一、前后端的爱恨情仇
最近公司的一个前端同事和一个后端同事吵了一架,事情大概是这样的。后端说要联调接口,前端说你的数据尽量按我的要求来,后端不干,说你这个没用。前端就讲道理呀,传统的前后端分离返回的格式要尽量规范,这样才好处理……后端同意了。

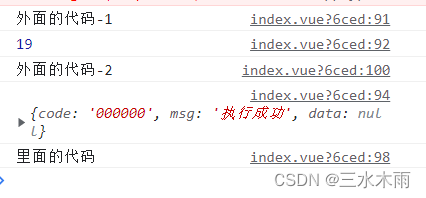
很快,啪的一下,前端这边请求刚发出去,立马就返回了。谁知大意了没有闪,一个Code码,一个字符串,一个数组,全部接受转换成了模型,再正常处理业务逻辑和页面展示,前端笑了笑提交测试,很快,一上正式环境程序就崩溃了。原来是字符串没有判空,前端说后端你不讲码德,后端说对不起,是我不懂规矩,我是乱打的代码。好家伙,一个训练有素的练家子会乱打?这明明是来糊弄咱老前端,不讲码德!

朋友只能劝他耗子尾汁,好好反思,以后不要再耍这种小聪明,毕竟程序员要以和为贵,搞窝里斗是万万不可的,求求不要再把空值异常抛给前端了!
其实在开发过程中,前后端还会存在其他分歧,比如前端希望根据 UI 来划分接口,这样用户体验好,前端实现也容易。后端则更希望根据业务模块划分接口,这样有利于服务下沉和解耦。
于是前后端间可能会出现如下对话:
-
后端:你多调几个接口不就行了么~
-
前端:多好几个 HTTP 请求呢。包成一个接口有这么难么?
前端和后端各有各的道理,还都不肯退让,互相扯皮,互相看不顺眼,所以今天来分析分析后端开发者的痛点。
二、后端开发者之痛
1、不愿意编写文档,但又不得不写
对于后端工程师来说,写接口文档是很枯燥乏味的工作。往往写好一个规范的接口文档也不会让后端工程师有特别的成就感,但写好一个接口文档需要填写各个琐碎的字段。所以大家都更加愿意把时间花在编码上,仅草草的应付接口文档的编写工作。但在研发团队协作中接口文档编写是否规范,将影响到其他调用方对该接口的理解,文档是否详实一定程度上决定了对接联调的时间。
2、API测试麻烦
后端工程师在接口开发过程中,需要频繁的进行接口文档调整,自测接口是否能输出想要的结果。这时候就会遇到一个问题,传统接口工具的测试比较单一,且测试数据编写麻烦,返回错误不容易定位。接口开发过程中,这样的调试过程需要循环多次,极不方便。
3、无法局部分享接口
一般swagger文档是以某个服务为整体管理该服务下的API接口文档。在联调过程中,后端工程师需要把新增的或需要联调的多个接口分享给对接人时,只能把整个服务文档地址分享出去。然后截图告知是哪几个接口是本次有变更的,或者本次需要对接的。对于对接联调来说,十分不便。
4、新接手项目没有文档
在日常的软件团队中,经常会遇到需要借调或接手一个新项目。但令前后端工程师抓狂的是,很多时候会遇到新接手的项目没有任何接口文档,或者文档并不规范。而“前人”已无法联系了,这座代码*山变成了不可攀越的高峰。
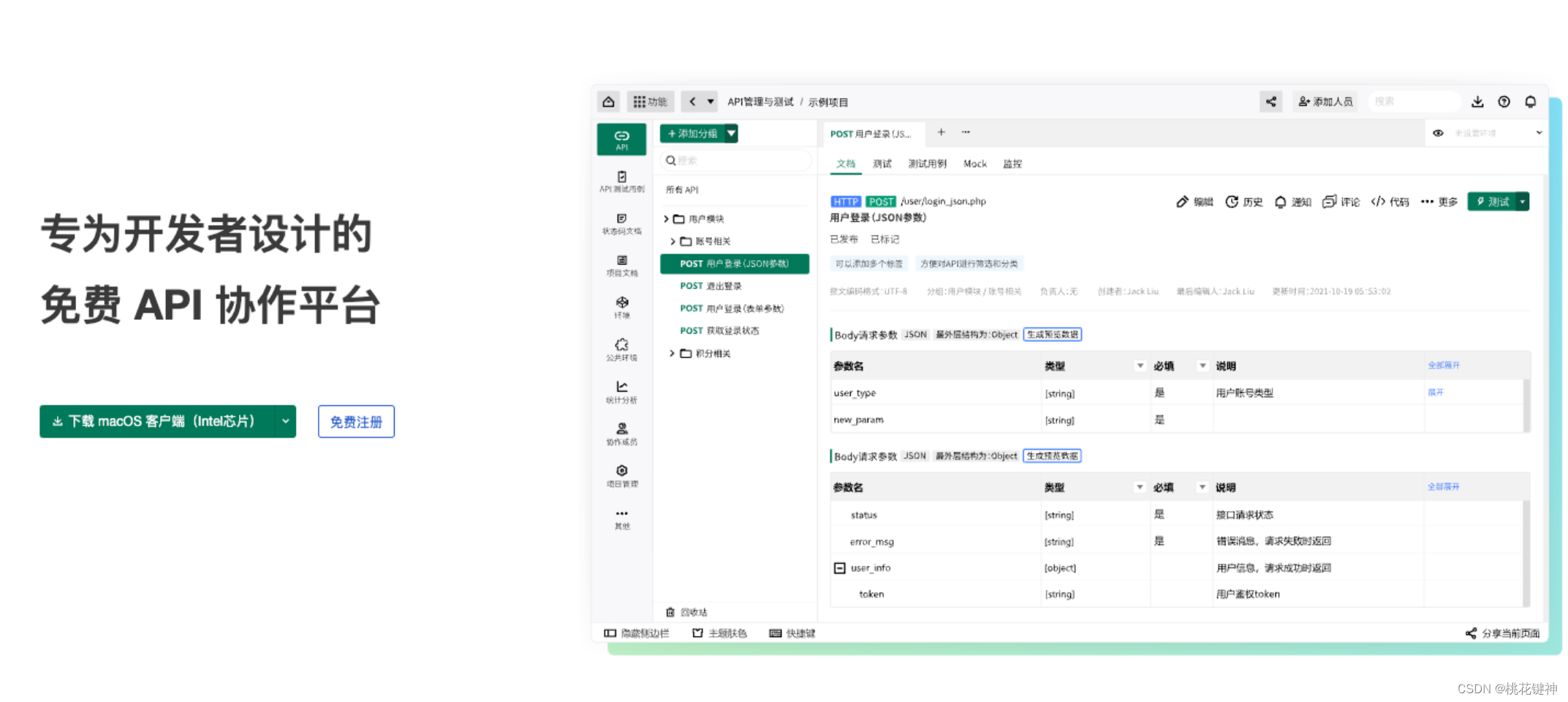
针对上述痛点,今天给大家推荐一款专业级的一站式API协作平台Eolink。下面带大家看看Eolink是如何解决后端开发者的痛点。

体验地址:https://www.eolink.com/?utm_source=w3806
三、Eolink 提供的解决方案
1、根据代码生成文档
Eolink提供IDEA插件,可以基于代码一键生成API文档并同步到Eolink对应的项目中。接口文章除了提供展示标准的基础信息、请求参数、响应参数等字段后。还可以增加例如字段额外说明,标签,接口状态等信息。若需要更加规范的文档内容,那么Eolink提供API文档模板和数据结构的功能,可以按各公司的需要生成对应的模板,开发者直接复用减少重复工作的同时,使得文档更加规范可读。
2、便捷的调试体验和自动生成测试数据
Eolink 的API文档中文档编辑和测试是两个相邻的功能按钮,符合后端工程师日常的工作场景。编辑完文档后,可快速切换到测试界面进行调试。并且系统会自动根据文档参数类型和约束条件,自动填入测试数据,后端工程师仅需点击测试按钮即可完成接口调试,省时省心更省力。
3、支持多场景分享文档
Eolink 支持多种场景的API文档分享。可和swagger一样把全项目接口文档进行快速分享,也可以设置分享文档的可见范围,仅分享本次对接相关的接口。也可以对文档设置分享密码,提高资产安全性。更可以把测试用例等信息同步分享,调用方可快速使用测试用例了解接口返回情况。
4、标准规范的API管理工具
Eolink是一个一站式智能协作的API管理平台,能把企业内所有的项目按自定义的标准规范模板,沉淀在统一的API接口仓库中。无论前后端工程师去到哪个项目,即可获得一份熟悉又标准的接口文档供你使用。
以上功能,给后端后端联调提供了很好的帮助。后端再也不用为了写接口文档而烦躁,更不用担心接口文档规范的问题。前端也不用再担心多接口时没有分类菜单、JSON 参数不能格式化、返回结果不能折叠、参数出错的时候查找麻烦等一系列的问题。
体验地址:https://www.eolink.com/?utm_source=w3806
四、Eolink迷人的亮点
除了上述特点以外我还发现 Eolink 几个隐藏的亮点功能,用起来特别香!
-
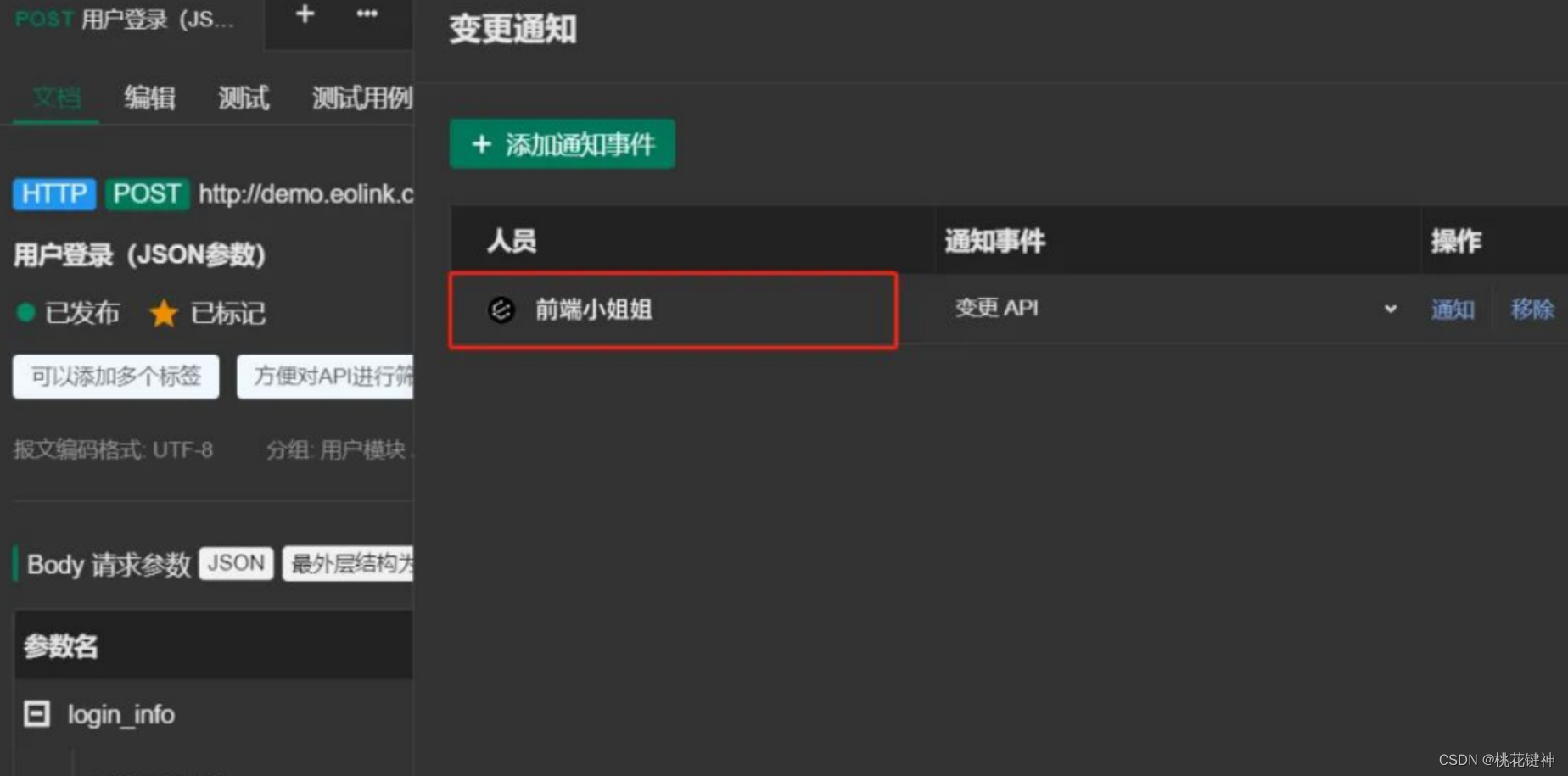
API变更智能通知
-
API文档评论功能
-
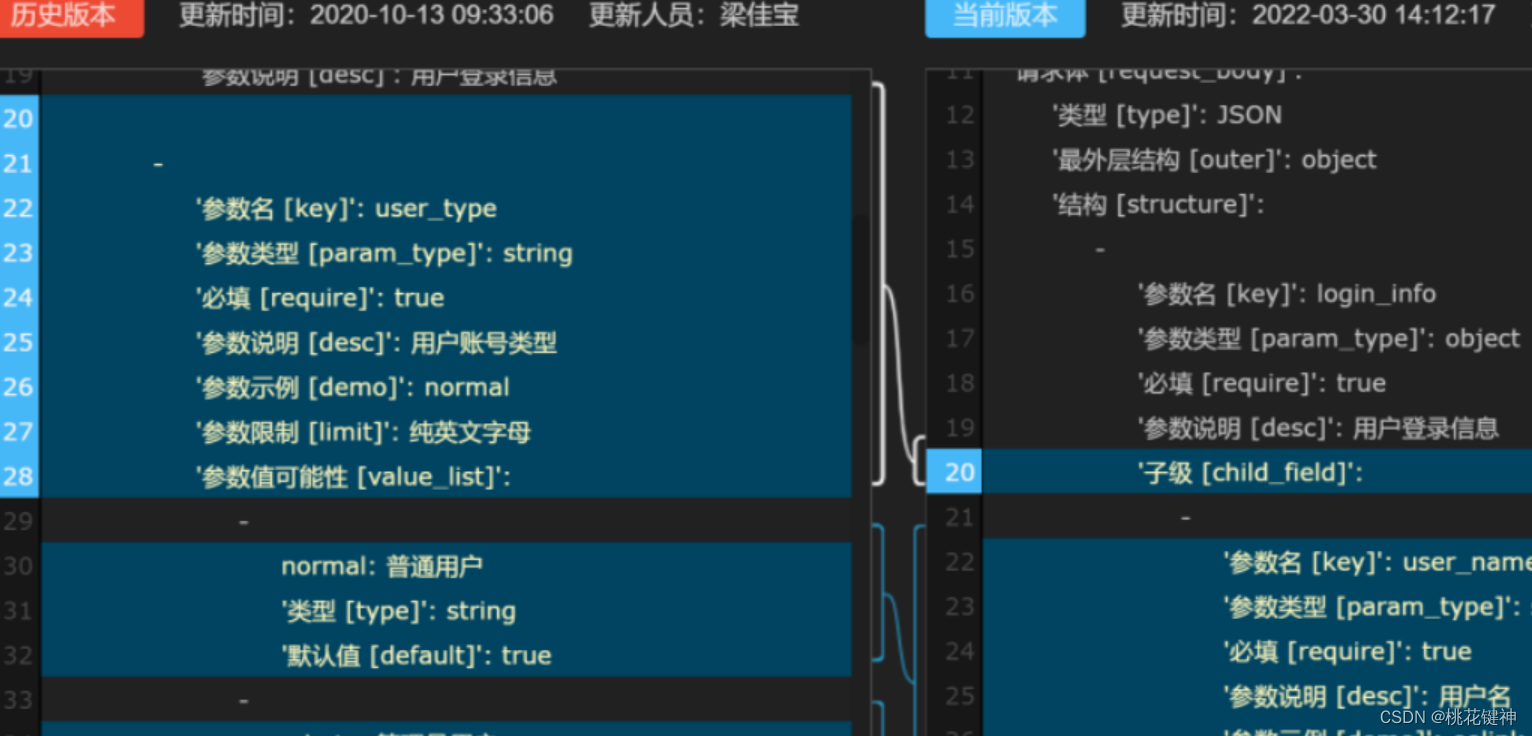
API历史版本比对
-
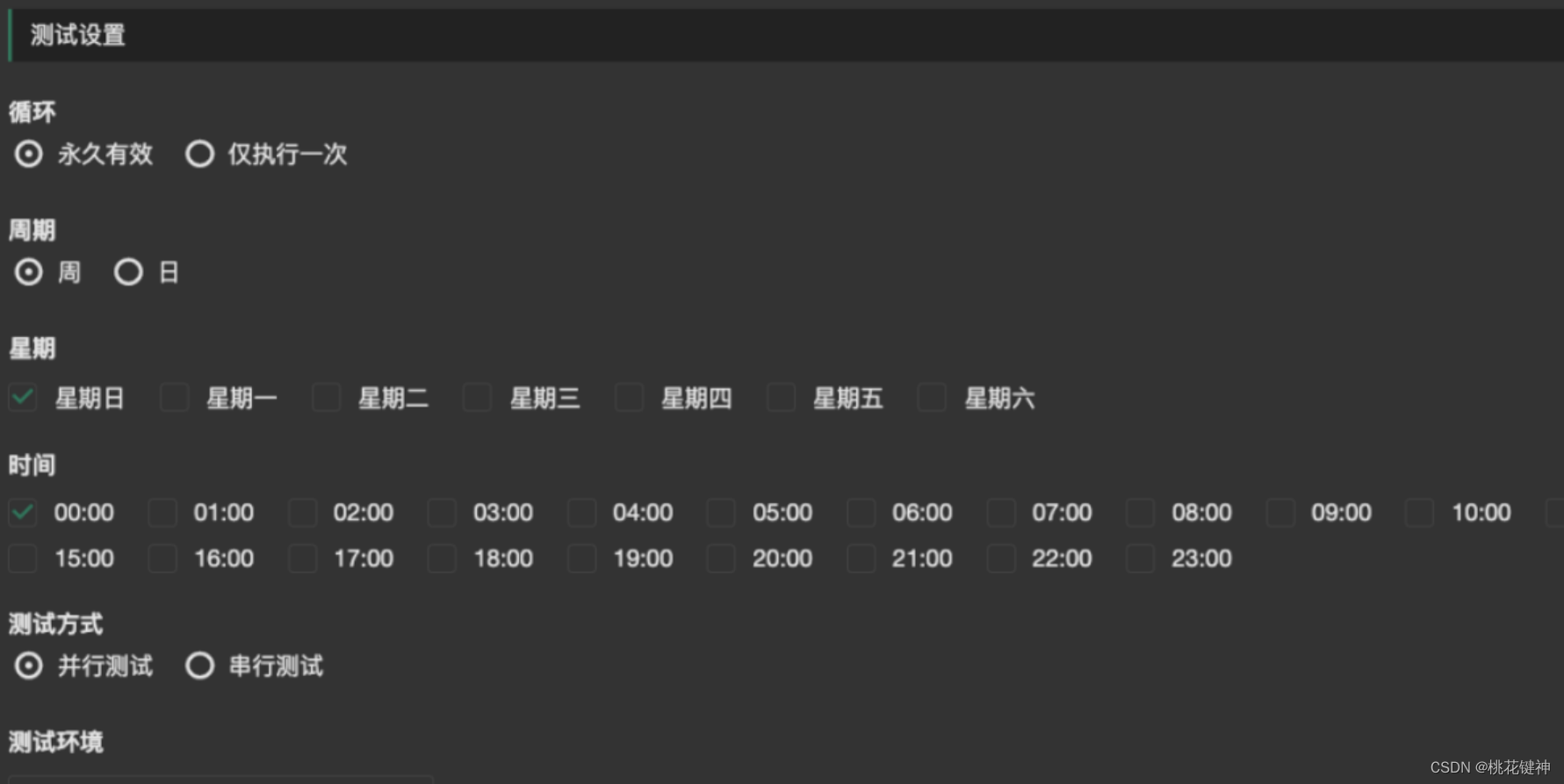
定时测试任务
-
支持数据驱动
-
项目分析报表
我直接上图,大家一看就懂。

当 API 发生变化时通过邮件和站内信自动通知相关成员,并且已与QQ和飞书打通

直接在 API 文档上发布评论,沟通内容会跟随 API 文档不同版本存档

回滚查看API文档历史版本,智能查找不同版本文档差异

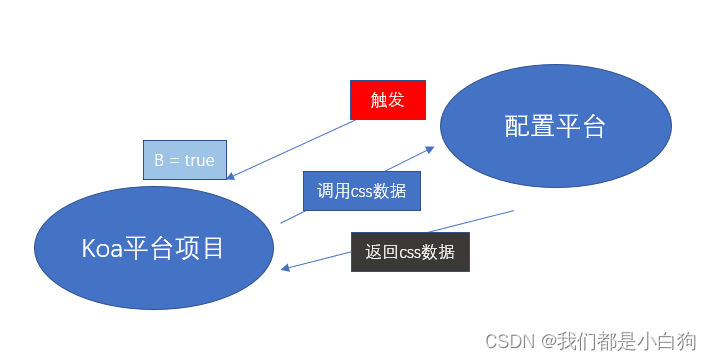
Eolink支持定时测试任务,或者将 API 自动化测试平台集成到Jenkins上,实现代码提交即触发测试,实现项目在无人值守的情况下自动测试,解放劳动力

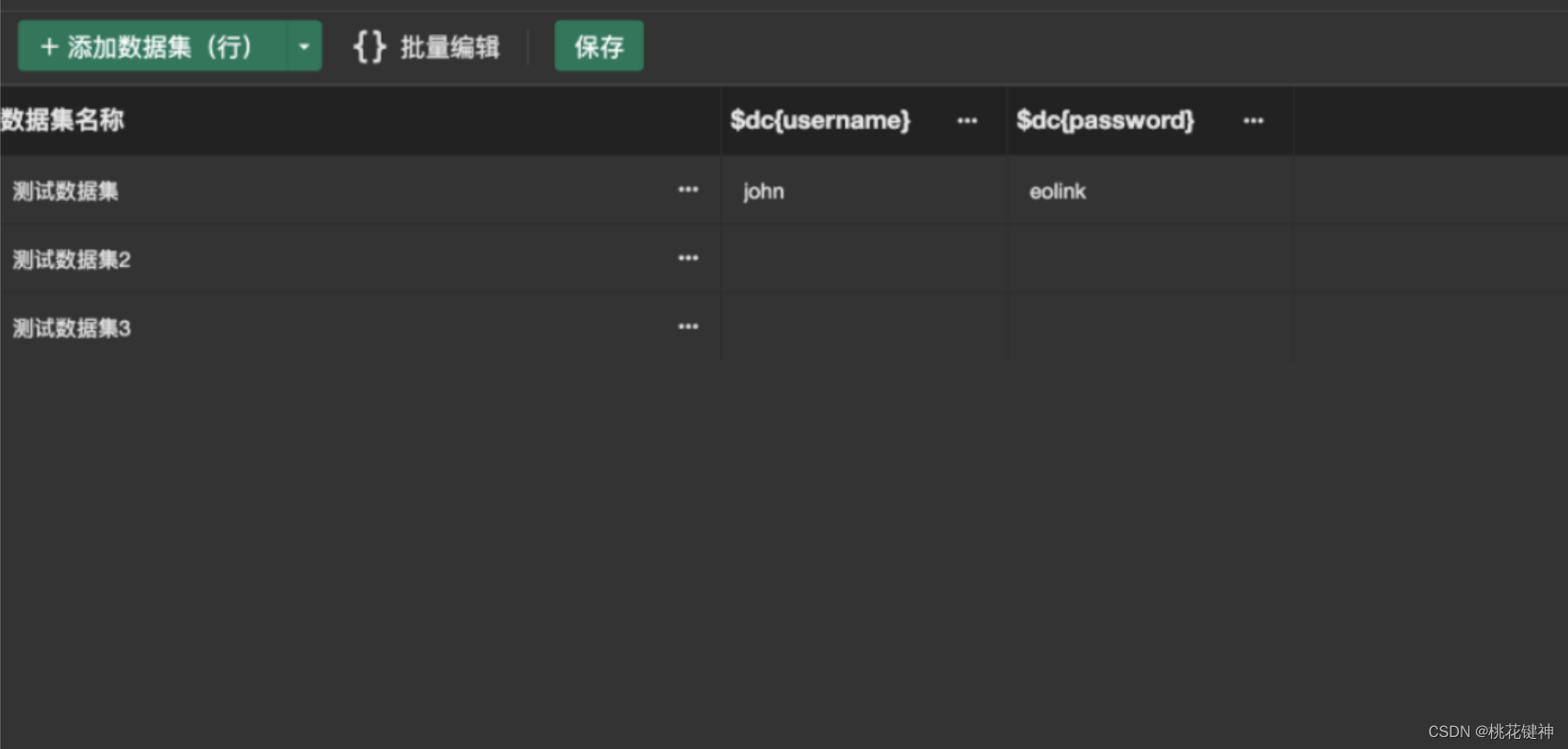
通过数据驱动模拟多种场景,以此来看场景用例执行情况,避免测试流程空跑,使测试案例更接近真实

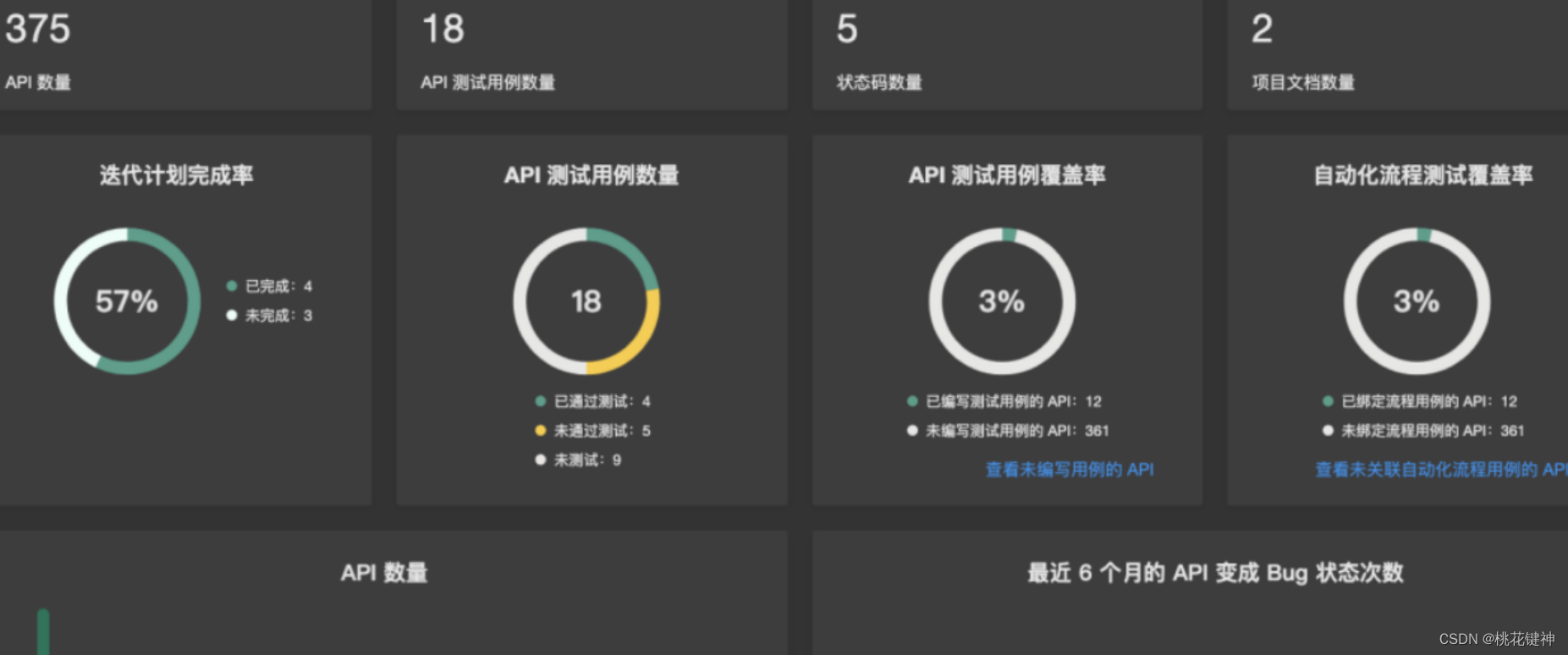
强大的项目数据统计分析功能和醒目的可视化呈现,团队开发工作一目了然
运用这些小亮点可以使团队合作更加融洽,项目管理更加方便。在测试方面实现了项目在无人值守的情况下自动测试,解放劳动力。在文档方面实现当API发生变化时可以立刻通知相关成员,并且API文档下还可以评论,使沟通更加方便。如果文档出现问题也可以通过历史版本回滚来比对找出问题。
体验地址:https://www.eolink.com/?utm_source=w3806
五、写在最后
至此,Eolink 常用的核心功能已经介绍完了,但Eolink 的强大并不限于此,在团队管理、协同管理、项目管理的多个方面都表现的很优秀,目前 SaaS 产品完全免费,你可使用 web 版,也可下载桌面端,Windows、Mac、Linux 平台均支持!如果你还没有用过,建议尝试一下,相信用过之后,一定会爱上!
体验地址:https://www.eolink.com/?utm_source=w3806



![[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined(reading“category1Name“](https://img-blog.csdnimg.cn/e88684d45b894485a17ed5ddd089e4be.png)