vue3项目打包成dist后,用Dockerfile,镜像部署。后在线上运行。
我在阿里云买了个轻量服务器。系统镜像是centos7。现在Linux下安装Docker。
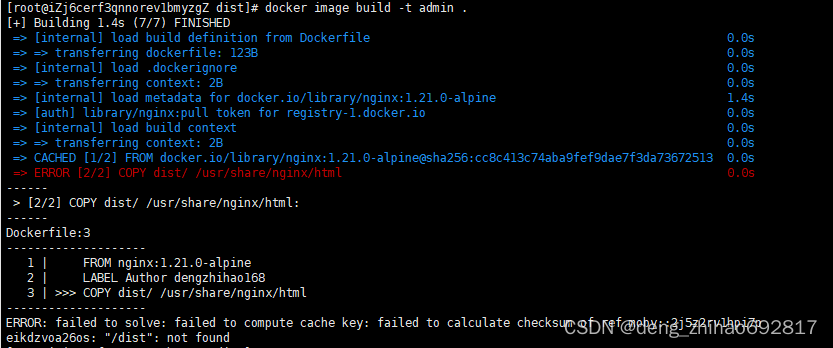
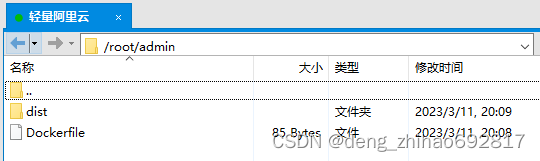
比如我打包好的dist文件夹,要和Dockorfile在同一级目录下,不然在build构建时是找不到dist文件夹的。

其实仔细想想也对,因为vue项目打包成dist后,在该项目下新建Dockerfile文件,而我是把dist文件夹单拿出来了,在dist文件夹里面新建Dockerfile文件是不对的。

1.写Dokcerfile代码
#Dockerfile
FROM nginx:1.21.0-alpine
LABEL Author dzh
COPY dist /usr/share/nginx/html写好之后,就把admin文件夹,上传到阿里云服务器,我是用Xshell和Xftp7连上服务器的

2. 镜像构建build,进入admin文件夹
cd admindocker image build -t admin .后面的. 导号是 代表当前文件夹

查看镜像,看到创建的镜像已经成功
docker image ls
3. 创建容器
docker container run -d --name admin -p 8888:80 admin
启动命令说明:
-d:容器后台启动
—name : 容器名称
-p 8888:80 :将nginx容器的80端口映射到主机的8888端口,我们访问时直接访问主机ip+映射到主机的端口,这里是8888,如果有路径,后面还要带上路径。
admin: 我们刚刚创建的自己的镜像的名称 查看到容器 状态是 up的
最后在浏览器 输入自己的服务器的ip地址 加端口号8888
http://xx.xxx.x0.x7:8888/#/login就能正常线上了网站了。