vue官网地址:
Vue.js - 渐进式 JavaScript 框架 | Vue.js
上一章节:
测开:vue基本语法_做测试的喵酱的博客-CSDN博客
一、vue事件修饰符
1.1 stop: 阻止事件冒泡
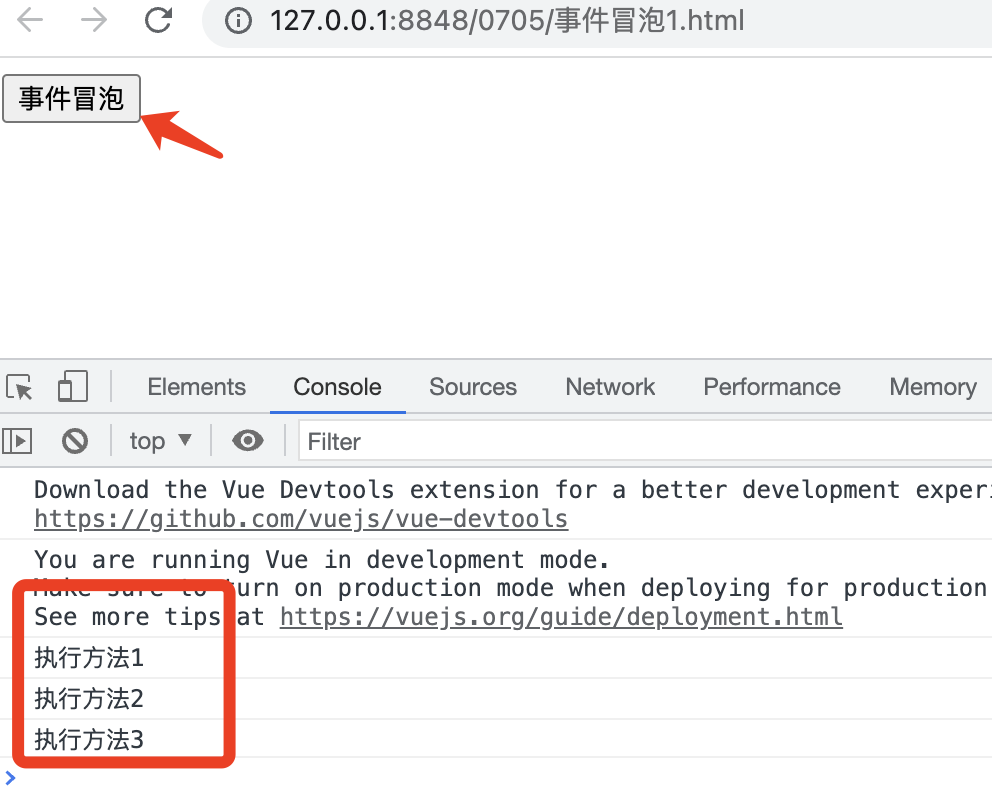
事件冒泡:子元素触发某个事件之后,会依次将这个事件传递给父元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
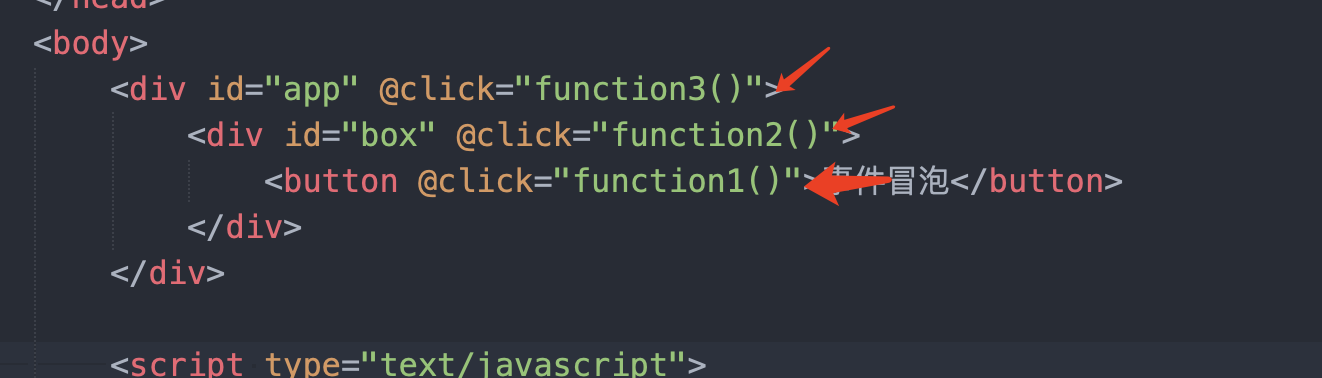
<div id="app" @click="function3()">
<div id="box" @click="function2()">
<button @click="function1()">事件冒泡</button>
</div>
</div>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
data:{},
methods:{
function1:function(){
console.log("执行方法1")
},
function2:function(){
console.log("执行方法2")
},
function3:function(){
console.log("执行方法3")
},
}
})
</script>
</body>
</html>当我点击button时,会依次触发父类绑定的方法。


我们只想执行button的事件,不想执行父类的方法。
需要使用
stop: 阻止事件冒泡
样式:@click.stop="method"举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app" @click="function3()">
<div id="box" @click="function2()">
<button @click.stop="function1()">事件冒泡</button>
</div>
</div>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
data:{},
methods:{
function1:function(){
console.log("执行方法1")
},
function2:function(){
console.log("执行方法2")
},
function3:function(){
console.log("执行方法3")
},
}
})
</script>
</body>
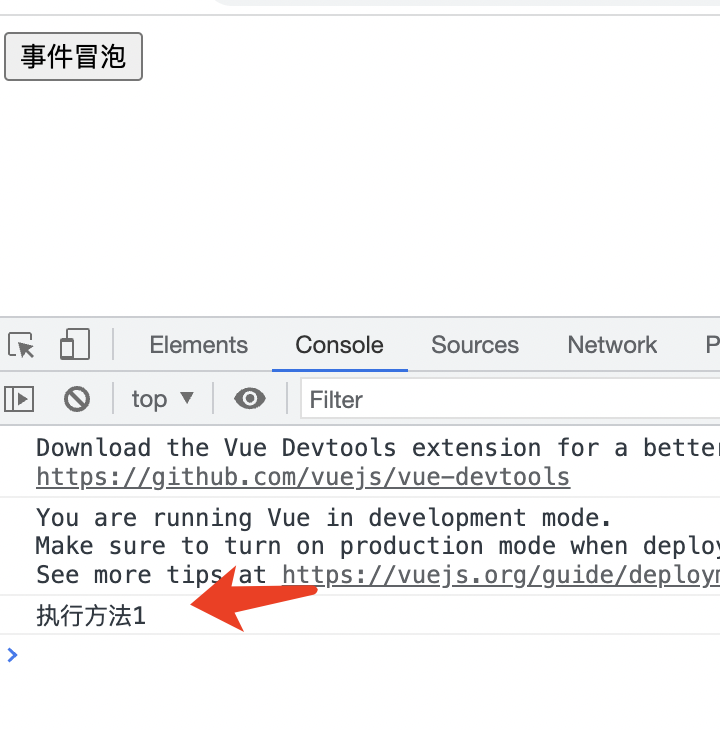
</html>再次点击按钮时,只触发了这一层的绑定事件。

1.2 prevent:阻止元素默认的事件行为
prevent:阻止元素默认的事件行为.
模板:
@click.prevent="function2()" 举例:
如一个跳转链接。当点击这个跳转按钮时,会先执行方法function2(),然后跳转百度。

@click.prevent="function2()" 阻止元素默认的事件行为。
点击跳转按钮后,只执行function2(),不会再跳转百度了。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
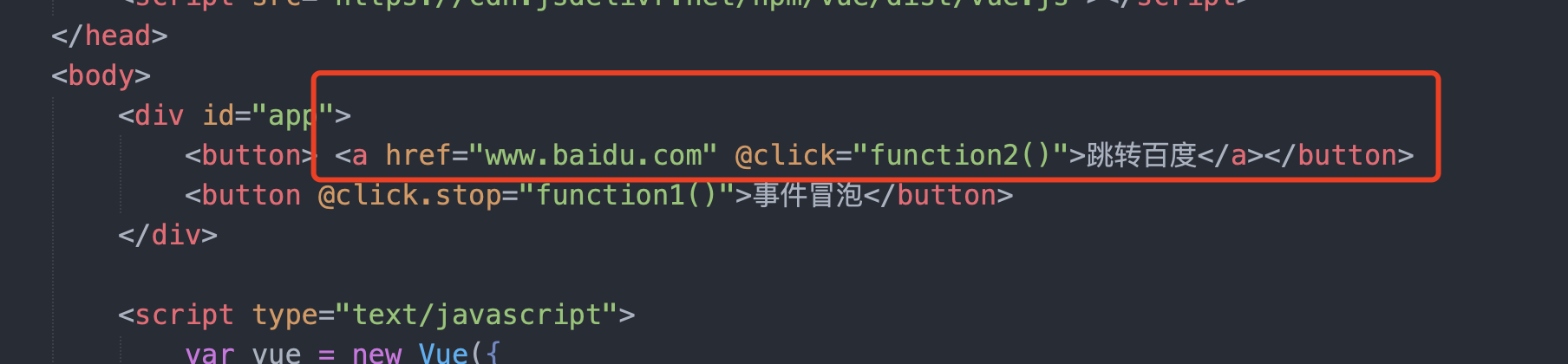
<button> <a href="www.baidu.com" @click="function2()">跳转百度</a></button>
<button @click.stop="function1()">事件冒泡</button>
</div>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
data:{},
methods:{
function1:function(){
console.log("执行方法1")
},
function2:function(){
console.log("我要跳转百度了哟。")
},
function3:function(){
console.log("执行方法3")
},
}
})
</script>
</body>
</html>二、vue按键修饰符
键盘按键,触发事件。
应用场景:
在输入框内,输入内容,然后按键盘上的回车键,进行提交。
模版:
@keyup.enter="login_btn()"keyup.enter:回车键
keyup.tab
keyup.delete
keyup.esc
keyup.space
keyup.up
keyup.down
keyup.left
keyup.right
举例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form action="">
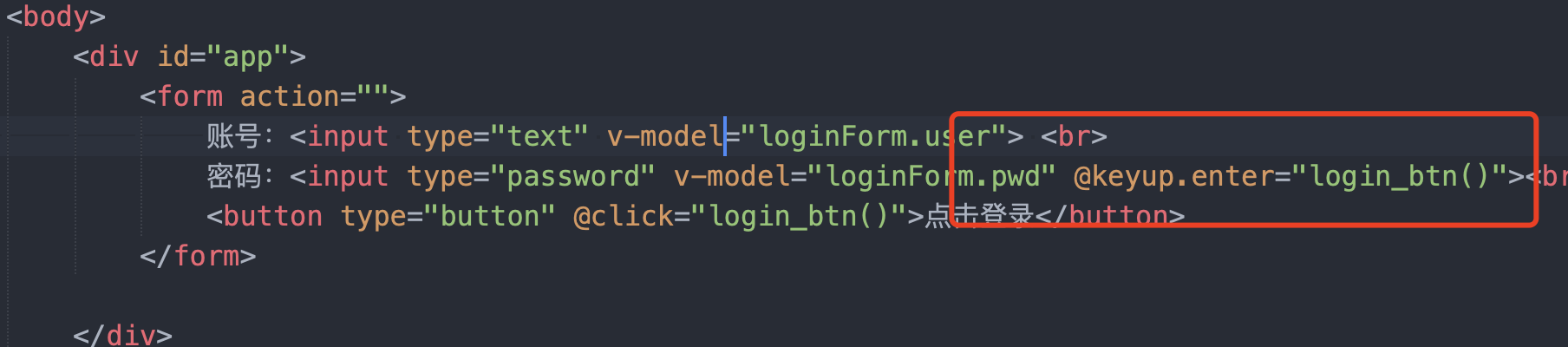
账号:<input type="text" v-model="loginForm.user"> <br>
密码:<input type="password" v-model="loginForm.pwd" @keyup.enter="login_btn()"><br>
<button type="button" @click="login_btn()">点击登录</button>
</form>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
loginForm:{
user:'',
pwd:''
}
},
methods: {
login_btn:function(){
alert('点击了登录')
}
}
})
</script>
</body>
</html>
三、表单输入
3.1 表单修饰符
3.1.1 .trim 自动过滤用户输入的首尾空白符(常用)
.trim 自动过滤用户输入的首尾空白符,可以给v-model 添加trim 修饰符:
<input v-model.trim="msg">注意:
v-model 为双向绑定。
举例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form action="">
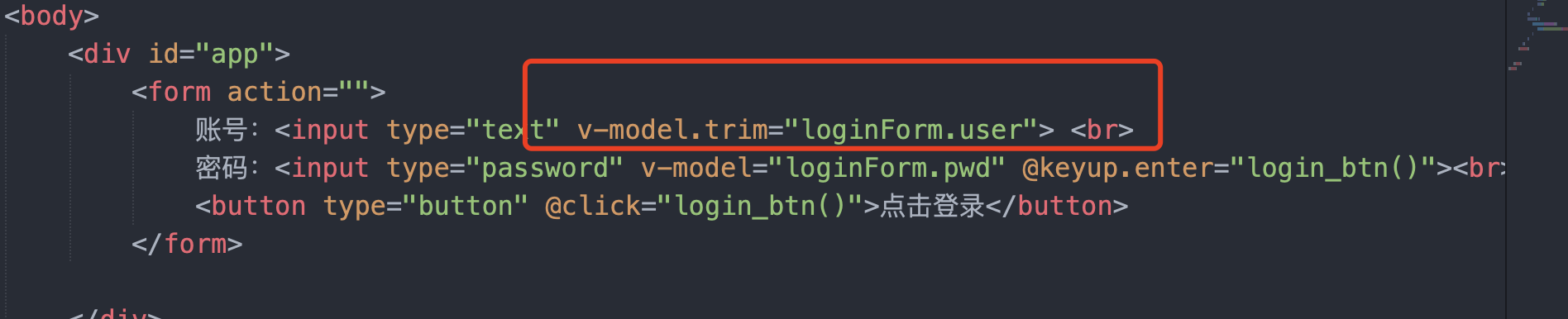
账号:<input type="text" v-model.trim="loginForm.user"> <br>
密码:<input type="password" v-model="loginForm.pwd" @keyup.enter="login_btn()"><br>
<button type="button" @click="login_btn()">点击登录</button>
</form>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
loginForm:{
user:'',
pwd:''
}
},
methods: {
login_btn:function(){
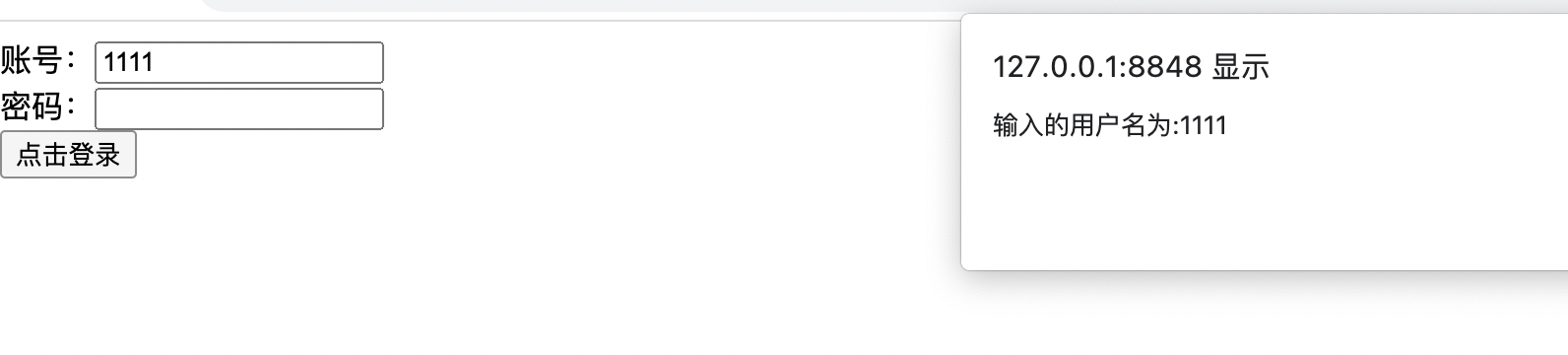
alert('输入的用户名为:'+this.loginForm.user)
}
}
})
</script>
</body>
</html>
在输入账号时,收尾输入的空格会被过滤掉。

3.1.2 .lazy v-model在失去焦点之后,才会同步数据
使用v-model,正常情况下,在输入过程中,数据是同步变化的。
使用.lazy后,v-model的数据,在失去焦点后,才会同步数据。
使用方法:
在“change"时,而非“input”时更新
<input v-mode.lazy="msg">举例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form action="">
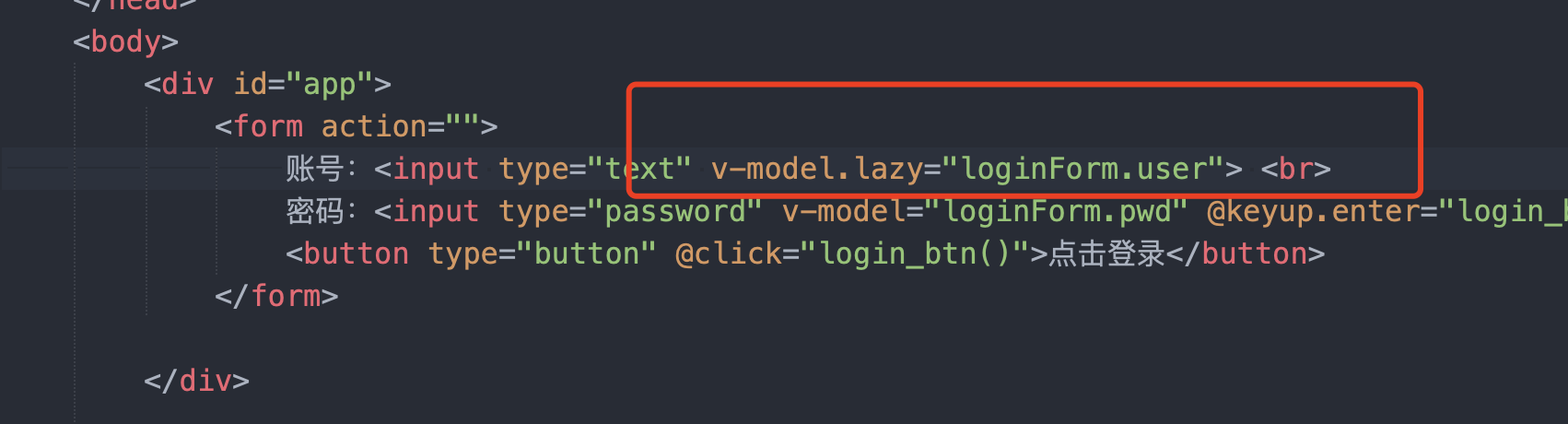
账号:<input type="text" v-model.lazy="loginForm.user"> <br>
密码:<input type="password" v-model="loginForm.pwd" @keyup.enter="login_btn()"><br>
<button type="button" @click="login_btn()">点击登录</button>
</form>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
loginForm:{
user:'',
pwd:''
}
},
methods: {
login_btn:function(){
alert('输入的用户名为:'+this.loginForm.user)
}
}
})
</script>
</body>
</html>
四、计算属性-computed
场景:
在vue中,如果我们需要通过一个或多个数据来计算出另一个数据。
比如:根据用户选择商品的数量来计算商品的总价格。我们可以通过计算属性来实现。
计算属性是vue实例中,可以通过computed这个配置项来定义计算属性。










![[N1CTF 2018]eating_cms1](https://img-blog.csdnimg.cn/img_convert/7d5d393fe35944bb90ad81358d8ae76f.png)