HTML
1 基础
1.1 DOCTYPE
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
1.2 lang 语言种类
<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站
- en定义语言为英语
- zh-CN定义语言为中文
1.3 字符集
<meta charset=“ UTF-8” /> 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码
在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所
有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
2 常用标签
2.1 标题标签
<h1> - <h6>
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
2.2 段落标签
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
2.3 换行标签
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
<br />是个单标签。<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
2.4 文本格式化标签

2.5 div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。 大盒子<span>标签用来布局,一行上可以多个<span>。小盒子
2.6 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
src 是标签的必须属性,它用于指定图像文件的路径和文件名。

2.7 超链接标签
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
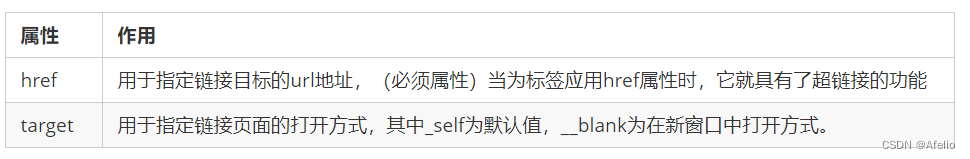
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>

链接分类
- 外部链接: 例如
<a href="http:// www.baidu.com "> 百度</a >。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。 - 空链接: 如果当时没有确定链接目标时,
<a href="#"> 首页 </a >。 - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#base">回到顶部 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h1 id="base">基础</h1>
2.8 表格标签
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
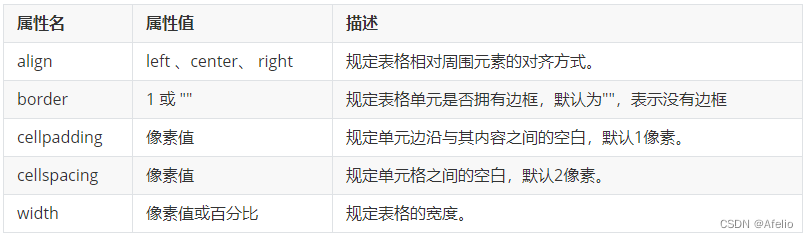
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。<th>标签表示 HTML 表格的表头部分。<thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。

合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
2.9 列表标签
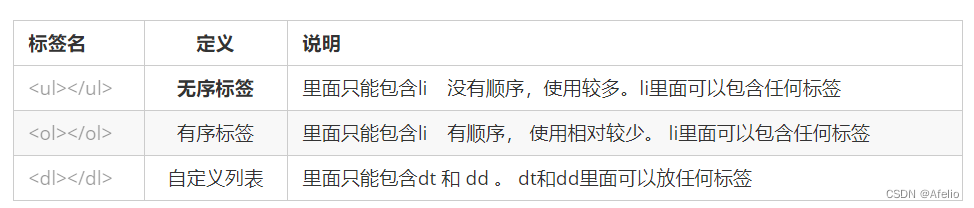
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.9.1 无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.9.2 有序列表
<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.9.3 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt> 和 <dd>。<dt> 和 <dd>个数没有限制,经常是一个<dt>对应多个<dd>。
2.9.4 列表标签小结

2.10 表单标签
使用表单目的是为了收集用户信息。
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
2.10.1 表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
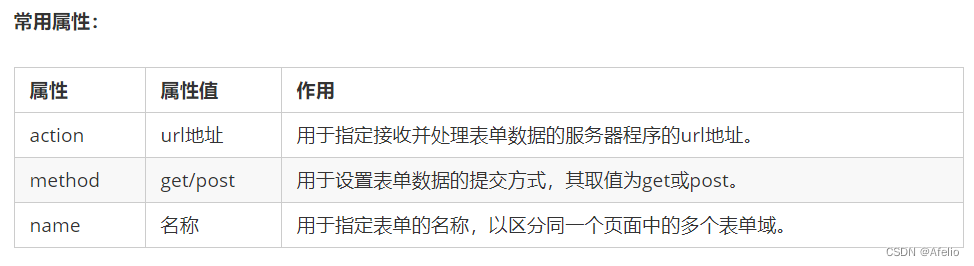
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>

2.10.2 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
2.10.2.1 <input> 表单元素
在 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本
字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签,type 属性设置不同的属性值用来指定不同的控件类型,type 属性的属性值及其描述如下:

除 type 属性外,标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
单选用法
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
多选时默认选中
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
2.10.2.2 <label> 表单元素
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:
2.10.2.3 <select> 表单元素
<select>
<option>选项1</option>
<option>选项2</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
2.10.2.4 <textarea> 表单元素
在表单元素中, 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过 标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
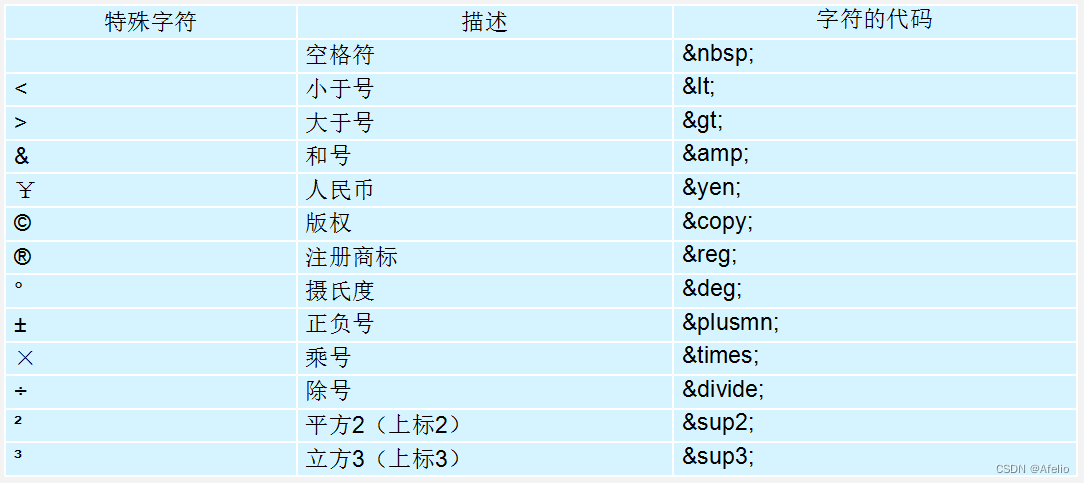
3 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。