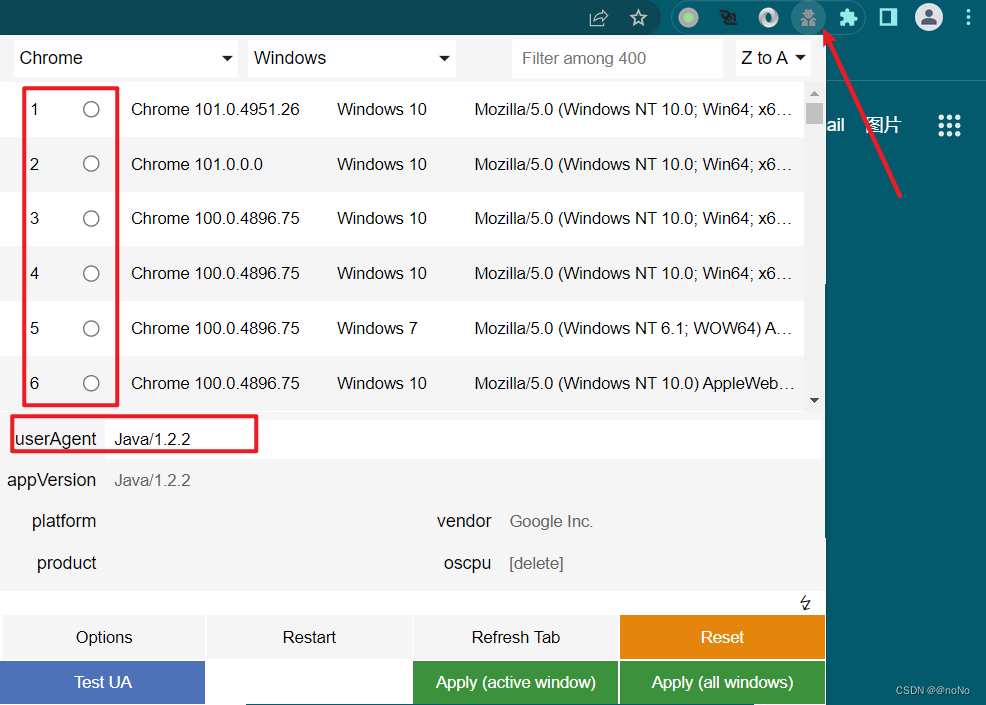
2)点击“添加到Chrome”并”添加拓展程序“

3)修改默认浏览器并设置生效范围
注:Apply(active windows) 仅修改当面页面的UA,Apply(all windows)修改全局的UA,新打开的网页也修改
3.Edge浏览器(Microsoft Edge)
3.2 使用浏览器设置进行修改
1)访问网页时打开F12(开发人员工具)修改默认UA
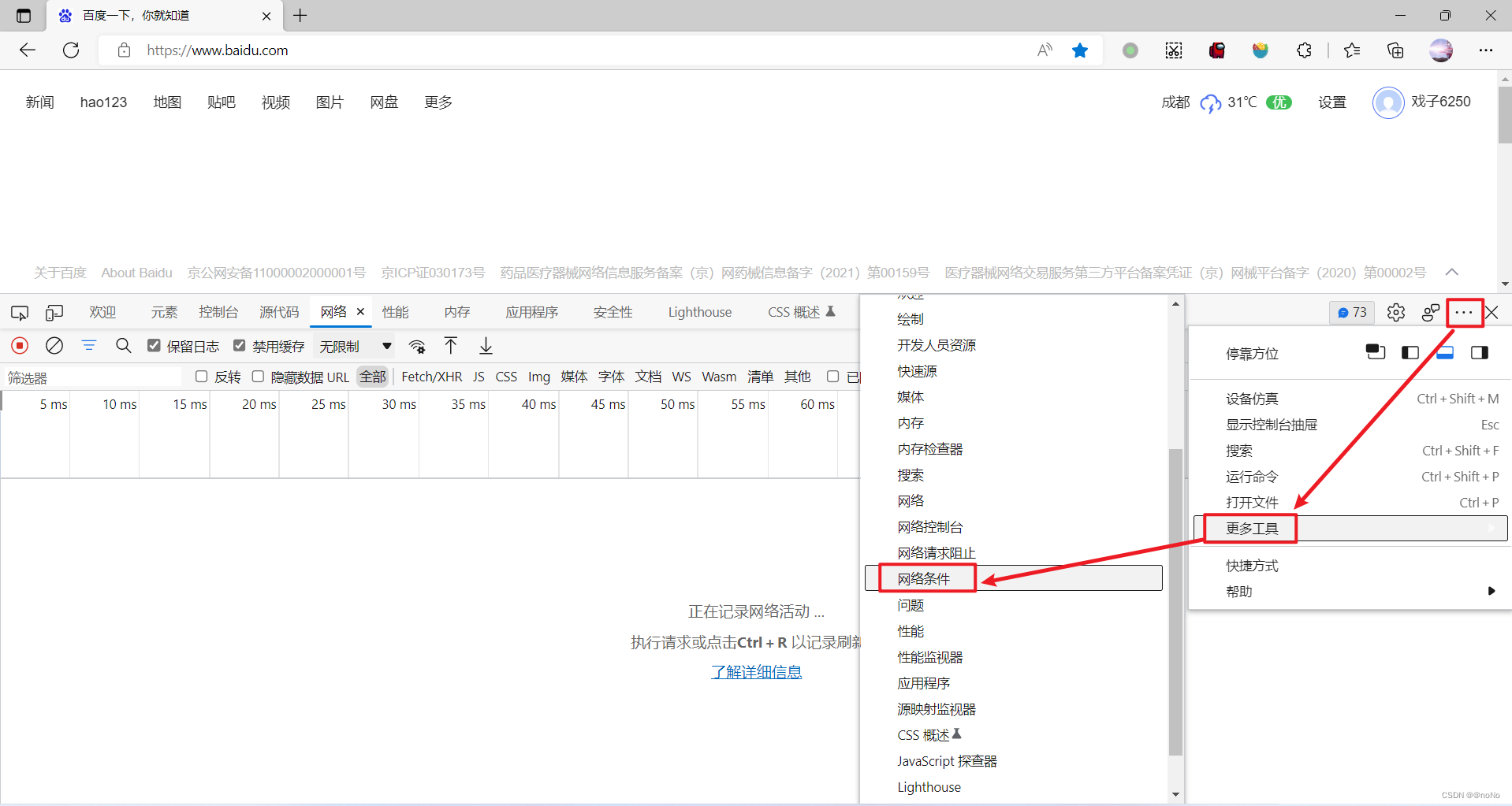
参考如图,打开”开发人员工具”(简称F12),点击工具最右边的三个点,依次点击“更多工具”—“网络条件”

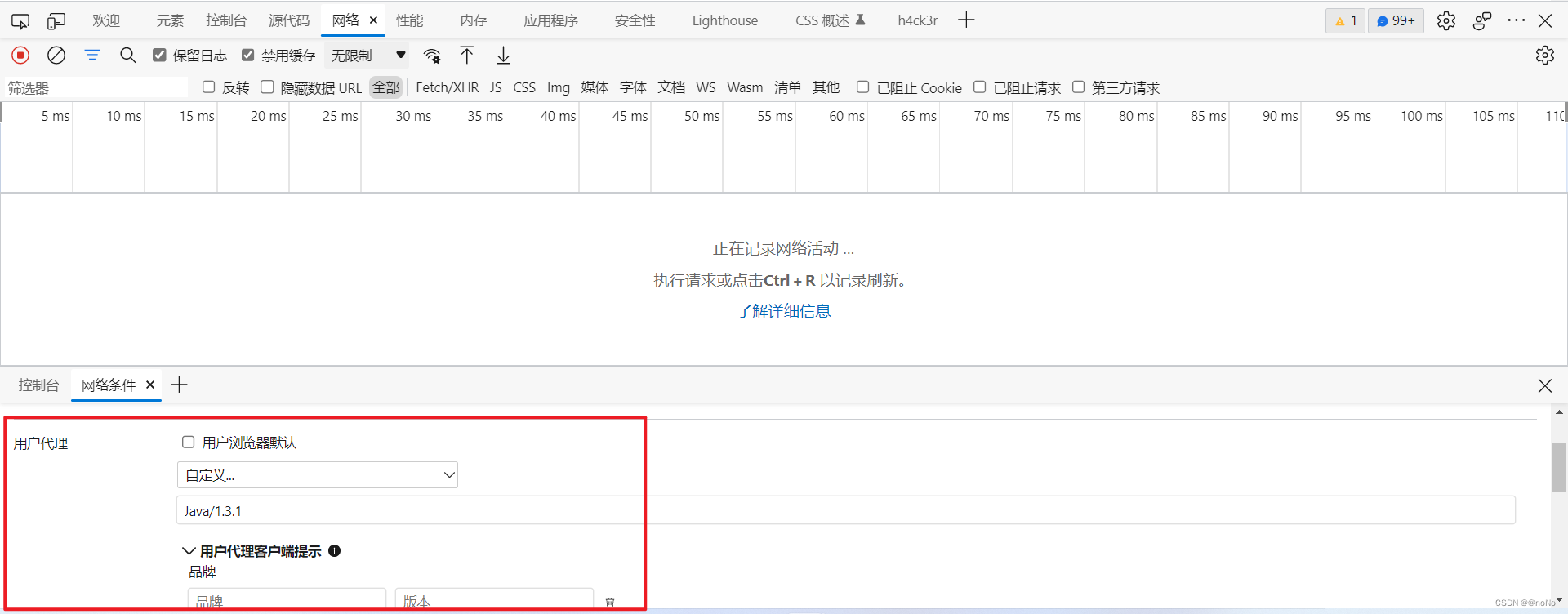
2)找到“用户代理”,取消“用户浏览器默认”设置,选择自定义或者选择已有的UA特征

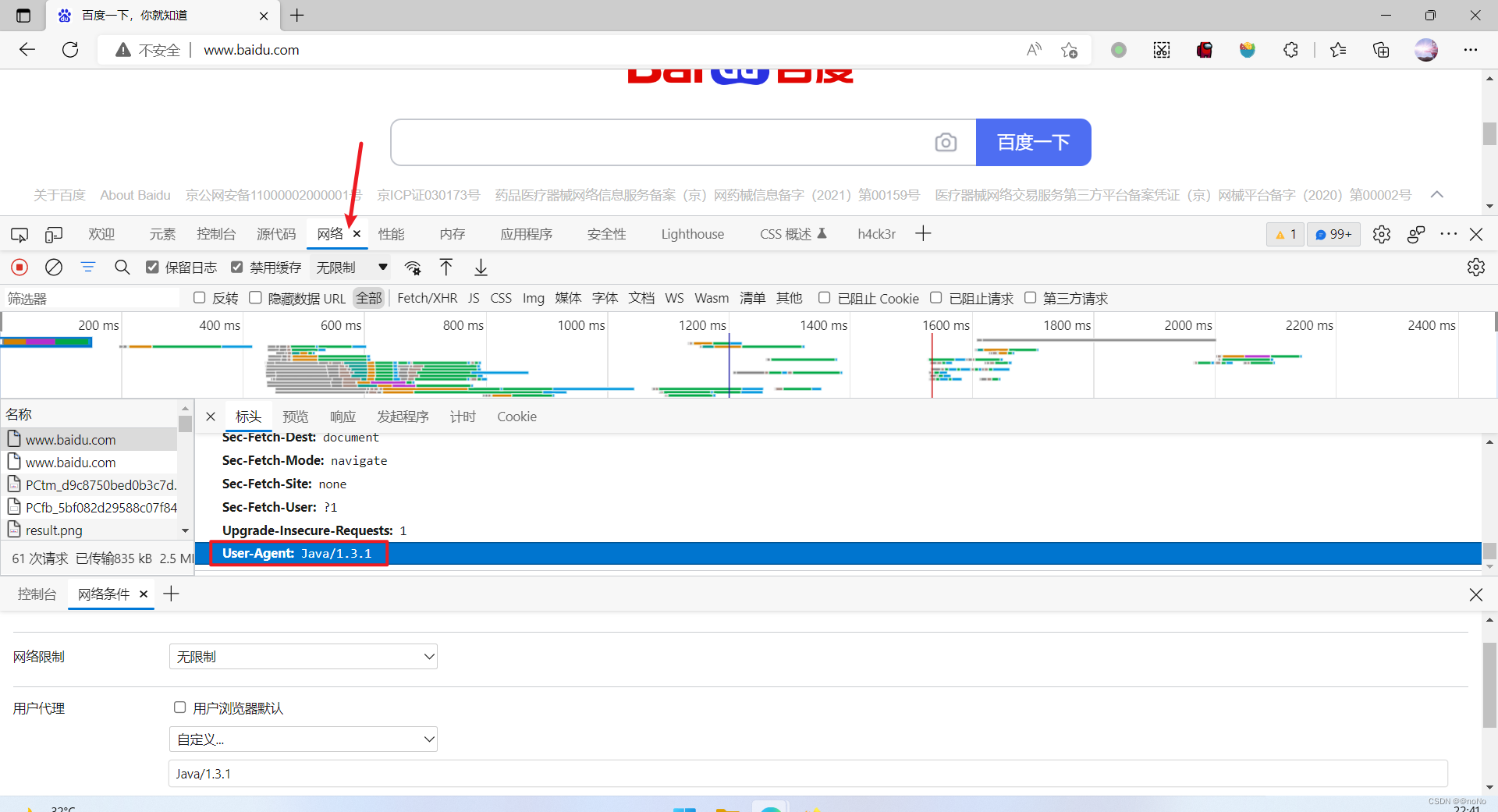
3)F5刷新网页即可发现UA已发生变更

注:使用**”开发人员工具”(简称F12)修改UA仅在F12打开的情况下生效**,关闭F12后UA会恢复默认
3.2 使用拓展插件进行修改
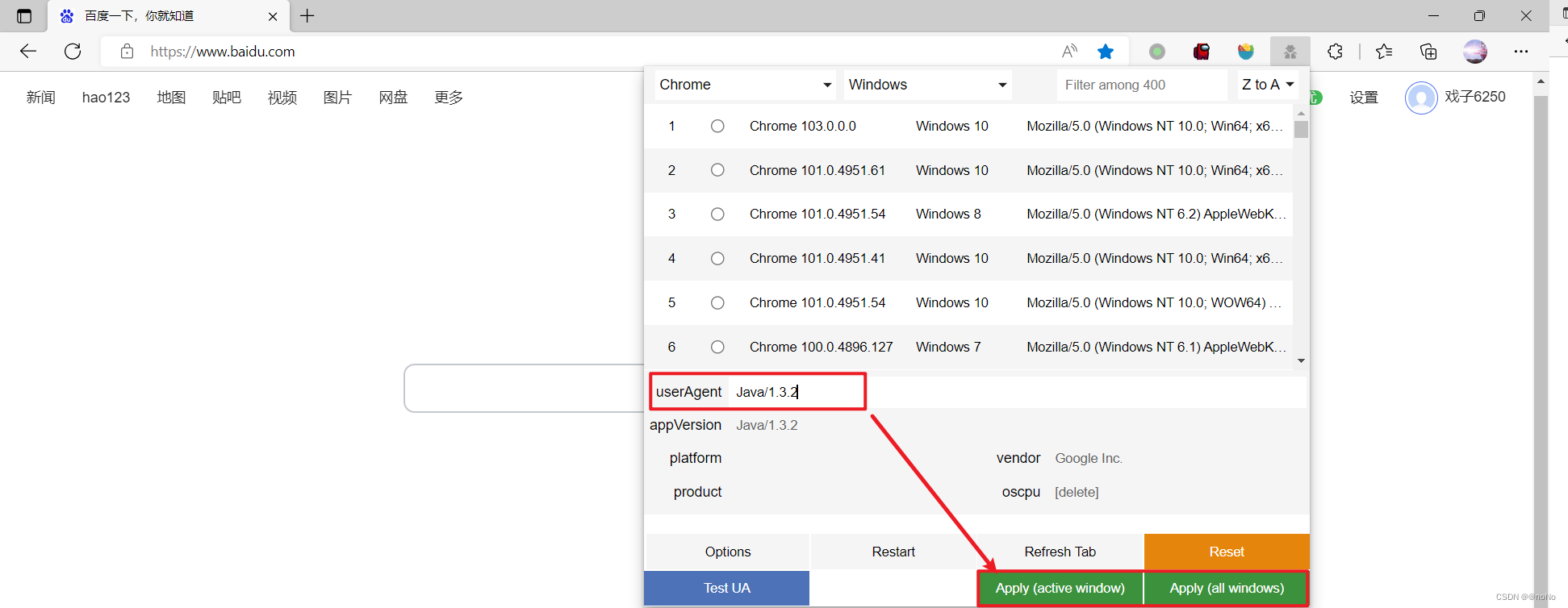
使用 User-Agent Switcher and Manager 拓展插件
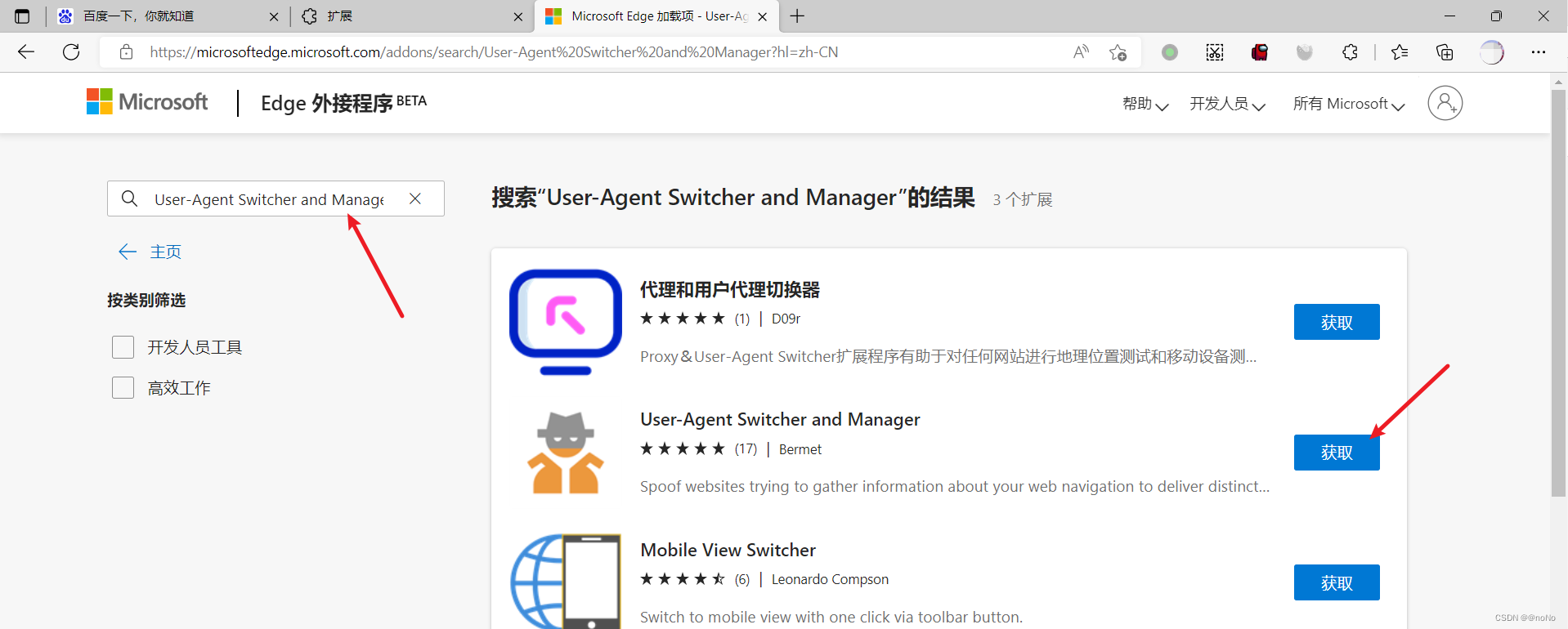
1)Edge浏览器打开 https://microsoftedge.microsoft.com/addons/Microsoft-Edge-Extensions-Home?hl=zh-CN 并搜索 “User-Agent Switcher and Manager” 插件

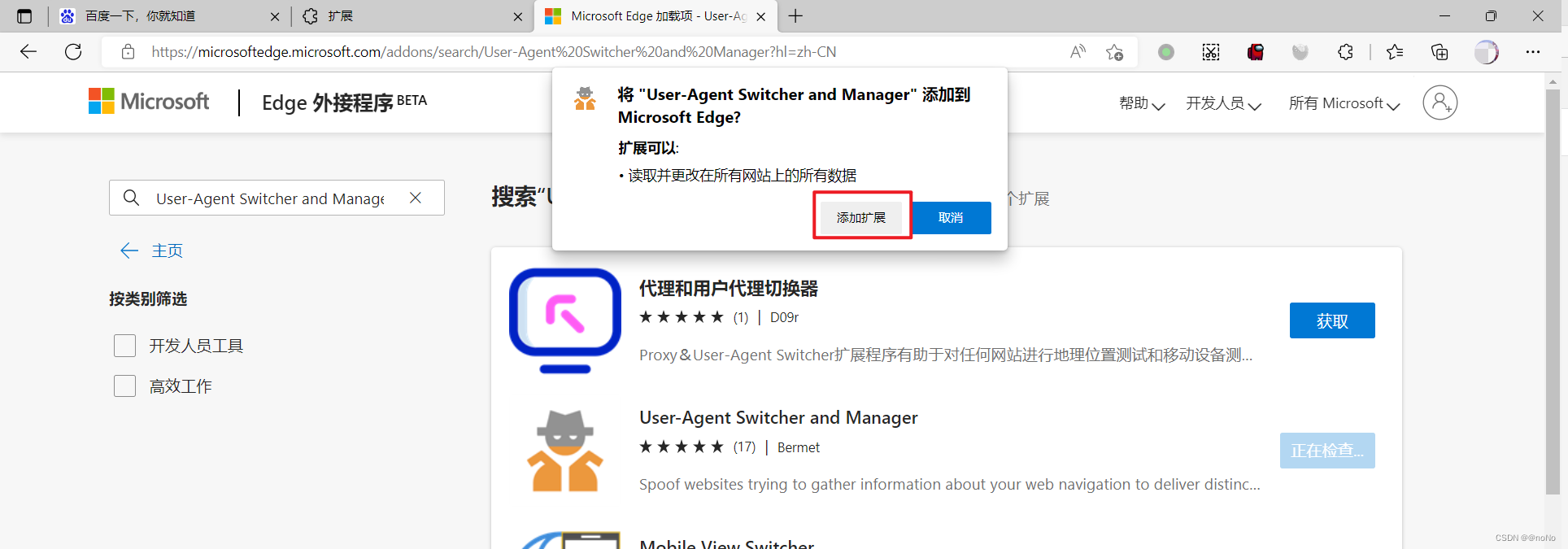
2)点击“获取”并”添加拓展“

3)修改默认浏览器并设置生效范围
注:Apply(active windows) 仅修改当面页面的UA,Apply(all windows)修改全局的UA,新打开的网页也修改