Node js卸载与重装,zip与msi安装详解
文章目录
- Node js卸载与重装,zip与msi安装详解
- 卸载
- 安装
- 选择msi下载安装
- 第一步:
- 第二步:
- 第三步:
- 选择zip压缩包安装(选择msi安装的已可以看下这个)
- 第一步:解压
- 第二步:配置环境变量
- 第三步:测试
- cnpm设置
卸载
- 第一步:打开系统自带的卸载功能,找到node js 进行卸载
- 第二步:
- 删除C:\Users\Administrator\AppData\Roaming文件下的npm、npm-cache
- 或者如果是zip下载的安装包,直接删掉解压文件即可
- 第三步:删掉path系统变量内有关node的,如果是msi安装是会自动删掉环境变量的(反正我的是)
安装
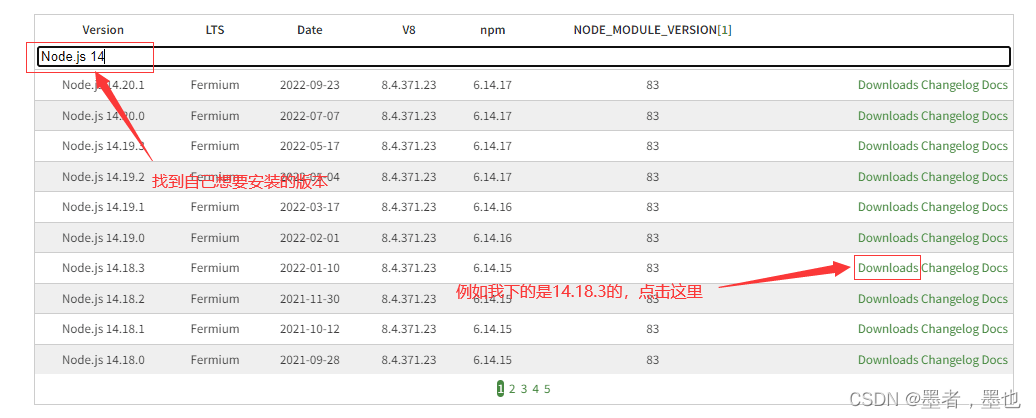
通过Node官方历史版本下载,找到自己想要的版本:

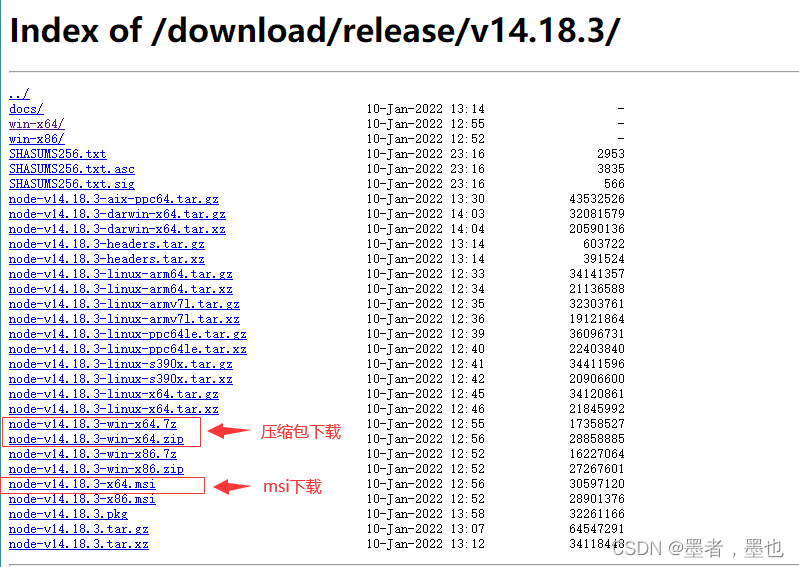
再根据自己的系统以及是多少位的系统选择下载,例如我的windows64位的系统

选择msi下载安装
第一步:
双击已下载后的 “node-v14.18.3-x64.msi”,开始安装Node.js
第二步:
安装过程中,记得修改安装目录(C盘战士请走开),其余都默认,疯狂点击Next即可,最后Finish完成安装。
该安装方式会自动配置环境变量的
第三步:
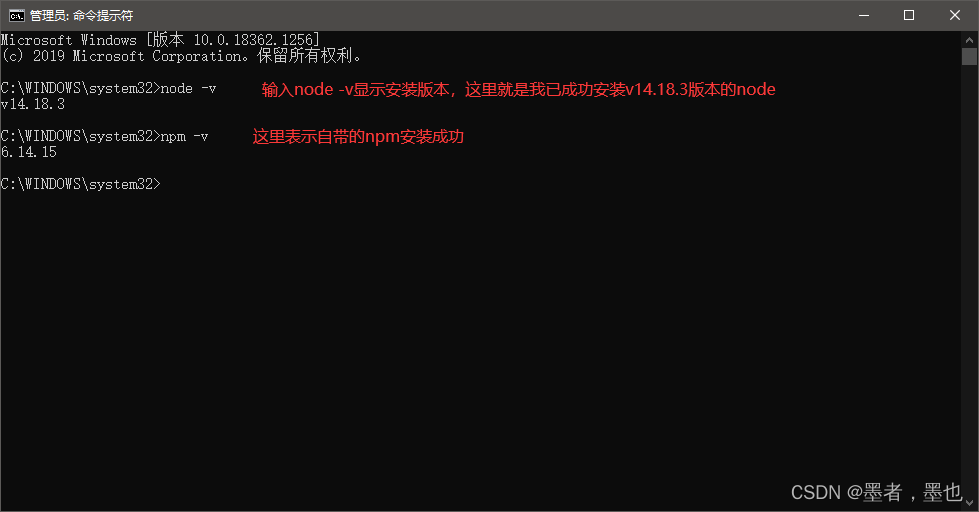
测试,win+r键,输入cmd,打开cmd窗口
PS:新版的Node.js自带npm,安装Node.js时会一起安装npm,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
选择zip压缩包安装(选择msi安装的已可以看下这个)
第一步:解压
将下载好的压缩包解压缩到某一个目录,例如我的
E:\Node\nodev14.18.3
第二步:配置环境变量
zip、7z压缩包下载的是需要自己的配置环境变量,而msi安装会自动配置好的,但也不能说msi安装好使,这样安装,npm的缓存会存放在C盘中,想要修改看完该步即可:
-
在“E:\Node\nodev14.18.3”该目录下,新建两个目录“node-cache”和“node-global”,使用msi安装的,在自己修改安装路径的目录下新建(个人喜好)
-
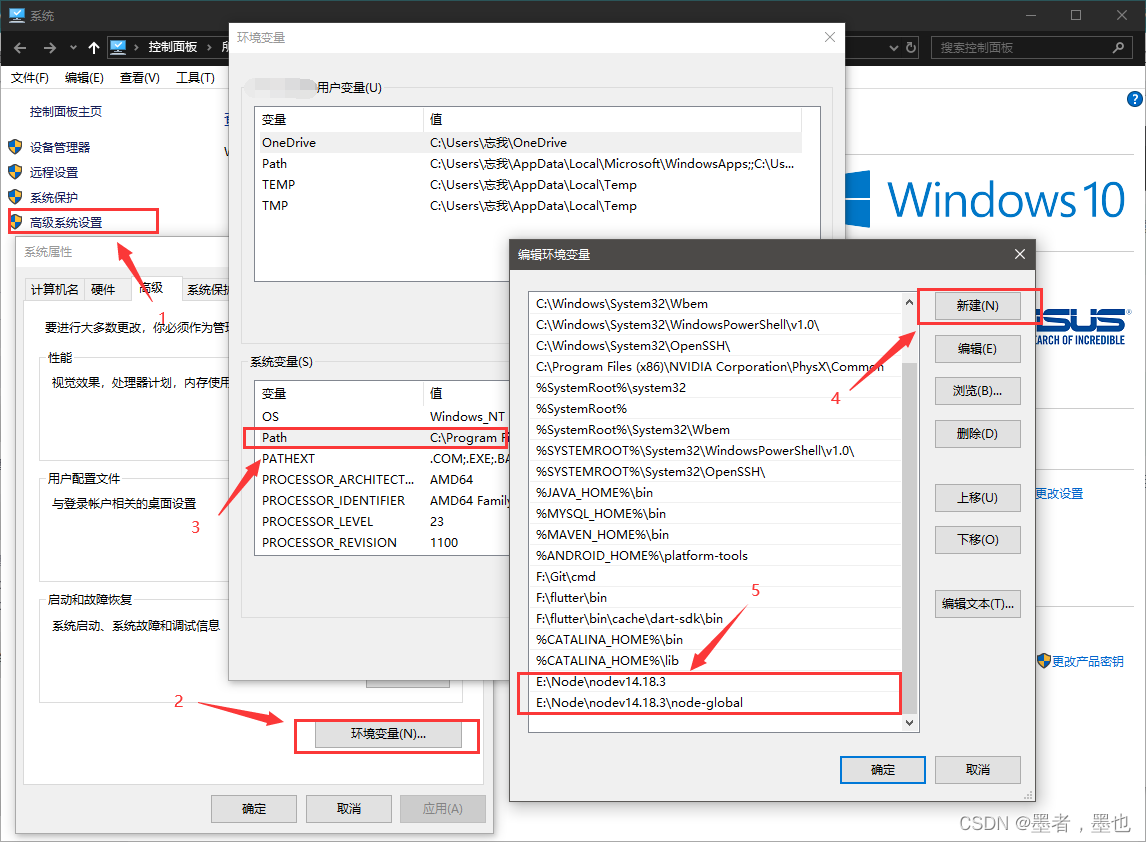
右击此电脑->属性->高级系统设置->环境变量
-
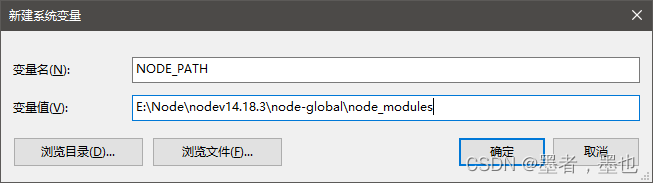
新建一个系统变量

-
在系统变量中的path新建两个两个路径

配置好后记得点击确认
-
修改全局模块和cache路径,
在cmd窗口中执行以下代码:
npm config set prefix "E:\Node\nodev14.18.3\node-global" npm config set cache "E:\Node\nodev14.18.3\node-cache"
第三步:测试
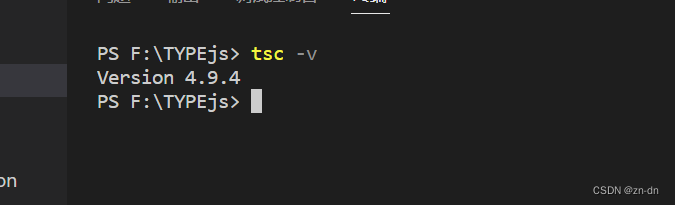
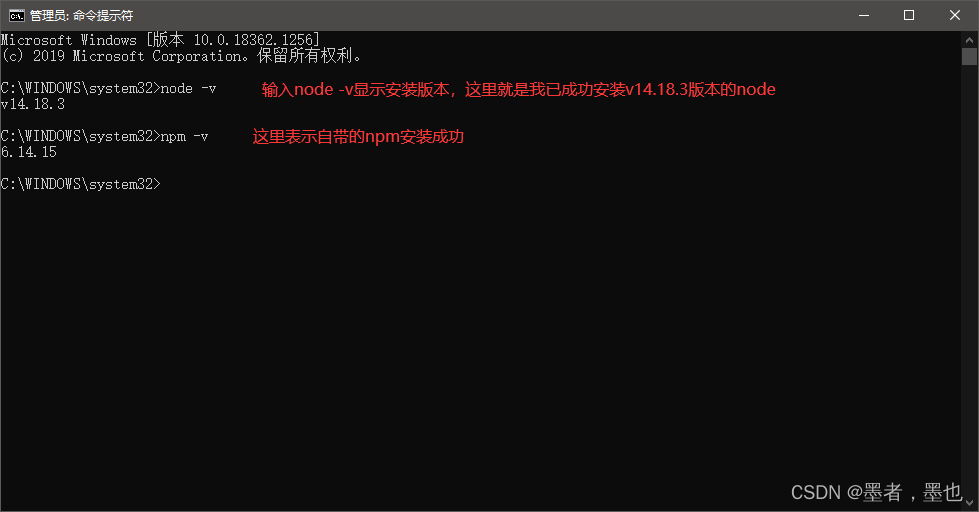
打开cmd窗口,运行:
//查看node 和 npm 是否安装成功
node -v
npm -v
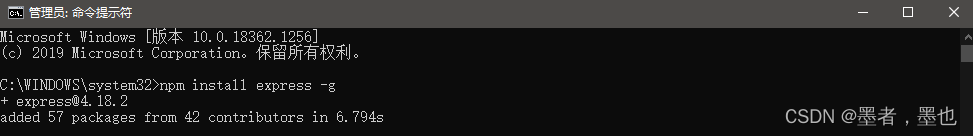
//-g 全局安装
npm install express -g


安装成功
查看E:\Node\nodev14.18.3\node-global\node_modules目录
PS:该路径就是我们系统变量中NODE_PATH所配置的
cnpm设置
npm的中文意思为“node包管理器”,是Node.js平台的默认包管理工具,会随着Nodejs一起安装,npm管理对应node.js的第三方插件;通过npm可以安装、共享、分发代码,管理node项目依赖关系。
npm 使用起来可能比较慢,因为它的仓库服务器在国外。在国内可以用淘宝开发的 cnpm来代替,它是 npm 的镜像。安装命令为:
npm install -g cnpm --registry=htctps://registry.npm.taobao.org
PS:能不用cnpm安装的时候尽量多使用npm,npm安装下载失败了再去尝试使用cnpm命令,原因就是cnpm安装的东西有时安装上了,却使用不了。