问题描述
本地项目开发中用到的接口是https ,本地http会请求不到数据
案例使用采用的vue-cli开发,所以需要针对这两种方式启动https
问题处理
1.首先是需要配置一个证书,使用mkcert 进行配置证书
2.在vue-cli 中进行修改package.json、vue.config.js 中进行启用并验证
- npm 安装
npm i mkcert -g
生成ca证书
1.首先进入项目主文件夹
2.执行cmd命令 mkdir keys # 新建文件夹存储证书相关
3.cd keys
4.mkcert create-ca [options] # options 参考npm 文档,可以直接使用默认值
根据ca证书生成cert证书
# mkcert create-cert [options] # options 参考npm 文档
# 如下设置domains
5.mkcert create-cert --domains 127.0.0.1,localhost
注意
需要将keys目录移动项目的根目录。
安装证书
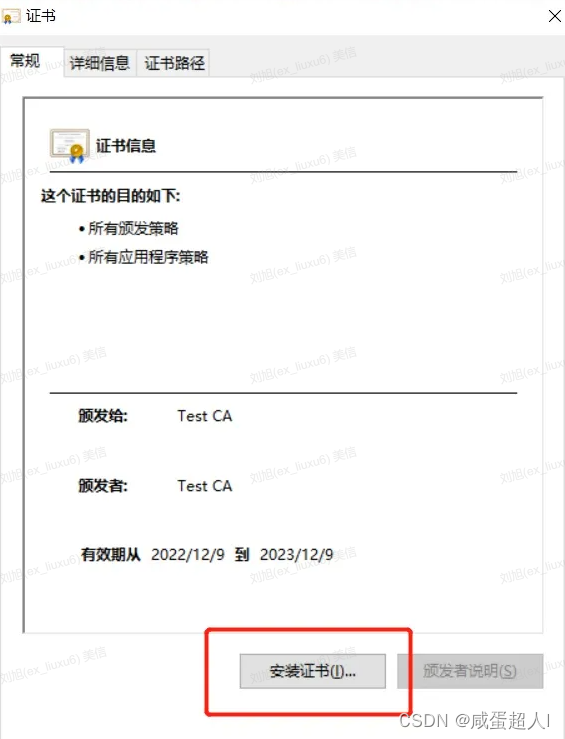
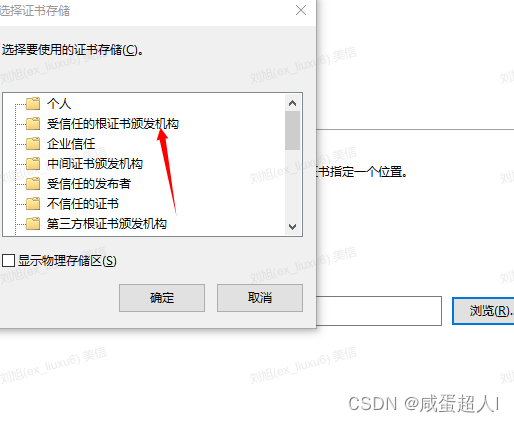
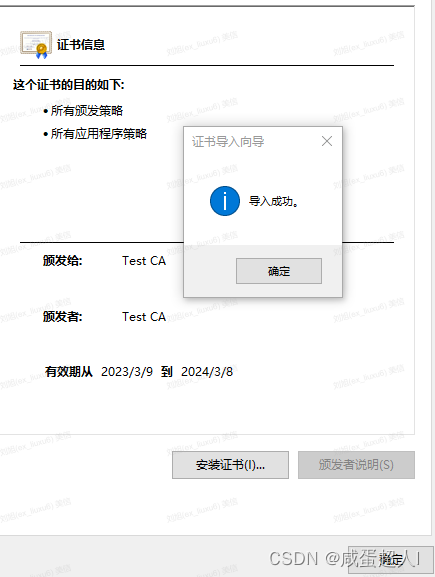
1.进入keys文件夹双击ca.crt,在弹出的对话框中点击“安装证书”

!](https://img-blog.csdnimg.cn/ce347d2efa764e37a17159c3bde12b73.png)



vue-cli 中进行配置
修改vue.config.js
const https = require('https');
const fs = require('fs');
module.exports = {
devServer: {
host: '127.0.0.1',
https: {
cert: fs.readFileSync(path.join(__dirname, 'keys/cert.crt')),
key: fs.readFileSync(path.join(__dirname, 'keys/cert.key'))
}
}
}
vite 中进行配置
修改vite.package.json
import path from 'path'
import * as fs from 'fs'
export default defineConfig({
server: {
https: {
cert: fs.readFileSync(path.join(__dirname, 'keys/cert.crt')),
key: fs.readFileSync(path.join(__dirname, 'keys/cert.key'))
},
port: 8089
}
})