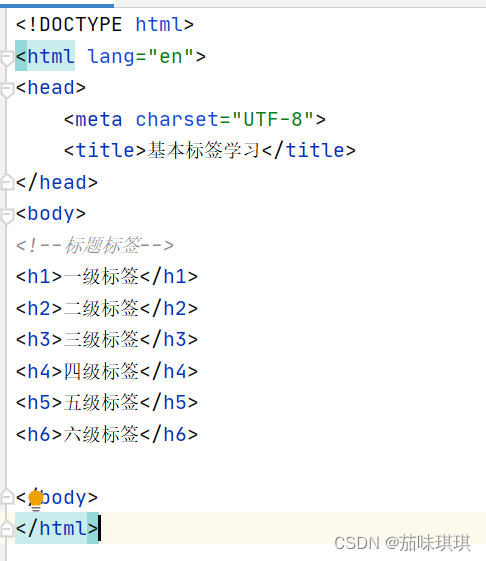
一、网页基本标签
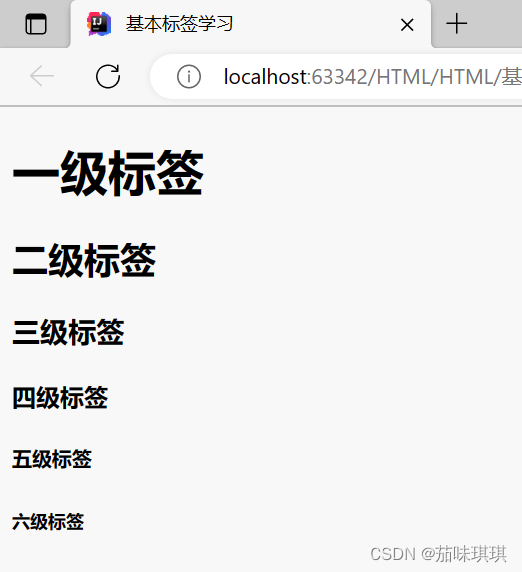
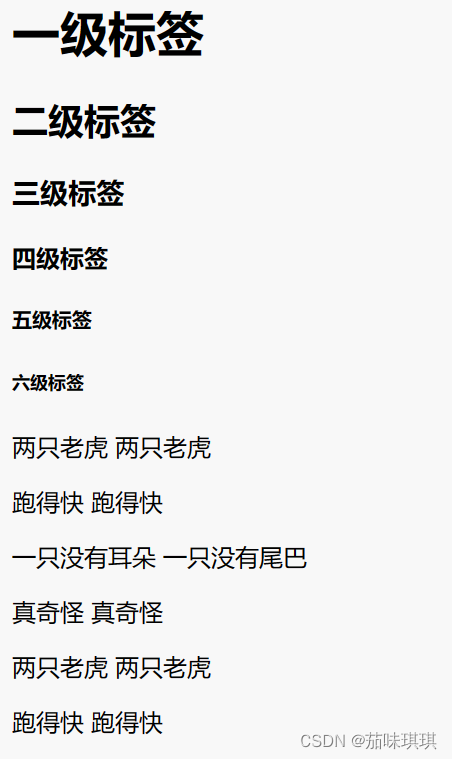
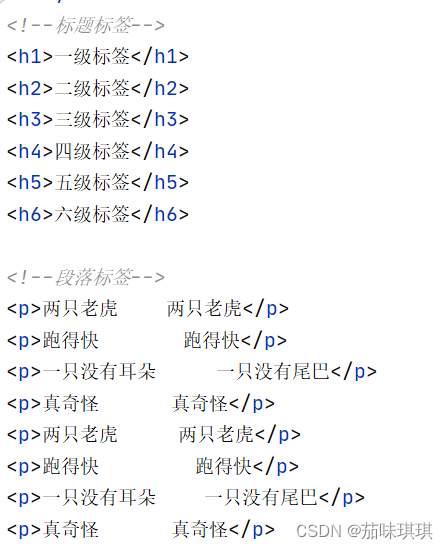
标题标签


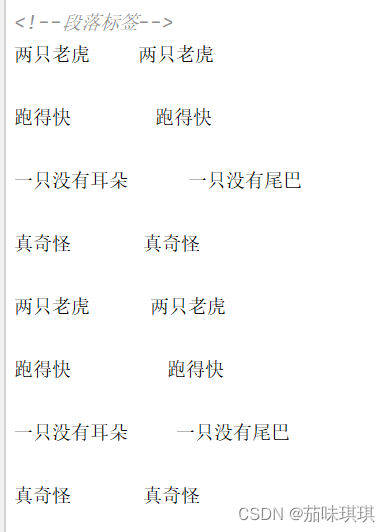
段落标签
未写段落标签前,文本没有按照想要的格式排列显示


写段落标签后:
每句都是一段,所以句与句距离比较宽


换行标签
同一段,只是把文字换行,所以比较紧凑


水平线标签


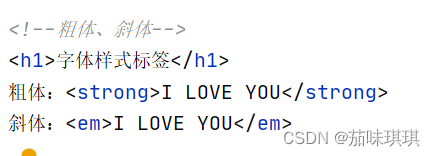
字体样式标签


注释和特殊符号
注释:<!-- 内容 --> 生成注释的快捷方式:Ctrl+/


二、图像标签
常见的图像格式:JPG、GIF、PNG、BMP
生成以下语句的快捷方式:输入img然后按Tab键
<img src="path" alt="text" title="text" width="x" height="y"/>
图像地址 图像的替代文字 鼠标悬停提示文字 图像宽度 图像高度
建议(可不采用):首先创建一个resource文件夹,在里面再创建一个Image文件夹,随意选择一张图片,复制粘贴到image文件夹中


呈现结果:

三、链接标签
生成以下语句的快捷方式:输入a然后按Tab键
<a href="path" target="目标窗口位置">链接文本或图像</a>
链接路径 链接在哪个窗口打开,常用值:_self、_blank
文本超链接和图像超链接
超链接
页面间链接——从一个界面链接到另一个界面

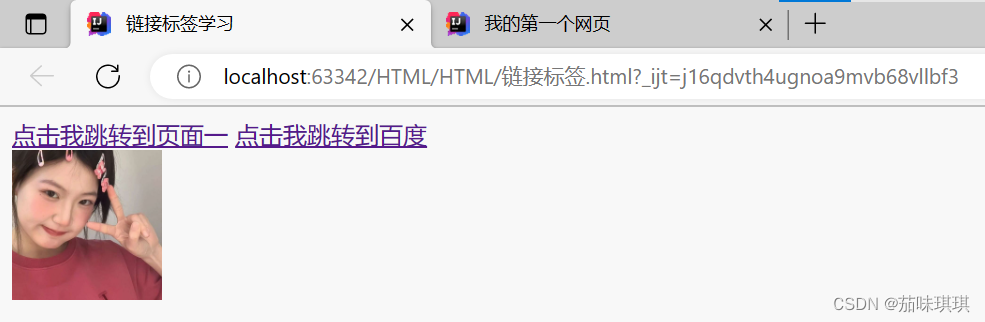
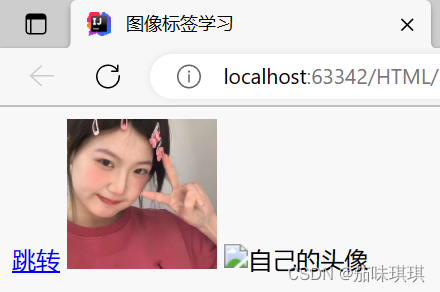
呈现结果:

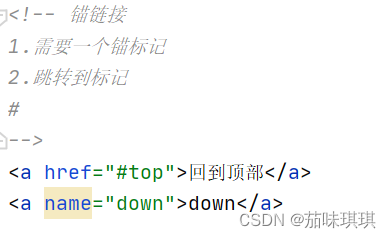
锚链接


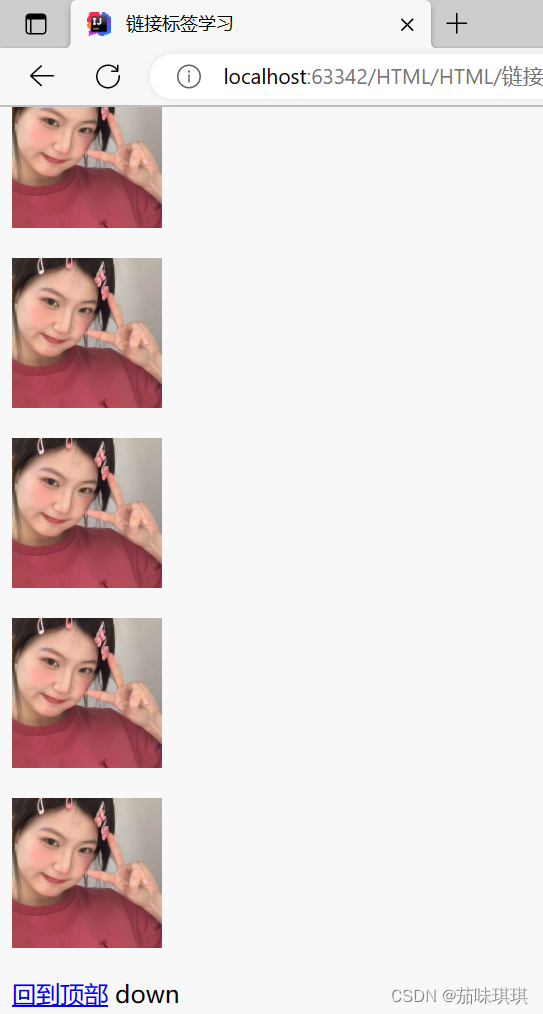
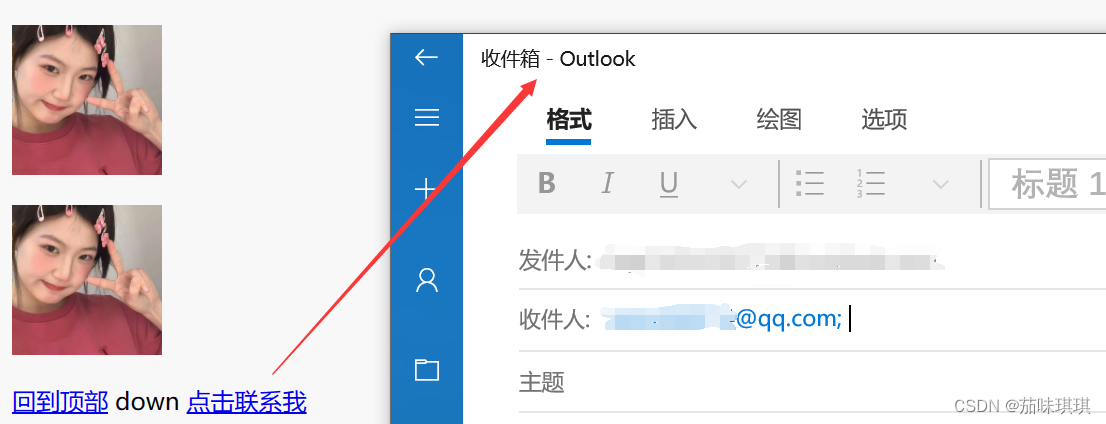
实现效果:点击“回到顶部”,页面自动回到顶部


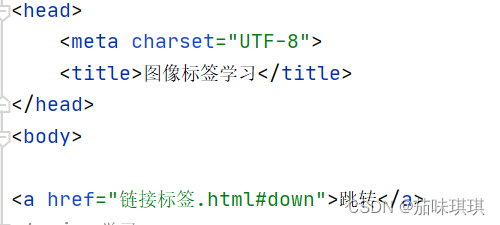
两个网页进行跳转:
在图像标签学习网页点击“跳转”即跳转到链接标签学习网页的底部



功能性链接

点击页面中的“点击联系我”,自动打开“邮件”,即可发送信息到指定邮箱

四、块内元素和块元素(拓展)
块元素
无论内容多少,该元素独占一行(p、h1-h6...)


行内元素
内容撑开宽度,左右都是行内元素的可以排在一行(a . strong . em...)


五、列表标签
什么是列表?
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
列表的分类:
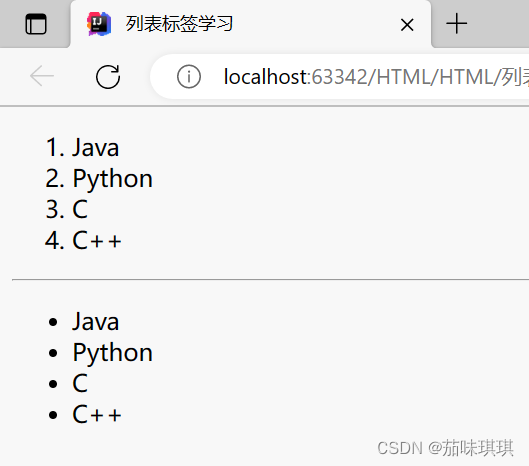
有序列表


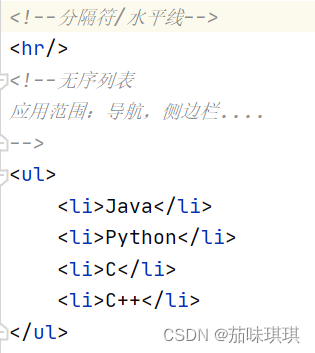
无序列表


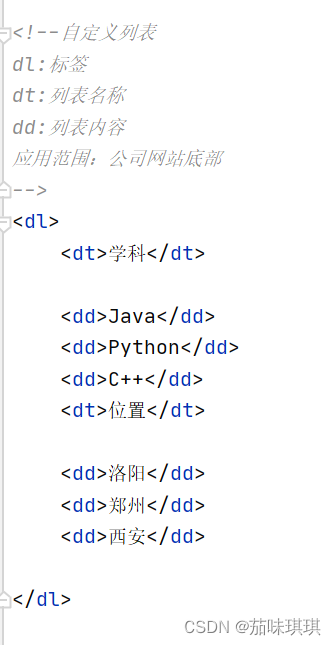
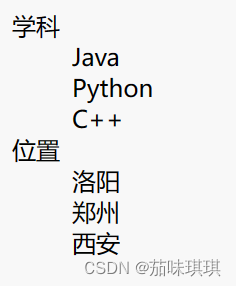
自定义列表


六、表格标签
为什么使用表格?
简单通用、结构稳定
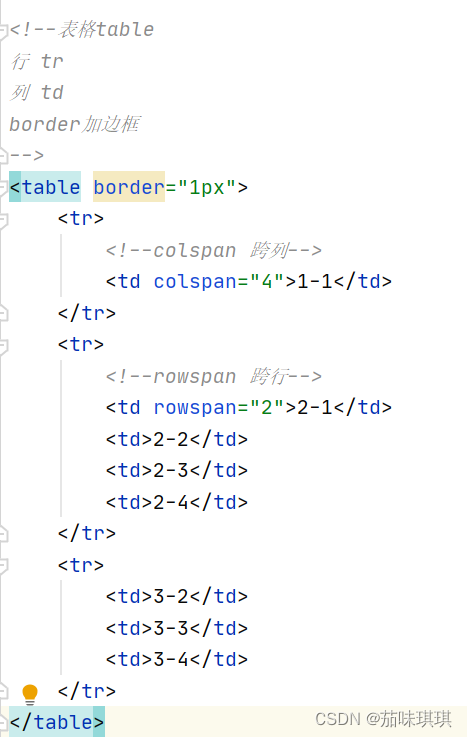
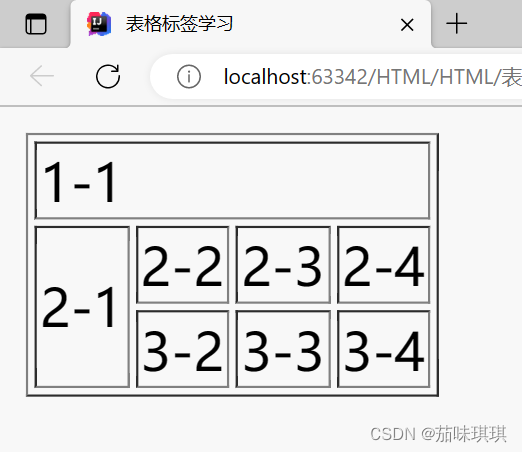
基本结构
单元格、行、列、跨行、跨列