文章目录
- 1. Appsmith
- 2. Amis
- 3. LowCodeEngine
- 4. form-generator
- 5. H5-Dooring/pc-Dooring
- 6. YAO
- 7. Mometa
- 8. NocoBase
- 9. Sparrow
- 10. vite-vue3-lowcode
- 11. 华炎魔方
- 12. Awesome Lowcode
- 参考文档
低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,它能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式。
下面就来分享12个值得学习和使用的低代码开源项目,更深入地了解什么是低代码。
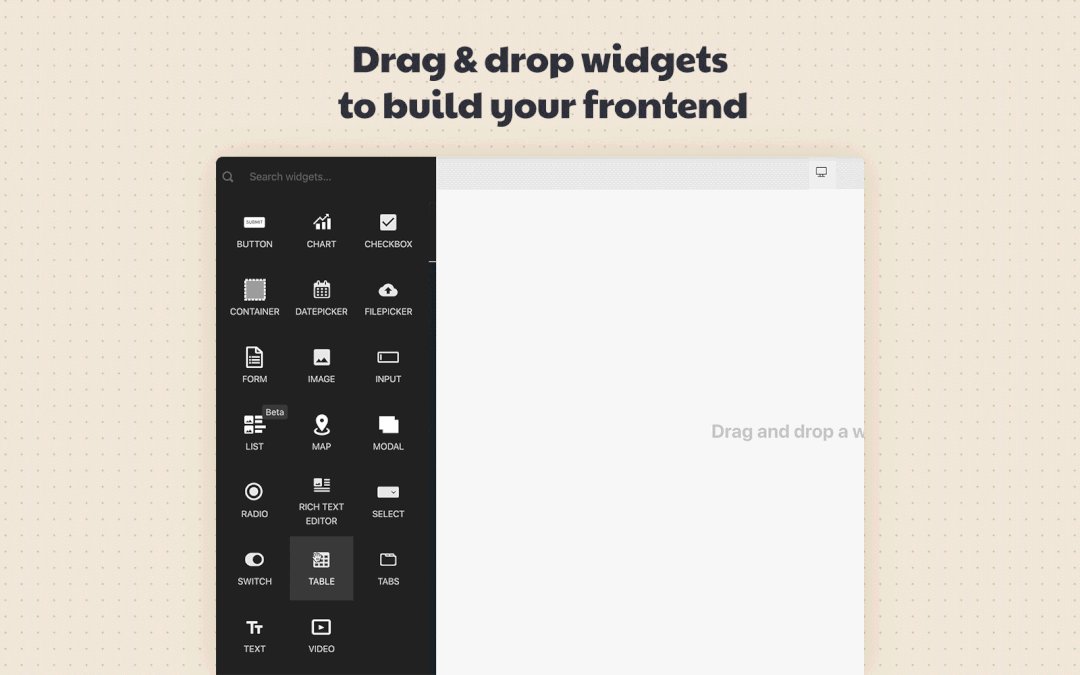
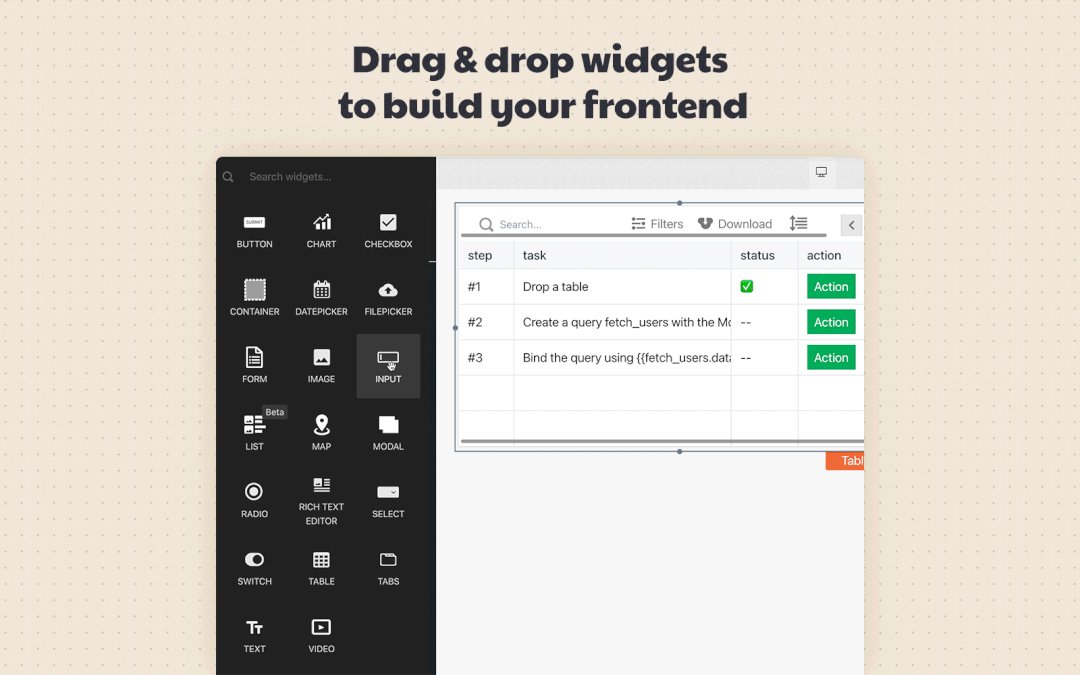
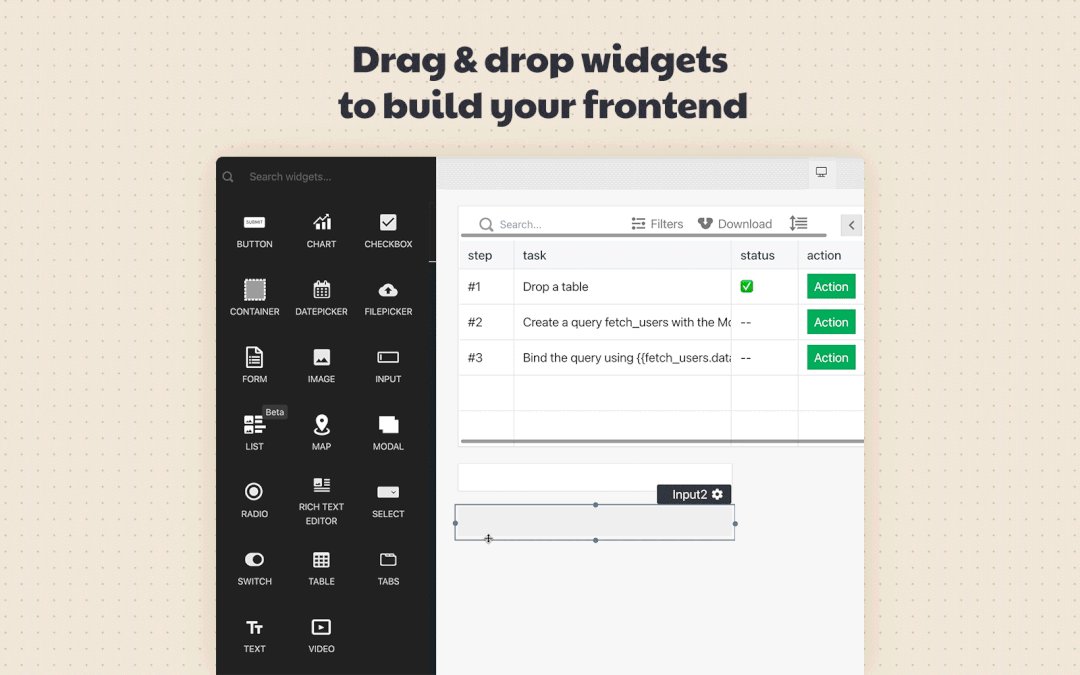
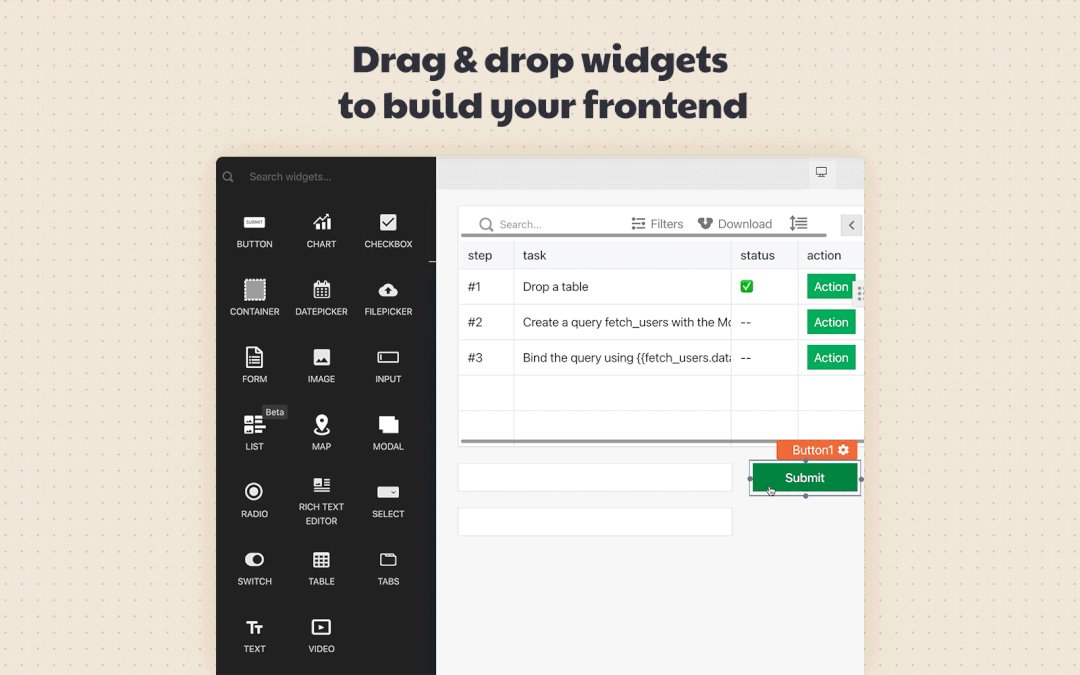
1. Appsmith
Appsmith 是一款开源低代码框架,主要用于构建管理面板、内部工具和仪表板等,允许拖放 UI 组件来构建页面,通过连接到任何 API、数据库或 GraphQL 源,并使用 JavaScript 语言编写逻辑,可以在短时间内创建内部应用程序。

Github地址:https://github.com/appsmithorg/appsmith
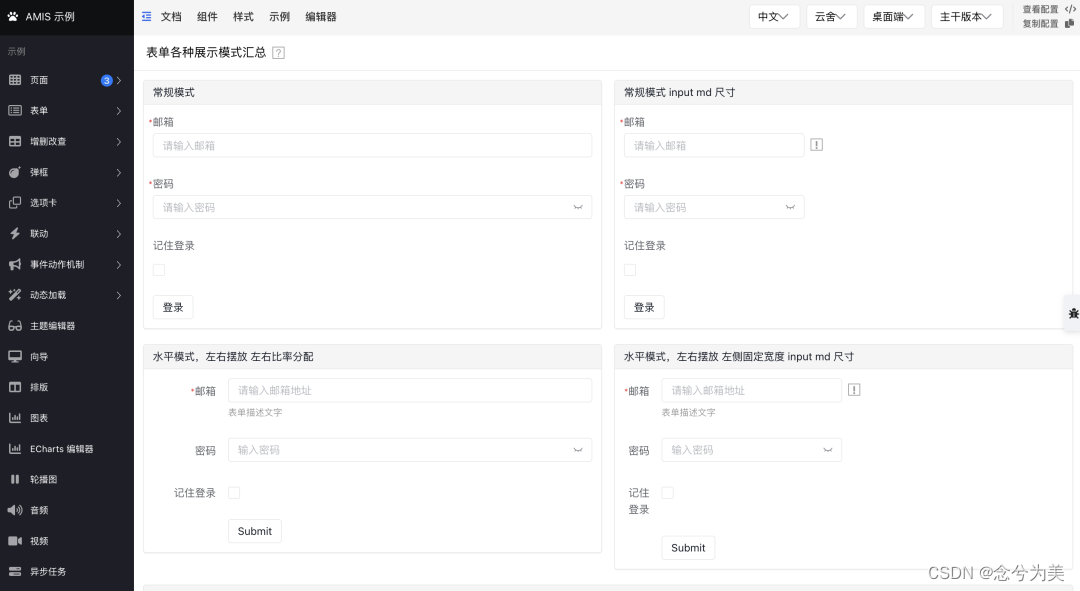
2. Amis
Amis 是百度开源的一块前端低代码框架,通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端。

Github地址:https://github.com/baidu/amis
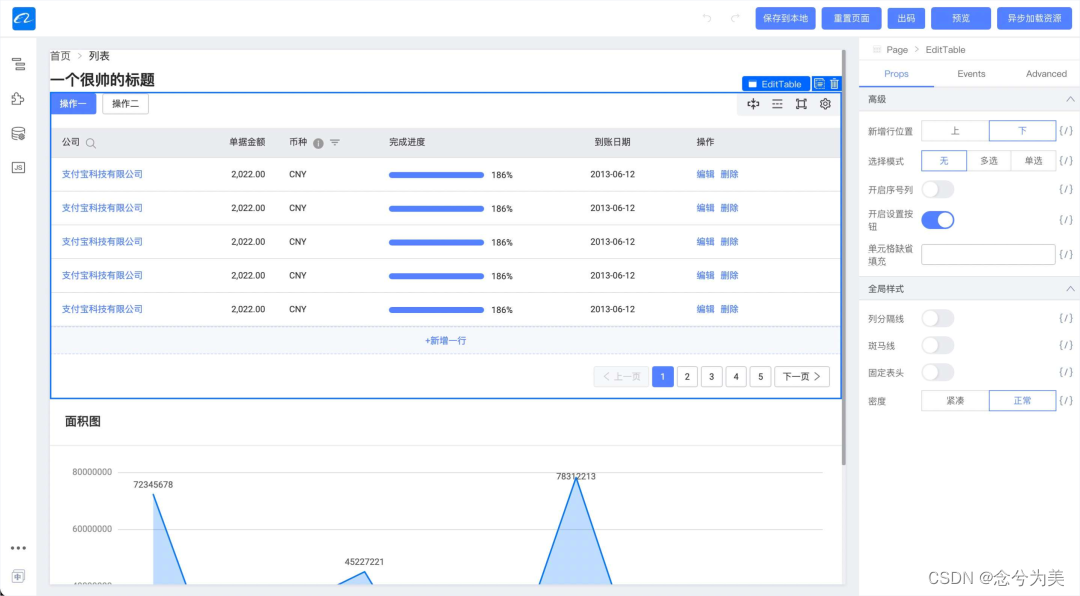
3. LowCodeEngine
LowCodeEngine 低代码引擎是一款为低代码平台开发者提供的,具备强大扩展能力的低代码研发框架。由阿里巴巴前端委员会、钉钉宜搭联合出品。使用者只需要基于低代码引擎便可以快速定制符合自己业务需求的低代码平台。

Github地址:https://github.com/alibaba/lowcode-engine
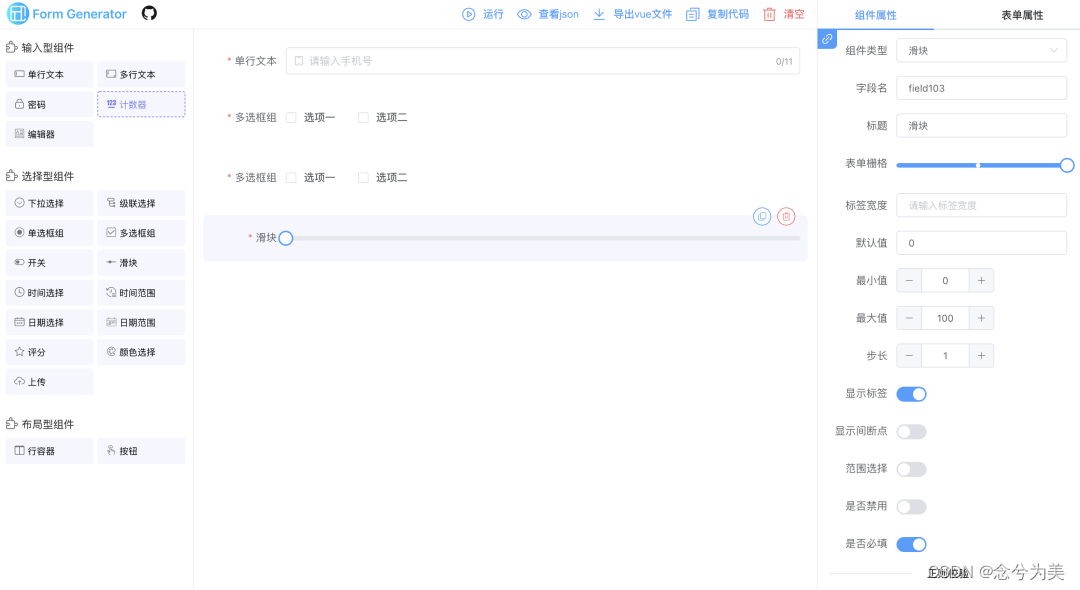
4. form-generator
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。

Github地址:https://github.com/JakHuang/form-generator
5. H5-Dooring/pc-Dooring
H5-Dooring是一款功能强大、专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以 React 和 TypeScript 为主,后台采用nodejs开发。除了 H5 版,还提供了 PC 版。

Github(H5)地址:https://github.com/MrXujiang/h5-Dooring
Github(PC)地址:https://github.com/MrXujiang/pc-Dooring
6. YAO
Yao 是一款支持快速创建 Web 服务和管理后台的开源低代码应用引擎。只需使用 JSON 即可创建数据库模型、编写 API 接口、描述管理后台界面的低代码引擎,使用 Yao 构建的应用可运行在云端或物联网设备上。

Github地址:https://github.com/YaoApp/yao
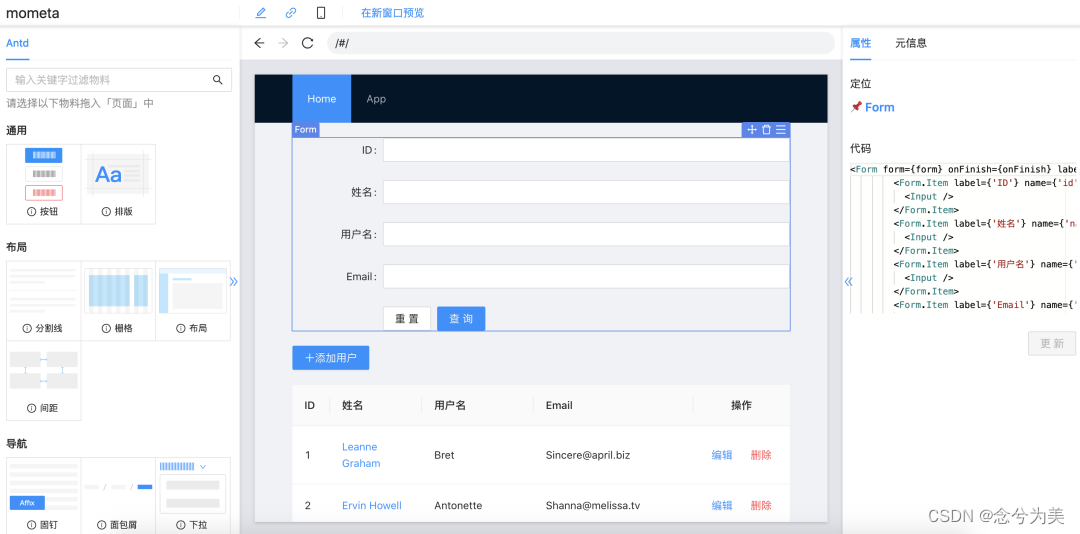
7. Mometa
mometa 不是传统主流的低代码平台,而是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。它的定位更多是基于程序员本地开发的模式,新增了可视化编码的能力。

Github(⭐️ 3.2k):https://github.com/imcuttle/mometa
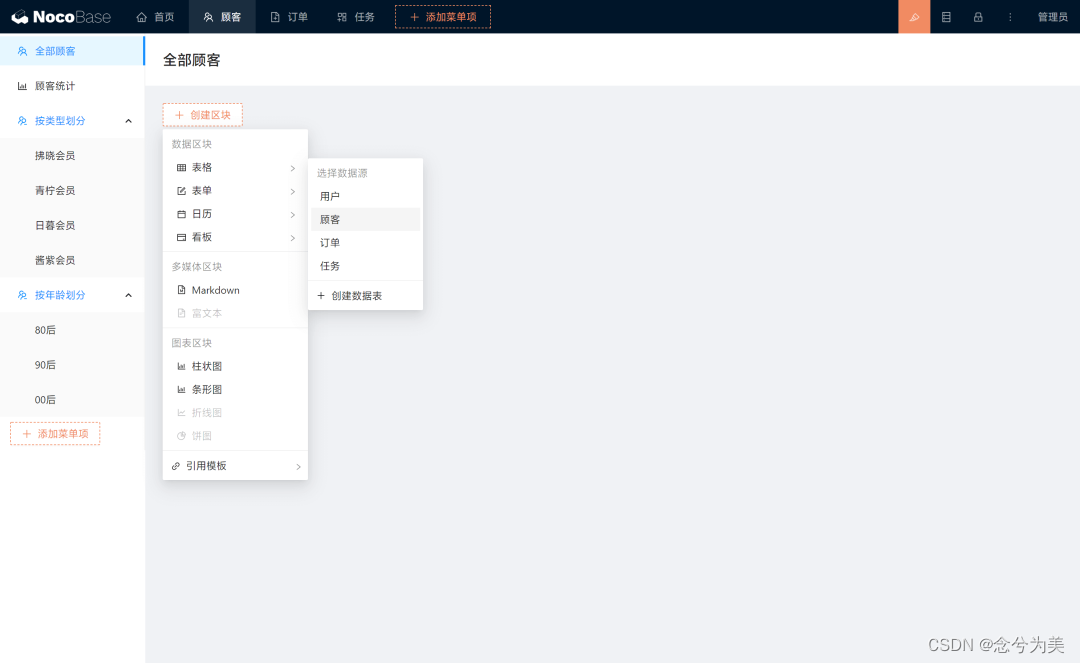
8. NocoBase
NocoBase 是一个极易扩展的开源无代码开发平台。无需编程,使用 NocoBase 搭建自己的协作平台、管理系统,只需要几分钟时间。如果你有以下需求,NocoBase 就是为你设计的:
-
开发组织内部管理系统
-
通过无代码开发,满足大部分业务需求
-
无代码开发在操作上足够简单,满足非开发人员;在功能上足够灵活,接近原生开发
-
可以非常方便的进行扩展开发
-
私有部署,掌控全部代码和数据

Github地址:https://github.com/nocobase/nocobase
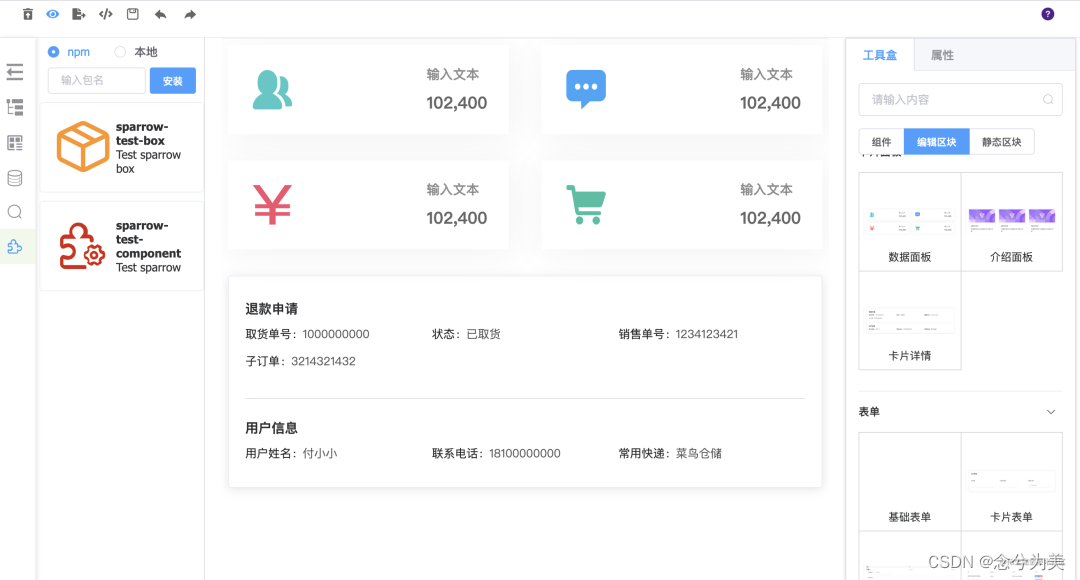
9. Sparrow
sparrow 是一个场景化低代码(LowCode)搭建工作台,它的核心目标仅有一条“提升研发效率”,目前提供基于Vue、Element-UI 组件库中后台项目的实践,实时输出源代码。

Github地址:https://github.com/sparrow-js/sparrow
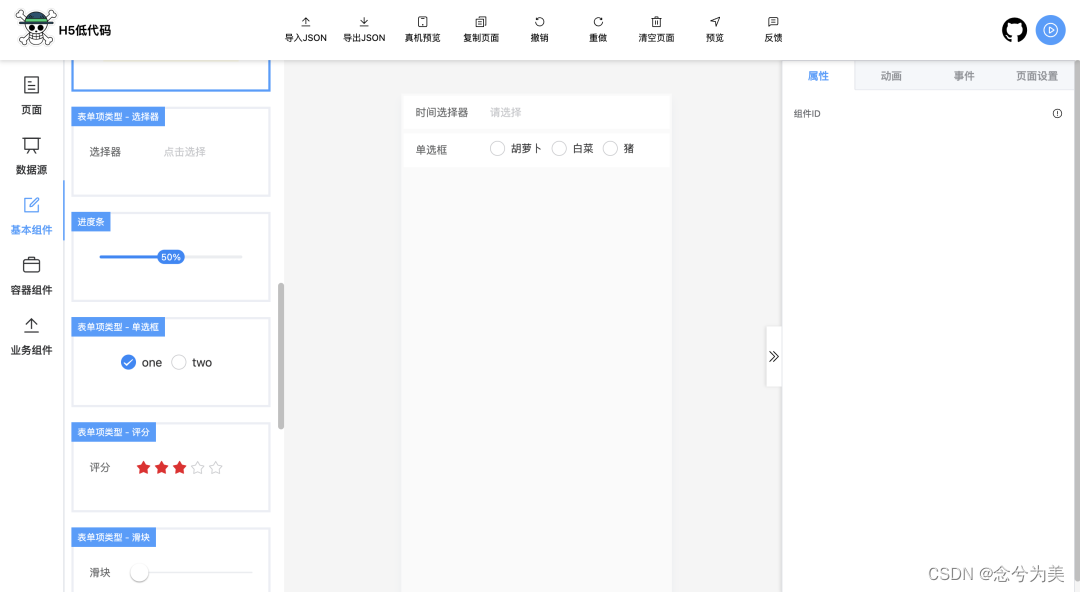
10. vite-vue3-lowcode
vite-vue3-lowcode 是一个基于 Vite2.x + Vue3.x + TypeScript 的 H5 低代码平台。

Github地址:https://github.com/buqiyuan/vite-vue3-lowcode
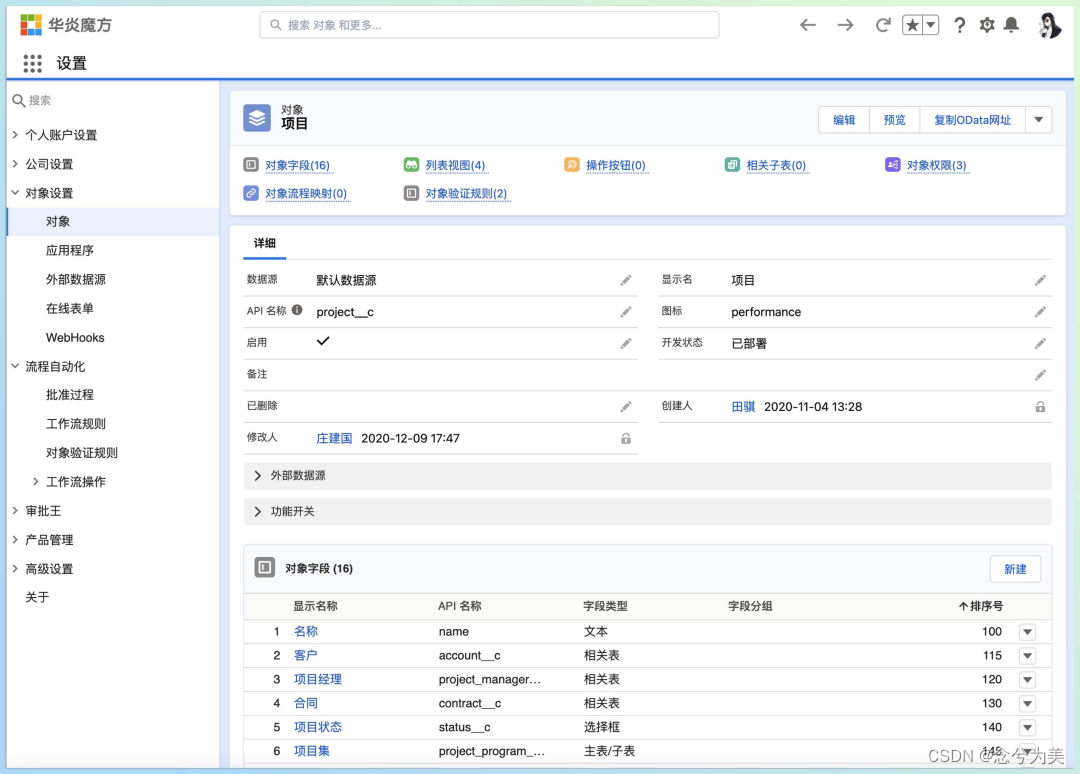
11. 华炎魔方
华炎魔方是 Salesforce 低代码平台的开源替代方案,使用可视化工具进行模型设计, 页面设计, 流程设计, 报表设计 , 只需点击鼠标,就能快速创建应用程序,实现敏捷开发的新高度。

Github:https://github.com/steedos/steedos-platform
12. Awesome Lowcode
Awesome Lowcode 是国内低代码平台从业者交流项目,包含了国内外的一些低代码平台。

Github:https://github.com/taowen/awesome-lowcode
参考文档
- https://mp.weixin.qq.com/s/2pTDHCQPtnta3I1njPN3iw