🌟 所属专栏:前端只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍CSS元素显示模式。知识学习内容来自b站的 @黑马程序员 的视频
😃1 什么是元素的显示模式
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局网页。所以元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,一行可以放多个<span>等。
HTML主要分为块元素和行内元素


😃2 元素显示模式的分类
块元素
常见的块元素有h1-h6,p,ul,ol,li等,其中div是最典型的块元素
特点
独占页面中一行
高度,宽度和外边距内边距都可以控制
宽度默认是它的父级的100%
是一个容器及盒子,里面可以放行内或者块元素
注意
文字类的元素里面不能用块元素
p标签主要用于放文字,因此里面不能有块元素
同理,h1-h6等都是文字类块元素,里面也不能放其他块元素
行内元素
常见行内元素有a,strong,br,em,span等
特点
相邻行内元素在一行上,一行可以显示多个
高宽直接设置是无效的
默认宽度就是它本身内容占据的宽度
行内元素只能容纳文本或者其他行内元素
注意
链接里面不能再放链接
特殊情况链接a里面可以放块元素,但是一般要把a转换成块元素
行内块元素
在行内元素中有几个特殊的标签,img,input,td,他们同时具有行内元素和块元素的特点
特点
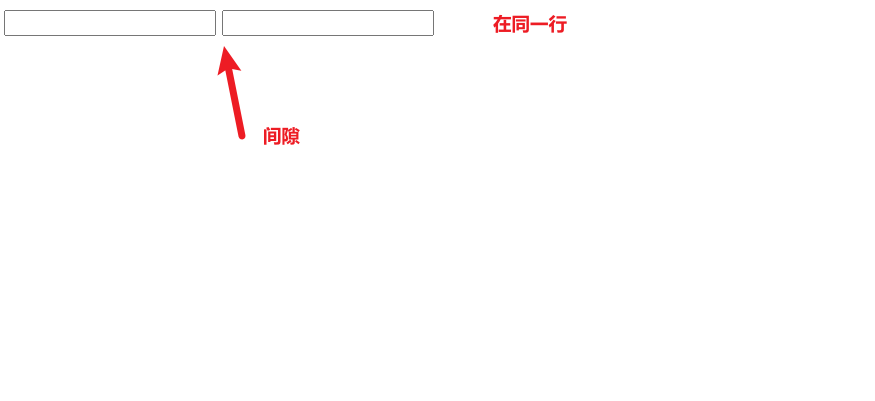
和相邻的行内元素或者行内块元素在一行上,但是之间会有空隙(行内元素特点)
默认宽度就是本身内容的宽度(行内元素特点)
高度,宽度和外边距,内边距可以控制(块元素特点)

😃3 元素显示模式的转换
特殊情况下,我们需要元素模式的转换,简单理解一个模式的元素需要另一种模式的特性。比如,想要增加链接啊的触发范围。
例如下面的就是一个链接,但是却扩大了范围。

转换为块元素,display:block

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: pink;
width: 150px;
height: 50px;
display: block;
background-color: bisque;
}
</style>
</head>
<body>
<a href="#">goodgood</a>
</body>
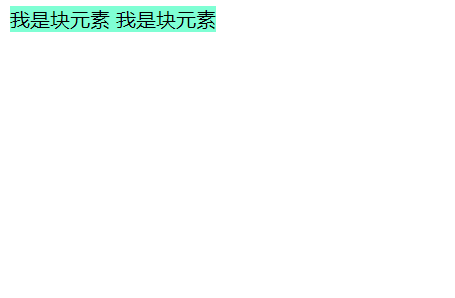
</html>转换为行内元素,display:inline

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: pink;
width: 150px;
height: 50px;
display: block;
background-color: bisque;
}
div {
width: 100px;
height: 100px;
background-color: aquamarine;
display: inline;
}
</style>
</head>
<body>
<div>
我是块元素
</div>
<div>
我是块元素
</div>
</body>
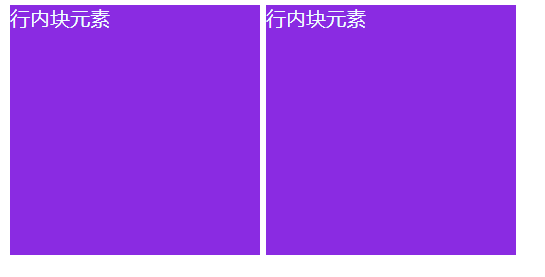
</html>转换为行内块元素,display:inline-block

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: pink;
width: 150px;
height: 50px;
display: block;
background-color: bisque;
}
div {
width: 200px;
height: 200px;
background-color: aquamarine;
display: inline;
}
span {
color: azure;
width: 200px;
height: 200px;
background-color: blueviolet;
display: inline-block
}
</style>
</head>
<body>
<span>
行内块元素
</span>
<span>
行内块元素
</span>
</body>
</html>