今天介绍的Krypton控件中的kryptonBorderEdge。

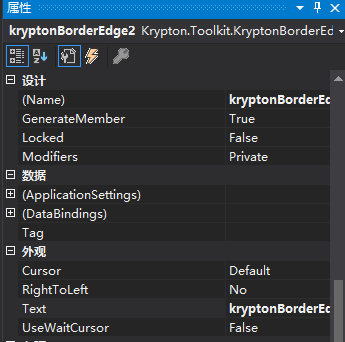
下面介绍控件的外观属性如下图所示:

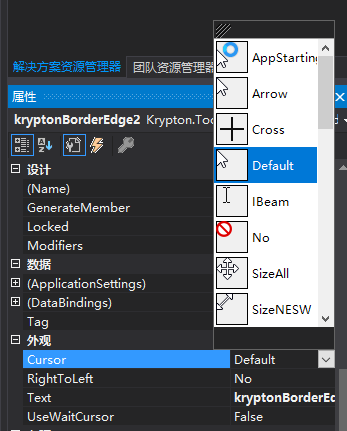
Cursor属性:表示鼠标移动过该控件的时候,鼠标显示的形状。属性值如下图所示:

UseWaitCursor属性:表示鼠标在控件中等待时,以什么样的形式显示。显示的内容和Cursor中的属性值一致。这个属性本身的属性值为Bool类型。
下面介绍控件的设计属性:

Locked属性:表示是否可以移动控件或调整控件的大小,属性值为Bool类型,属性值为True是,表示不可以移动。属性值为False时,表示可以移动。
Name属性:表示控件在程序中的变量名。
下面介绍控件的Visuals属性:

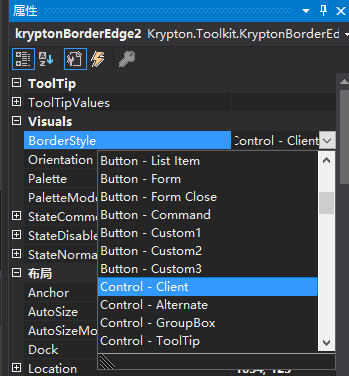
BorderStyle属性:表示边框样式,属性值如下图所示:

Orientation属性:表示控件的朝向,也就是是横着放,还是竖着放。属性值有两个,当属性值为Horizontal时,控件为横着放。当属性值为Vertical时,控件竖着放。
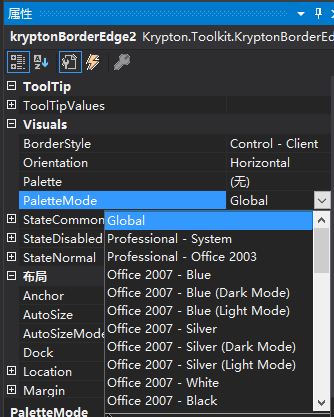
PaletteMode属性:表示调色板的模式,属性值如下图所示:

下面介绍控件的行为属性:

Enabled属性:表示是否已启用该控件,属性值为Bool类型,属性值为true时,表示启用该控件。属性值为false时,表示不启用该控件。
Visble属性:表示该控件是显示还是隐藏的,属性值为Bool类型,当属性值为True是,表示显示该控件,属性值为False时,表示隐藏该控件。
本篇文章到此结束,我们下篇文章再见。