1. 说明:
Qt当中的Qt Quick框架使用QML语言来快速搭建优美的界面,但是对于单纯做界面的设计人员并不是很友好,还要让界面设计人员去消耗时间成本学习QML语法。Qt Designer Studio软件就是为了解决这个问题而设计的,工作人员不需要了解太多QML语言,就能通过拖拽控件的方式设计界面,并在软件中可视化的设置控件的各种属性,操作简单,界面设计的同时,Qt Designer Studio会实时的生成对应的界面布局代码,如果在代码区以写代码的方式创建控件,在界面显示区也会实时的创建对应控件,效率较高。
本系列文章内容主要记录关于 Qt Designer Studio 软件的基本使用方法
本系列文章内容需要有一定的Qt Quick开发经验
2. 界面总体功能介绍
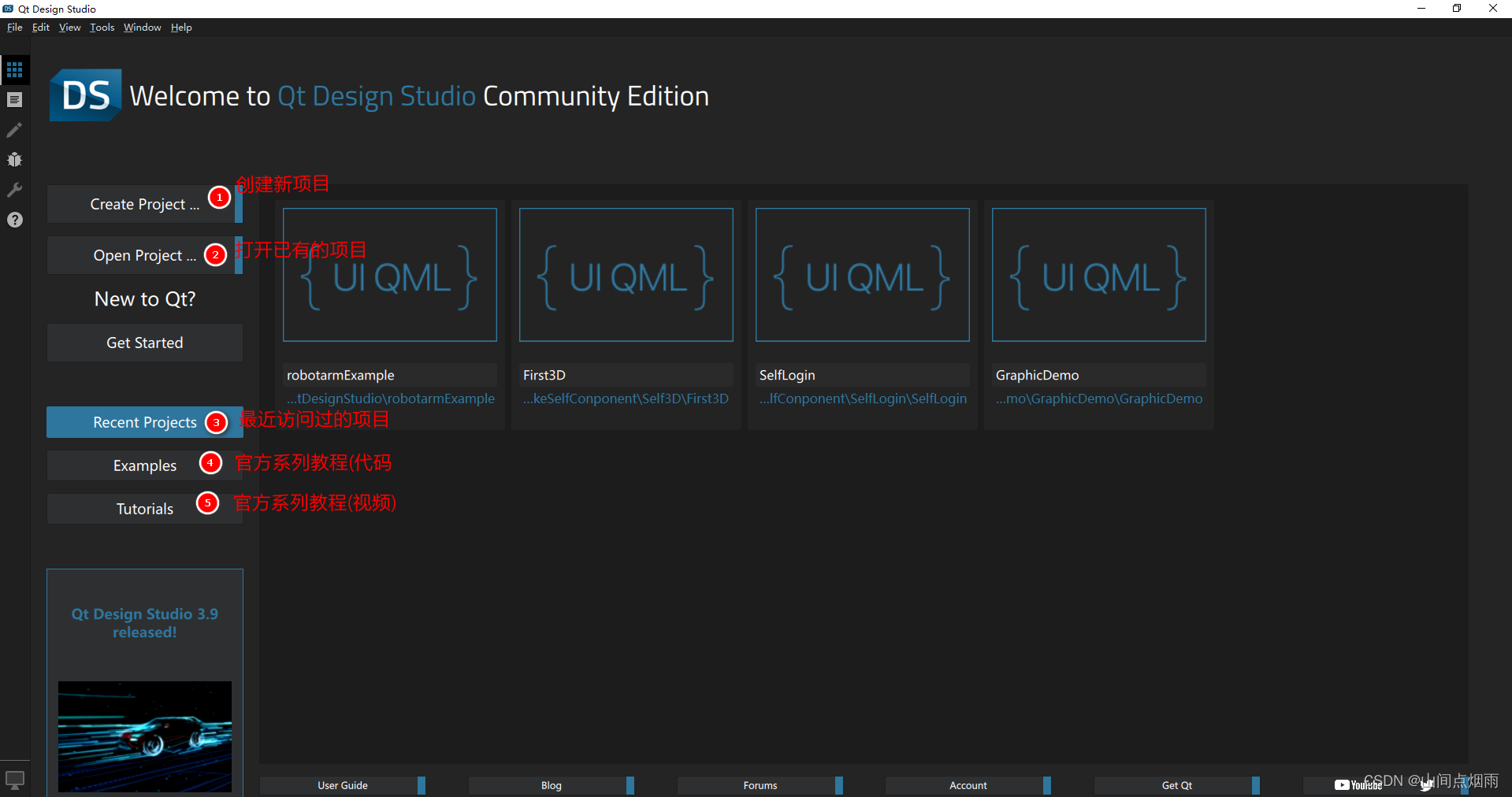
双击桌面 Qt Designer Studio 的图标,打开界面及其功能如下:

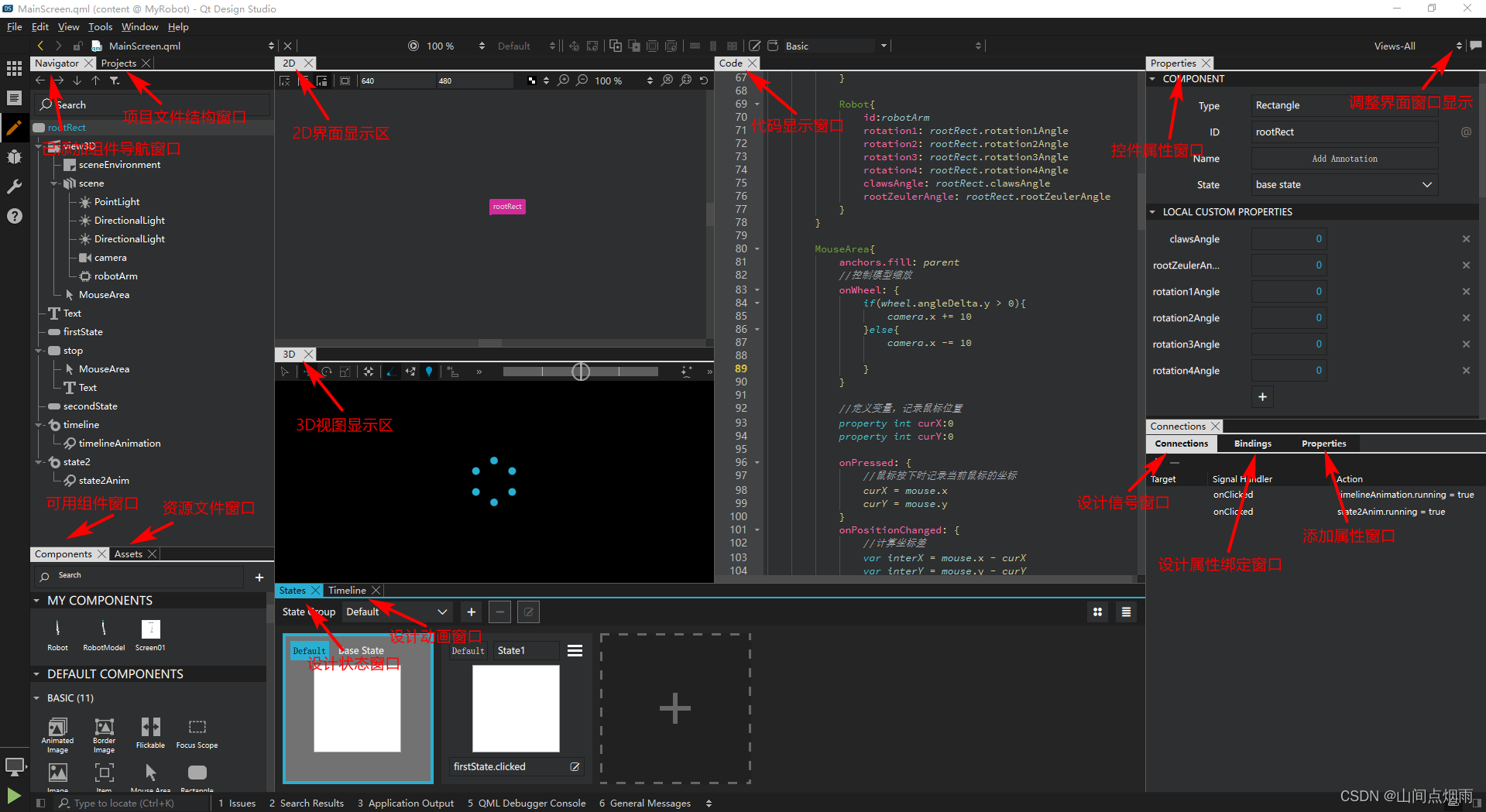
创建新的项目后,进入设计界面,相关功能介绍如下:
进入后如果页面相关窗口未显示,可点击下图右上角的图标,选择Views-All选项即可

3. 补充
Qt Quick File和Qt Quick UI File的区别:
Qt Quick File:创建的是.qml文件,可以编写js代码实现逻辑功能,也可以打开对应的UI设计界面
Qt Quick UI File:创建的是.ui.qml文件,不能够调用js代码